silverlight学习笔记(一)—— 使用blend实现缩小Listbox或Scrollviewer中的滚动条
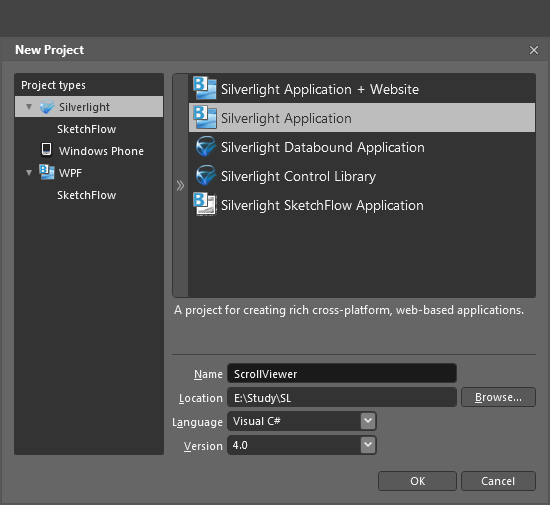
1.打开Expression Blend新建项目:
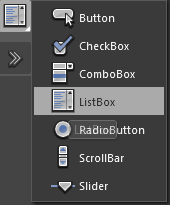
2.左侧菜单栏中选择ListBox
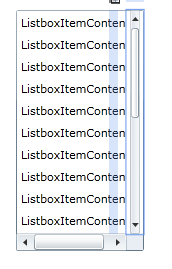
3.在画布上添加Listbox控件并在其中添加多笔ListBoxItem,让右侧和底部滚动条都显示出来 
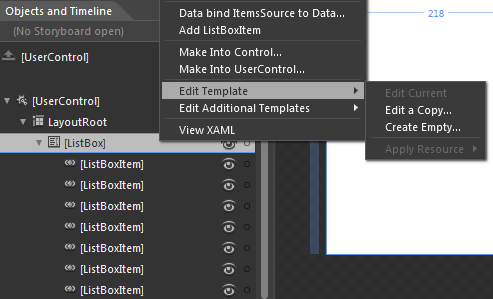
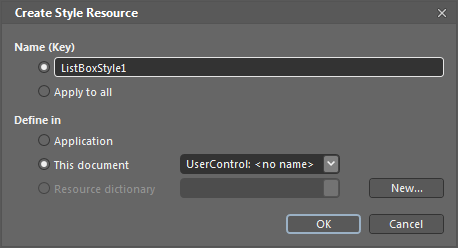
4.右键Listbox,选择Edit Template -> Edit a Copy... 后出现确认窗体,点击ok
5.得到ListBox的Template模板,可以看出ListBox实际上是由Border层级下的ScrollViewer和ValidationErrorElement组成
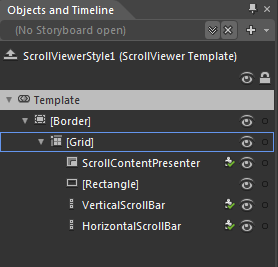
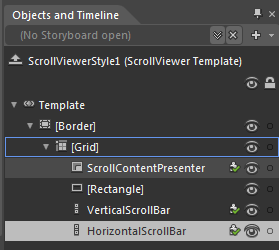
6.右键ScrollViewer,选择Edit Template -> Edit a Copy... 后出现确认窗体,点击ok,此时得到ScrollViewer的Template
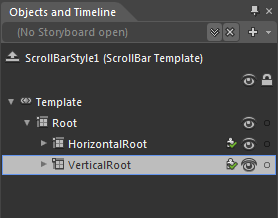
7.右键VerticalScrollBar,选择Edit Template -> Edit a Copy... 后出现确认窗体,点击ok,得到ScrollBar的Template
8.选择VerticalRoot,查看右侧属性栏中的Width属性,可以看到默认值为18,将这个值改成自己想要的宽度,比如10
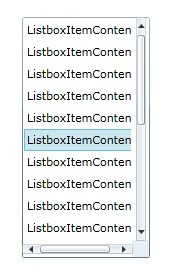
9.这时就能看到画布中的ListBox中的右侧滚动条变窄了
10.点击返回按钮![]() ,回到ScrollViewer下的Template(PS:对于VerticalScrollBar只需要设置VerticalRoot的Width就行)
,回到ScrollViewer下的Template(PS:对于VerticalScrollBar只需要设置VerticalRoot的Width就行) 

11.同样的方式来设置HorizontalScrollBar(PS:对于HorizontalScrollBar只需要设置HorizontalRoot的Height就行)
12.然后F5运行,大功告成!
因为ListBox是由 ScrollViewer构成的,所以ScrollViewer设置滚动条的方式当然也就一样啦!
通过对滚动条的设置我们可以发现,所有控件都是由内部的Template模板构成的,对模板中的属性进行更改就能达到更改外层控件样式的目的了!