JavaScript小试牛刀之猜数字
前言
上篇关于JavaScript的文章主要介绍了一些理论,这篇文章就通过一个简单易理解的经典小游戏 猜数字 来练练手吧。

一:规则介绍
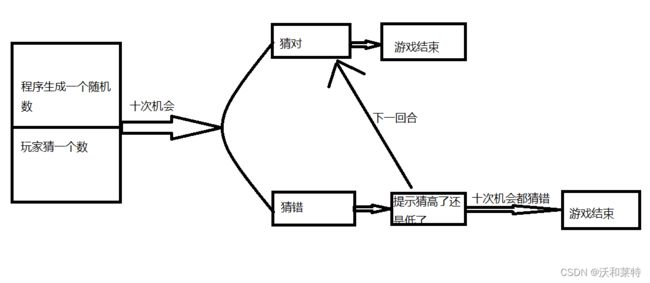
要求玩家随机猜一个数字,这个数字是1到100的自然数(包含1和100),如果所猜的数字是程序随机生成的数字,那么玩家胜利;如果不是,那么会出现提示告诉玩家猜的数是高了还是低了。玩家有十次机会,如果十次机会没有猜中,则游戏结束。

二:设计思路
1:简单设计游戏界面(html 和css部分)
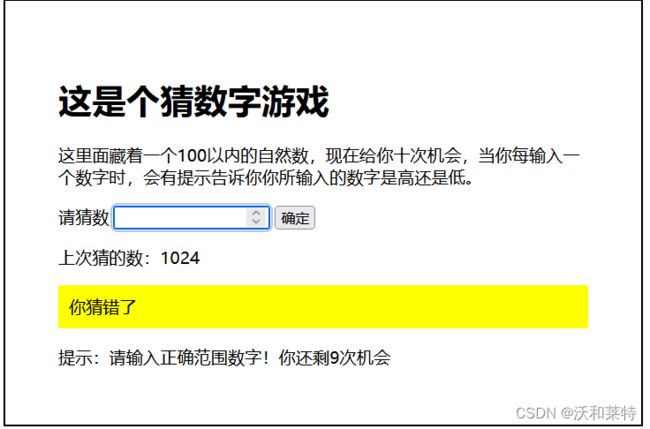
通过游戏规则的介绍,我们可以先利用html 和css 来设计一下游戏页面
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>猜数字title>
<style type="text/css">
html{
font-family: sans-serif;
}
body{
width: 500px;
height: 300px;
border: #000000 2px solid;
padding: 50px;
margin: 10px;
margin: 0 auto;
}
.lastResult{
padding: 10px;
}
style>
head>
<body>
<h1>这是个猜数字游戏h1>
<p>这里面藏着一个100以内的自然数,现在给你十次机会,当你每输入一个数字时,会有提示告诉你你所输入的数字时高还是低。p>
<div class="form">
<label for="guessField">请猜数label>
<input type="number" id="guessField" max="100" min="0" class="guessField">
<input type="submit" value="确定" class="guessSubmit"/>
<div class="resultParas">
<p class="guesses">p>
<p class="lastResult">p>
<p class="pointOut">p>
div>
div>
<script src="猜数字.js" async="async" >script>
body>
html>
剩余的存储容器命名:
randomNumber 程序生成的随机数 (变量存储)
userGuess 玩家猜的数 (变量存储)
guessCount 机会使用数 (变量存储)
2:创建存储数据的变量和常量
理清需要用到的变量以及需要这些变量的目的后,我们就可以开始进行js 部分的代码编写了:
首先我们要先创建存储数据的变量和常量以供程序使用(变量本质上是值(例如数字或字符串)的容器。可以使用关键字 let 和一个名字来创建变量; 常量用于存储不希望更改的数据,用关键字 const 创建,这里用常量来保存对界面元素的引用):
let randomNumber = Math.floor(Math.random() * 100) + 1;
const guesses = document.querySelector('.guesses');
const lastResult = document.querySelector('.lastResult');
const pointOut = document.querySelector('.pointOut');
const guessField = document.querySelector('.guessField');
const guessSubmit = document.querySelector('.guessSubmit');
let guessCount = 1;
let residueDegree = 9;
let resetButton;
3:定义函数
函数是可复用的代码块,可以一次编写,反复运行,从而节省了大量的重复代码。在JavaScript中,函数是由关键字function、函数名加一组参数以及置于大括号中需要执行的一段代码定义的。花括号内部是调用函数时要运行的所有代码。它的语法格式如下:
function functionName([parameter1,parameter2,...]) {
statements;
[return expression;]
}
functionName:必选项。用于指定函数名。在同一个页面中,函数名必须是唯一的,并且区分大小写。
parameter:可选项。用于指定参数列表。当使用多个参数时,参数间使用逗号进行分隔。一个函数最多可以有255个参数。
statements:必选项。是函数体,用于实现函数功能的语句。
expression:可选项。用于返回函数值。
通过游戏规则很显然这里我们可以采用条件代码块去判断会出现的情况,条件块的最简单形式是从关键字 if 开始,它的语法格式是:
if(条件表达式){
// 要执行的代码;
}
或
if(条件表达式){
//当表达式成立时要执行的代码
} else {
//当表达式不成立时要执行的代码
}
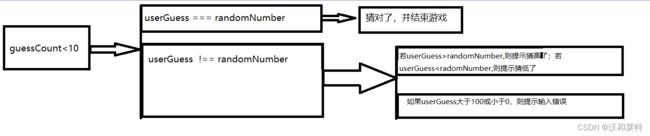
相对较复杂的地方是当userGuess < 10 的时候:
 我们开始构造 checkGuess函数:
我们开始构造 checkGuess函数:
function checkGuess() {
let userGuess = Number(guessField.value); //创建的变量 userGuess 用于存储玩家猜测的数字
if (guessCount === 1){
guesses.textContent = '上次猜的数:';
}
guesses.textContent += userGuess +' ';
if (userGuess === randomNumber) {
lastResult.textContent = '恭喜你,猜对了!';
lastResult.style.backgroundColor = 'green';
pointOut.textContent = '';
setGameOver(); //游戏结束调用setGameOver()函数
} else if (residueDegree === 0){
lastResult.textContent = '啊偶,没有机会了!'
pointOut.textContent = '';
setGameOver(); //机会用完调用setGameOver()函数
} else if (userGuess < 0 || userGuess > 100){
lastResult.textContent = '你猜错了'
lastResult.style.backgroundColor = 'yellow'
pointOut.textContent = '提示:请输入正确范围数字!'+'你还剩'+residueDegree+'次机会';
} else {
lastResult.textContent = '你猜错了';
lastResult.style.backgroundColor = 'red';
if (userGuess < randomNumber) {
pointOut.textContent = '提示:你猜低了!'+' 你还剩'+residueDegree+'次机会';
}else if(userGuess > randomNumber) {
pointOut.textContent = '提示:你猜高了!'+'你还剩'+residueDegree+'次机会';
}
}
guessCount++; //guessCount 自加
residueDegree--;//剩余次数自减
guessField.value =''; //每次输入一个数字提交以后文本域自动清空
guessField.focus();//文本域清空的同时光标自动聚焦在文本域
}
4:添加事件监听器
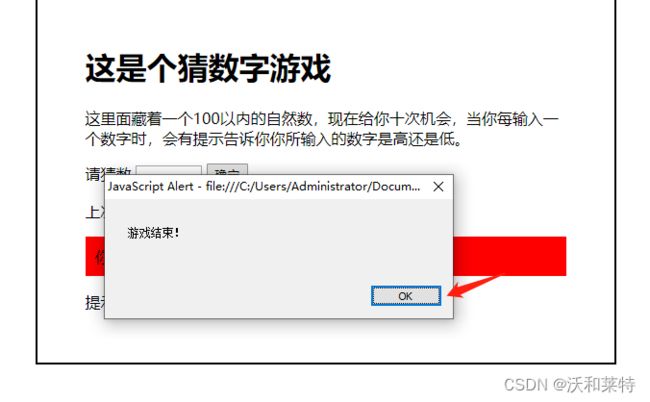
如果当我们机会用完,游戏也就结束了,这时就要有一个结束游戏的函数(这里是SetGameOver);想要重新开始新一轮游戏时,就需要再创建一个重新开始游戏的函数(这里是resetGame()函数)。
function setGameOver() {
alert('游戏结束!');
guessField.disabled = true;//游戏结束后保证文本域不能输入数字
guessSubmit.disabled = true; //游戏结束后提交按钮不能使用
resetButton = document.createElement('button');//创建一个重新开始游戏的按钮
resetButton.textContent = '再玩一次';//给这个重置按钮加点内容
document.body.appendChild(resetButton); //把这个重置按钮添加到html底部
resetButton.addEventListener('click', resetGame); //给这个按钮添加监听,使得出现点击(click)按钮的事件时,就能够重新开始游戏(resetGame)
}
function resetGame() {
guessCount = 1;
residueDegree = 9;
const resetParas = document.querySelectorAll('.resultParas p');//选择所有段落
for(let i = 0;i < resetParas.length ; i++){
resetParas[i].textContent = '';
} //通过for循环迭代,删除每个段落的文本内容。
resetButton.parentNode.removeChild(resetButton); //parentNode 属性可返回某节点的父节点;removeChild()删除节点,这里是游戏重新开始,删除重新游戏的按钮(resetButton)
guessField.disabled = false;//重新开始游戏文本域和提交按钮就可以正常使用
guessSubmit.disabled = false;
guessField.valu = '';//文本域清空
guessField.focus(); //自动聚焦文本域
lastResult.style.backgroundColor = 'transparent'; //背景色改为透明
randomNumber = Math.floor(Math.random() * 100) + 1; //再随机生成一个数字
}
函数部分我们就大功告成了,但是我们要保证当我们提交我们猜测的数字时,一些段落(提示信息等)要及时显示出来,包括游戏结束后的重新开始游戏的按钮要保证我们点击后就能重新开始游戏。这就需要给元素添加事件监听器 addEventListener():监听事件发生的结构称为事件监听器(Event Listener);响应事件触发而运行的代码块被称为事件处理器(Event Handler)。注意,addEventListener() 中作为参数的函数名不加括号。
以下是完整js代码:
let randomNumber = Math.floor(Math.random() * 100) + 1;
const guesses = document.querySelector('.guesses');
const lastResult = document.querySelector('.lastResult');
const pointOut = document.querySelector('.pointOut');
const guessField = document.querySelector('.guessField');
const guessSubmit = document.querySelector('.guessSubmit');
let guessCount = 1;
let residueDegree = 9;
let resetButton;
guessField.focus();
function checkGuess() {
let userGuess = Number(guessField.value);
if (guessCount === 1){
guesses.textContent = '上次猜的数:';
}
guesses.textContent += userGuess +' ';
if (userGuess === randomNumber) {
lastResult.textContent = '恭喜你,猜对了!';
lastResult.style.backgroundColor = 'green';
pointOut.textContent = '';
setGameOver();
} else if (residueDegree === 0){
lastResult.textContent = '啊偶,没有机会了!'
pointOut.textContent = '';
setGameOver();
} else if (userGuess < 0 || userGuess > 100){
lastResult.textContent = '你猜错了'
lastResult.style.backgroundColor = 'yellow'
pointOut.textContent = '提示:请输入正确范围数字!'+'你还剩'+residueDegree+'次机会';
} else {
lastResult.textContent = '你猜错了';
lastResult.style.backgroundColor = 'red';
if (userGuess < randomNumber) {
pointOut.textContent = '提示:你猜低了!'+' 你还剩'+residueDegree+'次机会';
}else if(userGuess > randomNumber) {
pointOut.textContent = '提示:你猜高了!'+'你还剩'+residueDegree+'次机会';
}
}
guessCount++;
residueDegree--;
guessField.value ='';
guessField.focus();
}
guessSubmit.addEventListener('click',checkGuess);
function setGameOver() {
alert('游戏结束!');//弹窗提示游戏结束
guessField.disabled = true;
guessSubmit.disabled = true;
resetButton = document.createElement('button');
resetButton.textContent = '再玩一次';
document.body.appendChild(resetButton);
resetButton.addEventListener('click', resetGame);
}
function resetGame() {
guessCount = 1;
residueDegree = 9;
const resetParas = document.querySelectorAll('.resultParas p');
for(let i = 0;i < resetParas.length ; i++){
resetParas[i].textContent = '';
}
resetButton.parentNode.removeChild(resetButton);
guessField.disabled = false;
guessSubmit.disabled = false;
guessField.valu = '';
guessField.focus();
lastResult.style.backgroundColor = 'transparent';
randomNumber = Math.floor(Math.random() * 100) + 1;
}