【Vue五分钟】Vue项目的后期打包、上传、构建文档、组件测试操作
目录
前言
如何做到国际化
如何高效的构建打包发布
如何构建可交互的组件文档
如何做好组件的单元测试
前言
博客主页:@丘比特惩罚陆
欢迎关注:点赞收藏⭐留言✒
系列专栏:web前端、嵌入式、笔记专栏
加入社区: 灌水乐园
人生格言:选对方向,每走一步都是进步!
✒️欢迎大佬指正,一起学习!一起加油!希望大家能小手一动,帮忙点个赞!
资源邮箱:[email protected]
如何做到国际化
组件库默认是英文,如果需要其它语言就可以利用 LocaleProvider 组件进行配置(内置了大概有43 种语言,可随意切换)
所以我们前往 main.js 引入这个组件注册,然后前往 App.vue 使用这个组件,动态绑定一个变量 locale,导入一个中文语 言包和英文语言包,在 data 里面指定 locale 的值,如此就可 以修改。
不过要提供一个可以切换的配置,我们可以把语言配置项挂 载到路由上,监听路由上的 locale,绑定一个函数,根据配 置项决定 locale 的值,大部分组件会修改,不过日历日期组 件组件是用别人的库 moment,需要对这个库做语言包的切 换。引入该库,默认是加载全部的语言包(之后打包讲按需 加载),我们依然路由上的配置项返回对应的语言包。
回到 header 做一个改变路由配置项切换语言的功能,可以利用 Dropdown 下拉菜单组件,记得注册,需要两个 item,然 后图标改为 global,item 需要给对应的 key:zhCN 和 enUS, 给菜单加一个点击事件 localeChange,接收一个 key,通过这 个 key 来改变 router,直接 push 到挂载了对应 key 值配置项 的路由上去。当然菜单还需要一个 selectedKeys,指向我们 路由配置项上的 locale,如果没有就 zhCN。给点样式。
在分析页添加日历(体现语言效果),main.js 导入 DatePicker, 然后回到分析页使用一下就行。 当然,如果是自己开发的组件需要国际化的话就可以使用 Vue I18n,这个是专门的国际化插件,先安装,然后在 main.js 中引入,新建一个 locale 文件夹存放语言包,下面建一个 zhCN.js 中文的,导出一个“app.dsahboard.analysis.timeLabel”:” 时间”,尽量写长一些,不然后面命名比较困难,同样的再建 一个 enUS.js,把值改成 time,回到 main.js 导入这两个语言 包。use 注册 18n 先,实例化 i18n,默认语言通过 url 取到(通 过一个 query-string 这个库的 parse 来解析这个 url,将字符 串解析成对象),取其 locale,没有就默认中文,message 对 象配置语言包。
如何高效的构建打包发布
其实我们已经进行了一定打包优化方式,如 babel 中使用组 件库的按需加载、路由中使用 webpackChunkName 对路由懒 加载和拆包、lodash 引用的时候都是具体到方法所在文件(第 一行)而不是整个拿进来(第二行)。
import debounce from "lodash/debounce";
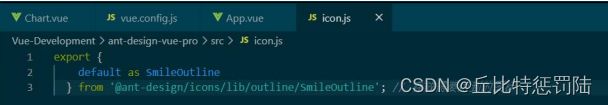
import {debounce} from 'lodash' 但是这样子还远远不够,可以利用 cli 提供的命令来分析哪些 还需要优化(npm run build -- --report)就可以生成一个打包 报告(report.html),打开可以看得出来主要是 icon 下面的包 和 moment 里面的语言包,echart 也引用了很多的图标。查 看 github 置顶的 issue 可以找到解决方法,主要是组件按需 加载(已经做了)、图标按需加载、moment 语言包按需加载。 先看图标按需加载,可以看到是给 webpack 配置别名让组件 库引用图标的时候都走到本地的图标配置文件中(弊端是组 件库中使用的图标也需要单独配置,但是并不知道使用了什 么图标,目前也只能用这种)。我们建一个 icon.js,往里面放 需要的图标,再前往 vue.config.js 对别名进行配置。如此就 完成了图标的按需加载,只不过不管是自己还是组件库内部 使用的图标都需要在 icon.js 中配置。
//src/icons.js
//export what you need
export {
default as SmileOutline
}
from '@ant-design/icons/lib/outline/SmlieOutline';
export {
default as MeOutline
}
from '@ant-design/icons/lib/outline/MeOutline';
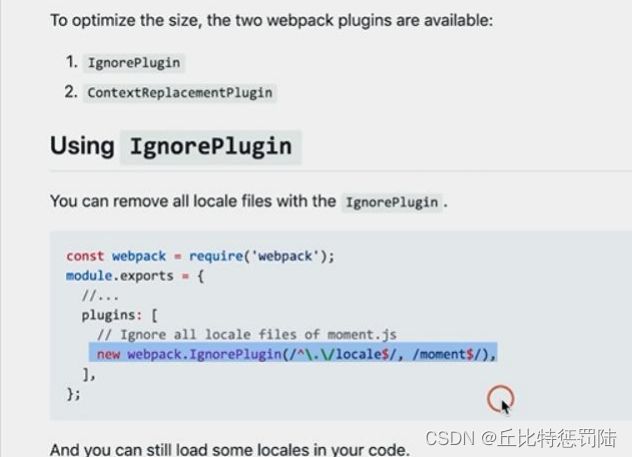
接下来是 moment,原理就是把 moment 引用的包都忽略掉, 那么我们打包的时候 moment 的语言包就不会被打包进来了, 当然使用的话就需要单独引入 moment 对应的语言包了.
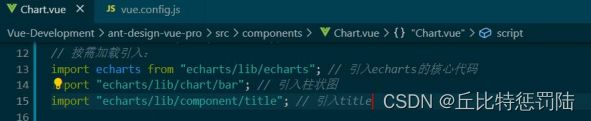
import echarts from "echarts/lib/echarts";
import "echarts/lib/chart/bar";
import "echarts/lib/component/title";如何构建可交互的组件文档
可以看到组件库文档除了 demo 还有对应的源码提供,有三 种方式实现这个代码展示。 第一种方案就是直接复制一份,一份作为字符串展示出来, 一份作组件,这是最不靠谱。 第二种是成本比较低比较灵活,就是让组件加载两次,第一 次让 vue-loader 处理,第二次选择其它 loader 如 raw-loader 把文件直接导出为字符串。不过这里需要注意,我们在 webpack 对.vue 文件都走了 vue-loader 的处理,如果想对同 一文件类型走不同处理,可以直接在文件中导入的时候直接 指定 loader 不让其去走 webpack 的配置。
现 在要 做 的就 是 把 chart 的 代码 在 下面 显 示, 先安 装 raw-loader 就可以直接使用了,然后我们回到 analysis 导入 chart 组件的代码字符串 charCode,然后直接{{}}就可以展示 了 , 只 不 过 需 要 高 亮 所 以 安 装 vue-highlight ( 封 装 了 highlight.js 这个库让我们可以用指令的方式去使用),这个库 需要在 main.js 中引入注册,这样子就能显示只不过没有高亮, 所以我们去 highlight.js 找喜欢的样式库在 mian.js 引入。 第三种方式是自己写 loader 然后对 markdown 进行处理,成本比较高。
import VueHighlightJS from 'vue-heghlightjs';
import 'highlight.js/styles/github.css';
Vue.use(VuehighlightJS);
import chartCode from "vue-heghlightjs"
export default {
data() {
return {
chartOption:{},
chartCode
}
}如何做好组件的单元测试
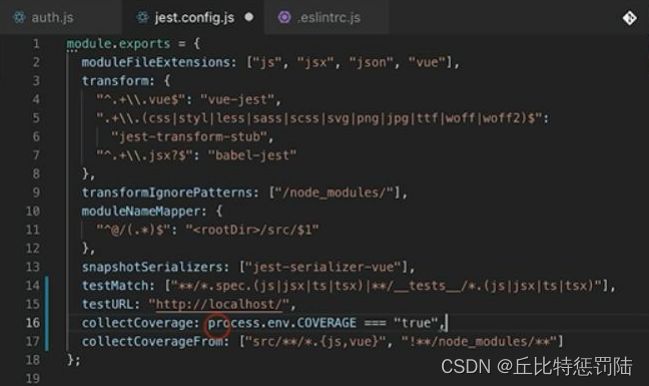
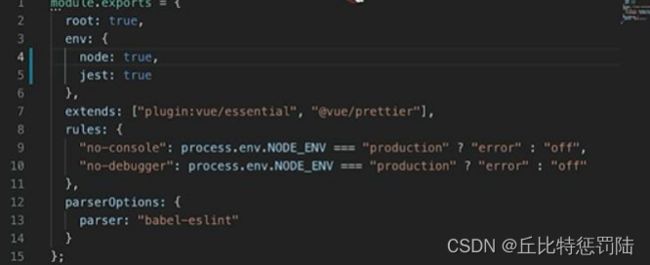
对 pro 的一些重要函数做一下单元测试,首先需要配置一下 jest.config.js,修改 testMarch,但凡.spec 结尾的都走单元测 试,再添加一个测试报告,这个可以在文档 Vue Test Utils 找 到测试覆盖率(第一个是是否开启,这个需要看环境而不是 每次都去生成,看 process.env.COVERGE 是否为 true 第二个 是把哪些文件列入进来做测试分析的数据,我们可以加上 src, 只要 src 下面的,并且排除掉 node 模块),到此完成测试配置。
接下来修改 eslint 的配置,环境需要打开 node 和 jest(不然 关键字会标红)。
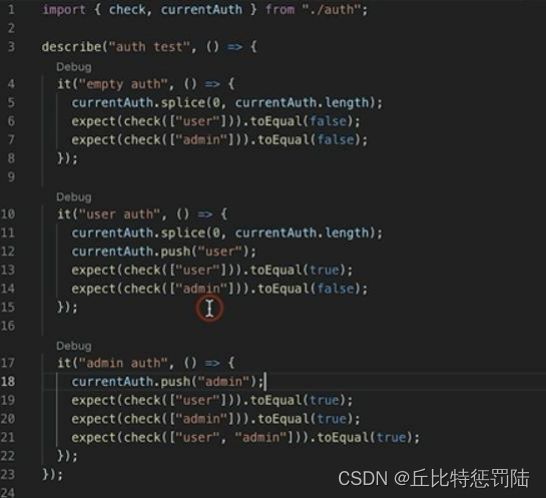
现在测试的话主要是针对 auth.js,可以运行 npm run test: unit -- --watch 让其每次更改测试用例保存都自动运行。改动 一下,定义一个 currentAuth 变量,默认为[‘admin’],并且导 出这个变量,使用的话也是用这个变量来动态改变 auth。 新建一个 auth.spec.js,导入 check、currentAuth,定义一个 测试集 describe,开始写单测。如果可校验的权限值为空时 (清空拿到的权限值),希望检测输入的是 user 的时候是为 false,admin 也是 false(因为允许通过的数组被清空了,写 啥都没有用)。再测试一种校验组有 user 的情况,先清空校 验组再给校验组一个 user 测试,再测试一种 admin 加 user。 到此就完成了权限的单元测试,同时也完成了 pro 的骨架,还有样式、完全响应式、组件等可以一一优化。