腾讯云微搭自定义连接器调用第三方接口
关于微搭,上一篇已经把使用框架已经讲过,参考这篇《前端低代码平台腾讯云微搭使用文档》
但实际使用过程中,虽然前端低代码甚至零代码,但我们可能会使用第三方API接口,或者我们自己有业务后台需要接入API,所幸微搭已经提供了这种第三方数据请求方式
自定义连接器 (HTTP请求)
腾讯云微搭低代码自定义连接器支持调用第三方服务接口或使用代码来实现自定义业务逻辑。本文将介绍如何创建及使用自定义连接器。
一、新建自定义连接器
步骤1:填写基础信息
进入微搭控制台 > 自定义连接器 页面,单击新建自定义连接器。

注意:
标识为自定义连接器的唯一标识,在微搭应用编辑器、自定义代码中均需要借助这个标识来使用。
步骤2:选择创建方式
创建方式分为两种:
- 从空白创建 :创建一个不包含任何方法的自定义连接器。
- Postman:通过 Postman 导出的 Collection v2.1 文件, 生成包含对应 HTTP 方法的自定义连接器。
步骤3:实现连接器方法
目前自定义连接器支持两种方式来实现自定义业务逻辑:
-
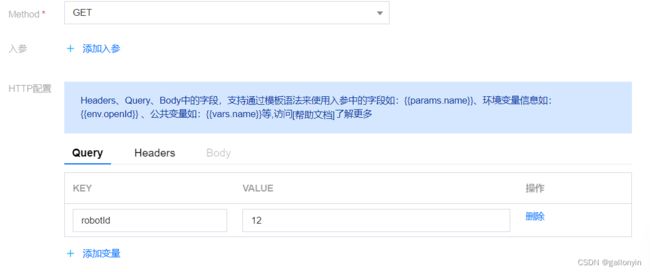
HTTP 请求:使用 HTTP 方式调用外部服务,通过简单的配置 HTTP 请求地址、方法、参数等即可完成方法的配置。目前支持 GET、POST form-data、POST json
-
自定义代码:集成了常用 NPM 包、数据模型、连接器等 API,只支持 JS 开发语言,可以用来实现自定义业务逻辑,具体参见 自定义代码。
-
云开发云函数:用户可以创建和使用云开发的云函数来实现完整的服务端功能,并通过自定义连接器的方法绑定并调用。
开发者可以根据业务需求使用 HTTP 请求、自定义代码 或 云开发云函数 方式实现自定义连接器方法,下面只展示使用 自定义代码 实现方法的示例:
外部 HTTP 服务
若开发者有第三方服务可以通过 HTTP 调用,我们可以按照下列示例使用:
const fetch = require('node-fetch');
module.exports = async function (params, context) {
const response = await fetch(`https://reqres.in/api/users?page=${params.pageNo}`);
const result = await response.json();
// 这里的返回需要和出参结构对应
return {
pageNo: result.page,
pageSize: result.per_page,
total: result.total,
records: result.data.map(d => ({
_id: d.id,
...d,
})),
};
};
外部数据库
若开发者有自己的数据库(腾讯云或自有数据库),可以使用 云开发云函数 来实现数据库连接和读写,以下是云函数示例:
const mysql = require("mysql2/promise");
exports.main = async (event, context) => {
try {
const connection = await mysql.createConnection({
host: process.env.HOST,
user: process.env.USERNAME,
password: process.env.PASSWORD,
port: process.env.PORT,
database: process.env.DB,
});
console.log('已连接')
const [rows, fields] = await connection.execute('SELECT * FROM `weda_model_example`;');
// 这里可以对返回数据做加工
return rows;
} catch(err) {
console.log('错误连接', err);
return err;
}
};
然后在自定义代码调用上述云函数:
module.exports = async function (params, context) {
const result = await context.app.callFunction({
name: '云开发云函数名称',
data: {}, // 方法入参
});
// 在这里返回这个方法的结果,需要与出参定义的结构映射
return {
_id: 123456
};
};
注意
只能调用与微搭相同云开发环境中的云函数。
云开发数据库
若开发者想自己实现 DB 读写逻辑,可以通过下列方式直接操作数据库:
module.exports = async function (params, context) {
const result = await context.database.collection('数据库集合名称').get();
// 在这里返回这个方法的结果,需要与出参定义的结构映射
return {
_id: 123456
};
};
注意
只能调用与微搭相同云开发环境中的数据库。其他更多能力请参见 自定义代码。
步骤4:启用方法
最后请勾选方法以启用已经实现的方法。
二、使用自定义连接器
使用自定义连接器
目前在应用编辑器、自定义数据模型和自定义连接器中,都可以使用自定义连接器,支持可视化和自定义代码两种方式。
通过组件行为调用
通过低代码编辑器调用
进入应用编辑器,可以在应用的低代码编辑器及微搭组件的组件代码中使用。

export default async function({event, data}) {
const result = await app.cloud.callConnector({
name: '自定义连接器标识',
methodName: '方法标识',
params: {}, // 方法入参
});
}
在自定义数据模型或其他自定义连接器中调用
在自定义数据模型和自定义连接器中通过 自定义代码 方式,都可以调用其他自定义连接器。

module.exports = async function (params, context) {
const result = await context.callConnector({
name: '自定义连接器标识',
methodName: '方法标识',
params: {}, // 方法入参
});
return {
_id: '123456',
};
};
编辑连接器
有两种方式可以对连接器进行编辑:
- 在 自定义连接器 页面,找到编辑的连接器,在 操作 列单击 编辑。
- 在 自定义连接器 页面,点击右上角 编辑。
发布数据模型
数据模型需要发布才会在正式环境生效,有两种方式可以发布数据模型:
删除连接器
在 自定义连接器 列表页面,找到编辑的自定义连接器,在 操作 列单击 更多 > 删除。
注意:
自定义连接器删除前,必须解绑在所有应用的关联使用。