- WPF中图片的宫格显示
Vae_Mars
WPF-AI对话wpf
1.解释说明-使用ScrollViewer控件来达到滑动的效果-使用WrapPanel的自动换行特性,保证图片在占满横向空间后自动往下排布-使用foreach的方法来游历所有的图片url2.xaml代码示例3.cs代码示例//加载url转换成BitmapImageprivateasyncTaskLoadImageFromUrl(stringurl){try{using(HttpClientclie
- react native ScrollView实现滑动锚定,滑动到指定位置
君君yui
前端reactnativereact.jsjavascript
实现ScrollView滑动视图组件滑动到指定位置,实现tab与具体位置相锚定给需要锚定的组件加上onLayout属性//event.nativeEvent.layout.x是水平方向值,event.nativeEvent.layout.y是数值方向值//this.layoutList用于存储组件位置onLayout={(event)=>{this.layoutList.push(event.na
- 基于react native的锚点
miao_zz
Reactreact-nativereactnativeandroidreact.js
基于reactnative的锚点效果示例图示例代码效果示例图示例代码/*eslint-disablereact-native/no-inline-styles*/importReact,{useEffect,useRef,useState}from'react';import{Image,ImageBackground,ScrollView,StyleSheet,Text,TouchableOpa
- iOS使用UIScrollView实现左右滑动UITableView和UICollectionView
泥孩儿0107
ios开发
iOS使用UIScrollView实现左右滑动UITableView和UICollectionView标签:iOS左右滑动UIScrollViewUICollectionView在UIScrollView中嵌套UITableView的文章很多,但是项目需要,需要嵌套UICollectionView,而UICollectionView和UITableView有很多不同,有些知识到现在也没搞清楚,一遍
- react-native中 不要将ScrollView 组件 和 FlatList 组件嵌套使用
希望的模样
reactnativereact.jsreactnative
问题:接手了一个rn项目,真机上测试发现一个bug:商品列表页,上拉加载更多商品,加载了二十多个商品,屏幕滑动就开始出现明显的顿挫感,android出现商品图加载异常,ios还偶尔会出现闪退。直接定位到这个商品列表,发现使用的是FlatList组件,一个列表懒加载组件,检查了下,没发现问题,然后纵观整个页面,这个页面并不仅仅只有这一个列表,上面依次还有兑换区,签到区,搜索区,然后最外层包了一个Sc
- react native中ScrollView嵌套WebView导致的闪退(rn版本0.70.0)
诚实可靠王大锤
前端reactnativejavascript
reactnative中ScrollView嵌套WebView导致的闪退(rn版本0.70.0)网上找了一圈,WebView的问题区也看了一圈,没有可以解决我的闪退的问题,重复进出页面后依然会闪退,最终解决方案1.在ScrollView中添加overScrollMode=“never”2.在退出页面时卸载包含WebView的组件,可以用公共变量进行控制,退出时卸载,进入后重新加载3.在webvie
- 【iOS】折叠cell
键盘敲没电
iosxcodeobjective-c
折叠cell前言实现原理代码实现原理讲解代码展示前言暑假在仿写3Gshare时使用到了折叠cell,故而现在来总结一下折叠cell,如有不足,还望指正。实现原理在OC中,scrollview是tableview的父类,要想实现折叠cell的效果,我们需要控制在点击按钮前后,tableview的高度变换,同时在点击cell时,将点击的cell放在数组的第一个元素,同时收回展示的cell即可。这样我们
- RxSwift 使用踩坑 rxFatalError
走一朝
fatalError(lastMessage)报错:PrintingdescriptionoflastMessage:"FailureconvertingfromOptional()toUIScrollViewDelegate"代码一直没有改过就集成了一个百度的bug分析第三方BaiduMobStatCodeless目前不清楚两者内部有什么冲突。
- [iOS]5 分钟实现抖音 APP
软件iOS开发
首先我们来分析一下这个界面,这是个竖向滑动的scrollView,我们可以在scrollView上添加3个view,然后将scrollView滚到中间红色view的位置,以后每次用户滑动完成以后,都将scrollView重置到这个状态,这样就能实现抖音那种无限滑动的效果。然后,每次用户滑动完就开始播放视频,这样我们就能实现抖音这个效果了。有了思路,接下来开始写代码。-(void)viewDidAp
- Unity自带的UGUI ScrollView刷新不及时问题
DOUBLE_-H
unity游戏引擎
self:RefreshCommentsList()self.scrollView=self.CommentsView:GetComponent(ScrollRect)self.scrollView.verticalNormalizedPosition=0如上所示,当我想刷新Unity中的一个ScrollView的列表后,将这个列表瞬间移至底部。但是上述这三行代码会出现一个问题:存在ScrollV
- 开源一个Flutter版WanAndroid客户端
2301_79098336
程序员开源flutter
然后bean类在声明的时候是混入了JsonConvert的,可以直接使用JsonConvert里面的方法,完美.5.5FlutterScrollView(滚动视图)ScrollView是一个带有滚动的视图组件,它本身由三部分组成Scrollable-它监听各种用户手势并实现滚动的交互设计。Viewport-它通过在滚动视图内仅显示一部分小部件来实现滚动的可视化设计。Slider-它们是可以组合以创
- Android-完美解决EditText和ScrollView的滚动冲突 转载
xiaoerbuyu1233
android
https://blog.51cto.com/u_15073486/3650167publicclassMainActivityextendsActivityimplementsView.OnTouchListener{privateEditTextmEditText;@OverrideprotectedvoidonCreate(BundlesavedInstanceState){super.on
- SwiftUI LazyHStack 基础使用(教程含代码)
iCloudEnd
LazyHStack简介一种视图,将其子级排列在水平增长的线中。LazyHStack特点是仅在需要时创建。structLazyHStackwhereContent:View使用案例堆栈是lazy惰性的,因为堆栈视图在需要将它们呈现在屏幕上之前不会被创建。在下面的示例中,ScrollView包含一个LazyHStack,该LazyHStack由水平的文本视图行组成。堆栈与滚动视图的顶部对齐,并在每个
- iOS控件--UIPageControl--分页控件
罂粟之城
UIPageControl页面控制器(配合UIScrollView使用),其父类是UIControl。可以像button一样添加事件,事件触发使用UIControlEventsValueChanged。通常在Scrollview滚动的时候修改pageControl的currentPage属性。/*UIPageControl:初始化*/UIPageControl*pageControl=[[UIPa
- Unity 中通过ScrollView(ScrollRect)实现翻页效果
科幻之眼
Unity开发UnityUGUIunityc#
一、组件属性设置如下如图所示:1、SrollRect2、ContentSizeFiter和GridLayoutGroup若content锚点为Top,有ContentSizeFitter组件,需将HonizontalFit改为PreferredSize,使用脚本中方法一计算方式。若content锚点为Left,有ContentSizeFitter组件,需将HonizontalFit改为uncons
- 【Unity学习笔记】ScrollView和ScrollRect组件
一白梦人
Unity学习笔记ugui
声明:此篇文章是个人学习笔记,并非教程,所以内容可能不够严谨。可作参考,但不保证绝对正确。如果你发现我的文章有什么错误,非常欢迎指正,谢谢哦1.ScrollView简介ScrollView是滚动视图,当我们要呈现的内容长宽大于显示区域时,就可以用到ScrollView,用户可以在指定区域内拖拽而查看内容的全貌(如下图)。2.结构分析1.结构看似繁琐,但只要稍微理一下,还是比较容易理清的。大体可以看
- Android ScrollView嵌套ListView显示不全问题
杰奎琳子
AndroidScrollView嵌套ListView显示不全问题未嵌套ScrollView的ListView显示正常显示全一旦嵌套了ScrollView只显示了一行item的高度,显示不全通过查看源码发现因为ScrollView和ListView的heightMeasureSpec都是MeasureSpec.UNSPECIFIED@OverrideprotectedvoidonMeasure(i
- 学习Android的第十二天
世俗ˊ
Android学习android
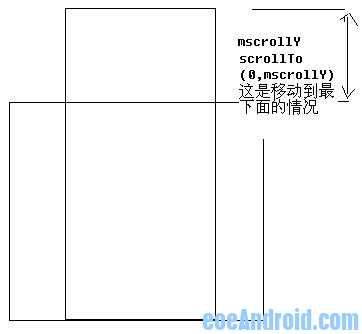
目录AndroidSeekBar:拖动条控件SeekBar属性SeekBar事件SeekBar定制范例:参考文档AndroidRatingBar星级评分条RatingBar属性RatingBar样式RatingBar事件范例:官方文档AndroidScrollView滚动视图ScrollView滚动到底部或顶部设置滚动的滑块图片隐藏滑块设置滚动速度官方文档AndroidSeekBar:拖动条控件S
- automaticallyAdjustsScrollViewInsets
八匹马_BPM
automaticallyAdjustsScrollViewInsets的作用是默认情况下,它可以保证滚动视图的内容自动偏移,不会被UINavigationBar与UITabBar遮挡。UINavigationBar与UITabBar默认都是半透明模糊效果,在这种情况下系统会对视图控制器的UI布局进行优化:当视图控制器里面【第一个】被添加进去的视图是UIScrollView或其子类时,系统会自动调
- 正版滚动
0bf43b438419
UIScrollView*sc=[[UIScrollViewalloc]initWithFrame:CGRectMake(0,67,self.view.frame.size.width,200)];sc.showsVerticalScrollIndicator=NO;self.view.backgroundColor=[UIColorwhiteColor];sc.showsHorizontalSc
- 仿QQ侧滑菜单
Yue_Q
一.实例说明image.png二.关键技术 使用自定义类QQMenu类中的构造方法,View类中的onMeasure()方法,onLayout()方法,用于测量与移动。继承HorizontalScrollView类,构造方法初始化计算边距,数值初始化。重写onMeasure()设置滚动视图与子视图的宽高。重写onLayout()设置初始状态。重写onTouchEvent()设置滑动状态。三.代码
- MJRefresh适应iPhoneX的安全区域问题
iLeooooo
当tableView的底部与屏幕最下部对齐时,由于scrollview自动适应安全区域,tableview的内边距下端变成了34,所以加载脚部图出现了。如果table的y是从顶部开始的,加载头部也会出来通过设置:table.mj_footer.ignoredScrollViewContentInsetBottom=iPhoneX?34:0;即可解决同理,头部加载图显现的话,设置ignoredScr
- iOS 导航栏自定义view
屈涯
self.automaticallyAdjustsScrollViewInsets=YES;YHEatTitleView*titleView=[YHEatTitleViewcreateCustomNav:^(UIButton*sender){[self.navigationControllerpopViewControllerAnimated:YES];}];[titleView.navTitle
- iOS Masonry 布局- UIScrollView/Masonry自动布局对UIScrollView的内容自适应
加菲猫的小窝
2020年10月13日13:26:37「复习」控制器中布局一般基础都是以UIscrollview为底部视图进行绘制的,方便我们进行屏幕适配。在使用masonry布局的时候如何让UIscrollview自动计算内容高度,实现contentsize自适应。第一步,添加UIscrollview到self.view上,并设置约束等于父视图,设置宽度。self.scrollView=[UIScrollVie
- 2018-08-13 使用UIScrollView 进行图片缩放
北你妹的风
1、创建UIScrollView,设置属性:scrollView.delegate=self;scrollView.contentSize=CGSizeMake(SCREEN_WIDTH,SCREEN_HEIGHT);scrollView.showsVerticalScrollIndicator=NO;scrollView.showsHorizontalScrollIndicator=NO;scr
- Android ScrollView嵌套ListView加载数据后不置顶
Bobby_洋
问题复现:ScrollView或者其他继承于ScrollView的自定义控件,里面嵌套了ListView或其他继承于该控件的自定义控件,在加载完数据后,ScrollView位置会定位在ListView上部而不是ScrollView下的顶部。问题原因:ListView在没有加载数据前,ScrollView已经把listview的位置绘制完成,在ListView加载数据后,高度会改变,这时Scroll
- taro踩坑
风雪之隅_b6f7
使用taro下的组建ScrollView时候样式出不来解决方案全局样式引入import'taro-ui/dist/style/index.scss'即可
- SwiftUI -- 取消List的分割线
jancywen
iOS13List的底层是UITableView,可以直接设置UITableView的separatorStyle为none来去除分割线在iOS14中List的实现不在是UITableView了,可以设置.listStyle(SidebarListStyle()),但会有很大的边距。也可以用Scrollview+LazyVStack替代List,Thestackis"lazy,"inthatthe
- ScrollView滚动到底部和顶部
这个杀手不太累
ScrollView是Android提供的垂直滑动的组件,HorizontalScrollView与之对应是水平滑动的组件,内部只能包含一个根布局,否则会报错。报错logScrollView中提供了fullScroll来滚动到的位置,有如下4个常用位置:ScrollView.FOCUS_DOWN;//底部ScrollView.FOCUS_UP;//顶部ScrollView.FOCUS_LEFT;/
- iOS UIScrollView高度自适应
芮淼一线
UIScrollView经常会用来一些高度不确定的场景,要想完全展示(可滚动)需要正确计算contentSize的大小,当子控件很多时手动计算这些frame还是比较复杂,想要简单点就需要利用AutoLayout来实现自适应高度(宽度)。高度自适应时可以在UIScrollView中添加一个contentView,然后对contentView进行约束。然后将其他子控件添加到contentView中,再
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb