快速上手Vuex
目录
前言:
why:(为什么要使用Vuex)
1.Vuex的核心组成
1.1图解Vue各组件
1.2 核心组件
state.js 存储变量
Getters.js 获取变量值
mutations.js 改变变量值(同步)
action.js 改变变量值(异步)
2.Vuex版本问题及store.js的使用
2.1 安装:
npm install vuex -S
npm i -S [email protected]
2.2 使用Vuex的步骤
2.2.1 下载依赖 npm install vuex -s 下载Vuex最新版本的依赖(注意)
2.2.2 导入Vuex的核心4个组件,然后通过index.js加载进来
2.2.3.将Vuex对应的index.js挂载到main.js中的vue实例中
2.2.4.测试Vue的存储变量的功能
3.Vue中的设置及获取变量值
4.Vue中的异步同步操作
5.Vue后台交互
前言:
why:(为什么要使用Vuex)
Vuex解决了前端组件传参的问题,针对当前项目所有的变量进行统一管理,可以理解为前端的数据库
组件传参
1.子传父 $emit,父传子 props
2.总线
vue根实例中定义变量,这个变量也是vue实例
1.Vuex的核心组成
1.1图解Vue各组件
由四个部分组成
1.2 核心组件
state.js 存储变量
Getters.js 获取变量值
mutations.js 改变变量值(同步)
action.js 改变变量值(异步)
2.Vuex版本问题及store.js的使用
2.1 安装:
npm install vuex -S
npm i -S [email protected]
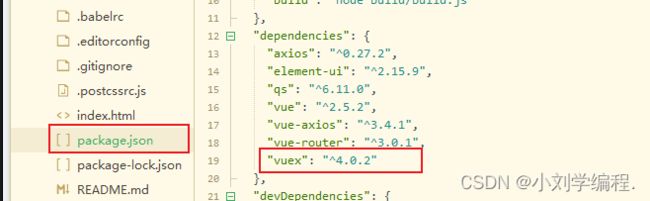
下载完成,打开 package.json查看版本为:4.0.2
然后我们开始使用它
2.2 使用Vuex的步骤
2.2.1 下载依赖 npm install vuex -s 下载Vuex最新版本的依赖(注意)
2.2.2 导入Vuex的核心4个组件,然后通过index.js加载进来
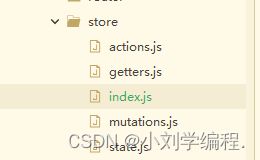
index.js
state.js
actions.js
mutations.js
getters.js
2.2.1 下载依赖 npm install vuex -s 下载Vuex最新版本的依赖(注意)
2.2.2 导入Vuex的核心4个组件,然后通过index.js加载进来
index.js:
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store
2.2.3.将Vuex对应的index.js挂载到main.js中的vue实例中
2.2.4.测试Vue的存储变量的功能
启动后端
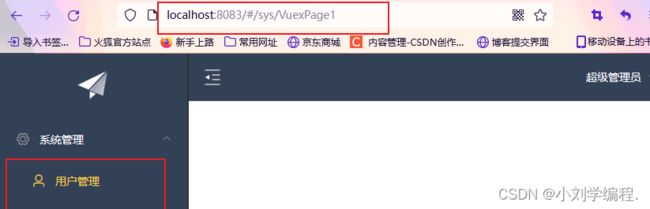
打开项目的用户管理:路径为 localhost:8083/#/sys/VuexPage1
新建一个页面用作于用户管理
/sys/VuexPage1
欢迎来到{{msg}}
index.js:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Login from '@/views/Login'
import Reg from '@/views/Reg'
import Articles from '@/views/sys/Articles'
import VuexPage1 from '@/views/sys/VuexPage1'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Login',
name: 'Login',
component: Login
},
{
path: '/Reg',
name: 'Reg',
component: Reg
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
},
{
path: '/sys/Articles',
name: 'Articles',
component: Articles
},
{
path: '/sys/VuexPage1',
name: 'VuexPage1',
component: VuexPage1
}
]
}
]
})
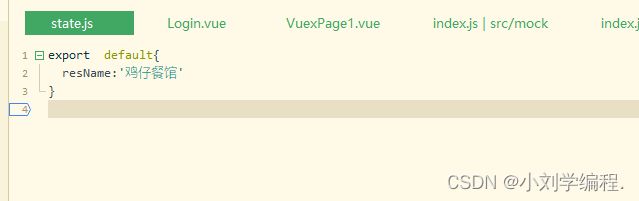
state.js
再次打开项目查看,内容并没有展示
在页面点击F12查看报错,发现$store未定义
不同浏览器可能错误提示有所差异,也可能是
我们查看代码中的报错部分,为了排查错误,我们将报错的代码先注释,然后返回一个常量
返回网页:内容出现了
此时我们之前所有的操作都是正确的,但是为什么会发生这种情况呢?
小刘在网上搜索了很多的资料 发现有可能是版本的问题
此时我们下载 npm i -S [email protected] 版本
此时我们的版本就已经发生了改变,然后我们重新使用指令 npm run dev 启动项目
此时,我们的效果就出来了!!!
以上就是关于版本方面的问题,大家如果遇到这种情况也可以向这方面思考
3.Vue中的设置及获取变量值
更改VuePage1.Vue:
页面1:欢迎来到{{msg}}
VuePage2.Vue:
页面2:欢迎来到{{msg}}
router/index.js:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Login from '@/views/Login'
import Reg from '@/views/Reg'
import Articles from '@/views/sys/Articles'
import VuexPage1 from '@/views/sys/VuexPage1'
import VuexPage2 from '@/views/sys/VuexPage2'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Login',
name: 'Login',
component: Login
},
{
path: '/Reg',
name: 'Reg',
component: Reg
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
},
{
path: '/sys/Articles',
name: 'Articles',
component: Articles
},
{
path: '/sys/VuexPage1',
name: 'VuexPage1',
component: VuexPage1
},
{
path: '/sys/VuexPage2',
name: 'VuexPage2',
component: VuexPage2
}
]
}
]
})
mutations.vue:
export default {
setResName:(state,payload)=>{
// state对象就对应了state.js中的对象
// payload载荷 对应的 传递的 json对象参数{name:zs,age:24}
state.resName=payload.resName;
}
}getters.js:
export default {
getResName:(state)=>{
return state.resName;
}
}查看界面效果:
页面1:
页面2:
当页面1点击了按钮之后:页面1发生变化
此时我们再查看页面2:同样发生了改变
4.Vue中的异步同步操作
VuexPage1.vue:
页面1:欢迎来到{{msg}}
actions.js:
export default{
setResNameAsync:(context,payload)=>{
//异步修改值 在异步方法中调用了同步方法
//context值的是Vue的上下文,相当于 this.$store
setTimeout(function(){
context.commit("setResName",payload);
},6000);
}
}
效果演示:
先点击最终店长,此时会没有反应
我们再点击 “盘它”,
可以看到的现象:在点击了最终店长的六秒之后,会切换为“麦当劳”
此时我们的同步跟异步是同时在进行的
5.Vue后台交互
actions.js:
export default{
setResNameAsync:(context,payload)=>{
//异步修改值 在异步方法中调用了同步方法
//context值的是Vue的上下文,相当于 this.$store
setTimeout(function(){
context.commit("setResName",payload);
},6000);
let _this=payload._this;
let url=_this.axios.urls.SYSTEM_MENU_TREE;
_this.axios.post(url,{}).then(r=>{
console.log(r);
}).catch(e=>{
});
}
}
VuexPage1.vue
获取到后台数据: