WPF学习笔记-用Expression Design制作矢量图然后导出为XAML
第一次用Windows live writer写东西,感觉不错,哈哈~~
1.在白纸上完全凭感觉,想象来画图难度很大,尤其是象我这样毫无美术基础,毫无艺术细胞的人而言。因此可以找个参照物,比如一张数码照片,对着这个图片描,可以大体上把物体的轮廓描出来。
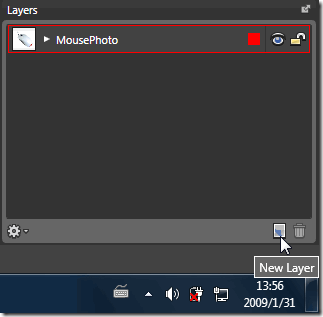
2.Ctrl+C然后Ctrl+V,在Expression Design中添加一张位图,注意,此时Design会自动新建一个图层(layer),双击修改图层名为MousePhoto:
3.单击Layer面板右下角的New layer按钮,添加新图层MousePath,并将这个新图层移到MousePhoto层的下面:
4.单击MousePhoto层的锁按钮,锁定此层,防止图片移动。
5.在工具条中选择B-Spline工具:
6.开始描鼠标图片的外轮廓,沿着外轮廓放置几个锚固点。如果要作一条闭合曲线,可以将鼠标指针指向起始点,此时曲线会自动闭合,然后单击即可:
7.上面的几个点只是粗略的定位,现在可以精确的调整每个点位置,或添加/删除锚固点。
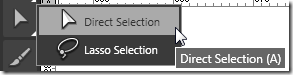
在工具箱中选择Direct Select工具,调整各个锚固点的位置,使闭合缺陷尽量与鼠标图片的外轮廓重合:
经验:平滑的曲线可以近似的看做一系列相切的圆弧连接而成。因此这些锚固点最好是放置在每段圆弧的切点和中间点处。
8.再次选择B-Spline工具,画鼠标滑轮处的缝隙。这几条缝隙中间有尖角,可以在添加尖角处锚固点之前按下alt键的方法来画尖角:
外轮廓加一条缝隙完成后的样子:
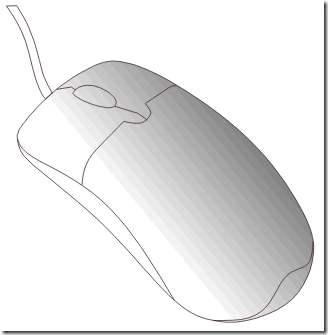
9.重复以上动作,完成鼠标其余部分的描绘:
10.这个“素描”看起来似乎比较单调乏味,没有多少立体感,现在给她添加点颜色。在工具条中选择Selection工具:
然后选中外侧轮廓,在Appearance面板中选择Fill,设置两个Stop的颜色,
然后选择Gradient Transform工具,调整颜色梯度的渐变方向:
这样,我的鼠标就看起来稍微好些了:
上面的这个东东灰不溜秋的,还是很别扭。如果象实物一样是彩色的,就好看多了。不过这应该是属于美工(Designer)的任务了。
11.接下来将我的作品导出为XAML,以供Blend使用。
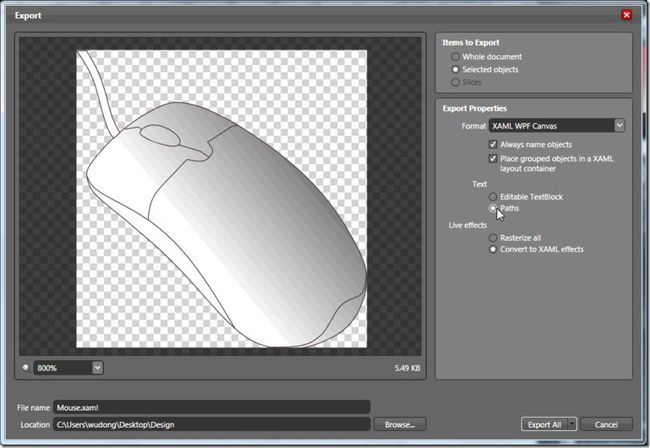
12.选中所画的鼠标,然后选择:File->Export…,弹出Export对话框:
配置Export Properties,然后点Export All按钮。
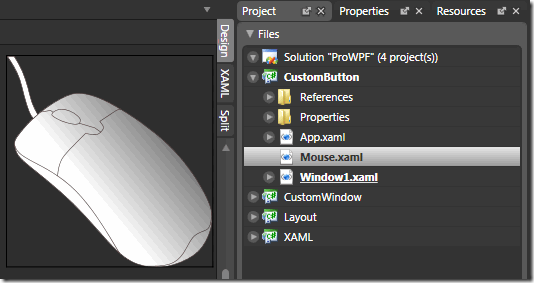
13.打开Expression Blend,选择Add existing items,将Design中导出的Mouse.xaml文件添加到项目中。打开这个文件,就可以看到我的鼠标了:
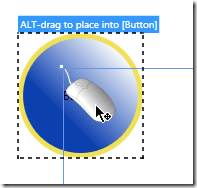
14.选中Mouse.xaml中的鼠标,然后Ctrl+C,打开上篇文章中的自定义按钮所在文件window1.xaml,Ctrl+V将其粘贴到Grid中,然后在window1.xaml中选中鼠标图案,将其拖到圆形自定义按钮中:
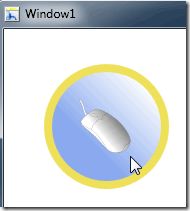
按住alt键,然后放开鼠标,即可将鼠标图片设置为圆形自定义按钮的Content: