Sencha Touch 1.x 快速入门 第四章 Api文档看懂了吗?
今天来扯一扯官方文档以及其他的一些东西。大部分问题,其实都是可以通过查阅文档来解决的。
因为文档是没办法直接用浏览器打开来看的,所以请大家先将sencha-touch-1.1.0下的docs文件夹部署到本机的IIS或者其他服务器上,以便查阅。
怎么部署文档?
Win7的话,比较简单,请看这篇文章windows7/win7 iis的安装与配置(图解教程)
xp的话 iis 6.0 完整安装包
安装好IIS之后,把docs文件夹拷贝至C:\inetpub。新建一个站点,物理路径C:\inetpub\docs。指定一个端口。
完成之后,在地址栏输入http://ip地址:端口号,就能够正常访问文档了。
怎么使用?
- Config Options
配置项,当对象初始化的时候,会使用配置项的值来进行配置。这有点像是构造函数的参数。比如说text有这么一个配置项:
placeHolder : String
A string value displayed in the input (if supported) when the control is empty.
这个配置项是用来配置输入框默认的显示内容的。类型为String
所以我们可以这么写:
{
xtype: 'textfield',
placeHolder: '默认的内容'
}
- Public Properties
公共属性,这个没什么好说的。跟其他面向对象语言的公共成员是一样的。
- Public Methods
公共方法,这个也没什么好说的。但还是举个例子吧,这个是store的queryBy方法
queryBy( Function fn, [Object scope] ) : MixedCollection
方法名:queryBy
第一个参数:以方法为参数
第二个参数:作用域("[]"括起来的代表可选参数)
返回值类型:MixedCollection
- Public Events
公共事件,表明这个对象所拥有的事件,我们可以通过listeners配置项来对事件进行监听。
示例:
{
xtype: 'panel',
listeners : {
cardswitch : function(){
alert('Card切换');
}
}
}
也可以调用on()方法来给事件添加监听。
on( String eventName, Function handler, [Object scope], [Object options] ) : void
第一个参数:事件名
第二个参数:时间的处理函数
第三个参数:作用域
第四个参数:配置项
示例:
myPanel.on('cardswitch' , function(){
alert('Card切换');
});
提高查找效率
- 搜索
首先是这个搜索框,大家都会用的。

然后还有一个:ctrl+F。两个一起用能够有效提高搜索效率。
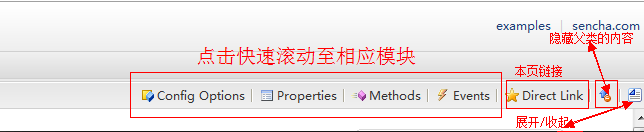
- 实用的工具条
直接用图片讲解比较清楚些:

OK以上就是今天的内容,各位再见!有什么问题欢迎大家一起探讨!