python模块学习第 0000 题
将你的 QQ 头像(或者微博头像)右上角加上红色的数字,类似于微信未读信息数量那种提示效果。 类似于图中效果:

好可爱>%<!
题目来源:https://github.com/Yixiaohan/show-me-the-code,感谢@史江歌以及其他人,让我找到了一个系统的学习python模块的好地方。
看到这个题目的第一印象是——额,难不成让我找qq的API,然后在手机APP的壁纸上提示QQ消息?好吧,我承认自己想复杂了,所以第二个想法就来了。因为博主最近学习比较杂乱无章,所以学习了tkinter以及opencv模块,后来发现大多数人使用PIL模块处理图像,好吧,由于上次图像指纹的识别用到了PIL模块以及Pillow模块,那么就使用三种方法把图片处理一下吧,代码如下:
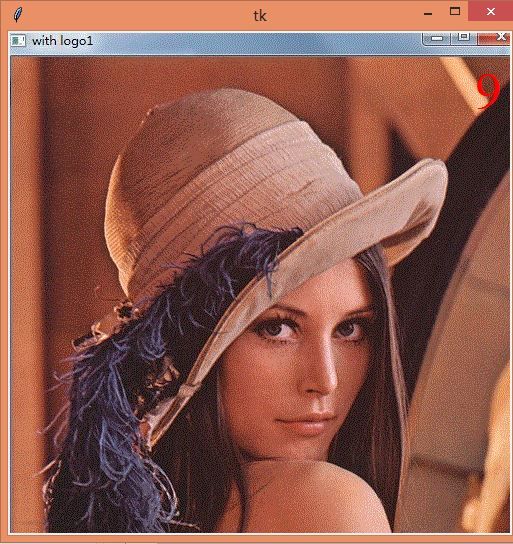
1 # coding=utf-8 2 """ 3 使用tkinter 4 """ 5 __author__ = 'wing1995' 6 from tkinter import * 7 8 9 def tk_image(): 10 root = Tk() 11 12 w = Canvas(root, width=500, height=500) 13 w.pack() 14 15 photo = PhotoImage(file="C:/Users/wing1995/Desktop/classic.gif") 16 w.create_image(0, 0, anchor=NW, image=photo) 17 w.create_text(480, 60, text="9", fill="red", font=('Times', 40)) 18 19 mainloop() 20 21 if __name__ == "__main__": 22 tk_image()
使用tkinter模块的好处是,方便,但是由于没有学到如何将制作的窗口中的画布保存为图片的形式,所以只能直接把窗口截图给大家看啦:

第二张方法代码:
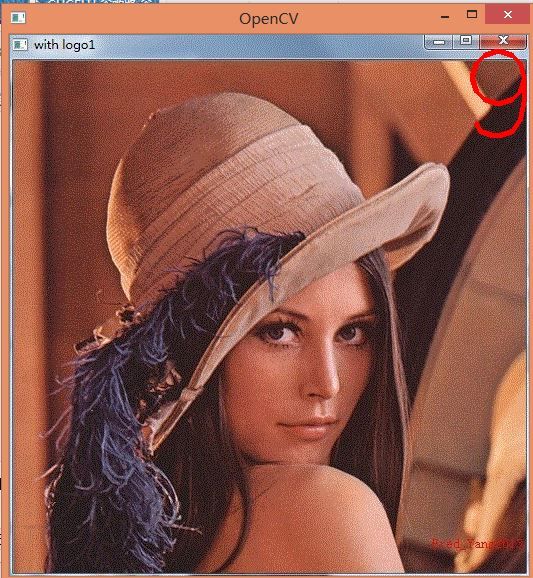
1 # coding=utf-8 2 __author__ = 'wing1995' 3 """ 4 使用OpenCV 5 """ 6 import cv2 7 8 img = cv2.imread('classic.jpg') 9 10 font = cv2.FONT_HERSHEY_SIMPLEX 11 cv2.putText(img, '9', (450, 100), font, 4, (0, 0, 255), 4) 12 13 cv2.imshow('OpenCV', img) 14 15 cv2.waitKey(0) 16 cv2.destroyAllWindows()
同样简单明白,I love python!结果如下:

估计是我的网速问题,弄得几张图都碎掉了,以后有空研究一下这个问题,或许是像素的丢失,导致图片的不完整,也就破图了,不管怎样还是觉得第一张图片好看点,ok,上第三类方法代码:
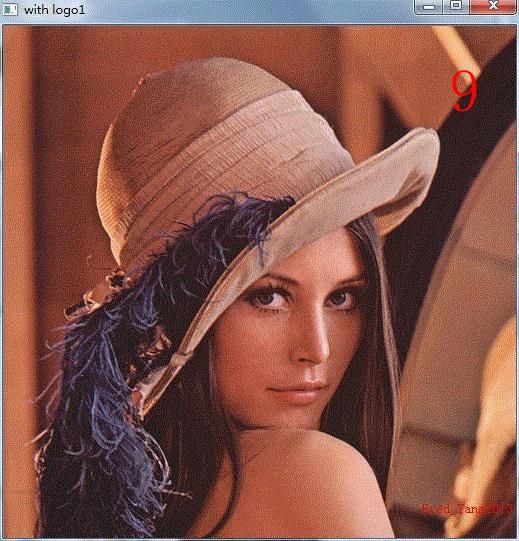
1 # coding=utf-8 2 __author__ = 'wing1995' 3 """ 4 使用PIL 5 """ 6 from PIL import Image, ImageDraw, ImageFont 7 8 sourceFilename = "classic.jpg" 9 avatar = Image.open(sourceFilename) # 打开图片文件 10 drawAvatar = ImageDraw.Draw(avatar) # 创建画刷,用来将数字写在图片上 11 12 myFont = ImageFont.truetype("C:/Windows/Fonts/simsunb.ttf", 60) # 使用特定字体写字 13 14 drawAvatar.text([450, 60], text="9", fill=(255, 0, 0), font=myFont) 15 16 avatar.show() 17 avatar.save('classic_pil.jpg')
这一次,学会保存图片,话说opencv中保存图片也很简单的不,只不过脑袋一时短路,忘记了,上图片:

不得不说,虽然PIL模块没怎么学习,但是上手仍然很简单,而且很详细,比如字体的设置,估计其他模块也有这样的功能,只是自己没发现而已,ok了,那么第一个练习题就这样了,有些代码明显需要改进,比如标志“9”的坐标应该放在同一个地方,便于比较之类的,大小也应该相同,代码能够函数化就好了,毕竟python处处是对象。明天继续第二个,以及coursera的语法温习,晚上玩一玩微博数据API吧。
额,话说,我扔下机房几个电脑的软件按照不管,自己自娱自乐,是不是有点偷懒?好饿,去上课了。