基于Springboot+vue的化妆品美妆销售商城网站 elementui
美基本上是每一个女士的天性,甚至是每一个人的天性。为了能够让自己变得更加的美丽动人。很多时候,人们会通过化妆品来对自己进行打扮。但是市面上很多化妆品销售的地方,良莠不齐,而且价格非常的贵。为了能够让这些爱美人士拥有一个更加健康,安全的化妆品购物平台我们通过Springboot+vue开发了本次的化妆品美妆销售商城网站

系统主要分为三个模块:用户模块,管理员模块,商品管理模块。
用户模块主要实现以下功能:
1 用户的注册和登录。
2 个人信息界面:用户查看与修改个人信息。
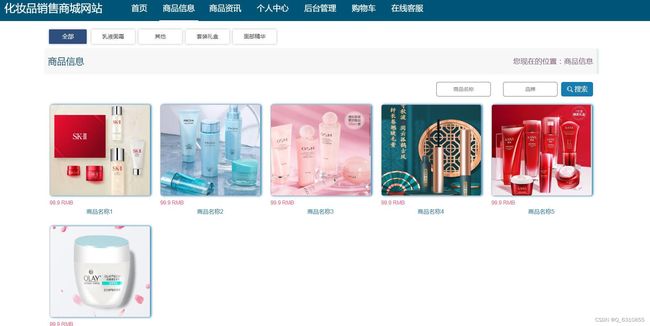
3 查看商品信息浏览商品:包括网站首页、体育用品详情页等。
4 购物车管理:将商品加入购物车、对购物车里的商品进行数量的增加和减少、删除商品、对选中的商品进行结算。
5 购买界面:确认订单信息和选择支付方式。
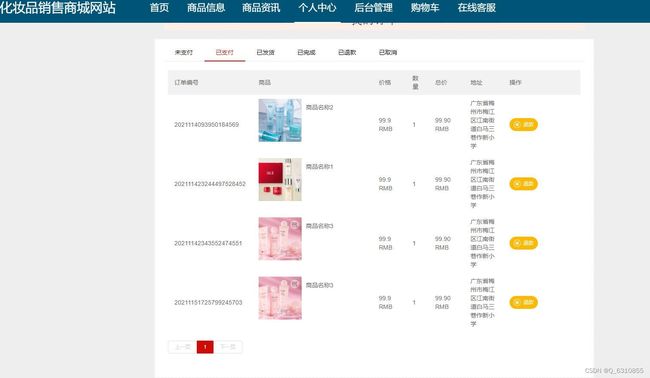
6 订单信息:查看订单信息、修改订单和取消订单、订单的状态待付款、待发货、待收货、待评价等。
管理员管理模块主要实现以下功能:
管理员可以进行管理员帐号管理、用户信息管理、商品管理、订单处理、缺货处理等功能。
7 管理员信息模块:管理员的登录、新增管理员、查询管理员信息、删除管理员、修改管理员信息。
8 管理用户信息:用户的账号密码等。
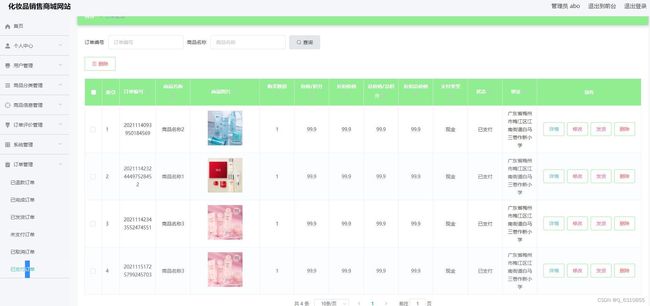
9 订单处理:审核订单信息、删除订单客户取消订单的情况下、修改订单信息客户对订单的信息进行了修改和安排发货等。
商品管理模块:
10 商品的增加:商品名称、商品图片、商品类型等
11 删除商品商品下架。
12 修改商品信息:修改商品的价格、类型、状态等。
13 查找商品:查看商品基本信息、库存情况、销售情况等。
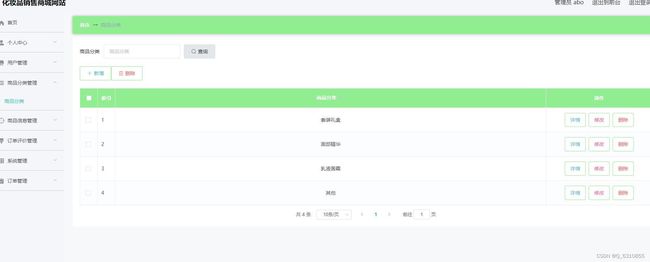
16 对商品进行分类管理

后台部分
化妆品美妆销售网站拥有前台和后台两部分。前台部分主要是让那些爱美人士在线查看选购化妆品和美妆使用的。后台部分主要是为了管理这些化妆品,以及对用户购买的商品进行发货等操作使用的。前台和后台相互结合给爱美人士提供一个非常安全且可靠的在线购物商城。

环境需要
1.运行环境:最好是java jdk 1.8,这是目前最稳定的JDK也是被使用最多的JDK版本。
2.IDE环境:IDEA,Eclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat7/Tomcat8/Tomcat9版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.数据库:MySql 5.7版本;
6.是否Maven项目:是;
技术栈
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map, Object> params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}


目录
1 绪论 1
1.1课题背景 1
1.2课题研究现状 1
1.3初步设计方法与实施方案 2
1.4本文研究内容 2
2 系统开发环境 4
2.1 使用工具简介 4
2.2 环境配置 4
2.3 B/S结构简介 4
2.4 MySQL数据库 5
2.5 框架介绍 5
3 系统分析 6
3.1系统可行性分析 6
3.1.1经济可行性 6
3.1.2技术可行性 6
3.1.3运行可行性 6
3.2系统现状分析 6
3.3功能需求分析 7
3.4系统设计规则与运行环境 8
3.5系统流程分析 8
3.5.1操作流程 8
3.5.2添加信息流程 9
3.5.3删除信息流程 10
4 系统设计 11
4.1系统设计主要功能 11
4.2数据库设计 11
4.2.1数据库设计规范 11
4.2.2 E/R图 11
4.2.3数据表 12
5 系统实现 25
5.1系统功能模块 25
5.2后台模块 27
5.2.1管理员功能模块 27
5.2.2用户功能模块 30
6 系统测试 33
6.1功能测试 33
6.2可用性测试 33
6.3性能测试 34
6.4测试结果分析 34
7结 论 35
参考文献 36
致 谢 37

首先要感谢我的指导老师,谢谢您在设计和论文中给我的指导。在您的细心指导下我才能快速的掌握系统的相关功能,在您的大力帮助下我才能将课本上的知识与自己的项目结合,真正的做到学以致用。感谢您经常牺牲自己的休息时间,利用其丰富的教学和项目经验对我进行指导。
感谢所有教过我的老师,为我倾注了大量的心血,正是你们的谆谆教诲、严谨教学才使我能顺利的完成学业,再此向你们表示深深的感谢。
感谢我的同学们,对我的大力支持及帮助,正是你们不断的帮助、鼓励,给我带来了极大的动力,最终系统可以顺利的运行。我们在交流、谈论的这段时间,将是我未来的财富,我要深深地感谢你们!
毕业在即,在今后的工作和生活中,我会铭记师长们的教诲、同学们的帮助,继续不懈努力和追求,来报答所有支持和帮助过我的人!。