Flex和Fms3打造在线聊天室(利用NetConnection对象和SharedObject对象)
本篇是视频聊天,会议开发实例系列文章的第1篇,该系列所有文章链接如下:
http://www.cnblogs.com/aierong/archive/2008/12/30/Flex.html#sp
1.了解
关于Flex和Fms3的解释可以看
http://www.cnblogs.com/aierong/archive/2008/12/30/flex1.html
2.开发准备
Flex的开发工具(ide):Flex builder 3的安装可以看
http://www.cnblogs.com/aierong/archive/2008/12/26/MyCrack.html
Fms3
adobe官方站提供了最大10个连接数的免费开发版(零售版为4500美元)
实在找不到可以留言给我
安装fms3时,一路next ,中间会要你输入序列号,不输入就是免费的开发版,最后安装结束前会要你输入以后进入fms后台管理的账号密码,比较重要,不要乱输。
Flash Player Debug(Flash Player调试版)
在Flex builder 3的Debug模式下调试代码用的,adobe官方站提供了免费下载
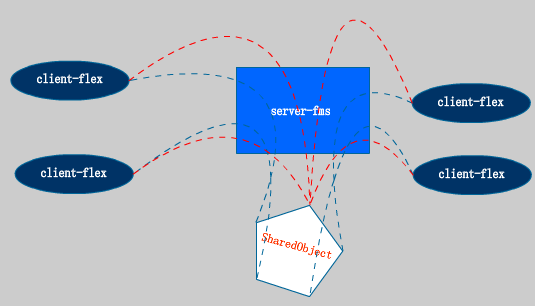
3.了解SharedObject对象
一旦sharedObject 对象中的数据(即聊天记录)被任何一个client 所修改,那么fms 会把当前的sharedObject 中的最新聊天记录发送给所有的client (广播),使得client 聊天窗口中显示的数据刷新。
4.开始code
具体步骤:
(1)fms安装目录下,找到application文件夹,下面已经有2个目录了,不管它,在application再新建一个文件夹test_myApp,这个就相当于我们聊天室服务端工程的根目录了(以后的sharedObject 对象就是存放于此)
(2)启动fms
在安装目录下,找到tools文件夹,点击StartServerService.bat就可以启动fms。该文件夹内还有一个StopServerService.bat是停止fms的
其实启动fms也可以去windows的开始菜单里面,Start Adobe Flash Media Server 3.0.1和Start Flash Media Administration Server 3.0.1
(3)登录fms
在安装目录下,找到fms_adminConsole.swf,点击后,输入安装时填写的用户名和密码,即可登录成功
(4)打开Flex builder 3,建立一个flex project,程序类型是web类型(便于调试)
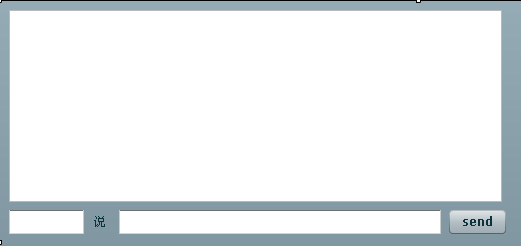
(5)在主mxml中拖动控件,界面如下:
具体代码如下:
<mx:TextArea x="33" y="10" height="159" width="366" id="txt_content"/>
<mx:TextInput x="33" y="177" width="62" id="txt_nickname"/>
<mx:Label x="103" y="179" text="说"/>
<mx:TextInput x="146" y="177" width="185" id="txt_message"/>
<mx:Button x="334" y="177" label="send" id="btn_send"/>
(6)
开始在<mx:Script>
<![CDATA[
]]>
</mx:Script>
标签组内编写代码
导入包和定义变量如下:
import mx.collections.ArrayCollection;
import mx.controls.Alert;
private var myNetConnection:NetConnection;
private var serverApp:String ="rtmp://192.168.0.249/test_myApp";
private var talk_so:SharedObject;
myNetConnection :flex 与fms 链接用的对象
serverApp :定义了fms 服务的地址使用的是rtmp 协议,ip 加上server 工程根目录
talk_so:fms 下的SharedObject 对象
(7)定义聊天记录对象Message
package vo
{
public class Message
{
public function Message()
{
}
public var nickname:String;
public var msg:String;
public var time:Date;
}
}
所有的聊天记录都是被存放在一个名为msgList 的集合对象中。每条聊天记录,我是专门定义了Message 对象的
(8)定义一个方法,用于交换数组中元素
private function convertArrayCollection(arrNew:ArrayCollection,arrOld:ArrayCollection):void
{
arrNew.removeAll();
for(var i:int=0;i<arrOld.length ;i++)
{
arrNew.addItemAt(arrOld.getItemAt(i),i);
}
}
(9)定义界面字体大小为12(中文要大小为12才显示得比较清楚),初始方法为init
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" fontSize="12" creationComplete="init()">
(10)实现init()
private function init():void
{
btn_send.addEventListener(MouseEvent.CLICK,btnSenClickHandler);
myNetConnection = new NetConnection();
myNetConnection.addEventListener(NetStatusEvent.NET_STATUS,netStatusHandler);
myNetConnection.connect(serverApp);
}
代码说明:
给按钮添加鼠标点击事件btnSenClickHandler
初始化NetConnection
给myNetConnection添加netStatus事件netStatusHandler
(11)实现netStatusHandler
private function netStatusHandler(evt:NetStatusEvent):void
{
trace(evt.info.code); //调试代码用
if ( evt.info.code =="NetConnection.Connect.Success" )
{
talk_so = SharedObject.getRemote("talk",myNetConnection.uri,true);
talk_so.addEventListener(SyncEvent.SYNC,talkSoSyncHandler);
talk_so.connect(myNetConnection);
}
else
{
Alert.show("链接失败"+evt.info.code);
}
}
代码说明:
在NetConnection对象报告其状态或错误条件时调度netStatusHandler。
netStatus 事件包含一个 info 属性,该属性是一个包含事件特定信息(例如,连接尝试成功还是失败)的信息对象。
如果与fms 连接成功后就开始初始化remote SharedObject 对象
SharedObject.getRemote()说明:
SharedObject.getRemote() 以创建一个在服务器上永久保留的远程共享对象,如电话簿。 每次客户端对共享对象进行更改时,修改后的数据可供当前或以后连接到该对象的所有客户端使用。 如果还在本地永久保留了该对象,并且客户端在未连接到服务器时更改了数据,下次客户端连接到远程共享对象时,则会将数据复制到该对象。
若要创建远程共享对象,请调用 getRemote(),然后调用 connect() 以将远程共享对象连接到服务器
SharedObject.getRemote()参数说明:
第1个参数:远程共享对象的名称。 该名称可以包含正斜杠 (/);例如,work/addresses 是合法名称。 共享对象名称中不允许使用空格,也不允许使用下面这些字符: ~ % & \ ; : " ' , > ? ? #
其实就是SharedObject 对象生成文件的名字,SharedObject 文件的后缀为*.fso ,因此这里生成就是talk.fso ,生成的位置就在test_myApp 下的某个文件夹中。
第2个参数:将存储共享对象的服务器的 URI。 此 URI 必须与传递给 connect() 方法的 NetConnection 对象的 URI 相同。在本程序中就是rtmp://192.168.0.249/test_myApp
第3个参数:指定共享对象的数据属性的特性是本地永久储存还是远程永久储存。
true,指定只有服务器上的共享对象是永久性的。
false,指定客户端或服务器上的共享对象不是永久性的。false 的话SharedObject 对象是的存放在内存中的,如果test_myApp 这个server 被停止则内存中的SharedObject 对象就被清空。
另一个重要的代码是
talk_so.addEventListener(SyncEvent.SYNC,talkSoSyncHandler);
这是给远程的SharedObject 对象加入同步事件的监听,一旦远程的SharedObject 对象被任何一个client 修改,那么fms 就会把最新版本的SharedObject 对象广播给所有的client ,以达到所有client 数据同步的目的,这样就会触发client 端的SyncEvent.SYNC 事件。client 端只有加入对这一事件的监听才能知道公共的SharedObject 对象被修改了,才能做出反应获得最新版本的信息。
(12)实现talkSoSyncHandler
private function talkSoSyncHandler(evt:SyncEvent):void
{
txt_content.text="";
if ( talk_so.data.msgList!=null )
{
var tmp:ArrayCollection = new ArrayCollection();
convertArrayCollection(tmp,talk_so.data.msgList as ArrayCollection);
for(var i:int=0;i<tmp.length ;i++)
{
var message:Object = tmp.getItemAt(i);
var fullMsg:String=message.nickname+"在"+message.time.toTimeString()+"说:"+message.msg;
txt_content.text=txt_content.text+fullMsg+"\n";
}
}
}
代码说明:
这个回调函数要做的就是把talk. 这个SharedObject 中的msgList 对象取出,然后遍历出里面所有的Message 对象,刷新显示控件显示所有记录。
(13)实现按钮单击代码,发送聊天记录
private function btnSenClickHandler(evt:MouseEvent):void
{
var arr:ArrayCollection = new ArrayCollection();
if ( talk_so.data.msgList==null )
{
arr = new ArrayCollection();
}
else
{
convertArrayCollection(arr,talk_so.data.msgList as ArrayCollection);
}
var obj:Message = new Message();
obj.nickname=txt_nickname.text;
obj.msg=txt_message.text;
obj.time = new Date();
arr.addItem(obj);
talk_so.setProperty("msgList",arr);
txt_message.text="";
}
代码说明:
如果SharedObject-talk 中的msgList 不存在(说明你是聊天室的第一位使用者)就新建一个集合对象,然后将Message 对象add 到这个集合中去。
如果msgList 已经存在了,则获取这个集合对象,把新的聊天记录往后面插入。
最后使用SharedObject.setProperty("name",value) 这个函数将你更新好的聊天记录列表写入到公共的SharedObject 对象中去即可。
调用setProperty() 以更改数据对象的属性。 服务器将更新这些属性,并调度 sync 事件,并将这些属性发回到连接的客户端。 这就是为什么每个客户端都能看到一样的聊天记录。
(14)运行程序
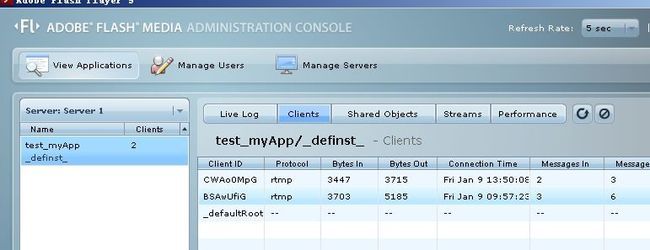
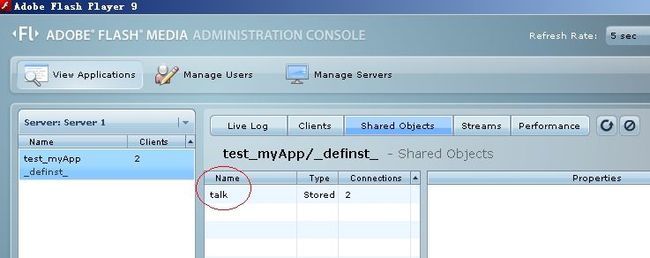
(15)fms服务器情况
我们可以看到客户端的链接情况和SharedObject情况

(16)代码下载
http://files.cnblogs.com/aierong/fmsDemo.rar
您收到代码后,请回到文章下面留言告之一下!要是没收到,我可以再发!
提供代码是为了互相学习,一起探讨!请大家多交流!
1.要是对代码有什么疑问,可以在文章的评论区留言,我会尽我所能答复您!
2.要是您在运行代码的过程中发现bug,或者是您有什么好的建议和意见,也可以在文章的评论区留言给我,我会及时更正!
评论区使用提示:
评论区留言(使用高级评论)是可以贴图片的,要是有难以描述的问题,可以贴图片和文字一起说明
谢谢!
B. MCAD学习
C. 代码阅读总结
D. ASP.NET状态管理
E. DB(数据库)
F. WAP
G. WinForm
H. Flex
Sql Server2005 Transact-SQL 新兵器学习总结之-总结
MS SQL数据库备份和恢复存储过程(加强版本)
sql server中分布式查询随笔(链接服务器(sp_addlinkedserver)和远程登录映射(sp_addlinkedsrvlogin)使用小总结)
ASP.NET2.0国际化/本地化应用程序的实现总结(多语言,多文化页面的实现)
WAP开发资料站(最新更新)
自定义格式字符串随笔 (IFormattable,IFormatProvider,ICustomFormatter三接口的实现)
Mcad学习笔记之异步编程(AsyncCallback 委托,IAsyncResult接口,BeginInvoke方法,EndInvoke方法的使用小总结)
Mcad学习笔记之通过反射调用類的方法,屬性,字段,索引器(2種方法)
Mcad学习笔记之序列化(2进制和Soap序列 化)
Mcad学习笔记之委托再理解(delegate的构造器,BeginInvoke,EndInvoke,Invoke4个方法的探讨)
ASP.NET状态管理之一(概括篇)
Flex,Fms学习笔记
希望上面提到的知识对您有所提示,同时欢迎交流和指正
作者: aierong
出处: http://www.cnblogs.com/aierong
贴子以"现状"提供且没有任何担保,同时也没有授予任何权利!
本文版权归作者所有,欢迎转载!
原创技术文章和心得,转载注明出处!这也是对原创者的尊重!
 欢迎您的加入
欢迎您的加入


学习版。只允许10个链接