谷粒商城-基础篇Day04-品牌管理
品牌管理
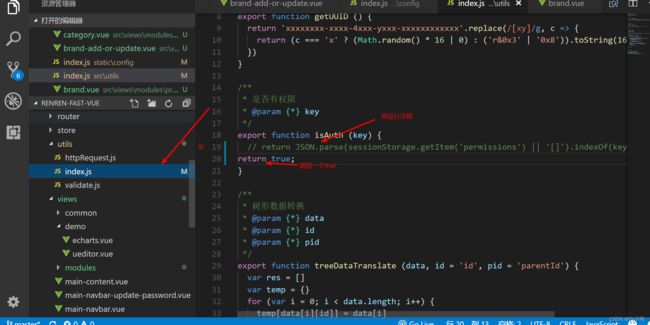
使用逆向工程生成的brand.vue和brand-add-or-update.vue放到product目录下
并且关闭权限校验
品牌显示状态效果优化
将显示状态的表单这一行嵌套一个开关使用*slot-scope=“scope”*获取当前行的数据 v-model=“scope.row.showStatus”
点击开关就会发送修改状态的请求
当value为Number类型的时候active-value和inactive-value前边必须加*:*绑定一下才可以。 而active-value和inactive-value等号后边的值得引号是可有可无的。
使用@change绑定开关发生变化后执行的方法
updateBrandStatus(data){
//解构
var {brandId,showStatus}=data;
// console.log("最新数据",brandId,showStatus)
//发送请求修改数据
this.$http({
url: this.$http.adornUrl('/product/brand/update'),
method: 'post',
data: this.$http.adornData({brandId:brandId,showStatus:showStatus}, false)
}).then(({ data }) => {
this.$message({
message: '状态修改成功',
type: 'success'
});
});
}
,
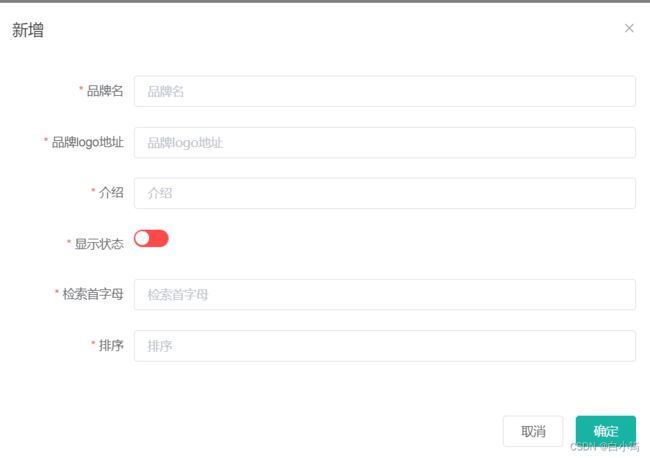
将新增的表单中的状态也修改为开关
阿里云OOS上传图片
一、使用原始方法
1、引入依赖
com.aliyun.oss
aliyun-sdk-oss
3.15.0
2、
// Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。
String endpoint = "https://oss-cn-hangzhou.aliyuncs.com";
// 阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。
String accessKeyId = "yourAccessKeyId";
String accessKeySecret = "yourAccessKeySecret";
// 填写Bucket名称,例如examplebucket。
String bucketName = "examplebucket";
// 填写Object完整路径,完整路径中不能包含Bucket名称,例如exampledir/exampleobject.txt。
String objectName = "exampledir/exampleobject.txt";
// 填写本地文件的完整路径,例如D:\\localpath\\examplefile.txt。
// 如果未指定本地路径,则默认从示例程序所属项目对应本地路径中上传文件流。
String filePath= "D:\\localpath\\examplefile.txt";
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
try {
InputStream inputStream = new FileInputStream(filePath);
// 创建PutObject请求。
ossClient.putObject(bucketName, objectName, inputStream);
} catch (OSSException oe) {
System.out.println("Caught an OSSException, which means your request made it to OSS, "
+ "but was rejected with an error response for some reason.");
System.out.println("Error Message:" + oe.getErrorMessage());
System.out.println("Error Code:" + oe.getErrorCode());
System.out.println("Request ID:" + oe.getRequestId());
System.out.println("Host ID:" + oe.getHostId());
} catch (ClientException ce) {
System.out.println("Caught an ClientException, which means the client encountered "
+ "a serious internal problem while trying to communicate with OSS, "
+ "such as not being able to access the network.");
System.out.println("Error Message:" + ce.getMessage());
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
二、使用spring-cloud整合
1、引入starter
com.alibaba.cloud
spring-cloud-starter-alicloud-oss
2.2.0.RELEASE
2、配置
alicloud:
access-key: ****
secret-key: ****
oss:
endpoint: *****
3、使用ossclient
@Autowired
private OSSClient ossClient;
@Test
public void testUpLoad(){
// 填写Bucket名称,例如examplebucket。
String bucketName = "gulimall-ylh6";
// 填写Object完整路径,完整路径中不能包含Bucket名称,例如exampledir/exampleobject.txt。
String objectName = "my2.jpg";
// 填写本地文件的完整路径,例如D:\\localpath\\examplefile.txt。
// 如果未指定本地路径,则默认从示例程序所属项目对应本地路径中上传文件流。
String filePath= "D:\\QQ\\图片\\qq_pic_merged_1660718472486.jpg";
// 创建OSSClient实例。
//OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
try {
InputStream inputStream = new FileInputStream(filePath);
// 创建PutObject请求。
ossClient.putObject(bucketName, objectName, inputStream);
System.out.println("上传成功");
} catch (OSSException oe) {
System.out.println("Caught an OSSException, which means your request made it to OSS, "
+ "but was rejected with an error response for some reason.");
System.out.println("Error Message:" + oe.getErrorMessage());
System.out.println("Error Code:" + oe.getErrorCode());
System.out.println("Request ID:" + oe.getRequestId());
System.out.println("Host ID:" + oe.getHostId());
} catch (ClientException ce) {
System.out.println("Caught an ClientException, which means the client encountered "
+ "a serious internal problem while trying to communicate with OSS, "
+ "such as not being able to access the network.");
System.out.println("Error Message:" + ce.getMessage());
} catch (FileNotFoundException e) {
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
}
服务端签名后直传
1、将gulimall-third-party注册到nacos中
2、bootstrap.yml
spring:
application:
name: gulimall-third-party
cloud:
nacos:
config:
server-addr: 127.0.0.1:8848
namespace: b2e633f2-feeb-4554-ae49-8e11c3a9a694
extension-configs:
- data-id: oos.yml
group: DEFAULT_GROUP
refresh: true #热更新
discovery:
server-addr: 127.0.0.1:8848
server:
port: 30000
3、oss.yml
spring:
cloud:
alicloud:
access-key: LTAI5tRgxhwq9C9Ay2xQ95L2
secret-key: dV9unD0rw2raD32eZm8VdS0PKQHeov
oss:
endpoint: oss-cn-hangzhou.aliyuncs.com
测试,成功注册到nacos并且可以实现图片上传
创建一个controller使得发送web请求能拿到签名
package com.atguigu.gulimall.thirdparty.controller;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClient;
import com.aliyun.oss.common.utils.BinaryUtil;
import com.aliyun.oss.model.MatchMode;
import com.aliyun.oss.model.PolicyConditions;
import com.atguigu.common.utils.R;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.LinkedHashMap;
import java.util.Map;
/**
* @ClassName OssController
* @Description TODO
* @Author ylh
* @Date 2022/9/10 16:38
* @Version 1.0
*/
@RestController
public class OssController {
@Value("${spring.cloud.alicloud.oss.endpoint}")
private String endpoint;
@Value("${spring.cloud.alicloud.oss.bucket}")
private String bucket;
@Value("${spring.cloud.alicloud.access-key}")
private String accessId;
@Autowired
private OSS ossClient;
@RequestMapping("/oss/policy")
public R policy() {
// 阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。
// 填写Host地址,格式为https://bucketname.endpoint。
String host = "https://"+bucket+"."+endpoint;
// 设置上传回调URL,即回调服务器地址,用于处理应用服务器与OSS之间的通信。OSS会在文件上传完成后,把文件上传信息通过此回调URL发送给应用服务器。
String callbackUrl = "https://192.168.0.0:8888";
// 设置上传到OSS文件的前缀,可置空此项。置空后,文件将上传至Bucket的根目录下。
String format = new SimpleDateFormat("yyyy-MM-dd").format(new Date());
String dir = format+"/";
// 创建ossClient实例。
//OSS ossClient = new OSSClientBuilder().build(endpoint, accessId, accessKey);
Map respMap=null;
try {
long expireTime = 30;
long expireEndTime = System.currentTimeMillis() + expireTime * 1000;
Date expiration = new Date(expireEndTime);
PolicyConditions policyConds = new PolicyConditions();
policyConds.addConditionItem(PolicyConditions.COND_CONTENT_LENGTH_RANGE, 0, 1048576000);
policyConds.addConditionItem(MatchMode.StartWith, PolicyConditions.COND_KEY, dir);
String postPolicy = ossClient.generatePostPolicy(expiration, policyConds);
byte[] binaryData = postPolicy.getBytes("utf-8");
String encodedPolicy = BinaryUtil.toBase64String(binaryData);
String postSignature = ossClient.calculatePostSignature(postPolicy);
respMap = new LinkedHashMap();
respMap.put("accessId", accessId);
respMap.put("policy", encodedPolicy);
respMap.put("signature", postSignature);
respMap.put("dir", dir);
respMap.put("host", host);
respMap.put("expire", String.valueOf(expireEndTime / 1000));
} catch (Exception e) {
// Assert.fail(e.getMessage());
System.out.println(e.getMessage());
}
return R.ok().put("data",respMap);
}
}
注意这里会报错:
Action:
Consider defining a bean of type ‘com.aliyun.oss.OSSClient’ in your configuration.
@Autowired
private OSS ossClient;//oss接口
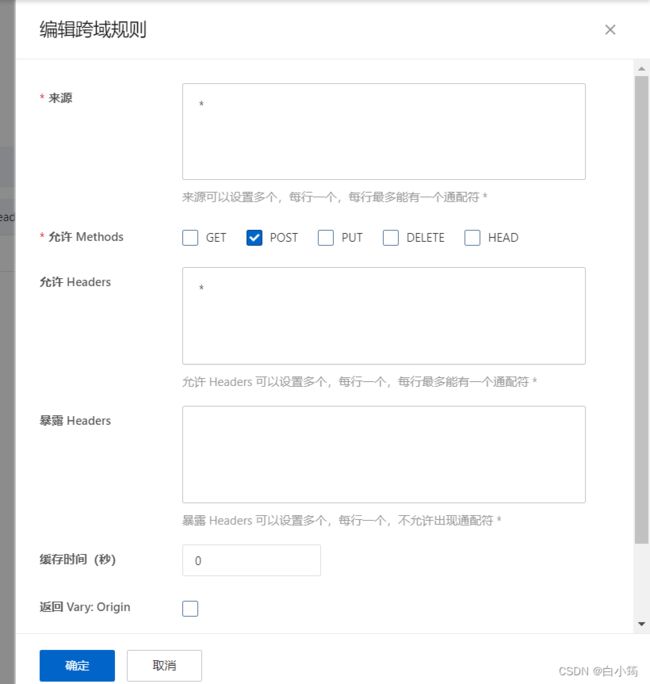
这里会有跨域跨域问题
在概述中添加跨域规则
出现以时间戳命名的文件夹存放上传的图片
测试:
修改网关配置文件
访问localhost:88/api/thirdparty/oss/policy也可以拿到信息
- id: admin_route
uri: lb://gulimall-third-party
predicates:
- Path=/api/thirdparty/**
filters:
- RewritePath=/api/thirdparty/(?/?.*), /$\{segment}
前端导入组件
将这三个文件放在新创建的upload文件夹下,放到components
multiUpload.vue
![]()
policy.js
import http from '@/utils/httpRequest.js'
export function policy() {
return new Promise((resolve,reject)=>{
http({
url: http.adornUrl("/thirdparty/oss/policy"),
method: "get",
params: http.adornParams({})
}).then(({ data }) => {
resolve(data);
})
});
}
singleUpload.vue
点击上传
只能上传jpg/png文件,且不超过10MB
![]()