vue基础语法
目录
模板语法
1、插值
1.1简述表达式语法
1.2 html
1.3 属性
1.4 核心指令
1.v-if |v-else-if|v-else
2.v-show
3 v-for
2. 过滤器
3、设置计算属性
4、设置监听器
今天给大家分享一下,vue的基本语法模板,如果哪里不对的地方,欢迎大家指明。
模板语法
1、插值
使用{{msg}}的形式,标签将会被替换成为数据对象(data)上msg属性值,当绑定的数据对象上的msg属性值发生变化时,插值处(模型data)的值也会发生变化(双向绑定)
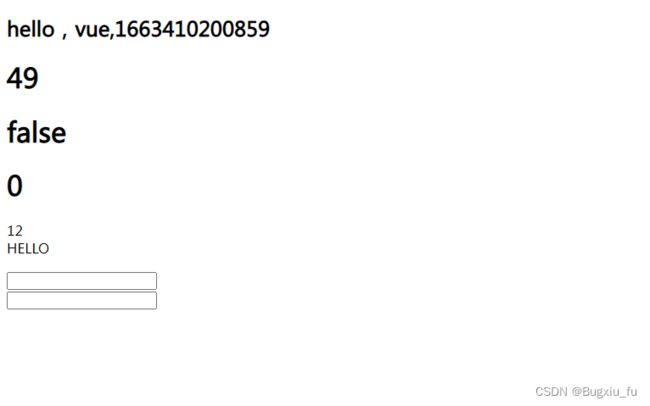
效果展示
HTML代码
{{dog}},{{ts}}
{{6*8+1}}
{{test?'true':'false'}}
{{1*0?'1':'0'}}
{{number+1}}
{{dog.substr(0,5).toLocaleUpperCase()}}
vue代码
1.1简述表达式语法
Vue里面的插值表达式(双花括号 { { }})是用来输出data数据的,定义在data里面的数据,可以使用插值表达式来输出:
例如: { { msg }}
1. 为什么双花括号能显示出真实的数据:因为 vue会拿到vue实例所控制DOM区域(#app)里面的标签 使用vue的语法去编译它
字面量
{{ 'abc' }}
{{ 123 }}
2.四则运算
{{ 1+2 }}
{{ 'hello' + 'word!' }}
{{ 10*2 }}
3.逻辑运算
{{ true&&false }}
{{ true || false ' }}
{{ !true }}
4.三目运算
{{ 20 > 18 ? '成年' : '未成年' }}
5.全局函数
{{ Math.random() }}
{{ parseInt(12.23) }}
1.2 html
{{}}插值的方式将数据处理为普通文本,如果要输出html,需要使用v-html指令
示例:
在data中定义一个html属性,其值为html
data: {
html: ''
}
在html中取值
1.3 属性
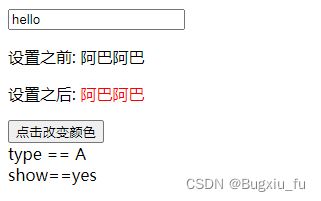
点击getSelected事件时,设置为蓝色。
设置之前: 阿巴阿巴
设置之后: 阿巴阿巴
vue代码
1.4 核心指令
1.v-if |v-else-if|v-else
根据其后表达式的bool值进行判断是否渲染该元素, 指令特性的值预期是单个 JavaScript 表达式
效果展示
示例:
HTML
type == A
type == B
other value
vue代码,可以修改data中的type值观察页面的输出。
var vm = new Vue({
el: '#app',
data: {
type: 'C'
}
});
注: js = == === 之间的区别
一个等号是赋值操作,==先转换类型再比较,===先判断类型,如果不是同一类型直接为false
alert(1 == “1”); // true
alert(1 === “1”); // false
2.v-show
如果show值为false,就不会渲染其身后表达式,而且会给这样的元素添加css代码:style="display:none"。
当v-show 表达式true则显示,否则不显示。
注意:使用v-show,虽然不显示,但在页面的dom中是存在的,只是display属性为none
HTML代码
show == yes
在data中定义show属性
var vm = new Vue({
el: '#app',
data: {
show: 'yes'
}
});
3 v-for
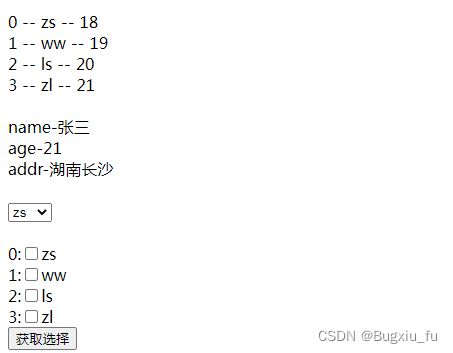
效果展示
循环遍历
- 遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
- 遍历对象: v-for="(value,key,index) in stu", value属性值, key属性名,index下标
HTML代码
{{index}} -- {{item.name}} -- {{item.id}}
{{key}}-{{val}}
{{index}}:{{item.name}}
vue代码
Vue为v-bind和v-on这两个最常用的指令,提供了特定简写
指令
简写
示例
v-bind:xxx
:xxx
v-bind:href 简写为 :href
v-on:xxx
@xxx
v-on:click 简写为 @click
2. 过滤器
局部过滤器的定义:
var vm = new Vue({
filters: {
'filterName': function(value) {
//过滤器实现
}
}
});
全局过滤器 Vue.filter('fmtDate',function(value) { return fmtDate(value, 'yyyy年MM月dd日') });
注意事项:
- 注1:过滤器函数接受表达式的值作为第一个参数
- 注2:过滤器可以串联
{{ message | filterA | filterB }}
- 注3:过滤器是JavaScript函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
3、设置计算属性
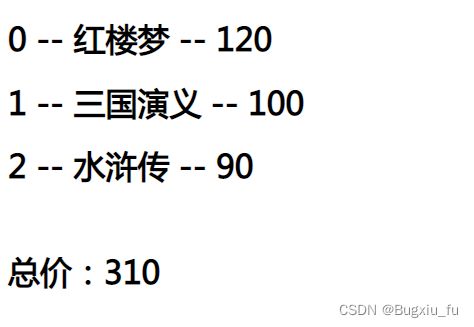
效果展示
HTML代码
{{index}} -- {{book.name}} -- {{book.price}}
总价:{{compTotal}}
vue代码
4、设置监听器
使用场景:我们可以使用监听属性watch来响应数据的变量, 当需要在数据变化时执行异步或开销较大的操作时,比如,下拉列表的级联选择
实现数据的双向绑定,1m=100cm
示例: 米和厘米的单位换算
HTML中使用v-model实现与数据的双向绑定
米:
厘米:
vue代码
var vm = new Vue({
el: '#app',
data: {
m: 1,
cm: 100
},
//设置监听属性
watch: {
m: function(val) {
if(val)
this.cm = parseInt(val) * 100;
else
this.cm = "";
},
cm: function(val) {
if(val)
this.m = parseInt(val) / 100;
else
this.m = "";
}
}
});