- QQ群采集助手,精准引流必备神器
2401_87347160
其他经验分享
功能概述微信群查找与筛选工具是一款专为微信用户设计的辅助工具,它通过关键词搜索功能,帮助用户快速找到相关的微信群,并提供筛选是否需要验证的群组的功能。主要功能关键词搜索:用户可以输入关键词,工具将自动查找包含该关键词的微信群。筛选功能:工具提供筛选机制,用户可以选择是否只显示需要验证或不需要验证的群组。精准引流:通过上述功能,用户可以更精准地找到目标群组,进行有效的引流操作。3.设备需求该工具可以
- 店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码
说私域
人工智能小程序
摘要:本文探讨了店群合一的社区团购平台在当今商业环境中的重要性和优势。通过分析店群合一模式如何将互联网社群与线下终端紧密结合,阐述了链动2+1模式、AI智能名片和S2B2C商城小程序源码在这一模式中的应用价值。这些创新元素的结合为社区团购带来了新的机遇,提升了用户信任感、拓展了营销渠道,并实现了线上线下的完美融合。一、引言随着互联网技术的不断发展,社区团购作为一种新兴的商业模式,在满足消费者日常需
- 怎么起诉借钱不还的人?怎样起诉欠款不还的人?
影子爱学习
怎么起诉借钱不还的人?怎样起诉欠款不还的人?如果遇到难以解决的法律问题,我们可以匹配专业律师。例如:婚姻家庭(离婚纠纷)、刑事辩护、合同纠纷、债权债务、房产(继承)纠纷、交通事故、劳动争议、人身损害、公司相关法律事务(法律顾问)等咨询推荐手机/微信:15633770876【全国案件皆可】借钱不还起诉对方需要哪些资料起诉欠钱不还的,一般需要的材料包括以下这些:借据、收据、欠条、付款凭证等证据,以及向
- 特殊的拜年
飘雪的天堂
文/雪儿大年初一,家家户户没有了轰响的鞭炮声,大街上没有了人流涌动的喧闹,几乎看不到人影,变得冷冷清清。天刚亮不大会儿,村里的大喇叭响了起来:由于当前正值疾病高发期,流感流行的高峰期。同时,新型冠状病毒感染的肺炎进入第二波流行的上升期。为了自己和他人的健康安全着想,请大家尽量不要串门拜年,不要在街里走动。可以通过手机微信,视频,电话,信息拜年……今年的春节真是特别。禁止燃放鞭炮,烟花爆竹,禁止出村
- 2022现在哪个打车软件比较好用又便宜 实惠的打车软件合集
高省APP珊珊
这是一个信息高速传播的社会。信息可以通过手机,微信,自媒体,抖音等方式进行传播。但同时这也是一个交通四通发达的社会。高省APP,是2022年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。珊珊导师,高省邀请码777777,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。高
- 【华为OD技术面试真题 - 技术面】-测试八股文真题题库(1)
算法大师
华为od面试python算法前端
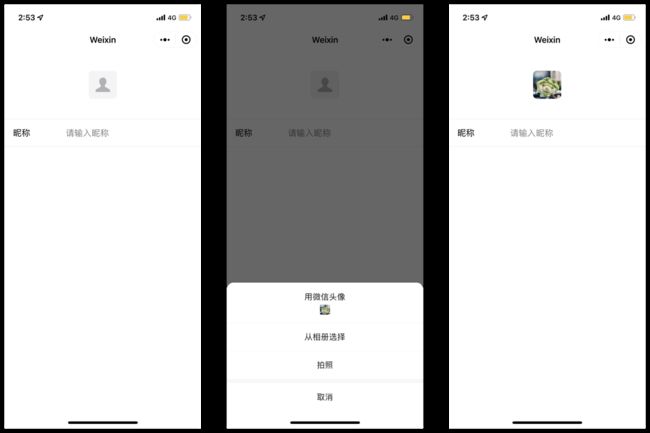
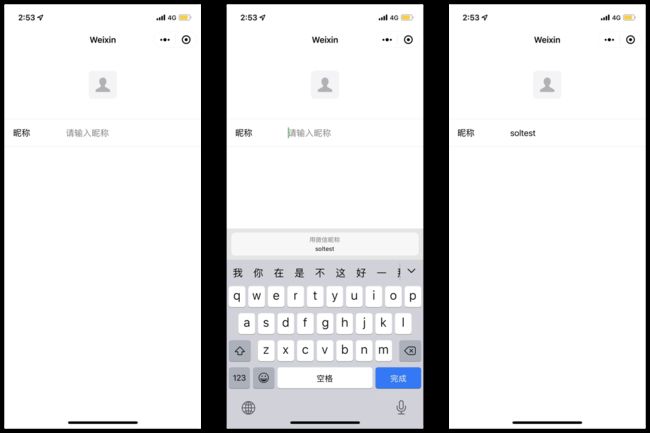
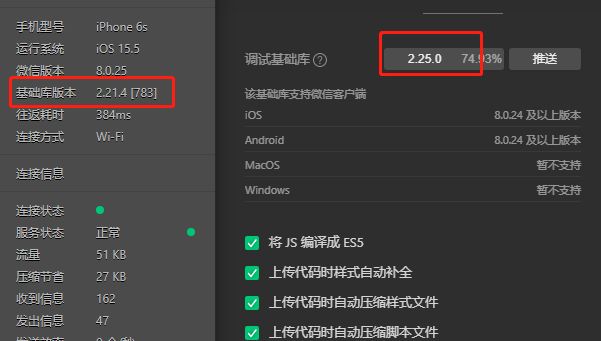
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.黑盒测试和白盒测试的区别2.假设我们公司现在开发一个类似于微信的软件1.0版本,现在要你测试这个功能:打开聊天窗口,输入文本,限制字数在200字以内。问你怎么提取测试点。功能测试性能测试安全性测试可用性测试跨平台兼容性测试网络环境测试3.接口测试的工具你了解哪些
- 似乎老是忘记什么东西
灰台
S带上了耳机,眼前的一切都与她隔绝开来。虽是初春的好天气,花都开的正鲜艳,行人也都驻足欣赏,还有不少怀着好心情的年轻人在花树下打闹。不过S似乎并不在意这些,连耳机传来的rap也没有调动起她的兴致。一瞬间,心脏好像变成了黑洞,“啊,我身边还有几个人呢,似乎没有了吧”。阳光的温度覆盖到了脖子上,S抬头看了看开满花的树,“我妈好像还挺喜欢花的”,S随手拍了一张照片,微信发到自己一家三口的群里。过了一会,
- 广州会刊小程序开发公司哪家好|开发多少钱费用|专业外包服务
红匣子实力推荐
在选择广州会刊小程序开发公司时,有几个关键因素需要考虑。首先,您应该确定自己的需求和目标,以便找到最合适的开发公司。其次,您需要考虑公司的经验和专业知识。最后,您还应该考虑公司的信誉和口碑。开发-联系电话:13642679953(微信同号)首先,您应该明确自己的需求和目标。会刊小程序是一种用于展示会议信息和日程安排的应用程序。在选择开发公司之前,您应该明确自己的需求,包括功能要求、设计风格和用户体
- 目前哪里有卖高仿包包,推荐十个渠道已更新
富腕表之家
1、工厂购买,推荐微信:【76929666】目前买的人最多的渠道。2、某宝购买,价格较高,质量没有保障。3、拼夕夕,价格是便宜,但是质量不敢想象。4、专柜购买,数量较少,经常断货,价格也太高不好接受。5、批发市场购买,可遇不可求,一般生活在批发市场附近的,根本不用考虑在哪里买高仿包包分几个级别?在当今的包类市场中,广州作为一个知名的货源地,已经成为高仿包行业的一个重要标志。随着市场的需求增加,高仿
- 剧本杀《鲸鱼马戏团》剧本杀剧透+真相答案复盘解析攻略
VX搜_奶茶剧本杀
本文为剧本杀《鲸鱼马戏团》剧本杀测评+部分真相复盘,获取完整真相复盘只需两步:①、关注微信公众号【奶茶剧本杀】→②、回复剧本杀《鲸鱼马戏团》即可获取查看剧本杀《鲸鱼马戏团》剧本杀真相答案复盘+凶手剧透:以下是玩家评测+部分关键证据,凶手,时间线,复盘解析,推理逻辑--------------------------------------------------------------------
- 《经年驯养》黎栀傅谨臣(高分女频)全章节在线阅读
云轩书阁
《经年驯养》黎栀傅谨臣(高分女频)全章节在线阅读主角:黎栀傅谨臣简介:傅谨臣养大黎栀,对她有求必应,黎栀以为那是爱。结婚两年才发现,她不过他豢养最好的一只宠物,可她拿他当全世界。关注微信公众号【看精灵】去回个书號【9328】,即可阅读【经年驯养】小说全文!第10章温柔的眼神,宠溺的动作,留恋的话近乎情人低语。是黎栀做梦都想要的一切……她口干舌燥,紧张难言。一颗心似被浸泡在温水里,酥麻舒适,无可抗拒
- 一比一复刻手表哪里可以买到?推荐三个可靠渠道
腕表世界
在我国,提及一比一复刻手表,人们总是充满好奇与争议。这种高度仿真的复刻手表,凭借其精湛的工艺、时尚的设计,以及与正品相差无几的质感,深受一部分消费者的喜爱。但与此同时,其背后的侵权争议也一直不断。那么,究竟哪里可以买到这些令人心动的一比一复刻手表呢?腕表咨询微信:10428850一、何为一比一复刻手表?一比一复刻手表,指的是严格按照正版手表的设计、尺寸和工艺制作的仿制品。这些手表在材质、外观、功能
- 高仿包包批发在哪里买最便宜?推荐6个购买渠道
鸿运工作室
高仿包包作为一种时尚单品,受到很多人的喜爱。然而,对于批发高仿包包的人来说,如何找到最便宜的购买渠道是一个关键问题。本文将为您推荐6个购买高仿包包最便宜的渠道,帮助您更好地满足批发需求。咨询加微信:FB2260(下单赠送精美礼品)1.义乌国际商贸城义乌国际商贸城是中国最大的小商品批发市场之一,也是高仿包包批发的热门地点。这里有众多的批发商聚集,提供了各种各样的高仿包包,价格相对较低。您可以在这里找
- 2021-09-13一切向好发展
昀妡
今天,一位学员在群里发了一条求助信息。问题是:一个学生小男孩3年级了,学习态度不端正不认真,也不和老师家长沟通,怎么办?我正好看到了这条消息,便加了她的微信。我问她是否方便电话沟通。在征求学员的同意后,我和她电话沟通了10分钟,给了她一些建议。通过这件事,我看到了自己积极主动的一面。之前,我总说自己消极被动,但其实,问题的根源在于目标不清晰。如果知道方向,还是会突破心理障碍往前走。比如,陌生感召。
- 《前夫如龙》王昊江琼(独家小说)精彩TXT阅读
海边书楼
《前夫如龙》王昊江琼(独家小说)精彩TXT阅读主角:王昊江琼简介:离婚那天,她视他如泥土。谁曾想,消息一出,天下震动!可关注微信公众号【风车文楼】去回个书号【203】,即可免费阅读【前夫如龙】全文!江芸并未听出华少龙声音里的冷漠,依旧一脸笑容道:“是啊,那个废物哪儿配得上我姐?这些年,我姐对他仁至义尽了。以后,华少爷可以多跟我姐接触接触,只有华少爷这样的人,才配得上我姐啊!”江琼低着头,微微有些娇
- 微信母婴闲置群如何盈利赚钱 母婴优惠券群主怎么做
古楼
宝妈闲置群群主怎么赚钱微信母婴闲置群如何盈利赚钱怎么做母婴优惠券群作为宝妈闲置群群主,你可以通过以下几种方式赚取收益:1.分享优惠券和佣金实现带货赚钱:宝妈闲置群群主带货赚钱最常见的方式就是直接做母婴优惠群群分享商品赚钱。母婴闲置群群主通过对接高省优惠券返利app这类第三方平台分享优惠券获得推广购物返利佣金赚钱。高省,含有自动云发单功能,开通云发单,宝妈闲置群群主就可以解放双手,自动分享商品优惠券
- 现在广州仿真手表最好的地方(盘点8个广州仿真手表市场)
美鞋之家
广州,作为中国的大都市之一,是全国各地仿真手表的集散地。在这里,你可以找到各种品牌和类型的仿真手表,满足不同消费者的需求。今天我们就来盘点一下广州八个最好的仿真手表市场。微信:aaakkk908(下单赠送精美礼品)1.广州海珠表城:海珠商场是广州最大的小商品批发市场,其中的手表业是非常发达的。这里有多家专门经营仿真手表的商铺,品种齐全,并且价格优惠。2.广州天河城:天河城是广州著名的大型购物中心,
- 人到中年的5大恐惧
不想独白的独白
这一段时间闭关在家,心里越来越没有底。全球疫情,全国疫情,一直在关心和自我调试中。但是,好像还是对自己的未来充满了无所适从。不想去做什么,也没有激情和兴趣去开始什么。人生过半,还有什么可以逆袭或改变的机会呢。不知道做什么的时候,去追剧,做美食,教育孩子,锻炼,花钱进什么什么读书训练营,打卡训练营,微信群,各种分享和共同体的群。但是还是没有任何的起色。就这样了吗。中午并不困,但是到了12点,还是习惯
- 分享十个渠道:高仿手表在哪里买最好的优选渠道
百奢之家
1、工厂购买,推荐靠谱手表商家微信:【15266277】目前买的人最多的渠道。2、某宝购买,价格较高,质量没有保障。3、拼夕夕,价格是便宜,但是质量不敢想象。4、专柜购买,数量较少,经常断货,价格也太高不好接受。5、批发市场购买,可遇不可求,一般生活在批发市场附近的,根本不用考虑在哪里买手表作为一件配饰品,不仅可以提升整体造型品味,还能展现个人的时尚态度。而对于很多人来说,高仿手表是一种经济实惠又
- 《错嫁傻王:王妃她又黑化了》南君宥乔洛染(独家小说)精彩TXT阅读
海边书楼
《错嫁傻王:王妃她又黑化了》南君宥乔洛染(独家小说)精彩TXT阅读主角:南君宥乔洛染简介:堂堂21世纪金牌特种兵乔洛染,穿来的第一天,就被人诬陷私通被逼投江。而前来解救她的,正是她的夫婿——智力受损的痴傻王爷南君宥。傻子娶了一个不贞女,全京城都在等着看他们的笑话。殊不知,乔洛染一手医术济天下,一手制毒退万敌。关注微信公众号【花车文学】去回个书號【36】,即可阅读【错嫁傻王:王妃她又黑化了】小说全文
- 2024春节微信红包封面序列号大全一览
帮忙赚赏金
2024微信红包封面序列号哪里领取红包封面领取微信搜索公众号:【艺间封面】千万红包封面等你领取2024微信红包封面免费序列号如何设置微信红包封面?1.打开微信,点击好友选择红包。2.单击红包封面。3.单击“添加红包封面”。4.输入接收序列号。来一波免费的微信红包封面序列号微信红包封面序列号红包封面领取微信搜索公众号:艺间封面千万红包封面等你领取微信红包封面序列号kGnkrbw5a7N微信红包封面序
- 进销存小程序源码 PHP网络版ERP进销存管理系统 全开源可二开
摸鱼小号
php
可直接源码搭建部署发布后使用:一、功能模块介绍该系统模板主要有进,销,存三个主要模板功能组成,下面将介绍各模块所对应的功能;进:需要将产品采购入库,自动生成采购明细台账同时关联财务生成付款账单;销:是指对客户的销售订单记录,汇总生成产品销售明细及回款计划;存:库存的日常盘点与统计,库存下限预警、出入库台账、库存位置等。1.进购管理采购订单:采购下单审批→由上级审批通过采购入库;采购入库:货品到货>
- 《花都狂少》章小贝小说免费阅读【花都狂少TXT】完整版
九月文楼
《花都狂少》章小贝小说免费阅读【花都狂少TXT】完整版主角:章小贝简介:开光师,是一种专门给新娘破瓜的职业。在我们那里,我被逼着做了一名开光师,专门做那些新郎官不敢做的事。一开始我很抵触,更怕早死。可是当我真的做了一次以后,就开始欲罢不能起来。小姐姐,别走,今晚,破瓜!关注微信公众号【风车文楼】去回个书号【267】,即可阅读【花都狂少】小说全文!“你怎么流鼻血了?”灵琴清惊讶的问。咳咳,我尴尬的咳
- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- python爬取微信小程序数据,python爬取小程序数据
2301_81900439
前端
大家好,小编来为大家解答以下问题,python爬取微信小程序数据,python爬取小程序数据,现在让我们一起来看看吧!Python爬虫系列之微信小程序实战基于Scrapy爬虫框架实现对微信小程序数据的爬取首先,你得需要安装抓包工具,这里推荐使用Charles,至于怎么使用后期有时间我会出一个事例最重要的步骤之一就是分析接口,理清楚每一个接口功能,然后连接起来形成接口串思路,再通过Spider的回调
- 2024微信红包封面怎么领取免费的?(红包封面序列号获取方法)
帮忙赚赏金
2024微信红包封面怎么领取免费的?(红包封面序列号获取方法)在中国,微信几乎成为了人们生活中不可或缺的一部分,而微信红包更是成为了人们表达祝福和送礼的一种形式。微信红包不仅方便快捷,还能够增添节日气氛和人与人之间的情感交流。然而,有时候我们想要定制一个特殊的微信红包封面,以更好地展现自己的个性和情感,但又担心定制费用过高。那么,如何才能免费获取2024微信红包封面的序列号呢?下面将为您详细介绍一
- [Swift]LeetCode943. 最短超级串 | Find the Shortest Superstring
黄小二哥
swift
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs.com/strengthen/)➤GitHub地址:https://github.com/strengthen/LeetCode➤原文地址:https://www.cnblogs.com/streng
- [Swift]LeetCode767. 重构字符串 | Reorganize String
weixin_30591551
swiftruntime
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs.com/strengthen/)➤GitHub地址:https://github.com/strengthen/LeetCode➤原文地址:https://www.cnblogs.com/streng
- 努力不需要仪式感
宇韩叔叔
在一次踏青活动中,我认识了彩虹,一个皮肤很白的小美女。她对自己的外形不太满意,一米六的身高,体重接近130斤。听说我是一个跑步爱好者,她马上加微信,希望每天能跟我一起晨跑,锻炼出一个好身材。我满口答应,承诺每天电话催她起床,到约定地点一起跑。第一天见面,彩虹让我眼前一亮:崭新的运动服、高束的马尾辫、箍在大臂上的手机袋,浑身上下都透着一股踌躇满志的精气神。我开始跟她讲路线和跑步要领,她却摆摆手示意我
- 原力元宇宙:Web3时代下的虚拟现实融合与普通人逆袭的机遇
口碑信息传播者
在数字化浪潮席卷全球的今天,一个崭新的概念——原力元宇宙,正以其独特的魅力吸引着越来越多的目光。作为元宇宙国际性的一个项目,原力元宇宙不仅融合了Web3第三代互联网的前沿技术,更将虚拟现实与现实生活紧密相连,为我们描绘出一幅前所未有的数字新世界画卷。13分钟视频内容讲明白原力元宇宙创富项目,中国区运营服务对接微信:ForceZen原力元宇宙,是一个时代的跨越,它代表着互联网技术的又一次革新。Web
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&