Vue基础之模板语法介绍
目录
一、Vue总体介绍
二、MVVM模型
三、模板语法
1、插值语法 {{}}
2、v-html 指令
3、v-bind 指令
4、v-on 指令
5、条件渲染
6、列表渲染 v-for
7、style绑定 和 class绑定
一、Vue总体介绍
Vue是一套用于构建用户界面的渐进式框架。与其他大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅容易上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复杂的单页应用提供驱动。用来做单页面应用,页面跳转用的vue插件路由来实现跳转。
vue官网:https://cn.vuejs.org/
vue官网已经更新到了vue3,但是我们还是先从vue2开始。
我们使用vue之前需要先引入vue框架,直接去官网中复制script标签:
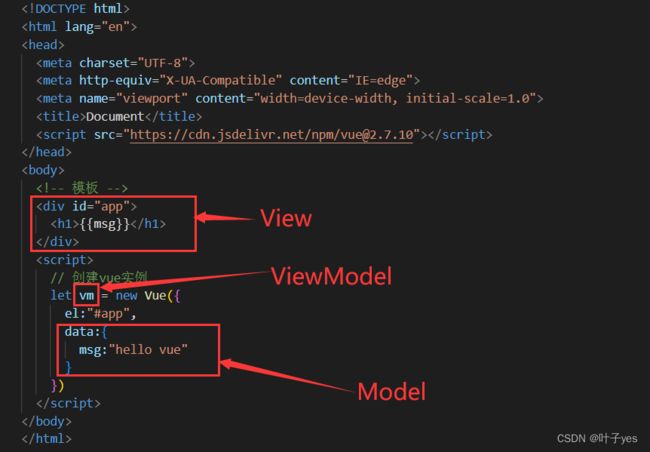
Vue基本使用:
Document
{{msg}}
----------------------------
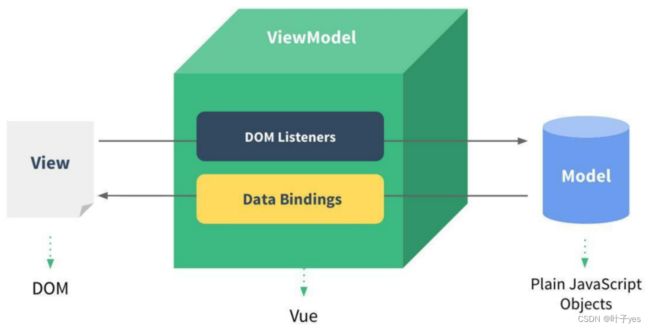
二、MVVM模型
MVVM模型:
- M:模型 Model,对应data中的数据
- V:视图 View,对应vue中的模板
- VM:视图模型 ViewModel,对应Vue实例对象
可以将上图中的DOM Listeners(dom监听器)和 Data Bindings(数据绑定)看作两个工具,它们是实现双向数据绑定的关键:
- 从View侧看,ViewModel中的
DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据; - 从Model侧看,当我们更新Model中的数据时,
Data Bindings工具会帮我们更新页面中的DOM元素。
简单来说: ViewModel 是连接视图和数据模型的纽带,数据模型发生了变化时,vm通知视图修改;视图发生了变化时,vm通知数据模型进行相对应的修改。
vue借鉴了MVVM模型:
三、模板语法
vue使用了基于HTML的模板语法,允许开发者声明式地将DOM绑定至底层Vue实例的数据。所有 Vue的模板都是合法的 HTML,所以能被遵循规范的浏览器和HTML解析器解析。在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
1、插值语法 {{}}
当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
- 渲染最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值
- 在双大括号里面可以写任何js表达式
- 使用v-once指令,执行一次性的插值,当数据发生改变,插值处的内容不会更新
{{msg}}
{{count * 100}}
{{Number(msg)}}
{{Boolean(msg)}}
{{msg}}
2、v-html 指令
如果我们向后台请求的数据是一段HTML代码,如果我们直接通过{{}}来输出,会将HTML代码也一起输出。双大括号会将数据解析为普通文本,而非 HTML 代码。但是我们可能希望的是按照HTML格式进行解析,并且显示对应的内容。如果我们希望解析出HTML展示可以使用v-html指令:该指令后面往往会跟上一个string类型,会将string的html解析出来并且进行渲染。
{{p}}
结果如下:
3、v-bind 指令
双大括号语法不能作用在元素属性上,遇到这种情况应该使用v-bind指令 。
v-bind指令可以简写成一个冒号:
hello vue
hello world
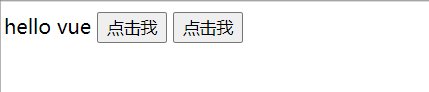
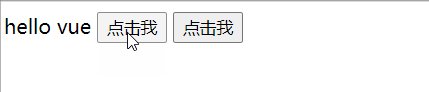
4、v-on 指令
可以使用v-on给当前元素绑定事件,也可以使用简写形式@
{{msg}}
5、条件渲染
v-if(可以单独使用),表达式为true的时候渲染使用v-if属性的元素,否则使用v-else渲染;
v-show(切换css样式中display属性),频繁切换css样式,使用v-show。
不推荐同时使用 v-if 和 v-for。当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。
v-if 和 v-show的区别:
v-if 是惰性的dom开销,只有满足条件的情况下才会去加载dom节点,不满足条件直接不渲染dom元素。使用场景:较少的dom开销时使用。
v-show 满足条件的时候显示元素,不满足条件的时候调用display:none隐藏元素,但是不管是否满足条件都加载dom元素。使用场景:需要频繁的切换css样式时使用。
错误
我是一个div
6、列表渲染 v-for
v-for 用于将列表数据进行渲染。v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
key属性
在使用v-for时,我们需要给对应的元素或组件添加上一个:key属性。
为什么需要这个key属性呢?
这个其实和Vue的虚拟DOM的Diff算法有关系。
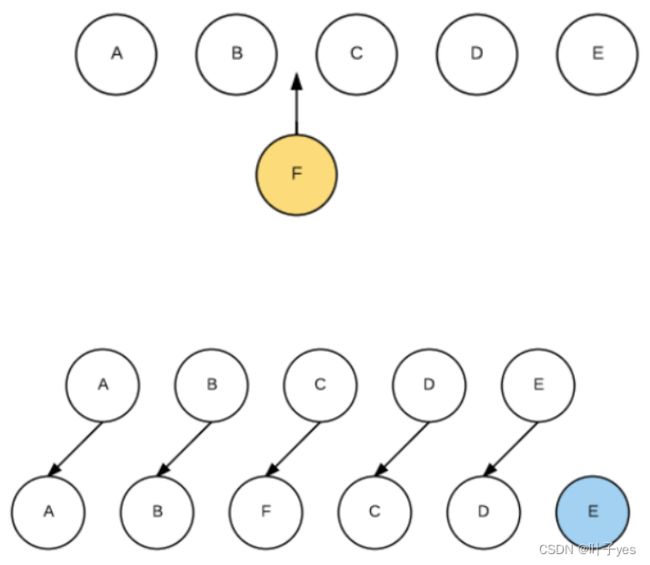
当某一层有很多相同的节点时,也就是列表节点时,我们希望插入一个新的节点
-
我们希望可以在B和C之间加一个F,Diff算 法默认执行起来是这样的。
-
即把C更新成F,D更新成C,E更新成D,最 后再插入E,是不是很没有效率?
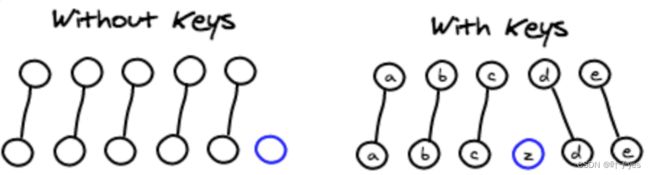
所以我们需要使用key来给每个节点做一个唯一标识
-
Diff算法就可以正确的识别此节点
-
找到正确的位置区插入新的节点。
所以一句话,key的作用主要是为了高效的更新虚拟DOM。
- {{item}}--{{index}}
- {{key}}--{{value}}--{{index}}
7、style绑定 和 class绑定
操作元素的class列表和内联样式是数据绑定的一个常见需求,因为它们都是attribute,所以我们可以用v-bind处理它们:只需要通过表达式计算出字符串结果即可。不过,字符串拼接麻烦且易错。因此,在将v-bind用于class和style时,Vue做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
我是一个div
我是第二个div
我是第三个div
我是第四个div
我是第五个div
我是第六个div