uniapp微信小程序获取位置(高德SDK)
效果图:

在uniapp官网给出了一个全局api用来获取用户位置
uni.getLocation

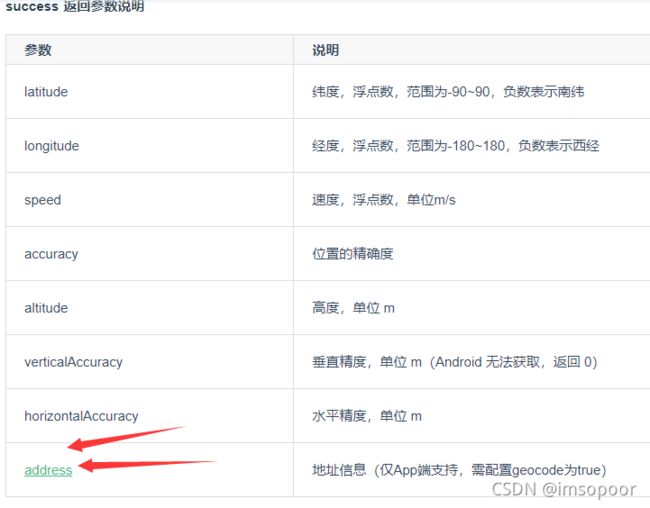
成功的回调函数会返回相关的用户信息

但是仔细参考,就会发现就address参数返回的很直接,但是也仅限APP端可以使用,小程序开发中并拿不到这个参数。
经过无数次的踩坑,我发现可以利用高德地图或腾讯地图提供的服务来实现获取位置的功能
这里我就用高德来举例
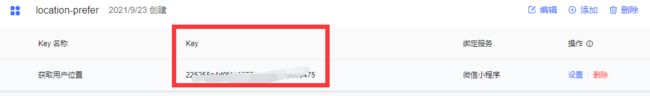
获取key
如已获取,则跳过以下教程
首先进入高德api的控制台,没账号的自行注册
高德api

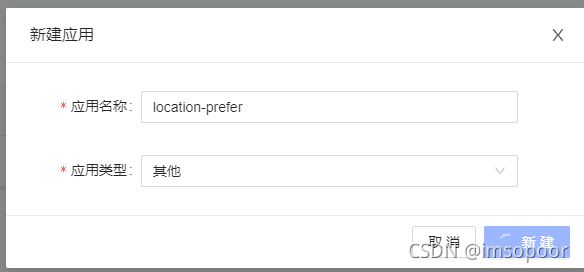
再进入左侧的应用管理创建一个应用

配置前提
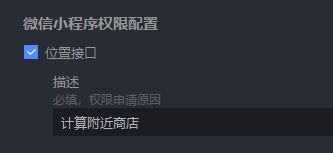
1.进入mainfest.json文件配置permission块
勾上位置接口

对应源码视图

"permission" : {
"scope.userLocation" : {
"desc" : "计算附近商店"
}
}
2.进入微信公众平台添加合法域名
tip:这一步跳过可能会出现在微信开发者工具预览小程序时,能够获取到位置,但是在手机微信中预览小程序就获取不到了
第一步
进入微信公众平台
选择自己正在开发的小程序
进入左侧的开发管理

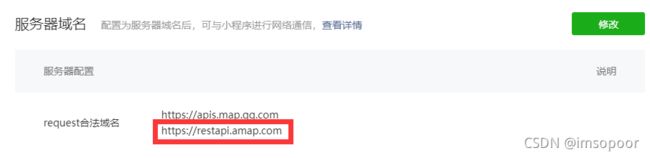
在开发设置中添加高德的合法域名

高德合法域名:https://restapi.amap.com
这样就完成服务器信息的配置拉
使用
在使用之前请确保以上位置权限配置已完成,不然会出现许许多多的坑!!!
再就需要下载高德对应的文件了
高德SDK文件下载
在解压后可以拿到其中一个js文件

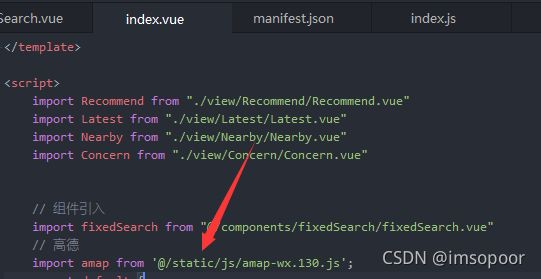
import amap from '@/static/js/amap-wx.130.js';
在data中定义相关的数据,填上自己的key值
data() {
return {
address: "", //当前地址
amapPlugin: null,
key: '这里填你的key'//高德key
}
}
在页面一加载就构造 AMapWX 对象,调用method定义的方法
onLoad() {
this.amapPlugin = new amap.AMapWX({
key: this.key
});
this.getAddress()
},
再method中定义获取位置函数并调用高德api提供的 getRegeo 方法,这里要先将this拿到,因为在高德api内方法this并不是指向页面组件对象
getAddress(){
const _this = this;
this.amapPlugin = new amap.AMapWX({
key: this.key
});
uni.showLoading({
title: '获取信息中'
});
// 成功获取位置
_this.amapPlugin.getRegeo({
success: (data) => {
console.log(data, '当前定位')
_this.address = `${data[0].regeocodeData.addressComponent.city}${data[0].regeocodeData.addressComponent.district}`;
uni.hideLoading();
},
// 获取位置失败
fail: (err) => {
uni.showToast({
title:"获取位置失败,请重启小程序",
icon:"error"
})
}
});
}
然后data里的address就能够拿到 所处城市+区的位置信息了
考虑到可能会将这个获取位置的功能复用,这里我的做法是将其封装进一个组件
组件内没有onLoad生命周期,用created代替,其他都一模一样
created() {
this.amapPlugin = new amap.AMapWX({
key: this.key
});
this.getAddress()
},
最后就能在响应的数据快乐996了


腾讯地图的使用也和高德大同小异,同时也可以将获取位置方法整入vuex中,这里就不做演示了。如果有帮助到你,可以免费给我点个赞哦