微信小程序 实现实时语音识别 腾讯云
目录
一、安装小程序插件
二、去腾讯云申请开通语音识别
三、实践
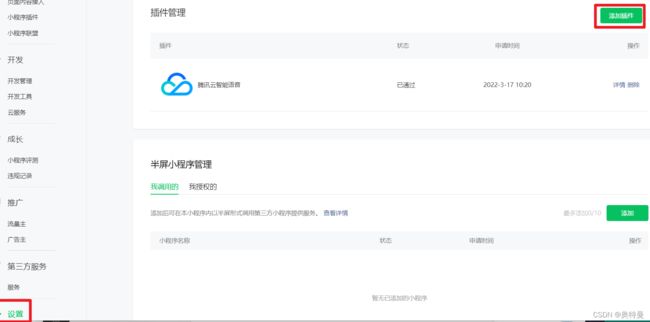
一、安装小程序插件
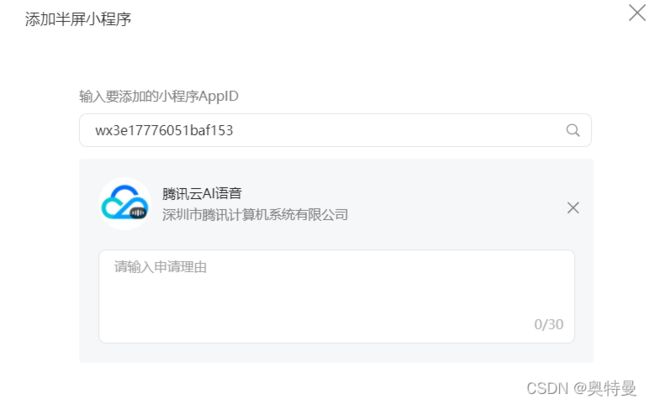
去微信公众平台 ——设置——添加插件——搜索 wx3e17776051baf153
二、去腾讯云申请开通语音识别
当月会增送五个小时 当月生效月底失效 月底到期之后可能花钱哦~
登录 - 腾讯云
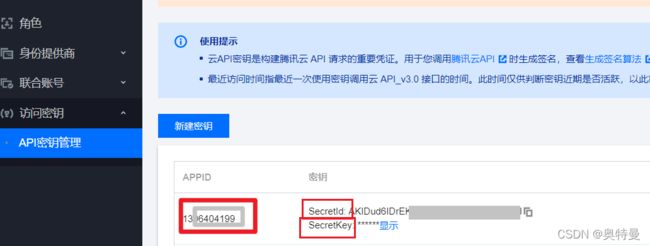
再去腾讯云 新建 秘钥 appid secretid SecreKey
三、实践
配置插件 app.json
"plugins": {
"QCloudAIVoice": {
"version": "1.2.4",
"provider": "wx3e17776051baf153"
}
},xx.wxml 准备一个按钮 和 一个输入框 (输入框采用的是vant的文本框 )开始实现 一般来说用到的事件为 长按事件 和 松开事件
语音输入 xx.js
const recorderManager = wx.getRecorderManager() // 获取全局唯一的录音管理器 RecorderManager
const innerAudioContext = wx.createInnerAudioContext() // 创建内部 audio 上下文 InnerAudioContext 对象。
let plugin = requirePlugin("QCloudAIVoice"); //引入语音识别插件
plugin.setQCloudSecret(appid, "", "", false);//设置腾讯云账号信息,其中appid是数字,secret是字符串,openConsole是布尔值(true/false),为控制台打印日志开关
let manager = plugin.getRecordRecognitionManager();
const app = getApp()
var init
Page({
/**
* 页面的初始数据
*/
data: {
time: 0, // 初始时间
duration: 600000, // 录音时长为10分钟
status: 0, // 语音识别管理器的状态:1为开始,2为停止,
voiceData:"" ,//语音识别阶段数据,
resultNumber:1,//识别结果的段数
Words:'',
text:'',
oldText:'', // 上一次的文字内容
noSound:false, // 没有声音
isVoice:false, // 语音中
voice:false,
inter:''
}
)}
onLoad: function (options) {
manager.onStart((res) => {
console.log('recorder start', res.msg);
this.setData({
status: 1 // 录音识别开始状态为1
})
})
manager.onStop((res) => {
console.log('recorder stop', res.tempFilePath);
clearInterval(init) // 取消之前的计时
this.setData({
status: 2 //录音识别结束后标记状态为2
})
})
manager.onError((res) => {
console.log('recorder error', res.errMsg); // 打印录音识别错误信息
if(res.errMsg=='operateRecorder:fail auth deny'){
this.setData({
noSound:true
})
}
})
}
// 方法
timeCounter: function(time) { // 定义一个计时器函数
var that = this
if (time == undefined) {
init = setInterval(function() { // 设定一个计时器ID。按照指定的周期(以毫秒计)来执行注册的回调函数
var time = that.data.time + 1; // 每秒钟计时+1
that.setData({
time: time
})
}, 1000);
} else {
clearInterval(init) // 取消计时
console.log("暂停计时")
}
},
timeCounter: function(time) { // 定义一个计时器函数
var that = this
if (time == undefined) {
init = setInterval(function() { // 设定一个计时器ID。按照指定的周期(以毫秒计)来执行注册的回调函数
var time = that.data.time + 1; // 每秒钟计时+1
that.setData({
time: time
})
}, 1000);
} else {
clearInterval(init) // 取消计时
console.log("暂停计时")
}
},
mytouchstart(){
this.data.inter = setInterval(() => {
this.setData({
isVoice:true,
voice:!this.data.voice
})
}, 600)
console.log('start');
this.setData({
oldText:this.data.form.job_details
})
var that=this
clearInterval(init) // 取消之前的计时
this.timeCounter() // 开始计时
//开始识别
manager.start({
duration:this.data.duration,
engine_model_type: '16k_zh',
// 以下为非必填参数,可跟据业务自行修改
// hotword_id = '08003a00000000000000000000000000',
// filter_dirty = 0,
// filter_modal = 0,
// filter_punc = 0,
// convert_num_mode = 0,
// needvad = 1
});
//获取识别内容
manager.onRecognize((res) => {
if(res.result || res.resList){
console.log("识别结果", res.result);
that.setData({
'form.job_details':this.data.oldText + res.result,
})
// clearInterval(this.data.clearId)
}else if(res.errMsg){
console.log("recognize error", res.errMsg);
}
})
},
mytouchend(){
clearInterval(this.data.inter)
this.setData({
voice:false,
isVoice:false
})
manager.stop();
},
inputText(e){
console.log(e);
let str = this.data.text
this.setData({
text:e.detail.value
})
}
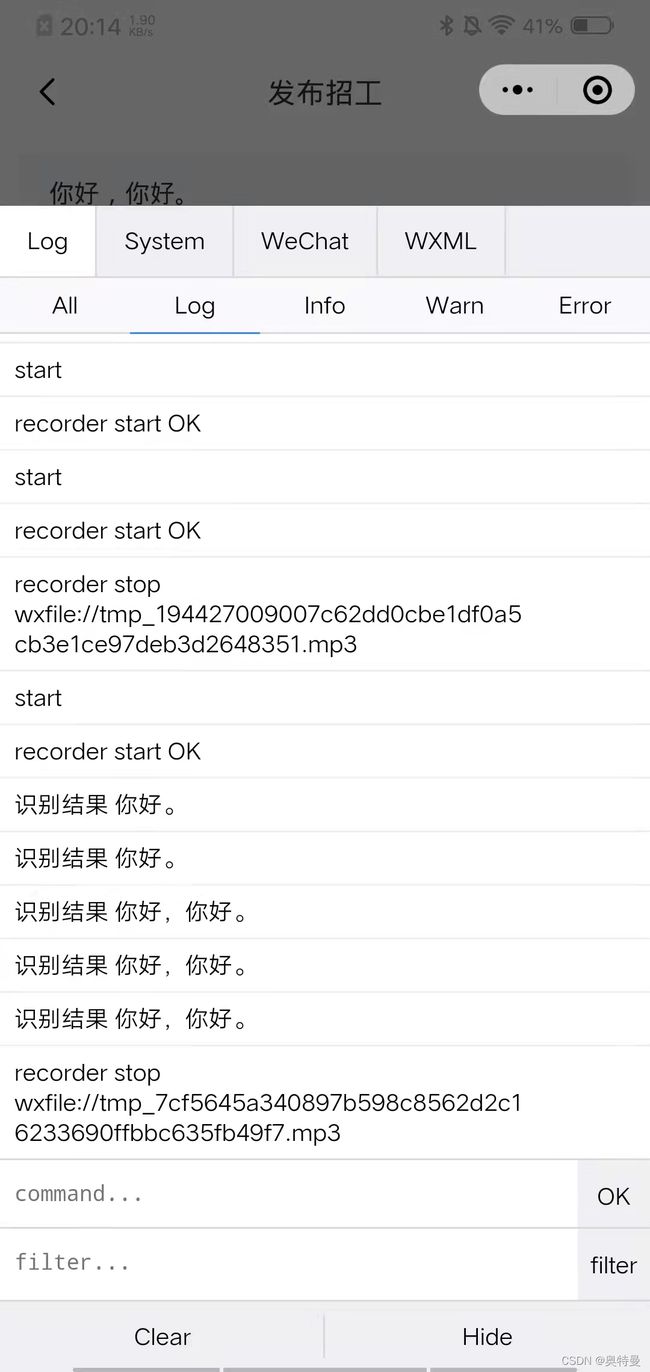
实现效果
可以看代码实现自己想要的效果哈~
注意两个事项
可能会出现107 鉴权失败 一般是 参数没有填写
102 一般可能代码错了 也许重启一下小程序可能也会好哦~ 再不好可以去腾讯云找客服、下工单 最近接触了很多腾讯云的项目 服务还是很好的