- 携手英特尔 | 大势智慧数字文博科技亮相第五届进博会
大势智慧
vr
开放合作、共享共赢。11月5日至10日,第五届中国国际进口博览会在上海正式举办。本次进博会,由云冈研究院与大势智慧联合打造的云冈石窟第13窟整窟高精度三维模型,结合英特尔服务器软硬协同能力,成功推出数字文博VR一体机创新成果,亮相进博会技术装备展区,吸引众多嘉宾参观体验。数字文博VR一体机是文物数字化模型与虚拟现实技术融合展示的重要成果,实现了超大体量的高浮雕高精度整窟重建,让具备28.34万张纹
- 深入探讨:如何在 Debian 系统中实施有效的安全配置
Echo_Wish
运维探秘让你快速入坑运维debian安全运维
深入探讨:如何在Debian系统中实施有效的安全配置在如今的网络环境中,服务器的安全配置已经成为每个运维工程师的必备技能。无论是个人网站还是企业应用,确保服务器的安全性都是至关重要的。作为一名运维领域的自媒体创作者,我将分享一些在Debian系统中实施安全配置的技巧。这些技巧不仅能够提升服务器的安全性,还能帮助你防范常见的安全威胁。一、系统更新与包管理1.1定期更新系统保持系统和软件的最新状态是确
- SpringBoot3+Vue3+NaiveUI博客后台管理系统源码 | 小蚂蚁云
小蚂蚁开源
后端vue架构低代码
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、NaiveUI、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用Naiv
- 小蚂蚁云后台管理系统|XiaoMaYi
小蚂蚁开源
后端vue
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、ElementPlus、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用
- 【前端高频面试题--ES6篇】
码上有前
前端es6学习javascript
作者:“码上有前”文章简介:前端高频面试题欢迎小伙伴们点赞、收藏⭐、留言前端高频面试题--ES6篇往期精彩内容ES6ES6概念let和constletConst解构赋值模板字符串对象简化箭头函数形参赋初始值Rest参数扩展运算符扩展运算符的应用Symbol的基本使用对象添加Symbol类型的属性Symbol内置值迭代器生成器PromiseSetMapclass类数值扩展对象扩展模块化往期精彩内容【
- 2024人工智能AI+制造业应用落地研究报告汇总PDF洞察(附原数据表)
拓端研究室
人工智能
原文链接:https://tecdat.cn/?p=39068本报告合集洞察深入剖析当前技术应用的现状,关键技术创新方向,以及行业应用的具体情况,通过制造业具体场景的典型案例揭示人工智能如何助力制造业研发设计、生产制造、运营管理和产品服务的全流程智能化升级。在此基础上对制造业人工智能的未来发展趋势进行展望,以期为相关政策制定者以及行业从业者提供决策支持,共同助力我国制造业在人工智能时代的转型升级和
- SpringBoot中使用TraceId进行日志追踪
java15655057970
面试学习路线阿里巴巴springboot状态模式后端
**查询日志的痛点:**项目中每当我们查询日志的时候都是看前端请求什么接口,根据一些关键字进入服务器查询日志中是否有这个关键字,然而这个关键字在日志里面并不是唯一的,所以要生成一个唯一的标识,每一次请求都是唯一的一串字符,查询会过滤掉很多无用的信息,快捷查找到这次请求。为了解决这个痛点,就使用了TraceId。一、TraceId定义用于标识某一次具体的请求ID。当用户的请求进入系统后,会在RPC调
- SpringBoot + Vue 前后端分离开发项目源码
左李滢Just
SpringBoot+Vue前后端分离开发项目源码SpringBootVue前后端分离开发项目源码本仓库提供了一个完整的SpringBoot+Vue前后端分离开发项目的源码。该项目展示了如何使用SpringBoot作为后端框架,Vue作为前端框架,实现前后端分离的开发模式。通过本项目,您可以学习到如何搭建一个高效、可扩展的Web应用架构项目地址:https://gitcode.com/open-s
- 2024 年最新基于 Spring Cloud 的微服务架构分析
2401_83916326
程序员架构springcloud微服务
SpringCloud的核心组件==================1.Eureka(注册中心)================Eureka是SpringCloud微服务架构中的注册中心,专门负责服务的注册与发现,里面有一个注册表,保存了各个服务器的机器和端口。Eureka服务端:也称服务注册中心,同其他服务注册中心一样,支持高可用配置。如果Eureka以集群模式部署,当集群中有分片出现故障时,那
- 【前端】--- ES6下篇(带你深入了解ES6语法)
心.c
前端es6ecmascript
前言:ECMAScript是JavaScript的标准化版本,由ECMA国际组织制定。ECMAScript定义了JavaScript的语法、类型、语句、关键字、保留字等。ES6是ECMAScript的第六个版本,于2015年发布,引入了许多重要的新特性,使JavaScript更加现代化。进制ES6中增加了二进制和八进制的写法:二进制使用前缀'0b'或'0B',八进制使用前缀'0o'或'0O'二进制
- java枚举转json
软件老王
枚举json
1、背景java后端的枚举类型,要展示到前端,提供给用户进行下拉选择,java后端需要封装enum为json字符串提供给前端,需要首先将枚举类型转为list,然后再转为json字符串。2、方案方案也很简单,使用EnumSet.allOf(TestEnum.class),将数据获取到再塞到list中就可以了。代码如下:importcom.alibaba.fastjson.JSONObject;imp
- 服务器遭到入侵后的排查与应对
Ryann6
服务器运维
目录1.立即隔离受影响的服务器2.检查系统日志重点检查:3.检查运行中的进程和开放端口4.检查文件系统的异常更改5.分析网络流量6.检查用户账户和权限7.查杀恶意软件8.恢复系统和加强防御最后在当今的网络环境中,服务器遭到入侵已经成为一个不可忽视的安全威胁。无论是个人网站、企业服务,还是云平台上的资源,一旦服务器被攻击,可能会导致数据泄露、服务中断、甚至财务损失。本文将介绍如何在服务器遭到入侵后进
- 如何在 Linux 系统中查看 CPU 核数和内存大小
Ryann6
linux运维服务器性能优化
在日常运维和开发中,了解服务器或虚拟机的硬件配置是非常重要的一环。无论是进行性能调优,还是资源分配,了解CPU的核数和内存大小可以帮助我们更好地规划应用的运行环境。本篇博客将介绍如何在Linux系统中查看CPU核数和内存大小。一、查看CPU核数在Linux中,查看CPU信息可以使用lscpu和nproc命令。这两个命令提供了CPU详细的配置数据以及核心数量。1.使用lscpu命令lscpu是Lin
- Javaweb--SpringBoot
顾以沫
Javawebspringbootjava数据库
1.SpringBoot入门简化Spring开发的一个框架,SpringBoot旨在帮助开发者快速搭建Spring框架。整个Spring的一个合集,可以简化配置2.微服务(1)微服务就是一种架构风格(2)微服务就是把一个项目拆分成独立的多个服务,并且多个服务是可以独立运行的,而每个服务都会占用线程。(3)通过HTTPS的方式进行互通每一个功能元素都是一个可以独立替换和独立升级的软件单元微服务(ma
- 多功能系统下的专业游戏陪玩小程序,线上开黑陪玩与线下家政服务全囊括
技术栈与工具前端技术栈UniApp框架:用于开发跨平台的移动应用。Vue.js:用于构建用户界面。微信小程序云函数:用于在微信小程序中实现后端逻辑。后端技术栈PHP:用于开发后端服务。MySQL:用于存储用户数据和陪玩人员信息。TP6框架:用于开发后端服务。开发工具HBuilderX:用于开发UniApp项目。微信开发者工具:用于开发微信小程序。适用行业陪玩行业:游戏陪玩领域国内已经很成熟。陪聊行
- 浅谈视频智能化的发展与应用
weixin_33692284
前端后端人工智能ViewUI
视频监控发展到今天,大家对视频系统规模的快速发展是有目共睹的。近年来基于成熟的以太网技术,大规模数字化视频监控系统的建设变得非常简单,很多项目拥有成百上千个前端点位,达到上万个前端点位的超大规模监控系统也不少见。随着视频监控系统规模的增加,在图像质量越来越好的当下,能否让摄像机看懂正在发生的事件并提出告警,这正是近年来非常流行的智能化需求的由来。本文将对目前智能视频分析技术的发展做些简单的阐述。一
- 云桌面的应用场景有哪些?
云计算服务器
01什么是云桌面?云桌面,又称桌面虚拟化、云电脑,是云计算时代的一种新型应用模式。它采用虚拟化技术,将传统电脑主机的硬件资源(如CPU、内存、硬盘)在服务器端进行集中管理和虚拟化,然后通过特定的通信协议将虚拟桌面推送至用户终端,从而实现远程桌面共享和操作。总之,云桌面,只要在有网络的地方就能高效办公。02云桌面的应用场景呼叫中心对于呼叫中心来说,云桌面意味着坐席不再受限于固定工位。员工无论身处何地
- nginx闲谈
沉默monkey
nginx运维
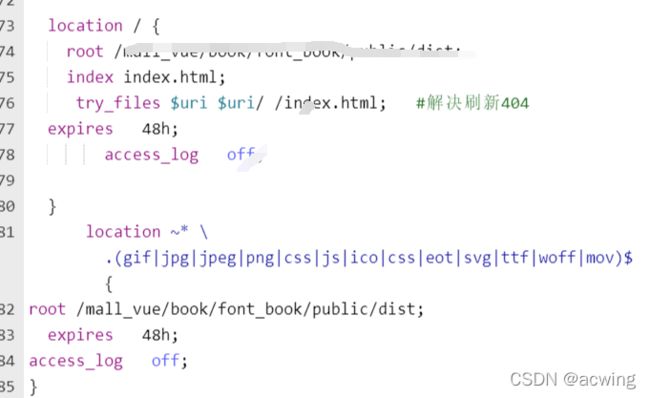
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录介绍特点高并发轻量级模块化设计应用场景web服务器反向代理正向代理(类似机场)配置demo负载均衡缓存处理https与ssl/tlsapi网关介绍nginx高性能(同比tomcat性能高20%),轻量的weib服务器和反向代理服务器,能解决大量并发连接(C10K问题),高并发,高可靠,低内存消耗,支持多功能模块(如前端静态资源
- 制作动态菜单
大磊程序员(“hello world”)
Java后端javascript开发语言ecmascript
动态菜单的说明什么叫做动态菜单?动态菜单就是根据用户属于不同的角色,每个角色还有不同的菜单,左侧菜单栏会有不同的显示前端加载流程menu.js修改/src/api/menu.js中的请求地址,如下所示://获取菜单exportconstGetMenus=params=>{returnrequest({url:'/admin/system/index/menus',method:'get',para
- 云电脑室,云电脑室的作用?
在当今数字化飞速发展的时代,云电脑作为云计算技术的璀璨明珠,正逐渐走进人们的视野。它以一种全新的计算模式,将传统电脑的硬件和软件资源虚拟化后放置在云端,用户只需通过网络连接,即可在任何终端设备上访问和使用个人桌面、应用程序及数据,仿佛将一台功能强大的电脑装进了“云端口袋”。今天小编给大家介绍云电脑室的作用。云电脑室是基于云计算技术的电脑机房,通过虚拟化技术将服务器、存储和网络等资源集中起来,提供云
- Vue.js 单页应用(SPA)开发教程:从零开始构建你的第一个项目
Milk夜雨
vue.jsvue.js前端javascript
单页应用(SPA,SinglePageApplication)是现代前端开发的主流模式。Vue.js是一个非常适合构建SPA的框架,它通过VueRouter实现页面导航,通过组件化开发和状态管理实现复杂的交互功能。本篇教程将带你了解SPA的基本概念,并一步步创建一个Vue.js单页应用。什么是单页应用(SPA)?单页应用是一种只有一个HTML页面,通过JavaScript动态加载内容的应用。特点包
- 如何设置全局代理网络?
星鹿跨境
网络
为了访问被封锁的网站,提高网络安全性,设置全局代理网络都是一种有效的解决方案。全局代理网络可以将系统中的所有网络请求都通过指定的代理服务器进行转发,来确保所有应用程序都使用代理服务器进行网络访问。什么是全局代理?全局代理是指将系统中的所有网络请求都通过指定的代理服务器进行转发。这意味着不管是浏览器、即时通讯软件还是其他任何网络应用程序,都将通过设置的代理进行连接。全局代理常常用于绕过地区限制、提升
- Node.js的解释
web15085415935
面试学习路线阿里巴巴node.js
1.Node.js入门教程1.1什么是Node.js?1.1.1Node.js是什么?Node.js是一个基于JavaScript的开源服务器端运行时环境,允许开发者用JavaScript编写服务器端代码。与传统的前端JavaScript主要运行在浏览器端不同,Node.js通过提供一个非阻塞的异步模型,允许开发者在服务器端创建高性能的网络应用程序。比喻:想象你把JavaScript看作是一个厨师
- vue2在线生成二维码
家里有只小肥猫
javascript前端开发语言
亲情提示:如果可以让后端生成就让后端生成实在不行再前端解决(分享方法只是为了让你快点下班不是为了让你能者多劳)创建npminstallqrcodejs2pnpminstallqrcodejs2importQRCodefrom'qrcodejs2'data:{qrcode:'',}submitCode(){if(this.$refs.qrcode){this.qrcode='';this.$refs
- 基于springbootBBS论坛系统的设计与实现
四金学长
计算机毕业设计参考案例springbootmavenjavaBBS论坛系统
1.引言在当今的软件开发领域,企业级应用的开发和部署速度直接影响着业务的竞争力。SpringBoot以其轻量级、快速启动和强大的集成能力,成为构建现代企业级应用的首选框架。本文将带您深入了解SpringBoot框架的核心特性,并展示如何利用它构建一个高效、可扩展的系统。2.开发环境开发语言:Java框架:springbootJD版本:JDK1.8服务器:tomcat7数据库:mysql5.7(一定
- mysql 学习2 MYSQL数据模型,mysql内部可以创建多个数据库,一个数据库中有多个表;表是真正放数据的地方,关系型数据库 。
hunandede
数据库mysql学习
在第一章中安装,启动mysql80服务后,连接上了mysql,那么就要使用SQL语句来操作mysql数据库了。那么在学习SQL语言操作mysql数据库之前,要对于mysql数据模型有一个了解。MYSQL数据模型在下图中客户端将SQL语言,发送给mysql数据库服务器mysql数据库服务器内部有一个软件DBMS,通过DBMS会去维护操作数据库,而数据库中可以有多张表,真正的数据就是存放在表中的概念整
- 麒麟服务器arm64架构离线升级openssh9.8p1
_WHOAM1
服务器运维
1.官网下载openssh、openssl、zlib源码包提示:如果生产环境下请先在测试服务器测试,没问题后再更新正式环境#openssh下载链接https://cdn.openbsd.org/pub/OpenBSD/OpenSSH/portable/openssh-9.8p1.tar.gz#openssl下载链接https://www.openssl.org/source/openssl-3.3
- 最受欢迎的WebAssembly Web开发框架:Blazor前端开发
ScriptWELL
wasm前端
WebAssembly(简称Wasm)是一种用于在Web平台上运行高性能代码的二进制格式。它可以在现代Web浏览器中以原生速度执行,并为开发人员提供了使用其他编程语言编写Web应用程序的能力。在WebAssembly的推动下,出现了许多与其兼容的Web开发框架,其中最受欢迎的之一是Blazor。Blazor是一个由微软开发的Web开发框架,它允许开发人员使用C#语言编写前端Web应用程序。Blaz
- 纯分享!!!毕业季答辩PPT模板好物!!!
深刻哥
pptvue.jsgithubwindowsjavascript
之前,我曾有幸为大家分享过一份包含500套来自B站某位热门UP主的PPT合集,那份资源以其丰富的内容和多样的设计风格,赢得了不少朋友们的喜爱与好评。而今天,为了更加精准地满足大家的需求,特别是那些即将面临毕业答辩、急需高质量PPT辅助展示的朋友们,我特意准备了一份更加专注且专业的资源——这便是精心挑选的160套收费高质量毕业答辩PPT合集。这份合集不仅数量可观,更重要的是,它涵盖了各个专业领域,无
- 【前端知识】简单易懂的vue前端页面元素权限控制
问道飞鱼
前端开发技术vue.js前端javascript权限控制
文章目录设计思路代码实现1.**权限数据管理**2.**权限判断方法**3.**动态控制元素**4.**路由权限控制**5.**无权限页面**总结相关文献在前端实现基于Vue的权限控制,通常需要结合后端返回的用户权限数据,动态控制页面元素的显示与隐藏、按钮的可点击状态等。以下是设计思路和代码实现:设计思路权限数据管理:从后端获取用户的权限数据(如角色、权限列表等),并存储在Vuex或组件的data
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$