引言
所谓 路由 就是根据不同的 url 地址展示不同的内容或页面
形象点 举个栗子:
电话的拨号界面咱们都见过都使用过
你输入一串号码,就可以拨号给指定的联系人
路由也是这个道理,你请求不同的 url 地址,服务器给你展示不同的内容或页面。
假如我们有一台提供 Web 服务的服务器的网络地址是192.168.1.66:8080 然后我们的服务器下挂载有如下一个资源
192.168.1.66:8080/home.html 假设这个url是访问网站主页
192.168.1.66:8080/about.html 假设这个url是访问内容详情
192.168.1.66:8080/person.html 假设这个url是访问个人主页
那么这个时候,你只要在浏览器地址栏输入不同地址,就可以路由到不同页面
路由发展到今天 可以分为前端路由和后端路由 该内容了解即可
前端路由
随着前后端分离的web开发模式出现,前端出现SPA单页面应用,这个SPA单页面应用就需要用路由进行页面内容切换。
在 HTML5 的 history API 出现之前,前端的路由都是通过 hash 来实现的,hash 能兼容低版本的浏览器。
这种路由规则中需要带上 #。服务器并不会解析 hash,也就是说 # 后的内容 Web 服务都会自动忽略,但是 JavaScript 是可以通过 window.location.hash 读取到的,读取到路径加以解析之后就可以响应不同路径的逻辑处理。
而history 是 HTML5 才有的新 API,可以用来操作浏览器的 session history。
也就是说,前端路由有两种实现方式:
hash
history
学过VUE的童鞋应该非常熟悉路由,特别是vue-router
后端路由
这个就没什么好说的了,以前没有前后端分离,全是后端路由主导。
无论是jsp,php,还是asp····这些 用户能通过URL访问到的页面,大多是通过后端路由匹配之后再返回给浏览器的。浏览器在地址栏中切换不同的URL时,每次都向后台服务器发出请求,服务器响应请求,在后台拼接html文件返回给前端,并且每次切换页面时,浏览器都会刷新页面。
当然现在的后端路由比较偏向后台网络接口这些,供前端发起Ajax请求拿数据。
Express路由教学
在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
一个Express路由长这样:
express实例对象.请求方法("请求路径",处理函数(请求对象req,响应对象res))
参数解析:
- express实例对象 来自
const app = new express();这个app就是实例对象 - 请求方法 常见的有
GET、POST - 请求路径 相对路径就好 比如
/home - 处理函数就是我们熟知的
http内置模块那些
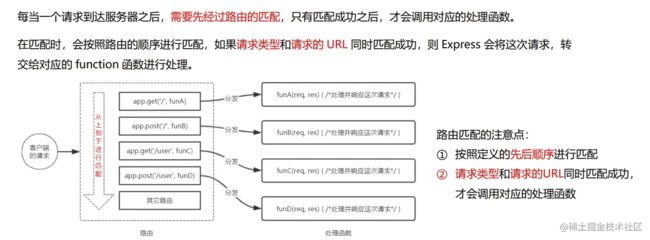
上一张黑马的图 形象展示 路由匹配过程(黑马yyds)
GET/POST路由演示
const express = require('express')
const app = express()
// 这是一个get路由 地址:http://192.168.123.53:80/myget 需用get请求
app.get('/myget', (req,res) => {
console.log(req.query)
console.log("这是get路由,你好 router")
})
// 这是一个post路由 地址:http://192.168.123.53:80/mypost 需用post请求
app.post('/mypost', (req,res) => {
console.log(req.query)
console.log("这是post路由,你好 router")
})
app.listen(80, () => {
console.log('express server running at http://192.168.123.53:80/form.html ')
})
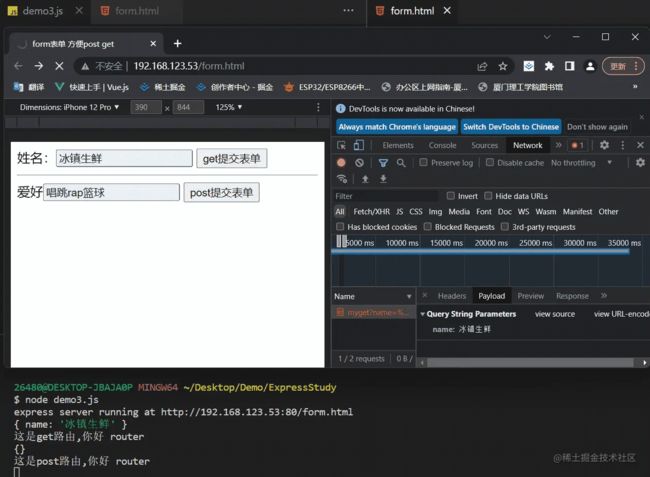
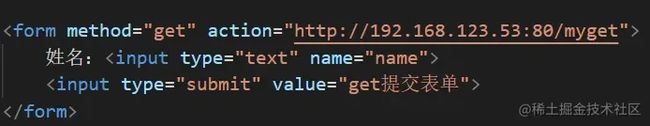
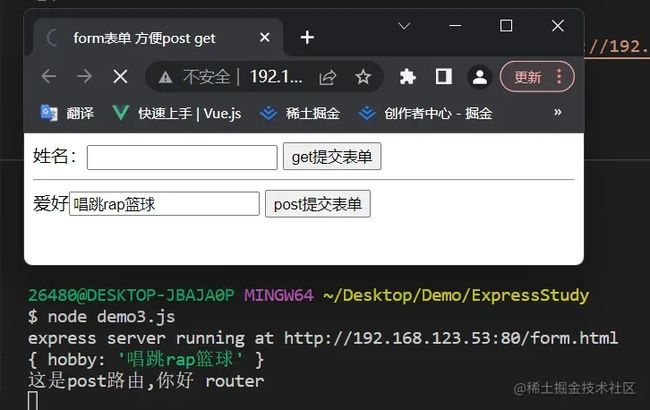
为了更加直观的看到这两个路由,我们写个前端页面,简单的form表单,方便发起post和get请求
form表单 方便post get
并且在之前的nodeJS代码中添加一行代码,将html页面挂载到服务器下
// 挂载静态资源,使之同源不跨域,方便测试
app.use(express.static('public'))
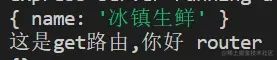
运行效果:
可以看到,服务器路由成功路由到了不同的url请求,
但是这里似乎出现了一个小小的bug
······
详解req处理数据的方法
我们的post路由在req处理前端发来的数据时,无法用req.query获取前端发送来的数据
因为提交数据的键值对在请求的body中,默认是underfined
要解决这个问题很简单
首先我们要知道,express提供有如下几个方法,用于处理前端请求 发来数据
1,req.body 极佳的选择,但需要导入第三方body-parse模块才可使用
2,req.query 常用于get
3,req.params 常用于post
4,req.param 已经不被express官方推荐使用了
这里只讲 1 和 2
req.query
首先 query用于get请求
举个常见的get请求 http://127.0.0.1:8080/myget?id=2&name=binbin
那么通过query可以得到?后面的键值对参数,
让我们回顾一下前面的代码就可以形象理解了:
req.body
而我们post请求提交数据的键值对是在请求的body中,且默认是underfined,
你可以用body-parser或者multer来解析
但是解析body不是nodejs默认提供的,你需要载入body-parser中间件才可以使用req.body;
话不多,直接上操作:
npm install body-parser
//对body-parser进行配置
const bodyParser = require('body-parser');
//设置完毕之后,会在req对象上面新增一个req.body的一个对象
app.use( bodyParser.urlencoded({extended: true}) )
有了以上两步小操作,从此随心所欲的用req.body操作post数据
上终极版后台代码,完美无bug:
const express = require('express')
const app = express()
//对body-parser进行配置
const bodyParser = require('body-parser');
//设置完毕之后,会在req对象上面新增一个req.body的一个对象
app.use( bodyParser.urlencoded({extended: true}) )
// 挂载静态资源,使之同源不跨域,方便测试
app.use(express.static('public'))
// 这是一个get路由 地址:http://192.168.123.53:80/myget 需用get请求
app.get('/myget', (req,res) => {
console.log(req.query)
console.log("这是get路由,你好 router")
})
// 这是一个post路由 地址:http://192.168.123.53:80/mypost 需用post请求
app.post('/mypost', (req,res) => {
console.log(req.body)
console.log("这是post路由,你好 router")
})
app.listen(80, () => {
console.log('express server running at http://192.168.123.53:80/form.html ')
})
以上就是nodeJS express路由学习req.body与req.query方法实例详解的详细内容,更多关于nodeJS express路由方法的资料请关注脚本之家其它相关文章!