ssm基于Java的微小企业人事管理系统的设计与实现 毕业设计源码231012
ssm微小企业人事管理系统的设计与实现
摘 要
科技进步的飞速发展引起人们日常生活的巨大变化,电子信息技术的飞速发展使得电子信息技术的各个领域的应用水平得到普及和应用。信息时代的到来已成为不可阻挡的时尚潮流,人类发展的历史正进入一个新时代。在现实运用中,应用软件的工作规则和开发步骤,采用Java技术微小企业人事管理系统。
本设计主要实现集人性化、高效率、便捷等优点于一身的微小企业人事管理系统,完成 首页、用户管理、部门管理、员工请假管理、薪资管理、通知公告管理、招聘信息管理等功能模块。系统通过浏览器与服务器进行通信,实现数据的交互与变更。本系统通过科学的管理方式、便捷的服务提高了工作效率,减少了数据存储上的错误和遗漏。微小企业人事管理系统使用Java语言,采用基于 MVC模式的SSM技术进行开发,使用 MyEclipse 2017 CI 10 编译器编写,数据方面主要采用的是微软的MySQL关系型数据库来作为数据存储媒介,配合前台HTML+CSS 技术完成系统的开发。
关键词:微小企业人事管理系统;Java语言;关系型数据库;数据存储
Design and Implementation of ssm Micro-enterprise Personnel Management System
Abstract
The rapid development of science and technology has caused great changes in people's daily life. The rapid development of electronic information technology has popularized and applied the application level of electronic information technology in various fields. The arrival of the information age has become an irresistible fashion trend, and the history of human development is entering a new era. In practical application, the working rules and development steps of the application software are adopted, and the micro enterprise personnel management system based on Java technology is adopted.
This design mainly realizes the micro-enterprise personnel management system with the advantages of humanization, high efficiency and convenience, and completes the function modules such as home page, user management, department management, employee leave management, salary management, notice management and recruitment information management. The system communicates with the server through the browser to realize the interaction and change of data. This system improves work efficiency and reduces errors and omissions in data storage through scientific management and convenient service. Micro-enterprise personnel management system uses Java language, uses SSM technology based on MVC pattern to develop, and uses MyEclipse 2017 CI 10 compiler to write. In data aspect, it mainly uses Microsoft's MySQL relational database as data storage medium, and cooperates with front-end HTML+CSS technology to complete the system development.
Key words: Micro enterprise personnel management system; Java language; Relational database; Data storage
目 录
第1章 绪论
1.1 研究背景与意义
1.2 开发现状
1.3 本文的组织结构
第2章 相关技术介绍
2.1 ssm框架介绍
2.2 MVVM模式介绍
2.3 B/S体系结构介绍
2.4 B/S体系工作原理
2.5 Vue.js 主要功能 5
2.6 JavaScript 运行模式 6
第3章 系统分析 7
3.1 可行性分析 7
3.1.1 技术可行性分析 7
3.1.2 经济可行性分析 7
3.1.3 操作可行性分析 7
3.2 功能需求分析 7
3.3 非功能需求分析 9
3.4 数据流程分析 9
第4章 系统设计
4.1 系统架构设计
4.2 系统功能结构
4.3 功能模块设计
4.4 数据库设计
4.4.1 概念模型
4.4.2 关系模型
4.4.3 数据表
第5章 系统实现
5.1 登录模块的实现
5.2 用户子系统模块的实现 20
5.2.1 用户首页模块 20
5.2.2 考勤签到模块 21
5.2.3 招聘信息模块
5.2.4 薪资管理模块
5.2.5 员工请假模块
5.3 管理员子系统模块的实现 27
5.3.1 个人资料管理模块 27
5.3.2 员工管理模块
5.3.3 招聘信息管理模块
5.3.4 部门管理模块
第6章 系统测试 39
6.1 测试目的
6.2 测试过程 39
6.3 测试结果
第7章 总结与展望
参考文献
致谢
- 绪论
- 研究背景与意义
信息作为生产力最活跃的因素,很早就在人类经济生活中发挥着不可替代的作用,但把信息纳入企业经营管理系统中的高效处理和应用是在计算机发明以后的50年代末。人事管理系统就是把分散的企业单位的职工信息实行统一,集中,规范的收集管理,建立分类编号管理,电脑存储查询以及防火,防潮,防蛀防盗等现代化,专业化的管理系统,为企事业单位和职工解除后顾之忧。企业人事管理系统为企事业单位提供信息咨询,信息检索,信息寸取等服务。人事管理系统基本上能够满足现代企业人事管理系统使用表格对各种信息分门别类,组成企业人事管理系统,可以方便地查询,查阅,修改,交流和重复使用。
企业人事管理是企业管理的一个重要内容,随着时代的进步,企业也逐渐变得庞大起来。如何管理好企业内部员工的信息,成为企业管理中的一个大的问题。在这种情况下,一个可以规范化,自动化的企业人事管理系统就显的非常必要。
人事管理系统的革命性变革出现在20世纪90年代末。由于市场竞争的需要,如何吸引和留住人才,激发员工的创造性、工作责任感和工作热情已成为关系企业兴衰的重要因素,人才已经成为企业最重要的资产之一。
-
- 开发现状
目前国内的人事管理系统的开发技术已经非常成熟,主要原因在于人事管理系统本身具有业务清晰、数据处理规范等许多优点,为其信息化提供了必要的优越条件,加上近十年计算机技术的飞跃发展,人事管理系统在国内基本上已经进入了普及应用的阶段。国内目前已有多种通用的人事管理系统软件供应用单位选择使用,而且还有多种人事管理系统开发通用工具供用户开发自己的人事管理系统择用。应该说,人事管理系统的开发与应用在国内已经进入了成熟阶段。
目前国内的人事管理信息系统的特点:面向网络,采用大型、通用性好的数据库机制;坚持标准化、规范化原则,提供灵活构库机制;提供强大的基础信息管理功能,如员工管理、部门管理、考勤管理、权限管理、薪资管理,为各项人事业务的职能化管理提供有效、准确的基础数据支持;提供灵活、易操作的业务管理功能,实现人事业务职能化管理与基础信息管理的有效结合;提供用于输入的列表、模板组件和用于输出的报表组件,使系统直观,操作性好;为保证人事信息的机密性,提供安全的用户权限管理机制;为更好地实现层与层之问的数据传递,提供点到点、报盘、邮件等多种传输方式,有效地实现指标代码、数据结构、人事与编制信息综合网络管理、模 板、报表表样及数据的发送接收。
在国外,与我国的人事管理信息系统相对应的是人力资源管理系统(HRMS,Human Resources Management System),该系统本身与其相应的计算机信息应用技术均非常成熟。国外几乎所有发达国家均建立了自己的人力资源管理系统,这个系统是全国性的,覆盖了全国的人力资源管理。国外公司的人事部一般均建立了计算机信息系统,负责公司内部的人力资源。国外一些发达国家的企事业单位非常注重自身人力资源管理与决策支持系统的开发应用。尤其是一些跨国公司,更是不惜巨大的投资开发相应的人力资源管理与决策支持系统。人力资源管理与决策支持系统在跨国公司中,既不是一个普通的人事部,也不是一个福利部门,而是围绕提高工作效率而设立的由多种信息、数据和活动形成的一个开放性系统。微软的人事流动管理与决策支持系统就是其中一例。微软于1997年开发了一个由6大模块组成的人事管理与决策支持系统HeadlTrax,用于处理员工的招聘、晋升、调动或部门内的变动。该系统使微软任何级别的经理都能够迅速根据外界环境的变化调整部门结构及人事安排;使人力资源部门可以使用这个电子工具进行人力资源管理的趋势分析;采用了数字授权技术,使得经理能够把任何类型的人事申请的批准职责下放给其他人,从而提供了灵活性,又不会使过程复杂化,较好地满足了公司对人力资源管理的要求。
-
- 本文的组织结构
第一章是绪论,本文章的开头部分,对本题目的研究背景和研究意义等一些做文字性的描述。
第二章研究了微小企业人事管理系统的所采用的开发技术和开发工具。
第三章是系统分析部分,包括系统总体需求描述、功能性角度分析系统需求、非功能性等各个方面分析系统是否可以实现。
第四章是系统设计部分,本文章的重要部分,提供了系统架构的详细设计和一些主要功能模块的设计说明。
第五章是系统的具体实现,介绍系统的各个模块的具体实现。
第六章在前几章的基础上对系统进行测试和运行。
最后对系统进行了认真的总结,以此对未来有一个新的展望。
- 相关技术介绍
- ssm框架介绍
SSM(Spring+SpringMVC+MyBatis)框架集由Spring、MyBatis两个开源框架整合而成(SpringMVC是Spring中的部分内容)。常作为数据源较简单的web项目的框架。
Spring
Spring就像是整个项目中装配bean的大工厂,在配置文件中可以指定使用特定的参数去调用实体类的构造方法来实例化对象。也可以称之为项目中的粘合剂。
Spring的核心思想是IoC(控制反转),即不再需要程序员去显式地`new`一个对象,而是让Spring框架帮你来完成这一切。
SpringMVC
SpringMVC在项目中拦截用户请求,它的核心Servlet即DispatcherServlet承担中介或是前台这样的职责,将用户请求通过HandlerMapping去匹配Controller,Controller就是具体对应请求所执行的操作。SpringMVC相当于SSH框架中struts。
mybatis
mybatis是对jdbc的封装,它让数据库底层操作变的透明。mybatis的操作都是围绕一个sqlSessionFactory实例展开的。mybatis通过配置文件关联到各实体类的Mapper文件,Mapper文件中配置了每个类对数据库所需进行的sql语句映射。在每次与数据库交互时,通过sqlSessionFactory拿到一个sqlSession,再执行sql命令。
页面发送请求给控制器,控制器调用业务层处理逻辑,逻辑层向持久层发送请求,持久层与数据库交互,后将结果返回给业务层,业务层将处理逻辑发送给控制器,控制器再调用视图展现数据。
-
- MVVM模式介绍
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
-
- B/S体系结构介绍
B/S结构(Browser/Server,浏览器/服务器模式),是WEB兴起后的一种网络结构模式,WEB浏览器是客户端最主要的应用软件。这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用。客户机上只要安装一个浏览器,如Chrome、Safari、Microsoft Edge、Netscape Navigator或Internet Explorer,服务器安装SQL Server、Oracle、MYSQL等数据库。浏览器通过Web Server同数据库进行数据交互。
-
- B/S体系工作原理
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。
在 B/S 模式中,用户是通过浏览器针对许多分布于网络上的服务器进行请求访问的,浏览器的请求通过服务器进行处理,并将处理结果以及相应的信息返回给浏览器,其他的数据加工、请求全部都是由Web Server完成的。通过该框架结构以及植入于操作系统内部的浏览器,该结构已经成为了当今软件应用的主流结构模式。
-
- Vue.js 主要功能
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
-
- JavaScript 运行模式
JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
是一种解释性脚本语言(代码不进行预编译)。
主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
JavaScript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。JavaScript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
- 系统分析
- 可行性分析
本次设计基于B/S 模式下,运用Java、JSP技术采用的是MySQL数据库和Myeclipse实现,总体的可行性共分为以下三个方面。
-
-
- 技术可行性分析
-
所谓的技术可行性就是在限定时间,前期拟定的功能能否被满足。在开发设计上是否会遇上解决不了的问题。做完的项目能否被很好地应用,如果存在缺点在后期的维护上是否存在很大的难度。在对这个系统评估后,认定已存在的技术能达成目标。用JSP技术来实现动态的页面,嵌入低依赖性的设计模式,灵活的数据库,配合稳定的服务器,整个系统的运行效率大大提升。由此可见,在技术层面达成目标不是非非之想。
-
-
- 经济可行性分析
-
在项目上使用的工具大部分都是是当下流行开源免费的,所以在开发前期,开发时用于项目的经费将会大大降低,不会让开发该软件在项目启动期受到经费的影响,所以经济上还是可行的。尽量用最少的花费去满足用户的需求。省下经费用于人工费,以及设备费用。将在无纸化,高效率的道路上越走越远。
-
-
- 操作可行性分析
-
本系统实现功能的操作很简单,普通电脑的常见配置就可以运行本软件,并且只要粗通电脑使用的基本常识就可以流畅的使用本软件。电脑具备连接互联网的能力,并且可以正常访问系统,并不需要操作者有什么高超的能力,只需了解业务流程,并且按照专业知识进行正确操作即可,所以微小企业人事管理系统具备操作可行性。
-
- 功能需求分析
在系统开发设计前,应该对功能做初步设想,清楚这个管理系统有什么板块,每个板块有什么功能,整体的设计是否满足使用者的需求,接着对所开发的系统功能进行的详细分析总结,从而设计出完整的系统并将其实现。用户和开发人员的交流分析,使其达到最佳理解程度,使系统功能达到最佳。
员工用例图如下所示。
图3-1 员工用例图
管理员用例图如下所示。
图3-2 管理员用例图
微小企业人事管理系统在对需求做解析后,整个系统主要分为两个部分:管理员和员工,每个模块下的分支功能不一样。对功能做出如下说明:
员工模块:
账号登录认证。
管理个人资料信息,修改可修改的信息项。
提交员工请假申请、打卡,同时查看历史已提交的请假申请、打卡记录。
员工考勤查询,同时查看历史已考勤的记录。
员工薪资查询,同时查看历史已薪资的记录。
管理员模块:
维护员工,审核员工的账号,可以冻结员工的登录权限,或者删除员工账号。
薪资管理:登入之后,员工可查看薪资信息,管理员可对薪资进行管理;
发布招聘信息,并可以销毁某个招聘,更新招聘数据,模糊搜索招聘数据等。
管理员工考勤数据。
维护员工工资数据。
查看员工提交的请假申请、打卡数据,管理员有权利维护它。
-
- 非功能需求分析
系统非功能需求有非常多,比如性能需求、可承载最大用户数、稳定性、易用性需求等。本系统分析时考虑到易用性需求,因为系统是给人使用的,所以必须充分从用户的角度出发,考虑用户体验,使系统易理解易上手易操作。
-
- 数据流程分析
一层数据流程图包括了登录、用户功能和检索维护等模块,在登录模块使用到的数据存储有用户账户文档,用户功能模块需要的存储是用户各功能模块数据文档,检索维护是使用以上这些数据文档通过关键词进行检索。
系统的一层数据流图如下图所示。
图3-2系统数据流图(一层)
二层数据流程是对一层数据流层图中填写登录信息、用户功能的细化。即:填写登录信息细化为填制信息、后台审核,用户功能细化为、用户管理、部门管理、考勤签到、员工请假、薪资管理、通知公告、招聘信息管理等操作。
系统的二层数据流图如下图所示。
图3-4系统数据流图(二层)
- 系统设计
- 系统架构设计
目前B/S体系的系统主要的数据访问方式是:通过浏览器页面用户可以进入系统,系统可以自动对用户向服务器发送的请求进行处理,处理请求是在系统后台中进行的,用户在浏览器页面上进行相应操作,就能够看到服务端传递的处理结果。微小企业人事管理系统主要分为视图-模型-控制三层架构设计。在视图层中,主要是操作在服务器端向客户端反馈并显示的数据,在模型层中,主要处理相关的业务逻辑、数据整合等,最后的控制层它介于视图和模型之间,主要是调整两层之间的关系,最终落实数据的传递。
系统架构图如下图所示。
图4-1系统架构图
-
- 系统功能结构
系统设计的目的是分析系统包括的所有功能结构,为开发人员设计开发和实现系统做好准备工作。经过前期的需求调查、分析和整理之后,确定的总体需求主要包括多个模块,分别是:部门管理、员工管理、招聘信息管理、通知公告管理、薪资管理、员工请假管理、考勤签到管理。系统整体角色分为二个部分,一是员工、二是管理员。权限分布也是很明显,员工是在除去浏览信息之外还具有查询和管理自己账户信息、通知公告查询、薪资查询、员工请假、考勤签到查询等权限;管理员是最高权限拥有者。
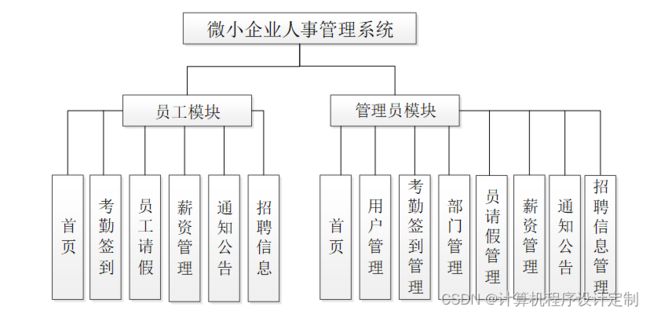
系统功能结构图如下图所示。
图4-2系统功能结构图
-
- 功能模块设计
员工考勤签到模块
员工存在考勤签到关系,关系为一对多,根据员工编号来将员工数据传入到考勤签到数据中,操作人为员工,然后生成考勤签到列表,员工查看个人历史考勤签到列表,可以进行数据销毁。
员工维护模块
操作人来录入员工数据,点击员工录入按钮,依次填写要录入的员工数据,点击提交按钮,将数据提交至数据库,然后刷新员工数据页面,每条数据右边有删除和编辑按钮,来完成相应的删除和更新功能。
员工薪资模块
员工存在薪资关系,关系为一对多,根据员工编号来将员工数据传入到工资数据中,操作人为员工,然后生成工资列表,员工查看个人历史工资列表,可以进行数据销毁。
招聘信息维护模块
管理员点击招聘信息管理菜单,点击招聘信息添加子菜单,添加招聘信息数据,填写应聘岗位、应聘人姓名、性别、联系电话、学历、毕业院校、简历、应聘日期成功后,招聘信息数据页面刷新,新数据成功载入页面。
员工请假维护模块
根据员工请假申请、员工提交请假申请、打卡数据,在个人后台便可以查看到历史提交的请假申请,管理员来维护请假申请,审批确认已存在的请假申请。
通知公告信息管理模块
用户登录系统后,可在公告板进行发表建议,管理员在后台可以查看或搜索公告信息,同时可回复或删除公告信息。
-
- 数据库设计
- 概念模型
- 数据库设计
对于一个要开发的系统来说,E-R图可以让别人能更快更轻松的了解此系统的事务及它们之间的关系。根据系统分析阶段所得出的结论确定了在微小企业人事管理系统中存在着多个实体分别是用考勤签到、员工、薪资、员工请假、招聘信息、部门管理。
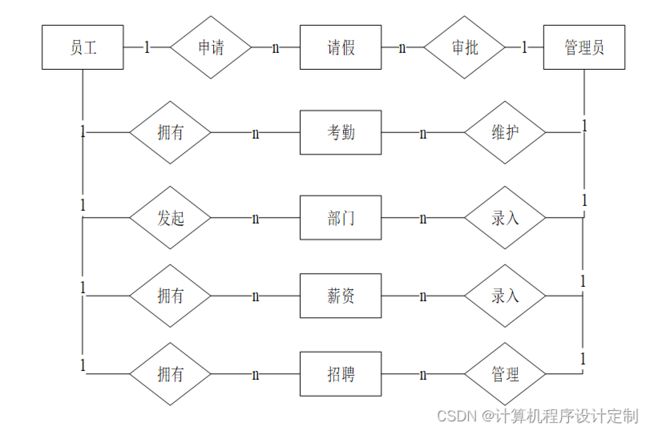
系统总体ER图如下图所示。
图4-4系统总体ER图
-
-
- 关系模型
-
管理员(管理员id、用户名、密码、权限)
员工管理(员工管理id、工号、员工姓名、部门、审核状态)
部门管理(部门管理id、部门、负责人、联系电话、成立日期、部门人数)
招聘信息(招聘信息id、应聘方式、招聘职位、部门、人数、学历要求、职位要求)
考勤签到(考勤签到id、工号、部门、考勤类型、签到照片)
薪资管理(薪资管理id、工号、发薪月份、基本工资、加班费、补贴、奖金、考勤扣款、五险一金、实发工资)
员工请假(员工请假、工号、部门、请假类型、请假天数、开始时间、结束时间、请假原因、审核状态、审核回复)
通知公告(通知公告、标题、相关附件、发布人、内容)
-
-
- 数据表
-
数据库逻辑结构就是将E-R图在数据库中用具体的字段进行描述。用字段和数据类型描述来使对象特征实体化,最后形成具有一定逻辑关系的数据库表结构。微小企业人事管理系统所需要的部分数据结构表如下表所示。
salary_management表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| salary_management_id |
int |
11 |
是 |
是 |
薪资管理ID |
| job_number |
int |
11 |
否 |
否 |
工号 |
| salary_month |
varchar |
64 |
否 |
否 |
发薪月份 |
| base_pay |
int |
11 |
否 |
否 |
基本工资 |
| overtime_pay |
int |
11 |
否 |
否 |
加班费 |
| subsidy |
int |
11 |
否 |
否 |
补贴 |
| bonus |
int |
11 |
否 |
否 |
奖金 |
| attendance_deduction |
int |
11 |
否 |
否 |
考勤扣款 |
| five_insurances_and_one_fund |
int |
11 |
否 |
否 |
五险一金 |
| net_salary |
varchar |
64 |
否 |
否 |
实发工资 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
recruitment_information表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| recruitment_information_id |
int |
11 |
是 |
是 |
招聘信息ID |
| department |
varchar |
64 |
否 |
否 |
部门 |
| recruitment_position |
varchar |
64 |
否 |
否 |
招聘职位 |
| number_of_people |
varchar |
64 |
否 |
否 |
人数 |
| application_method_ |
text |
0 |
否 |
否 |
应聘方式 |
| educational_requirements |
text |
0 |
否 |
否 |
学历要求 |
| job_requirements |
text |
0 |
否 |
否 |
职位要求 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
notice_announcement表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| notice_announcement_id |
int |
11 |
是 |
是 |
通知公告ID |
| title |
varchar |
64 |
否 |
否 |
标题 |
| relevant_attachments |
varchar |
255 |
否 |
否 |
相关附件 |
| publisher |
varchar |
64 |
否 |
否 |
发布人 |
| content |
text |
0 |
否 |
否 |
内容 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
employee_management表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| employee_management_id |
int |
11 |
是 |
是 |
员工管理ID |
| job_number |
varchar |
64 |
是 |
否 |
工号 |
| employee_name |
varchar |
64 |
否 |
否 |
员工姓名 |
| department |
varchar |
64 |
否 |
否 |
部门 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| user_id |
int |
11 |
是 |
否 |
用户ID |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
employee_leave表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| employee_leave_id |
int |
11 |
是 |
是 |
员工请假ID |
| job_number |
int |
11 |
否 |
否 |
工号 |
| department |
varchar |
64 |
否 |
否 |
部门 |
| leave_type |
varchar |
64 |
否 |
否 |
请假类型 |
| leave_days |
varchar |
64 |
否 |
否 |
请假天数 |
| start_time |
datetime |
0 |
否 |
否 |
开始时间 |
| end_time |
datetime |
0 |
否 |
否 |
结束时间 |
| reason_for_leave |
text |
0 |
否 |
否 |
请假原因 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| examine_reply |
varchar |
255 |
否 |
否 |
审核回复 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
department_management表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| department_management_id |
int |
11 |
是 |
是 |
部门管理ID |
| department |
varchar |
64 |
否 |
否 |
部门 |
| person_in_charge |
varchar |
64 |
否 |
否 |
负责人 |
| contact_number |
varchar |
64 |
否 |
否 |
联系电话 |
| date_of_incorporation |
date |
0 |
否 |
否 |
成立日期 |
| number_of_departments |
int |
11 |
否 |
否 |
部门人数 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
attendance_check_in表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| attendance_check_in_id |
int |
11 |
是 |
是 |
考勤签到ID |
| job_number |
int |
11 |
否 |
否 |
工号 |
| department |
varchar |
64 |
否 |
否 |
部门 |
| attendance_type |
varchar |
64 |
否 |
否 |
考勤类型 |
| check_in_photos |
varchar |
255 |
否 |
否 |
签到照片 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
- 系统实现
- 登录模块的实现
系统的登录窗口是用户的入口,用户只有在登录成功后才可以进入访问。通过在登录提交表单,后台处理判断是否为合法用户,进行页面跳转,进入系统中去。
登录合法性判断过程:用户输入账号和密码后,系统首先确定输入输入数据合法性,然后在login.jsp页面发送登录请求,调用src下的mainctrl类的dopost方法来验证。
用户登录模块的IPO如下所示:
输入:用户名和密码。
处理:
1)检测用户输入的账号、密码是否正确及在数据库已对应存在。
2)从数据库中提取记录,并储存在本地的session中(timeout默认=30min)。
3)根据用户名,将其显示在系统首页上。
输出:是否成功的信息。
登录流程图如下所示。
图5-1登录流程图
系统登录界面如下所示。
图5-2系统登录界面
用户登录的逻辑代码如下。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
QueryWrapper wrapper = new QueryWrapper
Map
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.selectBaseList(userGroupService.select(groupMap, new HashMap<>()));
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String res = service.selectExamineState(userGroup.getSourceTable(),byUsername.getUserId());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
public String select(Map
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return sql.toString();
}
public List selectBaseList(String select) {
List
List
for (Map
list.add(JSON.parseObject(JSON.toJSONString(map),eClass));
}
return list;
}
-
- 用户子系统模块的实现
- 用户首页模块
- 用户子系统模块的实现
系统呈现出一种简洁大方的首页:界面简约、鳞次栉比,用户能轻车熟路的使用。出于对系统使用群体广泛的顾虑,应有良好性能的后台。
如下图所示为系统的首页界面。
图5-3系统首页界面
其中载入前台页面的主要代码如下。
package com.project.demo.constant;
/**
*/
public class FindConfig {
public static String PAGE = "page";
public static String SIZE = "size";
public static String LIKE = "like";
public static String ORDER_BY = "orderby";
public static String FIELD = "field";
public static String GROUP_BY = "groupby";
public static String MIN_ = "_min";
public static String MAX_ = "_max";
}
-
-
- 考勤签到模块
-
考勤签到过程中,首先使用getmap(id,"xinxi"),通过员工ID得到考勤签到数据,将员工数据赋值给员工考勤签到,调用CommDAO的insert方法将考勤数据插入考勤表中,最后查看个人历史员工考勤签到记录,可以销毁历史考勤数据。
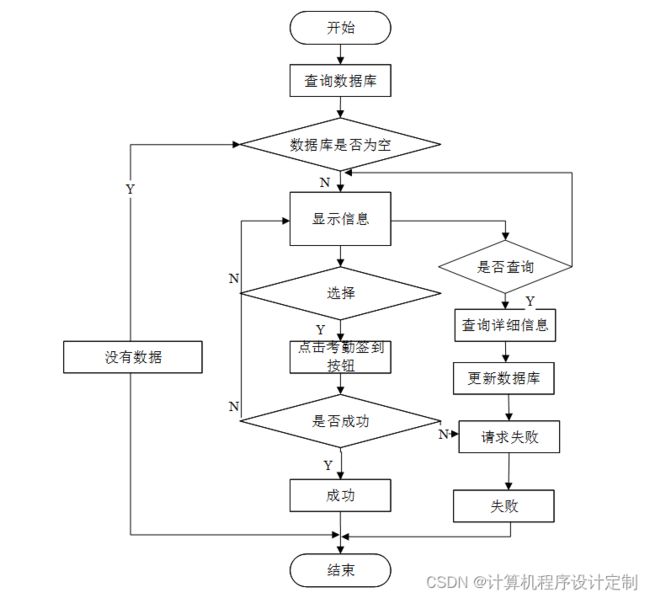
考勤签到流程图如下所示。
图5-4考勤签到流程图
考勤签到界面如图所示。
图5-5考勤签到界面
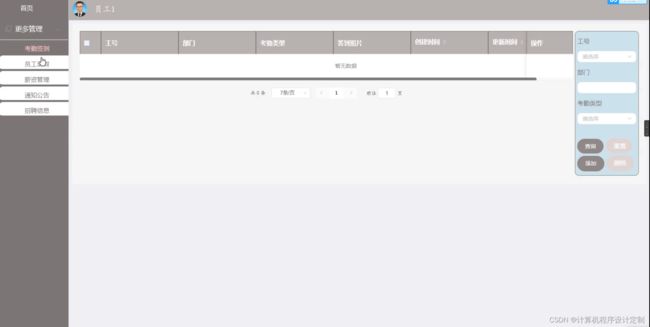
考勤签到管理界面如图所示。
图5-6考勤签到管理界面
考勤签到添加关键代码如下所示。
@PostMapping("/add")
@Transactional
public Map
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map
service.insert(map);
return success(1);
}
-
-
- 招聘信息模块
-
招聘信息过程中,首先使用getmap(id,"xinxi"),通过招聘ID得到信息数据,将招聘信息数据赋值给招聘信息,调用CommDAO的insert方法将招聘数据插入考勤表中,最后查看个人历史招聘信息记录,可以销毁历史招聘数据。
招聘信息流程图如下所示。
图5-7招聘信息流程图
招聘信息管理界面如图所示。
图5-8招聘信息管理界面
招聘信息关键代码如下所示。
@RequestMapping("/get_obj")
public Map
List resultList = service.selectBaseList(service.select(service.readQuery(request), service.readConfig(request)));
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
-
-
- 薪资管理模块
-
薪资管理过程中,首先使用getmap(id,"xinxi"),通过员工ID得到员工数据,将员工数据赋值给薪资管理,调用CommDAO的insert方法将工资数据插入工资表中,最后查看个人历史薪资管理记录,可以销毁历史工资数据。
薪资管理流程图如下所示。
图5-9薪资管理流程图
薪资管理界面如图所示。
图5-10薪资管理界面
薪资管理界面如图所示。
图5-11薪资管理界面
薪资管理关键代码如下所示。
@PostMapping("/set")
@Transactional
public Map
service.update(service.readQuery(request), service.readConfig(request), service.readBody(request.getReader()));
return success(1);
}
-
-
- 员工请假模块
-
用户提交员工请假,可以进行新增、查看、修改以及删除等相应的请假申请管理操作。当点击"新增请假申请、打卡"的按钮时,在请假申请、添加界面进行详细信息的添加操作。当点击"查看请假申请、打卡"超级链接时,会显示所选的请假申请的信息,然后点击"返回"再返回到其主页面。
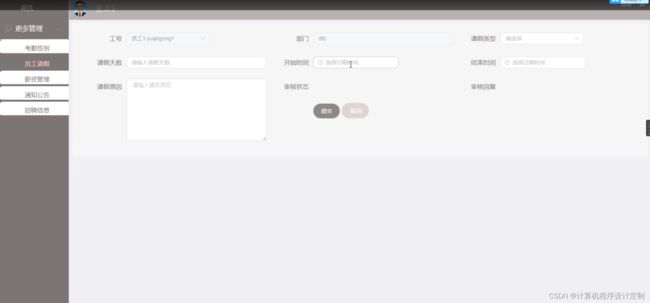
员工请假界面如图所示。
图5-12员工请假界面
图5-13员请假管理界面
员工请假添加关键代码如下所示。
@RequestMapping(value = "/del")
@Transactional
public Map
service.delete(service.readQuery(request), service.readConfig(request));
return success(1);
}
-
- 管理员子系统模块的实现
- 个人资料管理模块
- 管理员子系统模块的实现
用户点击登录填写账号信息登录后,会切换内容为“某某用户欢迎您”和历史订单,并给出注销链接。当用户登录成功后会将个人信息保存在session作用域中,点击自己的用户名时,会跳转到个人详细信息页面,由后台通过Freemarker取出session作用域中的用户信息进行动态渲染,例如,邮箱、电话号码、用户名等等。同时页面上会显示修改个人信息和修改密码的按钮,这时客户可以修改自己的登录密码以保障账号的安全性,防止被人窃取账号,通过UserController.java的updatePassword()实现,同时也可以根据自己的个人信息是否变动做出相应的修改,通过updateUserInfo()实现。
密码修改流程图如下所示。
图5-14密码修改流程图
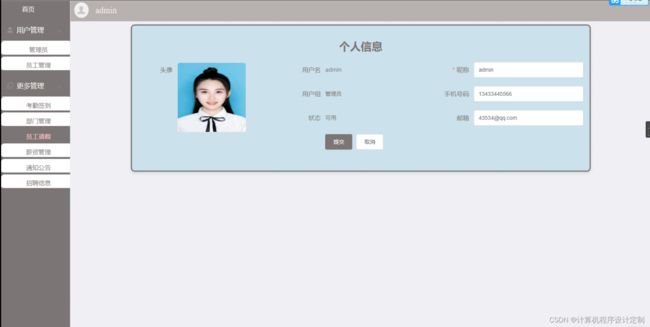
个人信息界面图如下所示。
图5-15个人信息界面图
修改密码界面如下所示。
图5-15修改密码界面图
密码修改关键代码如下所示。
public String encryption(String plainText) {
String re_md5 = new String();
try {
MessageDigest md = MessageDigest.getInstance("MD5");
md.update(plainText.getBytes());
byte b[] = md.digest();
int i;
StringBuffer buf = new StringBuffer("");
for (int offset = 0; offset < b.length; offset++) {
i = b[offset];
if (i < 0)
i += 256;
if (i < 16)
buf.append("0");
buf.append(Integer.toHexString(i));
}
re_md5 = buf.toString();
} catch (Exception e) {
e.printStackTrace();
}
return re_md5;
}
-
-
- 员工管理模块
-
添加员工信息时,输入必填字段后,表现层的YuangongController接受传过来的员工信息参数,再调用YuangongController类的addYuangong方法,经过YuangongService业务层到YuangongMapper持久层的处理,完成对整个添加员工信息的操作。addYuangong方法也和用户管理中的addUser方法类似,同时做添加和修改工作。
修改员工信息时,选择需要修改的员工进行修改,调用YuangongController控制器的editYuangong方法,拿到该员工原本的信息并显示到页面,管理员再对需要修改的员工信息字段进行修改,完成后调用addYuangong方法,调用业务层的updateByKey方法,更新数据库的员工信息表的数据。
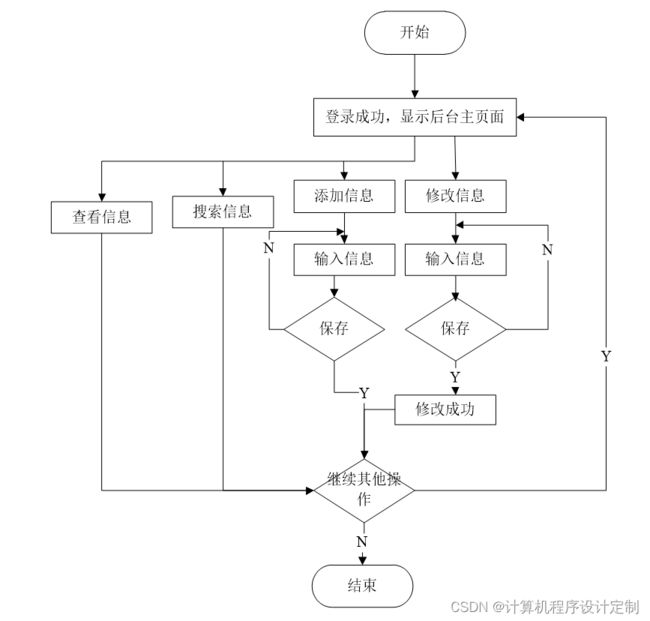
员工管理流程图如下所示。
图5-16员工管理流程图
员工添加界面如下图所示。
图5-17员工添加界面
员工查询界面如下图所示。
图5-18员工查询界面
员工信息添加关键代码如下所示。
/**
* 用户组:用于用户前端身份和鉴权(UserGroup)表实体类
*
* @author xxx
*@since 202X-XX-XX
*/
@TableName("user_group")
@Data
@EqualsAndHashCode(callSuper = false)
public class UserGroup implements Serializable {
private static final long serialVersionUID = 968356951391304707L;
/**
* 用户组ID:[0,8388607]
*/
@TableId(value = "group_id", type = IdType.AUTO)
private Integer groupId;
/**
* 显示顺序:[0,1000]
*/
@TableField(value = "display")
private Integer display;
/**
* 名称:[0,16]
*/
@TableField(value = "name")
private String name;
/**
* 描述:[0,255]描述该用户组的特点或权限范围
*/
@TableField(value = "description")
private String description;
/**
* 来源表:
*/
@TableField(value = "source_table")
private String sourceTable;
/**
* 来源字段:
*/
@TableField(value = "source_field")
private String sourceField;
/**
* 注册位置:
*/
@TableField(value = "register")
private String register;
/**
* 创建时间:
*/
@TableField(value = "create_time")
private Timestamp createTime;
/**
* 更新时间:
*/
@TableField(value = "update_time")
private Timestamp updateTime;
}
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@TableField(value = "user_group")
private String userGroup;
/**
* 用户组:用于用户前端身份和鉴权(UserGroup)表控制层
*
*/
@RestController
@RequestMapping("user_group")
public class UserGroupController extends BaseController
/**
* 服务对象
*/
@Autowired
public UserGroupController(UserGroupService service) {
setService(service);
}
}
-
-
- 招聘信息管理模块
-
删除招聘信息时,选择需要删除的招聘信息进行删除,把主键的uId传到ZhaopingController控制器,再调用控制器的deleteZhaoping方法,数据经过ZhaopingService业务层解析和处理,请求ZhaopingMapper持久层调用deleteByPrimaryKey方法操作数据库将招聘数据从数据库中删除。
查找招聘信息时,输入需要查找的招聘名,调用getData方法获取所有数据并且进行分页,把获取到的所有数据显示到视图上,这时候只需要用脚本方法便能快速查找,不涉及对数据库操作。
招聘信息管理流程图如下所示。
招聘信息添加界面如下图所示。
图5-20招聘信息添加界面
招聘信息查询界面如下图所示。
图5-21招聘信息查询界面
招聘信息添加关键代码如下所示。
Connection conn = this.getConn();
try {
Statement st = conn.createStatement();
ResultSet rs = st.executeQuery("select * from "+tablename);
ResultSetMetaData rsmd = rs.getMetaData();
int i = rsmd.getColumnCount();
for(int j=1;j<=i;j++)
{
if(rsmd.getColumnName(j).equals("id"))continue;
if(rsmd.getColumnName(j).equals("ID"))continue;
if(rsmd.getColumnName(j).equals("iD"))continue;
if(rsmd.getColumnName(j).equals("Id"))continue;
typemap.put(rsmd.getColumnName(j)+"---", rsmd.getColumnTypeName(j));
collist.add(rsmd.getColumnName(j));
sql+=rsmd.getColumnName(j)+",";
}
sql = sql.substring(0,sql.length()-1);
sql+=") values(";
rs.close();
st.close();
} catch (SQLException e) {
e.printStackTrace();
}
-
-
- 部门管理模块
-
用户选择部门添加部门管理记录,用户在yuangong_list查看员工,点击部门,跳转至peixun_add.jsp,添加部门则将添加的部门信息记录数据封装在HashMap中,然后调用CommDAO的insert方法将部门管理内容插入记录表中。
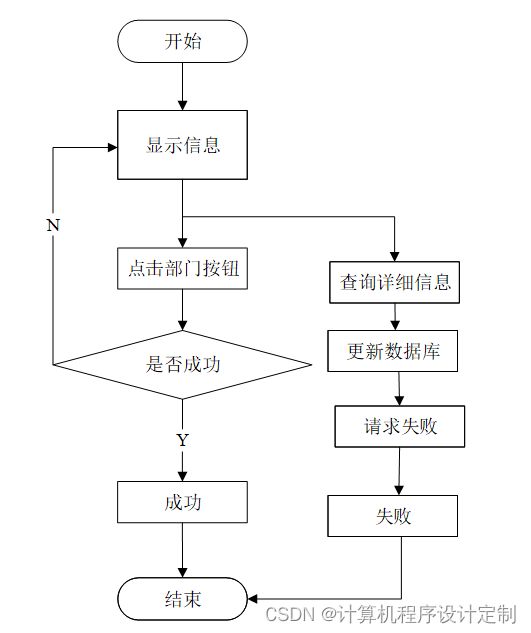
部门管理流程图如下所示。
图5-22部门管理流程图
部门管理界面如下图所示。
图5-23部门管理界面
- 系统测试
- 测试目的
在对该系统进行完详细设计和编码之后,就要对微小企业人事管理系统的程序进行测试,检测程序是否运行无误,反复进行测试和修改,使之最后成为完整的软件,满足用户的需求,实现预期的功能。
-
- 测试过程
在软件的测试过程中,通常测试人员需要针对不同的功能模块设计多种测试用例。通过测试用例能够及时发现代码业务逻辑上是否与真实的业务逻辑相对应,及时发现代码上或逻辑上的缺陷,以此来来完善系统,提高软件产品的质量,使软件具有良好的用户体验。
登录测试用例表如下所示。
表6-1登录测试用例
| 测试性能 |
用户或操作员登录系统 |
||
| 用例目的 |
测试用户或操作员登录系统时功能是否正常 |
||
| 前提条件 |
进入用户登录页面或操作员登录页面 |
||
| 输入条件 |
预期输出 |
实际情况 |
|
| 各项信息不予填写,直接点击登陆按钮 |
不允许登录,提示填写账号相关信息 |
一致 |
|
| 填写错误的登录名或密码后点击登录系统 |
提示用户名或密码错误,要求重新填写进行登录 |
一致 |
|
| 填写与验证码信息不一致的信息 |
系统显示出提示信息,表明验证码错误,要求重新填写 |
一致 |
|
考勤签到测试用例表如下所示。
表6-2考勤签到测试用例
| 测试性能 |
用户进行考勤签到的操作 |
||
| 用例目的 |
测试用户进行考勤签到操作时,该功能是否正常 |
||
| 前提条件 |
用户进入员工详情页,该员工能够被考勤 |
||
| 输入条件 |
预期输出 |
实际情况 |
|
| 对着某员工点击“考勤”按钮 |
界面跳转至考勤界面 |
一致 |
|
| 在考勤界面,输入必填项,点击“提交”按钮 |
提示“考勤成功”,并返回上一级界面 |
一致 |
|
| 在考勤界面,填写考勤表单的时候未输入完整,点击“提交”按钮 |
提示“考勤失败” |
一致 |
|
员工管理测试用例表如下所示。
表6-3员工管理测试用例
| 测试性能 |
员工相关信息管理功能 |
||
| 用例目的 |
测试系统操作者对员工相关信息进行管理的功能是否正常 |
||
| 前提条件 |
登录系统进入相关管理页面 |
||
| 输入条件 |
预期输出 |
实际情况 |
|
| 进入员工管理界面,点击“录入”按钮,填写所有必填项,点击提交 |
提示“录入成功”,并返回查询界面 |
一致 |
|
| 进入员工管理界面,点击“录入”按钮,未填写一个或者多个必填项,点击提交 |
提示“录入失败”,请填写必填项 |
一致 |
|
| 进入员工管理界面,选择要修改的一条数据,点击该条数据后面的“修改”按钮 |
节目跳转至修改界面 |
一致 |
|
| 在修改界面,修改可修改项后,点击“提交”按钮 |
提示“修改成功”,并返回查询界面 |
一致 |
|
| 进入员工管理界面,点击某条数据后面的删除按钮 |
提示“是否要删除该数据”,如果用户点击“确定”按钮,则成功删除该条数据,并提示“删除成功”,之后返回查询界面 |
一致 |
|
-
- 测试结果
经过对此系统的测试,得出该系统足以满足用户日常需求,在功能项目和操作等方面也能满足操作员对于其他用户的管理。但是,还有很多功能有待添加,这个系统仅能满足大部分的需求,还需要对此系统的功能更进一步的完善,这样使用起来才能更加的完美。
- 总结与展望
通过微小企业人事管理系统的开发,本人巩固了之前学过的知识,如今将平时所学到的知识融合在设计中,在设计过程中,做了很多的准备,首先,在数据库系统的设计过程中,尤其是在数据库的工作原理、工作特点,对其深刻的讨论,与此同时,对于小型站点来说,最好服务器的选择,其次,利用所学的知识点分析所做的系统,并在此基础上设计。
目前本系统已经上线,正在试运行阶段,用户反馈良好,基本完成用户所需,试运行过程中没有出现阻断性问题,有一些不足和小问题也及时予以修正,系统上线后,为了保证数据的安全性,对系统进行了备份操作,系统备份是每两个月备份一次,数据库备份为每周备份一次,系统部署在租赁的云平台服务器中。
本次系统上线成功后,得到了用户的高度认可,但是在功能上和性能上还需做进一步的研究处理,使其有更高的性能和更好的用户体验。
系统在以后的升级过程中,需要解决一系列用户所提出的问题,例如打印过程中如何避免浏览器的兼容性问题,大量用户访问时,如何保持较高的响应速度,在系统今后的升级过程中将着重解决这些安全性问题。
参考文献
[1]王晓欣.企业人事管理中员工激励机制的构建[J].人才资源开发,2021(24):75-76.
[2]吴亮.中小企业人事管理系统设计[J].科学技术创新,2020(31):73-74.
[3]刘蓉,丁旭.现代企业人事管理信息系统的设计与实现[J].黄河.黄土.黄种人,2020(17):36-37.
[4] Technology; Ivano-Frankivsk National Technical University of Oil and Gas Researchers Report Research in Technology (Digitalization As A Factor of Development of Enterprise Personnel)[J]. Journal of Technology,2020:
[5]段修亮,赵霞.小型企业人事管理系统的设计与实现[J].科技风,2020(01):76.
[6]张天武.面向国有企业领导班子人事管理系统的设计与实现[J].企业科技与发展,2020(12):85-86.
[7]曹智. 基于SSM框架的企业人事管理考勤系统的设计与实现[D].电子科技大学,2020.
[8]许腾. 基于WEB的企业人事管理系统设计与实现[D].石家庄铁道大学,2019.
[9]王惠.基于JSP的企业人事管理系统的设计与实现[J].电脑知识与技术,2019,14(33):75-77.
[10]许天旸.企业人事管理系统设计与实现[J].电子世界,2019(11):177+179.
[11]张平,程婷,赵明松,陆龙妹.中小企业人事管理系统设计与开发[J].科技创新与生产力,2019(04):96-98.
[12]尚展垒,宋文军. Oracle数据库管理与开发[M].人民邮电出版社:, 201904.329.
[13]Aliya Z. Gafiyatullina,Adeliya V. Pavlova,Maria V. Vesloguzova,Rayaz K. Takhaviev,Ilana B. Kashirina,Svetlana I. Ashmarina. Structure and Development of the Intellectual Potential of the Industrial Enterprise Personnel[J]. Review of European Studies,2019,7(1):
[14]陆雏. 企业人事档案管理软件的开发[C]//源于实践 服务全局——兰台工作纵横.,2018:270-273.
[15]于法鸣, 企业劳动人事管理系统软件. 北京市,劳动和社会保障部劳动科学研究所,2018-01-01.
致谢
伴随着设计的完成,大学生涯也随之即将结束。大学期间是我最珍惜的时光,大学时光中学会了很多,也成长了很多,这段时光中每一段回忆都刻在脑海中。感谢一起学习,一起成长同学们,和成长过程悉心教导的老师们,非常感激有你们的陪伴。
首先感谢我的指导老师,设计的完成离不开老师的一系列指导。在毕业设计的完成过程中,老师给出了很多中肯的建议,正是由于老师一丝不苟的工作态度,我的设计才能顺利的完成。
最后,感谢在大学生涯中每一位教导我的老师,是你们教给了我丰富的知识,更教会了我遇到问题时,如何去应对并解决。谢谢你们的帮助与支持。
免费领取本源代码,请关注点赞+私信