css中浮动与定位的理解,CSS中的浮动和定位
在了解CSS中的浮动和定位之前有必要先了解清楚标准流和脱离标准流的特性
标准流的默认特性
1、分行、块级元素,并且能够dispay转换。
2、块级元素(block):默认独占一行,不能并列显示,能够设置宽、高,宽度为父盒子的100%。例如:div、p、标题元素(h1-h6)、列表元素(ul li、dl dt dd)
3、行内元素(inline):默认并排显示,不能设置宽、高,宽度为内容的宽度。例如:span、a、b、i
4、margin-bottom 和margin-top 塌陷,以最大值为准。
脱标的元素的特性
只要是脱离了标准流,元素都是不区分行、块的,体现在任何元素都可以设置宽、高了。都有了收缩的 性质,就是不设置宽度,就自动缩减为里面内容的宽度。
浮动的元素有贴边的性质,绝对定位的元素可以自由定位。
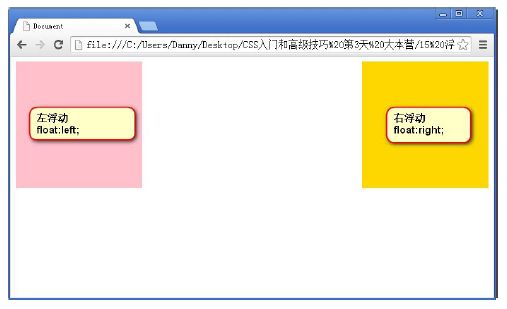
浮动float
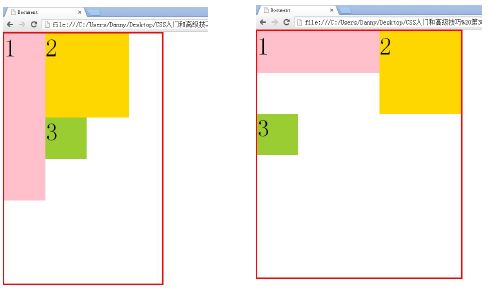
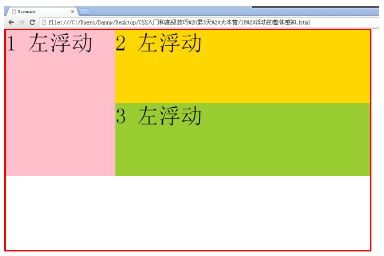
浮动可以使块级元素并排显示,用于页面布局。
注意:某个元素设置了浮动,则同级元素都需要设置浮动。
有高度的父盒子不用清除浮动,否则都需要清除浮动:
1)给父盒子加 { overflow: hidden;_zoom:0 /*IE6 的兼容性问题*/}
2)隔墙法:给浮动元素的父盒子下加墙.clear{ clear: both;height: 10px;_font-size: 0; /*IE6 的兼容性问题*/}
定位position
position:relative; 相对定位
position:absolute; 绝对定位
position:fixed; 固定定位
position:static;默认,没有定位
1、position: relative;
相对定位不脱标,仅设置position: relative 没有任何效果
相对定位是相对自己原来的位置进行移动,原位置保留,margin 将作用在原位置上
相对定位的用途非常的小,就是微调元素的位置
2、position:absolute;
绝对定位top left 是以页面左上角作为参考。在实际应用中很少单独使用,通常会“子绝父相”给父盒子设置position: relative;(相对定位),这样子盒子会以父盒子作为参考。
1)绝对定位的盒子,不能以任何方式用margin 影响别的盒子
2)父盒子的padding 不会影响绝对定位的子盒子
3、position:fixed;
相对于浏览器窗口为参考定位
CSS中能够脱标的属性有3个:
float:left/right
position:absolute; 绝对定位
position:fixed; 固定定位
css中的浮动与定位
传送门:https://www.cnblogs.com/junwuyao/p/7435257.html
如何理解CSS中的浮动 :其实他就像乘坐扶梯一样
只要你用过自动扶梯,你就能很快的理解CSS中的浮动(Float). 你肯定遇到过这样的情况: 做好了,你想用CSS浮动来调整元素间的位置关系. 在写完代码之后,你发现浮动元素没出现在你设想 ...
CSS基础知识---浮动,定位和盒模型
转载请注明出处! 需要掌握的三个最重要的CSS概念是浮动,定位和盒模型. 盒模型概述: 页面上的每个元素都被看做一个矩形框(元素框or盒模型),这个框由元素内容,内边距,边框和外边距组成. 内边距出现 ...
css3-9 css中的浮动怎么使用
css3-9 css中的浮动怎么使用 一.总结 一句话总结:用来做一般的行效果,比如说手机左右分布的头部导航栏.浮动的东西放到一个div中去,里面的内容根据需求左浮动或者右浮动,然后记得加上清除浮动. ...
css中的大小、定位、轮廓相关属性
css中的大小.定位.轮廓相关属性 1.通过height.width属性控制组件大小 height:高度,可以设置任何有效的距离值: width:宽度,可以设置任何有效的属性值: max-height ...
css中的浮动以及清除浮动
对于css中的浮动问题,曾经有一段时间我是懵懵懂懂的感觉,对于float这个属性一直是似懂非懂的赶脚,对于这种让我们一直懵懵懂懂的知识点,我们就需要找个时间点,仔仔细细的去将它搞懂,从这个过程中我们也 ...
【转】CSS中的浮动和清除浮动
以下转自 浮动到底是什么? 浮动核心就一句话:浮动元素会脱离文档流并向左/向右浮动,直到碰到父元素或者另一个浮动元素.请默念3次! 浮动最初设计的目 ...
CSS学习系列4 -- 再说CSS中的浮动运用及clear:left/right实际用法
在 CSS学习系列2 -- CSS中的清除浮动 中,我们详细说了CSS中清除浮动的方法及使用 后来我自己在项目开发一个需要使用浮动的网页时,进行了实际运用,加上后来看到一篇好文章.所以就在这里再次写篇 ...
css 中的浮动
css中 浮动的作用: 使元素脱离正常的文档流并使其移动到其父元素的“最左边”或“最右边”. css中 浮动的特点: 1)改变元素类型,使元素支持宽高: 2)半脱离文档流: 3)文本环绕: 4)顶对齐 ...
随机推荐
PHP截取中文无乱码函数——cutstr
转载:http://blog.sina.com.cn/s/blog_694c144f010179wj.html 真正好用的PHP截取中文无乱码函数——cutstr (2012-07-09 11:17: ...
mybatis整合spring 之 基于接口映射的多对一关系
转载自:http://my.oschina.net/huangcongmin12/blog/83731 mybatis整合spring 之 基于接口映射的多对一关系. 项目用到俩个表,即studen ...
forward_list例子
9.28 编写函数,接受一个forward_list和两个string共三个参数.函数应在链表中查找第一个string,并将第二个string插入到紧接着第一个string ...
GWT事件处理
package com.zly.client; import com.google.gwt.core.client.EntryPoint; import com.google.gwt.event.do ...
智能电视TV开发---直播视频客户端结构设计和实现
在智能电视TV开发---客户端和服务器通信里面我们实现了客户端和服务端的简单通信,接下来我们做一个简单的客户端界面,来实现手机端来操控智能电视的TV端. 一.存储视频的结构设计 我们在做客户端的时候, ...
# ? &; 号在url中的的作用
1. # 10年9月,twitter改版.一个显著变化,就是URL加入了"#!"符号.比如,改版前的用户主页网址为http://twitter.com/username改版后,就变 ...
C# 在异步线程操作类的变量
如下代码: public partial class Form1 : Form { public Form1() { InitializeComponent(); } public string Me ...
PAT A1046 Shortest Distance
PAT A1046 Shortest Distance 标签(空格分隔): PAT TIPS: 最后一个数据点可能会超时 #include #include
idea中添加类和方法注释以及codeCheck
前言:在idea中我们添加类以及类的方法的注释很有必要,让其他人能够看懂这个类或者函数的作用是什么:为了在开发过程中检查自己的编程规范,可以通过codecheck工具进行自我检查和约束 一.在idea ...
『TensotFlow』RNN/LSTM古诗生成
往期RNN相关工程实践文章 『TensotFlow』基础RNN网络分类问题 『TensotFlow』RNN中文文本_上 『TensotFlow』基础RNN网络回归问题 『TensotFlow』RNN中 ...