Css布局——浮动、定位、flex
CSS布局
网页的布局方式其实就是指浏览器是如何对网页中的元素进行排版的,浏览器默认的排版方式就是标准流的排版方式
常见的布局方式有浮动布局、定位布局、伸缩盒布局。
1.浮动布局
通过float属性将标准流布局改变为浮动布局,float取值为none、left、right,在浮动流中不可以使用margin: 0 auto;
float: none 默认值,元素默认在标准流(文档流/普通流)中排列
float: left,元素脱离标准流(文档流/普通流),向页面的左侧浮动
float: right,元素脱离标准流(文档流/普通流),向页面的右侧浮动
1.1 特点
1.在浮动流中是不区分块级元素、行内元素、行内块级元素
2..在浮动流中的元素都可以设置宽高
1.2 浮动流排版方式
1.浮动流是一种"半脱离标准流"的排版方式,浮动的元素是漂浮在标准流的上方,因此,可能会盖住在标准流的元素
2.浮动流只有水平排版.方式,只能设置某个元素左对齐或者右对齐
1.3 浮动元素字围现象
浮动元素不会挡住没有浮动元素中的文字,没有浮动的文字会自动给浮动的元素让位置,并将围绕着浮动元素进行显示,这个就是浮动元素字围现象
1.4 高度塌陷
在标准流中,父元素的高度默认由子元素内容撑起,即子元素多高,父元素多高,当子元素设置浮动,脱离标准流,父元素高度无法被撑起,导致父元素高度塌陷,这样父元素下的元素都会向上移动,导致页面混乱
解决方法:
1.将父元素的高度写死,以避免塌陷的问题出现,但是这样不能自适应子元素的高度,不推荐使用。
2.给父元素设置overflow : hidden
3.在当前父元素的最后添加一个空白div,为其添加clear : both属性,但给页面增添了无意义的元素结构
4.为需要清除浮动元素设置伪元素选择器::after ,用于清除浮动
/* 通过伪元素选择器::after 清除浮动 */
.father::after {
/* 在元素后添加一个空白内容 */
content: '';
/* 切换为块级元素 */
display: block;
/* 清除浮动 */
clear: both;
}
1.5 BFC
块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
BFC(block formatting context)块级格式化上下文,它是页面中的一块渲染区域,并且有一套属于自己的渲染规则,它决定了元素如何对齐内容进行布局,以及与其他元素的关系和相互作用。 当涉及到可视化布局的时候,BFC提供了一个环境,HTML元素在这个环境中按照一定规则进行布局
即BFC是一个独立的布局环境,BFC内部的元素布局与外部互不影响
BFC的布局规则
1. 内部的盒子会在垂直方向一个接着一个地放置。
2. 盒子垂直方向上的距离由margin决定,属于同一个BFC的两个相邻的盒子的margin会发生重叠。
3. 每个盒子的左外边框紧挨着包含块的左边框,即使浮动元素也是如此。
4. BFC的区域不会与float box重叠。
5. BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然。
6. 计算BFC的高度时,浮动子元素也参与计算
生成BFC的元素
1.根元素
2.float属性不为none
3.position 为absolute或fixed
4.display为inline-block、table-cell、table-caption、flex、inline-flex
5.overflow不为visible
BFC的作用
1.解决浮动元素令父元素高度坍塌的问题(给父元素设置overflow : hidden)
原理:计算BFC的高度时,浮动子元素也参与计算
<style>
/* 父元素 */
.div1 {
width: 1000px;
border: 10px solid red;
/* BFC */
overflow: hidden;
}
/* 子元素 */
.div2 {
width: 200px;
height: 400px;
background-color: blue;
float: left;
}
style>
<div class="div1">
<div class="div2">div>
div>
2.两栏自适应布局
原理:BFC的区域不会与float box重叠
<style>
.left {
float: left;
width: 300px;
background-color: blue;
}
.right {
/*
overflow:auto;(隐藏溢出的内容)利用BFC
*/
overflow: auto;
background-color: red;
}
style>
<div class="left">左边定宽div>
<div class="right">
右边自适应
div>
3.三列布局:两边定宽,中间自适应
原理:BFC的区域不会与float box重叠
<style>
.left,.right {
width: 200px;
height: 200px;
background-color: #999;
}
.left {
float: left;
}
.right {
float: right;
}
.center {
/* 中间模块空出左右距离,自适应布局 */
margin: 0 200px;
height: 300px;
background-color: #f00;
}
style>
<div class="left">leftdiv>
<div class="right">rightdiv>
<div class="center">centerdiv>
2.定位布局
通过position属性可以改变为定位布局,position取值分别有:static、relative、absolute、fixed、sticky
2.1 静态定位
position: static; 定位布局的默认值,表示元素定位在默认文档流中
2.2 相对定位
position: relative; 表示元素相对于自己以前在标准流中的位置来移动,属性值:top、right、bottom、left
注意点
1.相对定位不脱离标准流,会占据标准流中的空间
2.相对定位同一个方向上的定位属性值只能使用一个,例如使用top就不能使用bottom
2.3 绝对定位
position: absolute; 若祖先元素都是标准流中的元素,表示元素相对于body来定位,否则,表示元素相对于距离最近的设置的定位属性的祖先元素来定位(静态定位的祖先元素不可以),属性值:top、right、bottom、left
注意点
1. 默认情况下以body作为参考点进行定位
2. 若有祖先元素不是标准流中的元素,设置了非静态定位的属性值,元素会相对于距离最近的设置的定位属性的祖先元素作为参考点进行定位
3. 绝对定位的元素脱离标准流,不占据标准流中的空间
4. 绝对定位的元素会忽略祖先元素的padding
进行水平垂直居中
使用子绝父相,即给父元素设置相对定位,子元素设置绝对定位,这样子元素就会相对于父元素进行定位
-
子元素设置 top、left为50%,margin-left设置为负的子元素宽度的一半,margin-top设置为负的子元素高度的一半
-
子元素的left、top、right、bottom设置为0,margin : auto
2.4 固定定位
position: fixed; 固定定位,表示元素固定在某一个位置,不随着滚动条而滚动,属性值:top、right、bottom、left
注意点
固定定位的元素是脱离标准流,不占据标准流中的空间
2.5 粘滞定位
position: sticky; 粘滞定位,表示元素随着滚动条滚动到某一特定位置,之后固定不动,不随着滚动条而滚动,结合了相对定位和固定定位的功能,属性值:top、right、bottom、left
注意点
1.粘滞定位的元素不脱离文档流,占据标准流中的空间
2.当粘滞元素在容器中被滚动超过指定的偏移值时,元素在容器内固定在指定位置
即给粘滞元素设置top: 50px,那么,当滚动条滚动到距离相对定位的元素顶部50px的位置时固定住,不再跟着滚动条滚动
3.粘滞元素的父元素不能有overflow:hidden或者overflow:auto属性
4.必须指定top、bottom、left、right 4个值中的一个,否则只会处于相对定位
5.父元素的高度不能低于sticky元素的高度
6 sticky元素仅在其父元素内生效
2.6 z-index
1.默认情况下所有的元素都有一个默认的z-index属性,,取值是0,z-index属性的作用是专门用于控制定位流元素的覆盖关系的
2.定位流的元素会盖住标准流的元素(默认情况)
3.定位流的元素后编写的会盖住前面编写的
4.若定位流的元素设置了z-index属性,z-index越大那么其定位流元素就会显示在上面
5.若两个子元素的父元素都设置了z-index属性,子元素的z-index属性就会失效,会听从父元素的z-index属性
3.弹性盒布局
可以简便、完整、响应式地实现各种页面布局,通过display: flex; 将标准流布局改变为弹性盒布局,任意一个容器都可以指定为flex布局。
3.1 flex弹性盒模型
采用 Flex 布局的元素,称为 Flex 容器,简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目,简称"项目"。

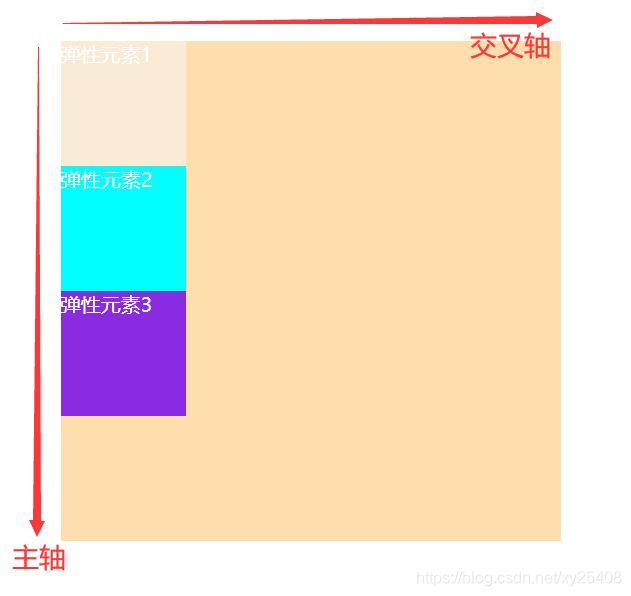
- 每个弹性容器都有两根轴:主轴和交叉轴,两轴之间呈90度。注意:水平的不一定就是主轴,可以通过属性flex-direction改变主轴方向
- 每根轴都有起点和终点,用于元素的对齐。
- 弹性容器中的所有子元素称为**<弹性元素>**,弹性元素永远沿主轴排列。
- 弹性元素也可以通过
display:flex设置为另一个弹性容器,形成嵌套关系。因此一个元素既可以是弹性容器也可以是弹性元素。
3.2 flex布局容器属性
容器属性是写在容器元素上的
3.2.1 flex-direction
用于控制项目排列方向与顺序,默认row,即横向排列
取值:row(默认) | row-reverse | column | column-reverse
若flex-direction的值为column,那么主轴和交叉轴距会发生变化
3.2.2 flex-wrap
用于控制项目(主轴上的元素)换行,当在主轴上位置不够排列弹性元素
取值:nowrap(默认不换行) | wrap | wrap-reverse
如果容器的宽度小于项目的总宽度,但是容器不换行,项目又永远沿主轴排列,那么项目的实际宽度就会缩小,强制在容器的主轴上排列
但是如果我们设置了换行,那么项目根据自身宽度进行排列,如果超出父容器宽度则自然换行
3.2.3 flex-flow
flex-flow属性是flex-deriction与flex-wrap属性的简写集合,默认属性为row nowrap,即横向排列,且不换行。
3.2.4 justify-content
用于控制项目在主轴上的对齐方式
取值:flex-start(默认) | flex-end | center | space-between | space-around | space-evenly
3.2.5 align-items
用于控制项目在交叉轴排列方式,取值:flex-start | flex-end | center | baseline | stretch(默认)
3.2.6 align-content
用于控制多行项目的对齐方式,如果项目只有一行则不会起作用
取值:flex-start | flex-end | center | space-between | space-around | space-evenly | stretch(默认)
3.3 flex布局项目属性
项目属性就是写在项目/弹性元素上的
3.3.1 order
用于决定项目排列顺序,数值越小,项目排列越靠前,取值:默认0,
3.3.2 flex-grow
用于决定项目怎么占据剩余空间,默认不占据,取值:默认0,
注意,即便设置了固定宽度,也会放大
例如:弹性元素1、2、3设置了等宽等高,给弹性元素2和3设置flex-grow: 1,那么剩余空间就会等分成两份,弹性元素2、3各占据一份
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DNKrLouV-1629199736782)(images/image-20210817192139153.png)]
3.3.3 flex-shrink
用于决定项目在空间不足时是否缩小,取值:默认1,即空间不足时会等比缩小
注意,即便设置了固定宽度,也会缩小。
3.3.4 flex-basis
用于设置项目宽度,取值:默认auto,项目会保持默认宽度,或者以width为自身的宽度
注意,flex-basis权重比width属性高,因此flex-basis的属性值会覆盖width属性值
3.3.5 flex
flex属性是flex-grow,flex-shrink与flex-basis三个属性的简写,用于定义项目放大,缩小与宽度,取值:默认 0 1 auto
快捷值:flex: auto(1 1 auto)等分放大缩小 flex: none(0 0 auto)不放大不缩小 flex: 1(flex: 1 1 0px)
3.3.6 align-self
用于让个别项目拥有与其它项目不同的对齐方式
取值:auto(默认) | flex-start | flex-end | center | baseline | stretch
th属性高,因此flex-basis的属性值会覆盖width属性值
3.3.5 flex
flex属性是flex-grow,flex-shrink与flex-basis三个属性的简写,用于定义项目放大,缩小与宽度,取值:默认 0 1 auto
快捷值:flex: auto(1 1 auto)等分放大缩小 flex: none(0 0 auto)不放大不缩小 flex: 1(flex: 1 1 0px)
3.3.6 align-self
用于让个别项目拥有与其它项目不同的对齐方式
取值:auto(默认) | flex-start | flex-end | center | baseline | stretch
取值为auto时继承父容器的align-items属性,如果没父元素,则默认stretch