Silverlight中Frame的UrlMapper
学习过ASP.NET MVC的童鞋肯定非常熟悉这种映射的写法,一个规则对应一个映射,当然也可以定义多个规则来进行导航。
<sdk:Frame x:Name="MainFrame"
Navigated="MainFrame_Navigated" NavigationFailed="MainFrame_NavigationFailed">
<navigation:Frame.UriMapper>
<sdk:UriMapper>
<sdk:UriMapping Uri="" MappedUri="/MainPage.xaml"/>
<sdk:UriMapping Uri="/{pageName}/{ProductId}" MappedUri="/Navigation/Pages/PageParam.xaml?ProductId={ProductId}"/>
<sdk:UriMapping Uri="/{pageName}" MappedUri="/Navigation/Pages/{pageName}.xaml"/>
</sdk:UriMapper>
</navigation:Frame.UriMapper>
</sdk:Frame>
上边实例中有三个UriMapping的映射,可能大家觉得这三个映射只不过是映射了不同的地址,至于先后顺序无所谓了,这是最大的误区,
在URLMapper中对规则的顺序是有要求的,为什么呢,先举个例子:
<sdk:UriMapping Uri="" MappedUri="/MainPage.xaml"/>
<sdk:UriMapping Uri="/{pageName}" MappedUri="/Navigation/Pages/{pageName}.xaml"/>
<sdk:UriMapping Uri="/{pageName}/{ProductId}" MappedUri="/Navigation/Pages/PageParam.xaml?ProductId={ProductId}"/>
可以看到了,修改了第一个例子中规则的顺序,把第三个的规则和第二个的顺序进行了替换,例子开始
<HyperlinkButton NavigateUri="/PageParam/123" TargetName="MainFrame">导航到参数页面</HyperlinkButton>
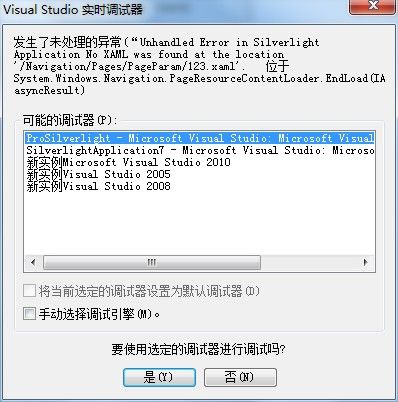
上述HyperlinkButton的Uri是使用了第三条规则的映射,我们希望跳转到PageParam页面并且传递参数,当我们运行程序点击超链,悲剧发生了,出错了,仔细查看错误的信息,
是找不到这个PageParam/123.xaml,很奇怪吧,我们的/PageParam/123这一整个字符串被当做页面的名字,为什么呢,就是因为我们修改了规则的顺序。
Frame在 进行导航的时候会搜索当前的UrlMapper中是否有和当前指定的URL匹配的Mapping,由于是从向下匹配的,所以"/{PageName}"先被匹配了,所以我们指定的URL被
当作了"/{PageName}"的参数。
从上述的错误可以看出Url的匹配规则,那就是把特殊的写在 UrlMapping的上边,这样就保证URL可以迅速被找到,这样就不会出现乱套了。