- 软件越跑越慢的原因分析
七灵微
基本理论java开发语言
如果是qt软件,可以用QtCreatorProfiler作性能监控如果是通过web请求,可以用JMeter监控。软件运行过程中逐渐变慢的现象,通常是因为系统资源(如CPU、内存、磁盘I/O等)逐渐被消耗或软件中存在性能瓶颈。这个问题可以由多种因素引起,以下是一些常见的原因及可能的解决方法:内存泄漏原因:内存泄漏是指程序分配了内存后没有正确释放,导致内存被消耗掉,系统逐渐变得慢。随着时间推移,未释放
- qt eclipse linux 下载,【转帖】Eclipse中搭建Qt
Illusion.H
qteclipselinux下载
该楼层疑似违规已被系统折叠隐藏此楼查看此楼Linux平台下搭建eclipse+Qt开发环境我用到的版本是:qt-x11-opensource-src-4.4.0.tar.gzeclipse-SDK-3.3.2-linux-gtk.tar.gzjdk-6u6-linux-i586.binqt-eclipse-integration-linux.x86-1.4.0.tar.tarcdt-master-
- PySide6与PyQt5的区别
大乔乔布斯
pyqtpythonqt
虽然PySide6和PyQt5的功能和API十分相似,但由于它们分别是基于不同版本的Qt和由不同的团队维护,是两个不同的Python绑定库,分别用于与Qt库进行交互,可能会在一些细节上表现出差异,一些关键区别:1.维护和授权PySide6:由TheQtCompany官方维护。使用LGPL授权,这意味着你可以在开源和闭源项目中免费使用它(遵守LGPL条款)。版本号与Qt本身一致,PySide6对应于
- Qt C++设计模式->桥接模式
多喝热水-多读书
c++设计模式桥接模式qt
桥接模式简介桥接模式(BridgePattern)是一种结构型设计模式,它将抽象部分与它的实现部分分离,使它们都可以独立地变化。桥接模式通过组合的方式来代替继承,使得系统可以在多个维度上独立变化。它非常适合用于需要在多个层次上扩展和变化的场景。桥接模式的应用场景假设你在开发一个跨平台的Qt应用程序,需要处理不同类型的设备(比如手机、平板、PC),并且还需要支持不同的操作系统(比如Windows、M
- PyQt 异步任务 多线程的几种方案
恋恋西风
Pythonpyqtjava开发语言python
多线程异步线程是我们常用的,如我们在执行耗时操作,又不想卡用主程序;1.QThreadfromPyQt5.QtCoreimportQThread,pyqtSignalfromPyQt5.QtWidgetsimportQApplication,QLabel,QVBoxLayout,QWidget,QPushButtonimporttimeclassWorkerThread(QThread):prog
- QT笔记——QComboBox
繁缕怀夕
QTqt学习开发语言
文章目录一、概要二、基础函数三、基础应用1、内容居中显示一、概要本文章主要记录,在实际开发运行中,有关“QComboBox”相关的基础应用。二、基础函数函数名描述setCurrentIndex(intnum)设置当前选项的索引currentIndex()const获取当前选中项目的索引。如果没有选中任何项目,则返回-1currentText()const获取当前选中项目的文本––count()co
- Qt笔记——QLineEdit
繁缕怀夕
QTqt开发语言
QT零基础——QLineEdit1、QLineEdit类1.1、常用成员函数1.2、常用信号2、QLineEdit功能实现1、QLineEdit类//根据学习实践进度–程序更新1.1、常用成员函数成员函数说明clear()清空LineEdit中的文本内容text()const获取LineEdit的当前文本内容setText(constQString&)设置LineEdit的文本内容setText(
- QT笔记——实现窗体自适应
lion_cxq
QTqt
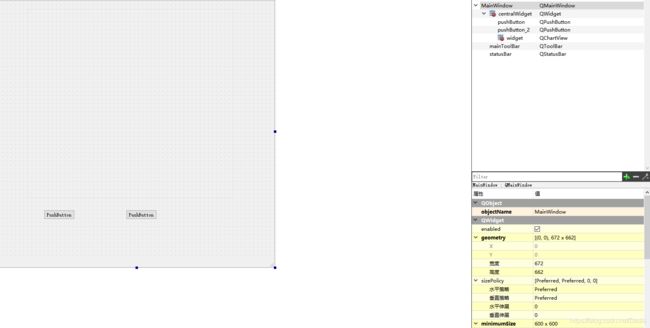
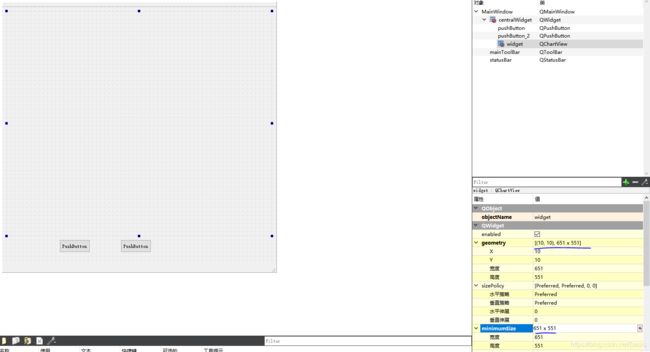
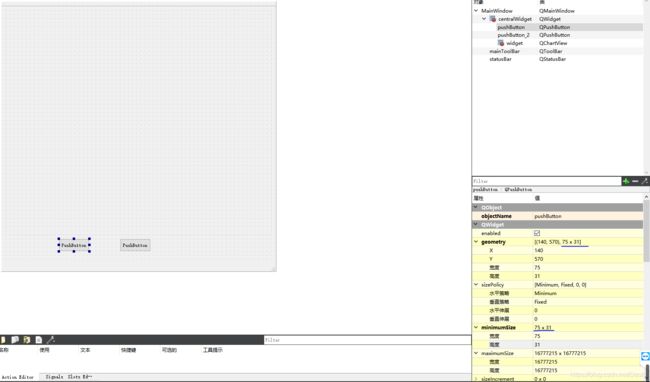
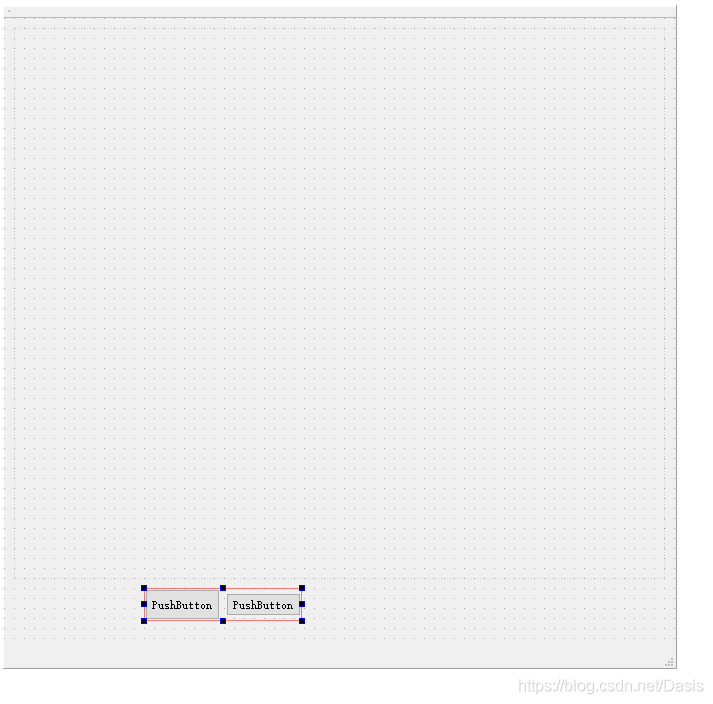
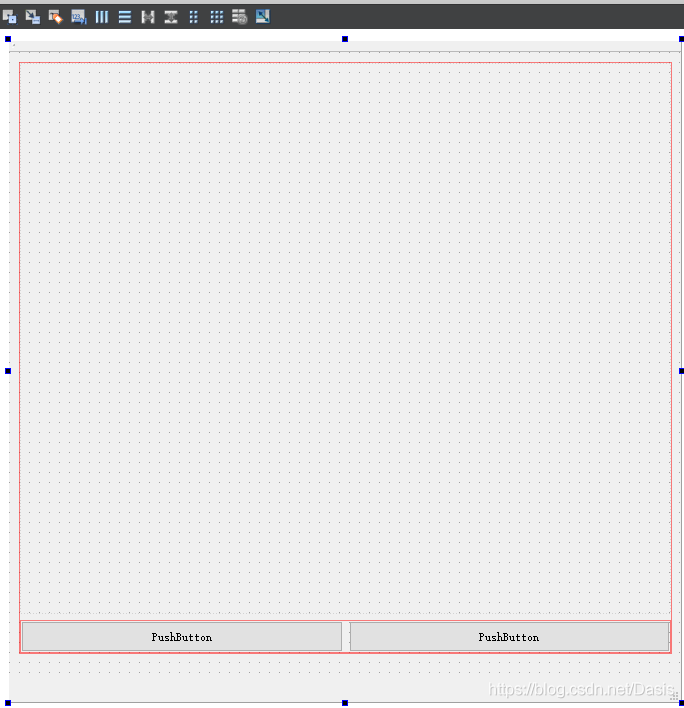
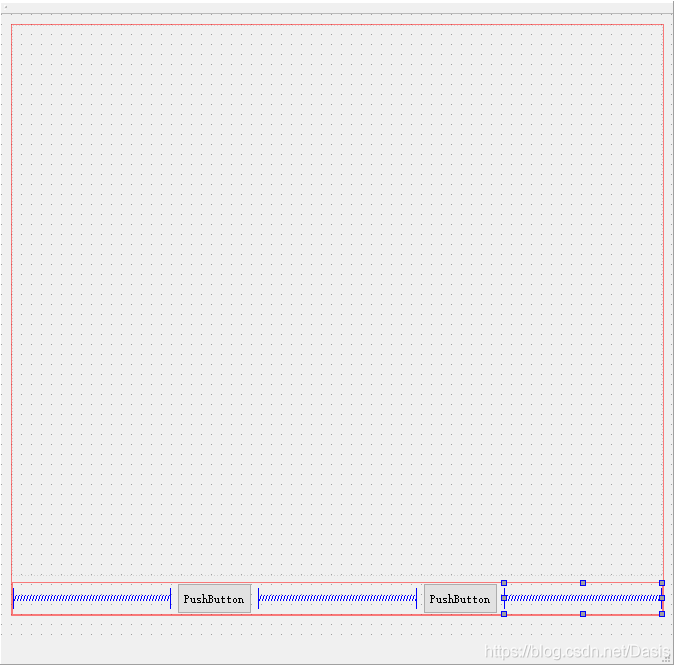
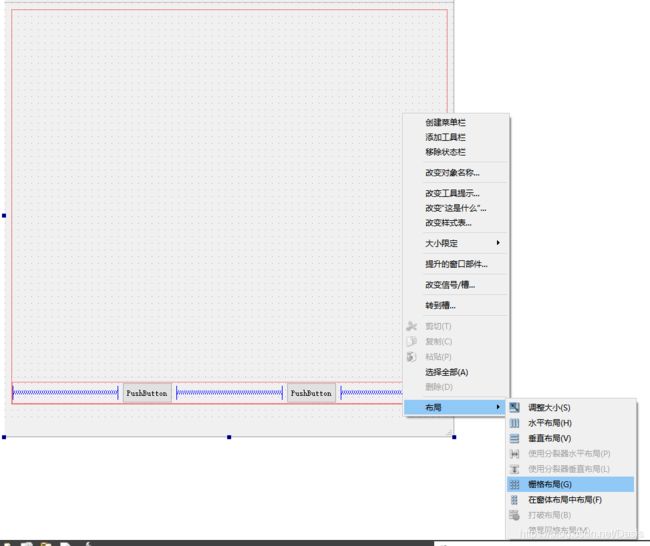
我们想要所有的控件都随窗口的大小改变而改变。第一种方法:思路:1.我们需要获取到所有的控件m_Widget=this->findChildren(QString(),Qt::FindDirectChildrenOnly);2.我们需要知道所有控件的位置以及大小3.重写resizeEvent事件protected:voidresizeEvent(QResizeEvent*event);4.获取主窗口
- QT 笔记
繁缕怀夕
QT笔记
本文详述了QT的基础应用,其中包括基础控件应用、多线程等工具类使用、以及显示2D、3D图像等功能,适用于C++和计算机视觉领域的开发者。1、基础控件QLineEditQComboBoxQMenuQToolBar2、基础功能2.1、多线程线程QThread2.2、多语言静态显示动态切换3、QChart4、QGraphicsView5、PCL之VTK
- 使用YOLOv8训练一个无人机(UAV)检测模型,深度学习目标检测中_并开发一个完整的系统 yolov8来训练无人机数据集并检测无人机
QQ_767172261
无人及视角YOLO无人机深度学习
使用YOLOv8训练一个无人机(UAV)检测模型,深度学习目标检测中_并开发一个完整的系统yolov8来训练无人机数据集并检测无人机无人机数据集,yolo格式种类为uav,一共近5w张图片,如何用yolov8代码训练无人机检测数据集文章目录以下文章及内容仅供参考。1.环境部署2.数据预处理数据集准备划分数据集3.模型定义4.训练模型5.评估模型6.结果分析与可视化7.集成与部署PyQt6GUI(`
- [Qt]常用控件介绍-显示类控件-QLabel、QLCDNumber、QProgressBar、QCalendarWidget控件
北顾南栀倾寒
QtC++c++qt开发语言
目录1.Label控件属性介绍三种文本格式的设置应用编辑图片与自动拉伸应用QLable伙伴设置2.LCDNumber控件属性Demo:倒计时程序多线程实现倒计时程序3.ProgressBar控件属性Demo:定时器--进度条随机增长Qt头文件的前置声明4.CalendarWidget控件属性重要的信号1.Label控件可以用来显示文本和图片内容,内部含有许多功能,但是在运行后只能用于显示文本和实现
- 「Py」基础语法篇 之 Python缩进规则
何曾参静谧
「Py」Python程序设计数据库
✨博客主页何曾参静谧的博客(✅关注、点赞、⭐收藏、转发)全部专栏(专栏会有变化,以最新发布为准)「Win」Windows程序设计「IDE」集成开发环境「UG/NX」BlockUI集合「C/C++」C/C++程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「UG/NX」NX定制开发「Py」Python程序设计「Math」探秘数学世界「PK」Pa
- ROS学习(5)可视化和调试工具一
敲代码的雪糕
ROSROS
文章目录前言一、调试ROS节点1、使用gdb调试器调试节点2、在节点启动时调用gdb调试器3、在节点启动时调用valgrind分析节点4、设置ROS节点core文件存储二、日志消息1.输出日志消息2.调试消息级别3.为特定节点配置调试消息级别4.消息命名5.按条件显示消息与过滤消息6.显示消息的方式7.使用rqt_console和rqt_logger_level在运行时修改调试级别总结前言ROS自
- 学习ESP32系列一个超级有用的网站
LS_learner
嵌入式嵌入式硬件
学习ESP32ESP32简介ESP32ArduinoIDEESP32ArduinoIDE2.0VSCode和PlatformIOESP32引脚分布ESP32输入输出ESP32PWMESP32模拟输入ESP32中断定时器ESP32深度睡眠协议ESP32Web服务器ESP32LoRaESP32BLEESP32BLE客户端-服务器ESP32蓝牙ESP32MQTTESP32ESP-NOWESP32Wi-F
- PyQt6医疗多模态大语言模型(MLLM)实用系统框架构建初探(下.代码部分)
Allen_LVyingbo
医疗高效编程研发python健康医疗pythonpyqt语言模型人工智能
医疗MLLM框架编程实现本医疗MLLM框架结合Python与PyQt6构建,旨在实现多模态医疗数据融合分析并提供可视化界面。下面从数据预处理、模型构建与训练、可视化界面开发、模型-界面通信与部署这几个关键部分详细介绍编程实现。6.1数据预处理在医疗MLLM框架中,多模态数据的预处理是非常关键的一步,它直接影响到后续模型的训练效果和性能。我们需要对医学影像、文本数据和音频数据分别进行预处理,以确保数
- QGroundControl的总体架构,模块化设计和主要组件的功能。
不会编程的程序猿ᅟ
QGCQGCQTC++
QGroundControl总体架构详细描述QGroundControl(QGC)作为一个开源地面控制站软件,其设计原则是模块化、高扩展性和高可维护性。总体架构QGroundControl由多个层次构成,每个层次负责不同的功能。这种分层结构确保了系统的高内聚性和低耦合性。用户界面(UI)层:使用QtQuick和QML技术构建。提供动态和响应迅速的用户界面。包括主窗口、工具栏、菜单、状态栏和各类功能
- 用Python写一个UI界面
南风寺山
python开发语言
要用Python写一个UI界面,你可以使用一些图形用户界面(GUI)工具包,如:Tkinter,wxPython,PyQt等。Tkinter是Python内置的GUI库,是一个轻量级的工具包,适合于简单的图形界面。wxPython是一个功能强大的GUI工具包,支持跨平台,并且可以与C++代码集成。PyQt是一个商业许可的GUI工具包,也是一个功能强大且高效的选项。如果你是初学者,可以先尝试使用Tk
- QT学习小案例
Liguopi666
qt学习
dialog.h#ifndefDIALOG_H#defineDIALOG_H#include#include#include#include#includeQT_BEGIN_NAMESPACEnamespaceUi{classDialog;}QT_END_NAMESPACEclassDialog:publicQDialog{Q_OBJECTpublic:Dialog(QWidget*parent=
- 【Pycharm 安装Pyqt5及最新配置QtDesigner,PyUIC,Pyqrc方法(非pyuic5,pyrcc5)】
Luca_Sun
pycharmqtpythonidepyqt
欢迎大家~前言一、Pyqt5及Pyqt5_Tools安装二、QtDesigner安装三、基于python.exe的PyUIC安装(非pyuic5)四、基于python.exe的Pyqrc安装(非pyrcc5)小结前言每个人的电脑的安装环境都不尽相同,但会存在微小差异,本文中的这几种安装及配置方法经过了多次试验,希望对大家有所帮助。同时本文也是一记录贴,后续我会将自己的所学所获以这样一种文字方式记录
- Python编程实例-PyQt5 GUI编程-QSplitter
视觉与物联智能
Python编程实例pythonqt5pyqt5gui物联网
QSplitterQSplitter类实现了拆分器小部件。拆分器允许通过拖动边界来调整子小部件的大小。下面示例将小部件分成四个较小的区域,允许通过QSplitter拖动改变小部件的大小:importsysfromPyQt5.QtWidgetsimportQApplication,QWidget,QHBoxLayout,QFrame,QSplitterfromPyQt5.QtCoreimportQt
- Qt开发之路27---UDP (Socket通信)
木木木.
Qtsocketqt
一:UDP使用Qt提供的QUdpSocket进行UDP通信。在UDP方式下,客户端并不与服务器建立连接,它只负责调用发送函数向服务器发送数据。类似的服务器也不从客户端接收连接,只负责调用接收函数,等待来自客户端的数据的到达。在UDP通信中,服务器端和客户端的概念已经显得有些淡化,两部分做的工作都大致相同:创建套接字绑定套接字在UDP中如果需要接收数据则需要对套接字进行绑定,只发送数据则不需要对套接
- Qt 项目架构设计
追心嵌入式
qt开发语言
在开发一个Qt项目时,合理的文件夹结构和清晰的构建流程是非常重要的。Qt项目通常需要管理源代码、UI文件、资源文件、构建脚本等。下面我会给出一个详细的文件夹结构示例,并解释每个部分的作用及如何设计Makefile或使用Qt的qmake来自动化构建过程。Qt项目的文件夹结构以下是一个常见的Qt项目文件夹结构示例:makefileMyQtProject/│├──src/#源代码│├──main.cpp
- 「QT」经验篇 之 界面代码与逻辑代码的分离思想
何曾参静谧
「QT」QT5程序设计qt系统架构数据库
✨博客主页何曾参静谧的博客(✅关注、点赞、⭐收藏、转发)全部专栏(专栏会有变化,以最新发布为准)「Win」Windows程序设计「IDE」集成开发环境「定制」定制开发集合「C/C++」C/C++程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「UG/NX」BlockUI集合「Py」Python程序设计「Math」探秘数学世界「PK」Paras
- 「Py」进阶语法篇 之 Python中的异常捕获与处理
何曾参静谧
「Py」Python程序设计python数据库开发语言
✨博客主页何曾参静谧的博客(✅关注、点赞、⭐收藏、转发)全部专栏(专栏会有变化,以最新发布为准)「Win」Windows程序设计「IDE」集成开发环境「UG/NX」BlockUI集合「C/C++」C/C++程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「UG/NX」NX定制开发「Py」Python程序设计「Math」探秘数学世界「PK」Pa
- QT窗口销毁方式
不许歪叽
c++qtui
setAttribute(Qt::WA_DeleteOnClose);然后在执行close()后,等待一会就会销毁对象close();然后执行QWidget的protected函数destroy()会销毁对象close():使用QObject的deleteLater()函数;我目前知道的有这些,有知道其他更多的小伙伴可以追加哦
- QT窗口实现无边框
星空之下仰望神
QT界面qtui开发语言
实现无边框窗口在窗口的构造函数内添加this->setWindowFlags(Qt::FramelessWindowHint);此方法在窗口过大时会遮挡任务栏,显示任务栏示例(需要包含头文件)#includeMainWindow::MainWindow(QWidget*parent):QMainWindow(parent),ui(newUi::MainWindow){ui->setupUi(thi
- Qt程序在ARM aarch64环境缺少serialbus serialport
jingjm00
qtarm开发开发语言
我的这个环境是嵌入式LinuxUbuntu22.04.3LTSonARMaarch64。Qt交叉编译的程序在此环境运行提示没有serialbus对应的动态链接库。前后试了好几种方法,一开始想直接在此环境安装qtcreator编译。$sudoapt-getinstallqtcreator发现这样安装后还是缺这个模块。在网上查询后又得到两个方法。方法一:查看并安装下列包这里主要是要知道qt5模块的包名
- 重新修改 Qt 项目的 Kit 配置
课堂随想
QTqt
要重新修改Qt项目的Kit配置,你可以按照以下步骤进行操作:1.打开QtCreator首先,启动QtCreator,确保你的项目已经打开。2.进入项目设置在QtCreator中,点击菜单栏的“Projects”标签(通常在窗口的左侧)。在打开的“Projects”视图中,你将看到项目的各种配置选项。3.选择Kit在“Build&Run”选项下,你将看到当前配置的Kit列表。如果你想修改已经选择的K
- LabVIEW实现HTTP通信
不脱发的程序猿
LabVIEW物联网开发实战labview
目录1、HTTP通信原理2、硬件环境部署3、云端环境部署4、HTTP通信函数5、程序架构6、前面板设计7、程序框图设计本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。结合实际案例,展示如何利用LabVIEW和常用模块实现物联网系统的快速开发与原型设计,助你从基础到实战,全面掌握物联网开发技能。开源免费Lab
- Pyside6(PyQT5)中的QTableView与QSqlQueryModel、QSqlTableModel的联合使用
深蓝海拓
pyside6系统学习pyside6学习笔记数据库pythonpyqtqt
QTableView是QT的一个强大的表视图部件,可以与模型结合使用以显示和编辑数据。QSqlQueryModel、QSqlTableModel都是用于与SQL数据库交互的模型,将二者与QTableView结合使用可以轻松地展示和编辑数据库的数据。QSqlQueryModel的简单应用importsysfromPySide6.QtWidgetsimportQApplication,QMainWin
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1