前端实现炫酷动效_前端动效库搭建之路
前端动效库
搭建之路
Part.1 现代浏览器的普及给css3带来的施展空间
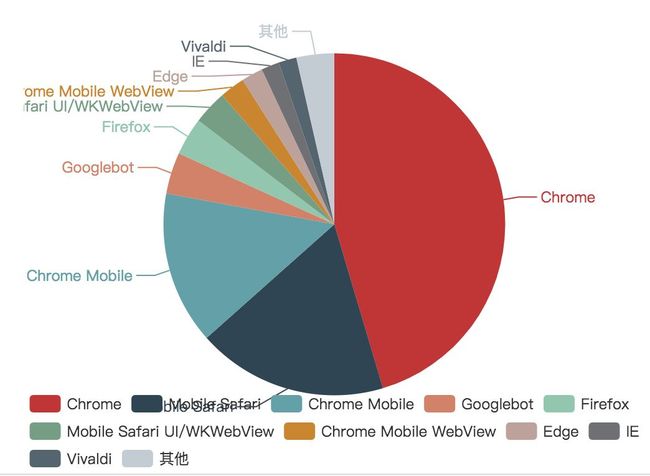
移动互联网愈发普及,老旧的window xp 也不再维护,人们上网的的方式再不断改变。操作系统的不断升级,人们上网所选择的浏览器也发生了很大的变化。下图是海外某地区的浏览器访问占比。由下图来看,在该地区,chrome、safari、android webview,ui/wkwebview 这些webkit 内核发展而来的浏览器占据了超过4/5 的份额。对css3 友好的现代浏览器更是占了绝大多数。IE只占有了不到1/10 的份额。而这些IE浏览器中,大部分都是对css3兼容友好的IE11。也就是说,对css3 兼容不够友好的IE10 及一下版本的浏览器占比几乎可以忽略不计。
这种浏览器市场占比的变化,对前端技术来说是非常积极的。以往为了兼顾使用IE10 及以下版本浏览器的用户,我们会非常谨慎地使用css3、html5 等新技术规范。随着这些“行为怪异”的浏览器从历史的舞台褪去, html5、css3等新的技术规范有了更好的发挥空间。对我们厂的业务而言,我们可以在更多的页面使用html5 的canvas、css3 等技术给页面添加更酷炫复杂的动效特效,让页面看起来更加地“靓仔”。
复杂酷炫动效的开发要求程序员投入更多的开发时间成本。为了保证在动效页面的开发效率,我们走上了动效库的搭建之路。
Part.2 动效库搭建三步曲
我们在已有的业务基础上开始搭建动效库。为了搭建一个符合业务实际、使用率高的动效库,我们采取了三步曲行动:
第一步,动效库调研
第二步,动效库管理后台搭建
第三步,实际业务应用
经过三步实践,我们的动效库之路已初见成效。下面,我们就详细介绍一下每一步操作。
第一步,动效库调研、封装
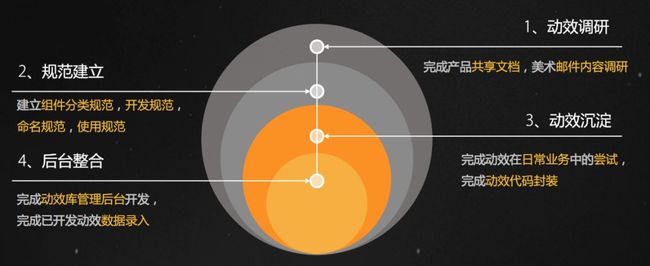
这一步,我们拆分了四个小步骤:动效调研、规范建立、动效沉淀、后台整合。
1)完成动效调研
动效库的调研,由美术、产品的同事一起收集海外市场的游戏类的事前预约活动、官网等页面。在总共一个月的时间内,我们先后对需求方收集到的大量网站进行了调研。最终总结出了一批非常值得我们参考的动效网页。并且把其中常用的动效,封装成组件添加到我们的动效库。
2)对动效进行分类、制定组件开发规范
为了方便美术设计同事查阅和技术日后开发使用,我们对动效库进行了分类,并且制定动效库组件的封装计划、封装的代码风格规范、命名规范和使用规范。图三
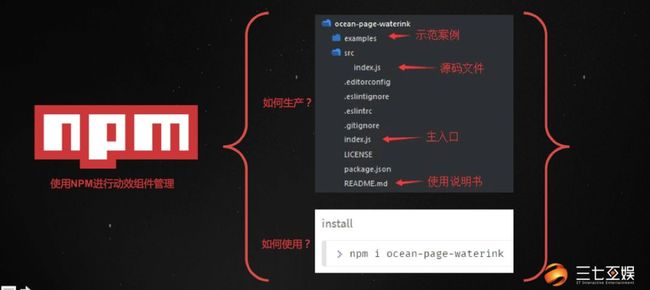
在活动官网中应用的新特效方式,都会封装成新的组件。定义一整套动效开发与使用规范,与工作流进行无缝集成。为了方便开发人员共享动效库,我们通过npm 包的方式共享。
3)动效沉淀
在平常的活动中日积月累了够多的组件之后,我们的收获可以开始日益体现,越来越多的活动可以使用上以往已经封装好的动效组件
4)后台整合
这一步完成了上述中的动效库后台的搭建,将第二步的组件录入到动效库后台当中,投入使用。
第二步,动效库管理后台搭建
在上文提到,搭建动效库的目的,不仅仅是制作动效组件库,提升开发效率;另一方面我们调研封装的动效的特效,也需要提供给产品、设计同事。他们在设计活动、官网的时候、可以参考已经实现的方案,控制开发需要投入的成本;同时也可以给他们设计上提供一个参考的方案。
为了达到跟产品、设计共享动效库的目的,我们建立了动效库管理后台,并集成到业务后台。 由前端把调研、和封装的动效上传到动效库后台。其他的前端同事、产品、设计,可以根据自己需要的动效库类型,查看查阅对应的动效。
在开发动效库后台时,技术选型方面,我们选择了海外大部分发行平台一致使用的vu2 框架。
基础的脚手架、路由、状态管理、框架技术栈包括:
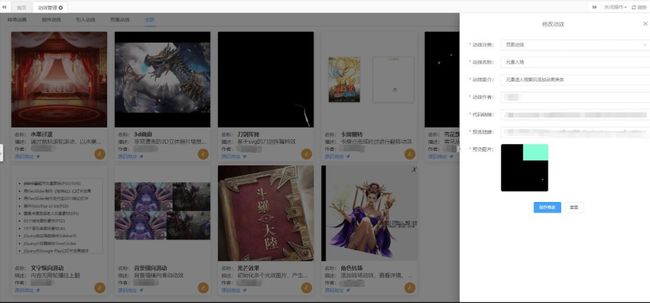
动效库后台效果图:
第三步,实际业务应用
“从业务中来,到业务中去”,我们的动效库组件是从大量竞品游戏的推广运营页面的调研、以往活动积累中提炼而来。为了验证我们的动效库组件是否符合业务实际,我们在已有业务进行了实践分析。以下是开发中的动效库的使用步骤。
步骤一:依赖安装
步骤二:引用插件,配置相关参数
步骤三:效果预览
Part.3 案例分析
案例一:斗罗大陆官网
设计理念
新版本官网,采用了代入感较强的书本形式的方式来制作,书本制作通过CG建模贴图然后进行动作绑定来制作。书本进场及书本翻开效果,达到一致的效果,但是制作周期较长,同时在协助的过程中出现较大的调整,导致书本精度及视频动态和平面图效果不够一致,也是一次经验积累。官网主要分书本进场、书本翻开、内容展示翻页效果及列表拉申效果,尽可能在一屏展示效果,减少不必要的跳转。
页面效果
实现难点、遇到的问题
1)多个动画联合无缝播放(PC、移动端)
遇到的问题:动画在每一个播放完毕切换到下一个的时候,会出现黑屏或者闪屏的现象,让人看起来不是无缝播放,影响用户体验
解决办法:监听动画播放结束,给下一个动画的外层div加上更高zIndex值
2)书本的翻页需要贴合视频背景,因为需要用到视频中的动画做背景
遇到的问题:书本很难贴合视频背景,不同的屏幕设备下需要做适配(PC)
解决办法:对屏幕宽度为1920、1680、1600、1440的PC屏幕做了适配,当屏幕宽度小于等于1680的时候出现滚动条,写css样式时写了几套。
3)右侧新闻、攻略等模块之间功能切换复杂
遇到的问题:由于右侧侧边栏集成了非常多的模块,比如新闻列表、新闻详情、新闻中心、攻略列表、攻略详情、攻略中心、FB分享等等,都需要在侧边栏内来回隐藏显示,模块之间的切换和隐藏变得非常的复杂,再加上模块之间的切换需要有动画效果,给工作进一步增加了复杂度。
建议:多个模块不要都集中在同一部分,模块太集中导致开发容易产生混乱
4)移动端视频播放比较难处理,视频之间播放切换会黑屏
遇到的问题1:在iPhone下会出现很大的视频播放按钮、不能连续自动播放、自动变成全屏播放等等
解决办法:
使用插件 https://github.com/fregante/iphone-inline-video
遇到的问题2:在移动端下播放视频,切换的时候会黑屏一下才回播放下一个
解决办法:在视频播放的时候设置一张该视频最后一帧的图片作为背景图
案例二:暗黑大天使印象页
设计理念
《暗黑大天使》整体设计偏暗黑及欧式魔幻。整个印象站在体验上为朝右滑动形式,印象站整体偏蓝色调(与法师设定相同),首屏采用微动画形式提升代入感。右滑将进入时间轴模块,通过一个个时间节点的呈现带新老玩家重新回顾奇迹的点点滴滴。角色介绍模块通过场景转变切换不同职业,场景颜色与角色设定相符,在改变整体色调的同时,整体框架不变。整个印象站通过滚轮操作,通过一系列的动效提升代入感,抓住玩家眼球。
实现效果
项目实现难点、遇到的问题
1)鼠标滚动过程处理起来太复杂
遇到的问题:页面是横向滚动,滚动的方式与平常不太一样,滚动到第二模块的时候滚动方式还需要慢慢的进行移动,同时任务和野怪会形成视觉差
解决办法:不使用第三方滚动插件,手动监听用户滚动,根据滚动距离计算出展示不同的模块,这了需要计算的位置有点麻烦
2)角色切换人物模块部分做成序列帧
遇到的问题:第一次做序列帧,之前对序列帧没有了解过,做完后发现人物动效切换起来比较卡
解决办法:当在需要切换人物的角色或者模块之间的播放的时候,先把序列帧的动画停止后,再进行模块或者人物的动画切换,这样切换起来就会顺畅很多。同时,应该尽量减少序列帧的图片和减慢动画的播放速度。
3)游戏预告模块
遇到的问题:游戏预告模块是做成3D画廊的形式,使用的是第三方的插件,发现有一些图片变得很小
解决办法:修改插件源码,但是改了好久才勉强改好,使用第三方插件难免会遇到一些不合自己的问题。
Part.4
动效页面的成效
为了衡量动效库给业务带来的实际收集,我们从三个维度对使用了动效组件的页面和未使用的页面对应对比分析。这三个维度分别是:用户停留实践、相关的业务表现、用户的跳出率。经过实践对比,以上案例在使用了动效库之后得到的成效:
1、用户停留时间 上升↑约30%
2、业务数据表现 上升↑ 约10%
3、用户跳出率 下降↓ 约60%
经过在业务中的实验,我们发现在给运营页面添加了动效之后, 页面的访问数据得到了提升,对应的业务数据也有所上涨,但总体的开发时间却与以往相当。
以下技术文章,你可能也感兴趣:
定时任务管理之批量管理
从删库到不跑路(下)-之变更回滚
从删库到不跑路—之备份平台
由浅入深玩转快速排序算法
![]()

排版 | 叮叮猫