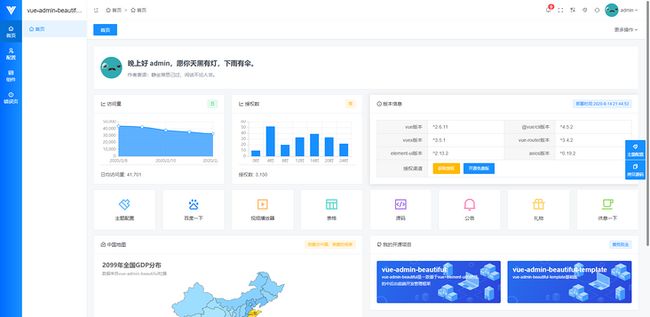
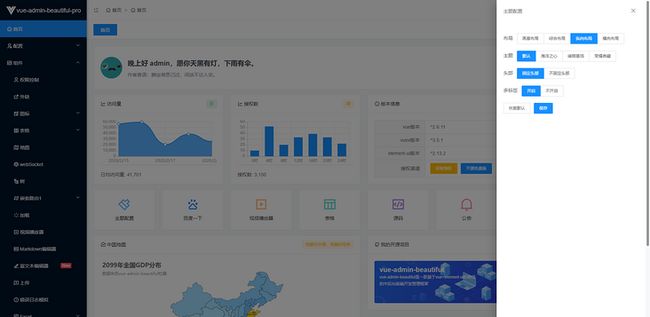
没有什么比图片更有说服力,是的正如你所见,vue-admin-beautiful是开源admin框架中vue+element-ui的最佳实践,目前已实现四种布局(综合布局、画廊布局、纵向布局、横向布局),为来将支持分组布局,四种主题(默认、海洋之心、绿荫草场、荣耀典藏)共计16种布局主题搭配。![]()


简体中文 | English

vue-admin-better
春已至,万物始,愿所有美好纷沓而来!
特性
- 40+高质量单页
- RBAC 模型 + JWT 权限控制
- 10 万+ 项目实际应用
- 良好的类型定义
- 开源版本支持免费商用
- 跨平台 PC、手机端、平板
- ️ 后端路由动态渲染
地址
- vue2.x + element-ui(免费商用,支持 PC、平板、手机)
- ⚡️ vue3.x + element-plus(alpha 版本,免费商用,支持 PC、平板、手机)
- ⚡️ vue3.x + ant-design-vue(beta 版本,免费商用,支持 PC、平板、手机)
- ⚡️ vue3.x + vite + arco
- admin pro 演示地址(vue2.x 付费版本,支持 PC、平板、手机)
- admin plus 演示地址(vue3.x 付费版本,支持 PC、平板、手机)
- pro 及 plus 购买地址 authorization
- Vue Shop Vite 商城(付费版本)即将发布,敬请期待!
- github 仓库地址
- 码云仓库地址
前端讨论 QQ 群
请我们喝杯咖啡,打赏后联系 QQ 783963206 邀请您进入讨论群(由于用户数较多,如果您打赏后未通过好友请求,请联系商家),不管您请还是不请,您都可以享受到开源的代码,感谢您的支持和信任,群内提供 vue-admin-better 基础版本、开发工具自动配置教程及项目开发文档。



️ 桌面应用程序
vue3.x vue3.0-antdv 分支(ant-design-vue)点击切换分支
# 克隆项目
git clone -b vue3.0-antdv https://github.com/chuzhixin/vue-admin-better.git
# 安装依赖
npm i
# 本地开发 启动项目
npm run servevue3.x arco-design 点击切换仓库
# 克隆项目
git clone https://github.com/chuzhixin/vue-admin-arco.git
# 安装依赖
npm i
# 本地开发 启动项目
npm run devvue2.x master 分支(element-ui)点击切换分支
# 克隆项目
git clone -b master https://github.com/chuzhixin/vue-admin-better.git
# 安装依赖
npm i
# 本地开发 启动项目
npm run serve友情链接
- OPSLI 基于 vue-admin-better 开源版的最佳实践
- uView uni-app 生态最优秀的 UI 框架
- form-generator Element 表单设计代码生成器
- wangEditor 国产最强开源富文本编辑
我们承诺将定期赞助的开源项目(感谢巨人)
鸣谢
| Project |
|---|
| vue |
| element-ui |
| element-plus |
| ant-design-vue |
| mock |
| axios |
| wangEditor |
框架杰出贡献者(排名不分先后)
优势及注意事项
对比其他开源 admin 框架有如下优势:
1. 支持前端控制路由权限 intelligence、后端控制路由权限 all 模式
2. 已知开源 vue admin 框架中首家支持 mock 自动生成自动导出功能
3. 提供 50 余项全局精细化配置
4. 支持 scss 自动排序,eslint 自动修复
5. axios 精细化封装,支持多数据源、多成功 code 数组,支持 application/json;charset=UTF-8、application/x-www-form-urlencoded;charset=UTF-8 多种传参方式
6. 支持登录RSA加密
7. 支持打包自动生成7Z压缩包
8. 支持errorlog错误拦截
9. 支持多主题、多布局切换
使用注意事项:
1. 项目默认使用lf换行符而非crlf换行符,新建文件时请注意选择文件换行符
2. 项目默认使用的最严格的eslint校验规范(plugin:vue/recommended),使用之前建议配置开发工具实现自动修复(建议使用vscode开发)
3. 项目使用的是要求最宽泛的MIT开源协议,保留MIT开源协议即可免费商用
适合人群
- 正在以及想使用 element-ui/element-plus 开发,前端开发经验 1 年+。
- 熟悉 Vue.js 技术栈,使用它开发过几个实际项目。
- 对原理技术感兴趣,想进阶和提升的同学。
功能地图
![]()
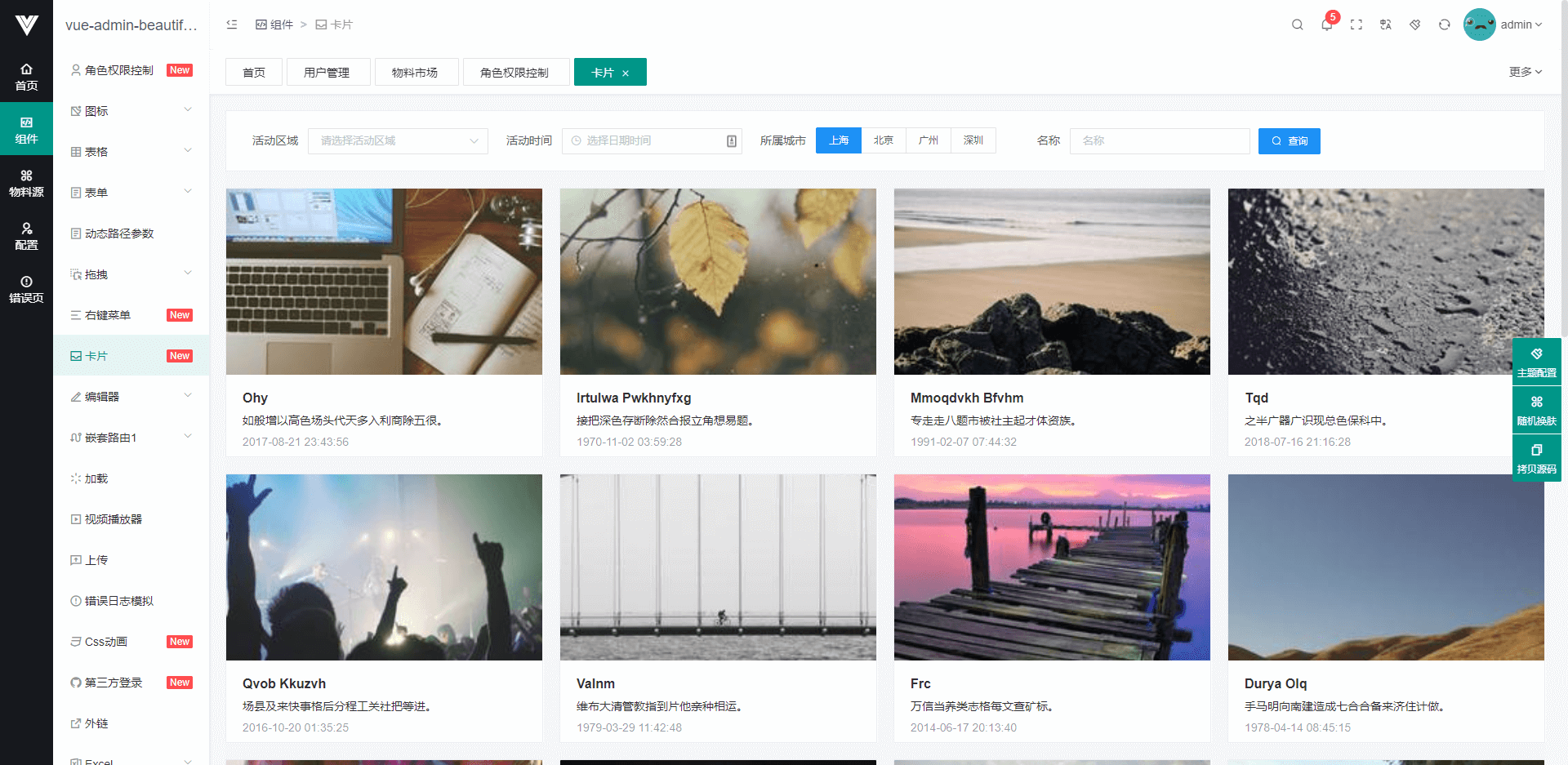
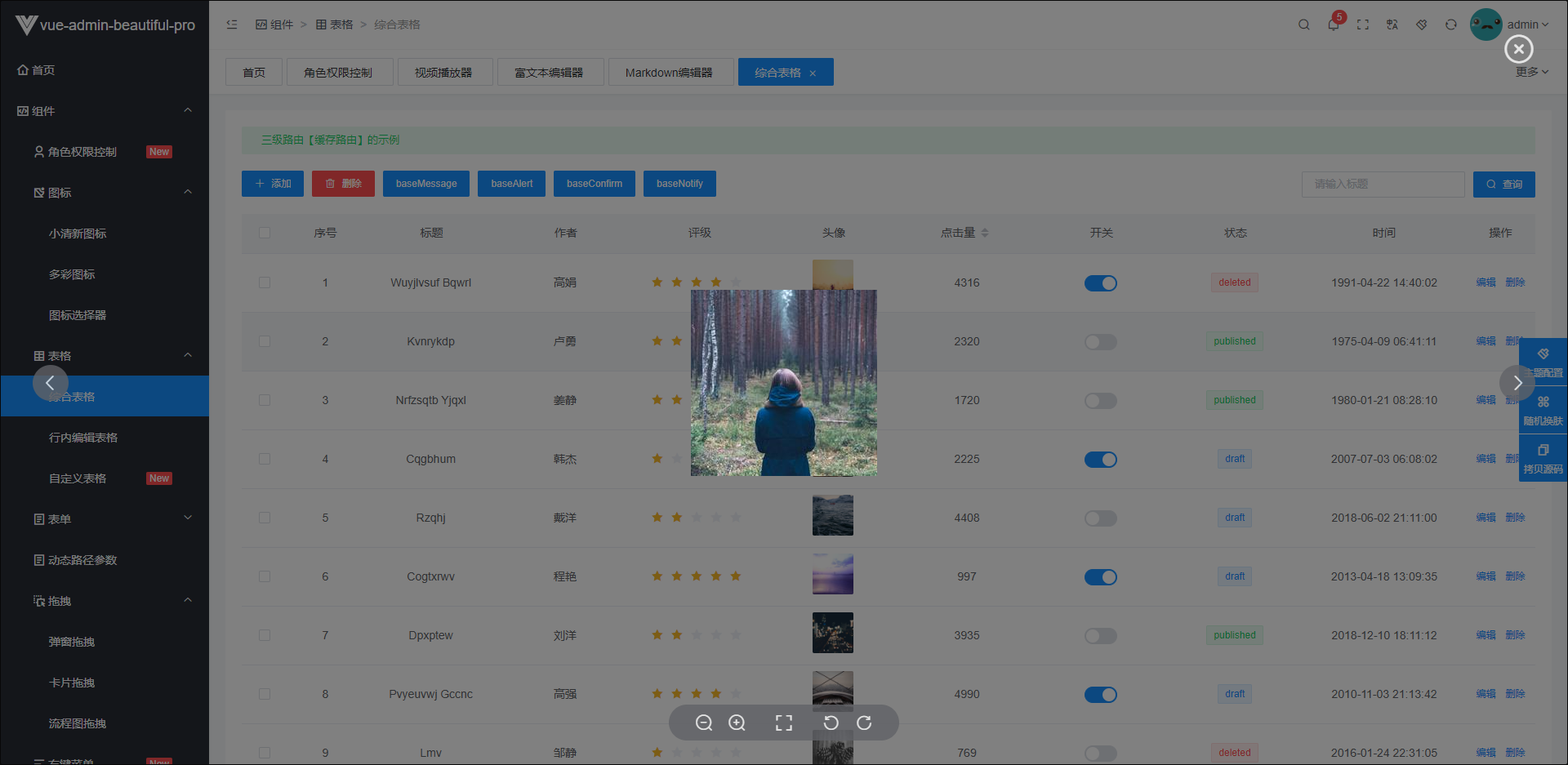
️ 效果图
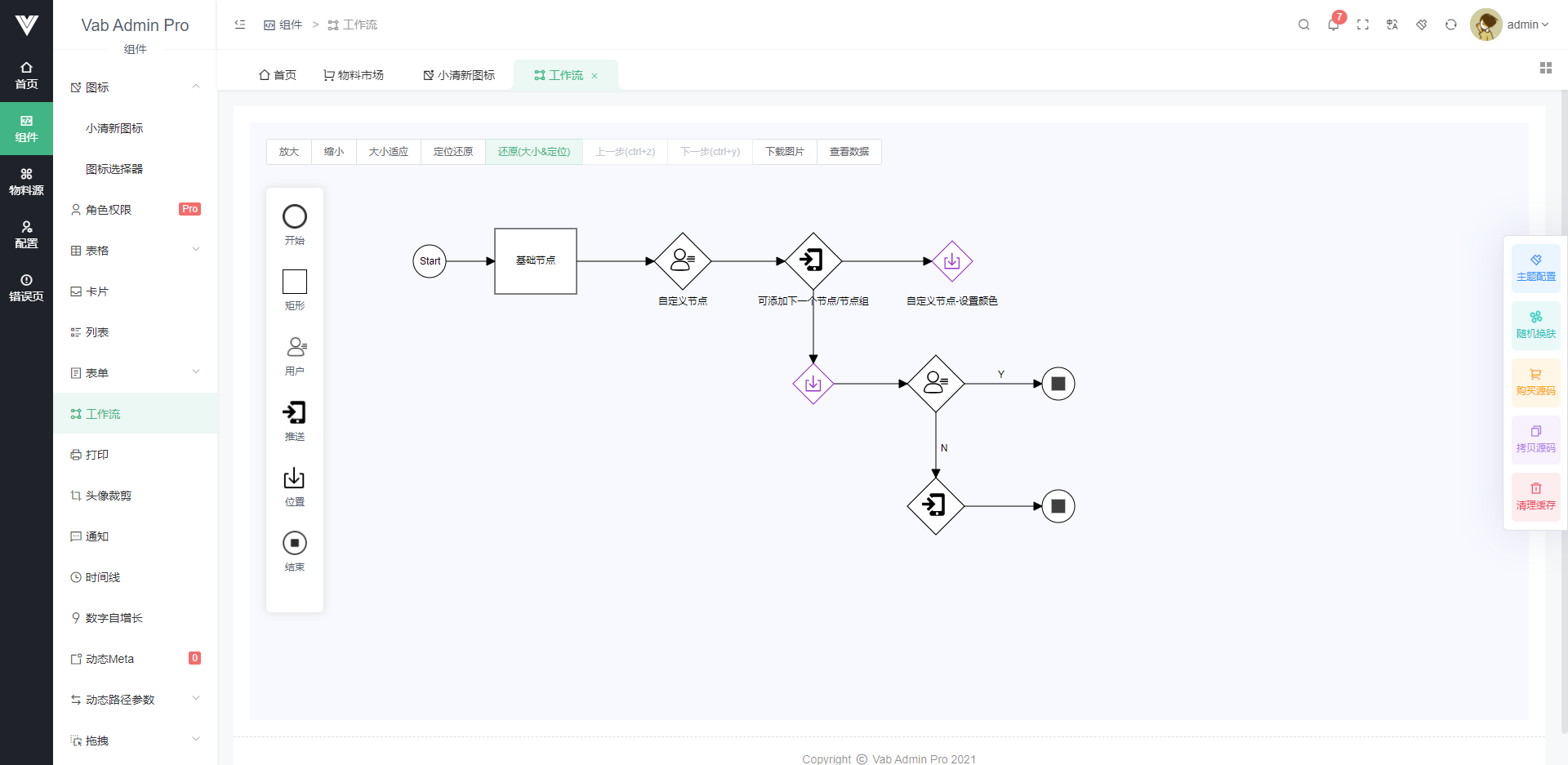
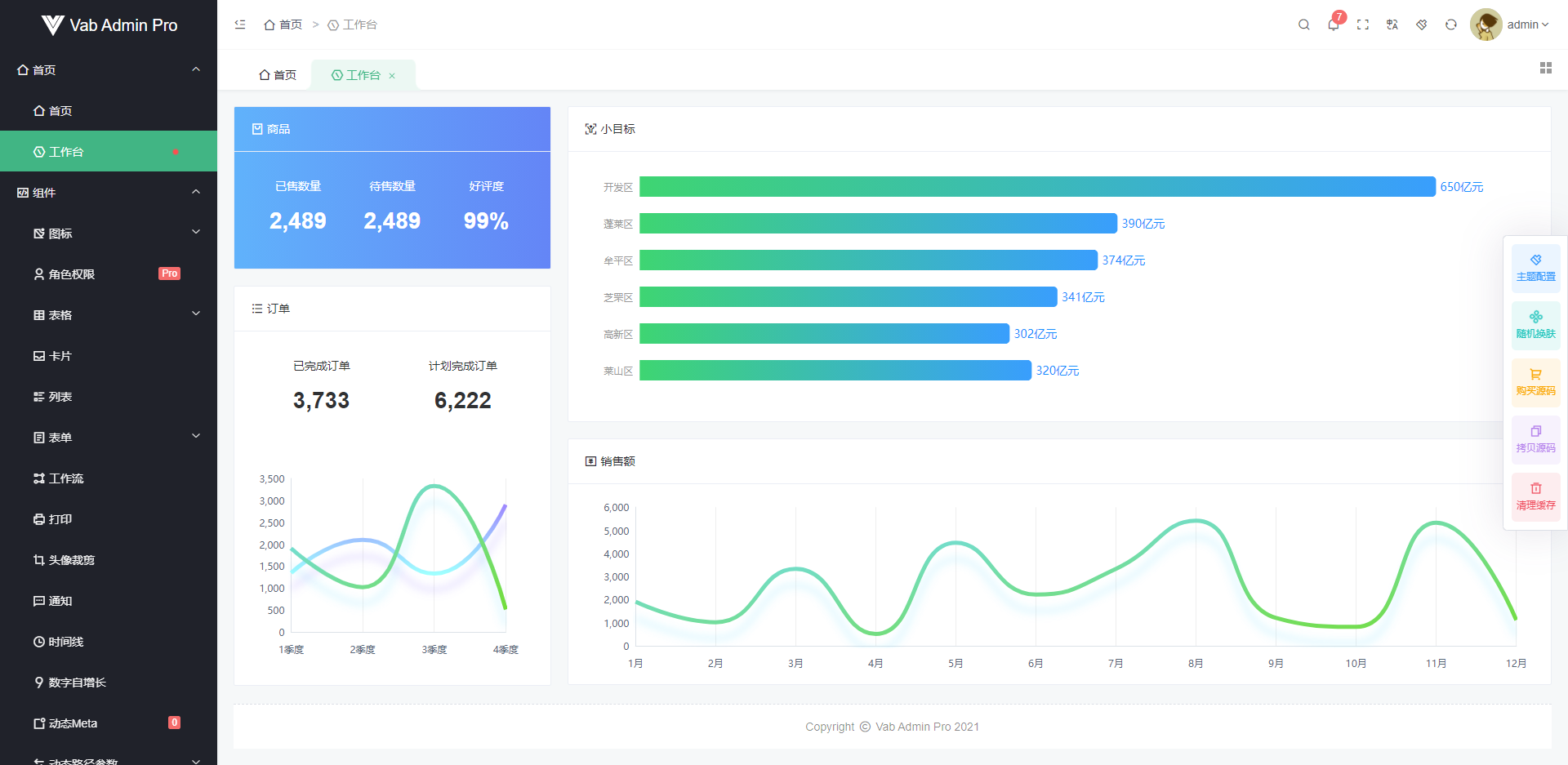
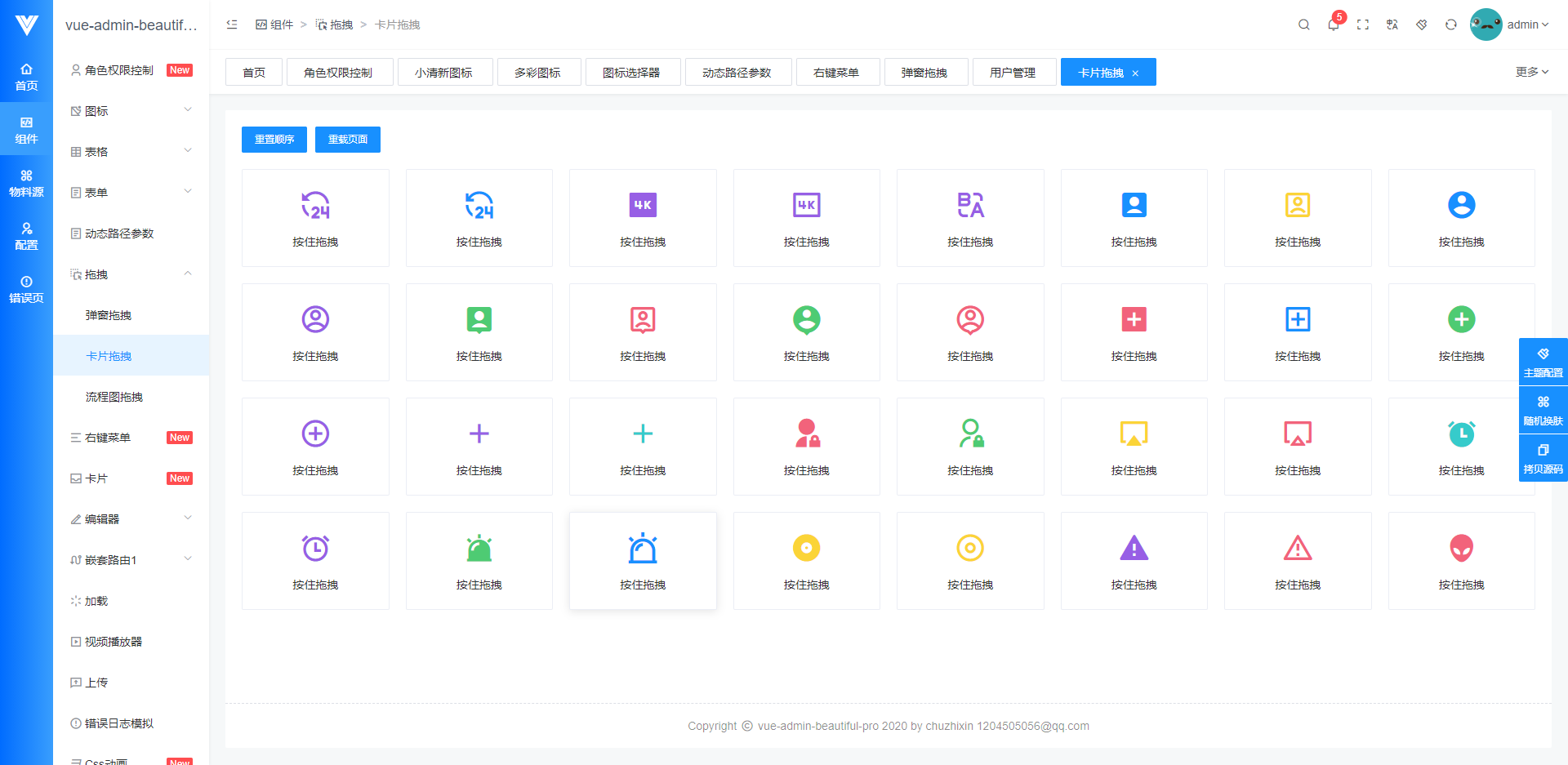
以下是截取的是 pro 版的效果图展示:
 |
 |
 |
 |
 |
 |
商用注意事项
此项目可免费用于商业用途,请遵守 MIT 协议并保留作者技术支持声明。