- 《金文成〈中庸〉学习笔记399。2020-2-22》
金吾生
《金文成〈中庸〉学习笔记399。2020-2-22》今天是庚子年戊寅月乙未日,正月廿九,2020年2月22日星期六。【唯天下至诚,为能尽其性;能尽其性,则能尽人之性;能尽人之性,则能尽物之性;能尽物之性,则可以赞天地之化育;可以赞天地之化育,则可以与天地参矣。】上一节,船山讲到诚与性的关系,诚是第二性的,性是第一性的,该怎么理解呢?船山说:“诚者性之撰也,性者诚之所丽也”,意思是说,不能简单地将诚
- python pywebview + vue3 做桌面端
妃衣
python开发语言
pythonpywebview+vue3做桌面端Api.py#传给前端的api对象,定义了一个可以通过js调用退出当前应用的函数classApi:def__init__(self)->None:self._window=None#java运行的线程self.process=Nonedefset_process(self,_process):self.process=_processdefset_w
- Rust 开发环境搭建与插件
pumpkin84514
rustrust开发语言后端
生成完整文章用户请求写一篇完整的CSDN文章,要求根据之前的建议生成。文章要包含结构清晰、标题、代码示例、常见提示、跨平台Rust工具链安装差异等内容。文章需准确,包括插件和使用提示,CLI程序示例等。主要内容包括:介绍、Rust工具链安装(Windows/macOS/Linux差异)、VSCode安装与扩展列表、扩展细节与使用、开发者常见提示(如rust-analyzer功能、crate使用等)
- python的pywebview库结合Flask和waitress开发桌面应用程序简介
czliutz
python笔记pythonflask开发语言
pywebview的用途与特点用途pywebview是一个轻量级Python库,用于创建桌面应用程序(GUI)。它通过嵌入Web浏览器组件(如Windows的Edge/IE、macOS的WebKit、Linux的GTKWebKit),允许开发者使用HTML/CSS/JavaScript构建界面,并用Python处理后端逻辑。这种方式结合了Web技术的灵活性和Python的强大功能,适合快速开发跨平
- python笔记day1
w的狗子啊
01.Holleword1.pycharm快捷键ctrl+/----添加或者取消注释ctrl+s----保存ctrl+c----复制ctrl+v----粘贴ctrl+n----新建ctrl+f----搜索ctrl+r----替换ctrl+z----撤销ctrl+shift+z-----反撤销ctrl+a----全选2.注意事项在程序中涉及到的所有和语法相关的符号,都是在英文输入法下对应的符号。实际
- ReactJS与Node.js:前后端整合之道
背景简介在当前的Web开发领域中,ReactJS作为前端框架的佼佼者,其组件化和声明式的编程方式广受开发者喜爱。而Node.js作为后端技术的热门选择,也因其实时、非阻塞I/O的特性而大放异彩。当ReactJS与Node.js结合时,我们可以构建出全栈的应用程序,实现从前端到后端的无缝对接。本文将从ReactJS与FacebookAPI的集成讲起,逐步过渡到使用Node.js来构建React应用的
- [架构之美]手动搭建Vue3 前端项目框架
曼岛_
成长之路前端
[架构之美]手动搭建Vue3前端项目框架我们将手动创建一个完整的Vue前端项目,包含基础结构、路由、状态管理和UI组件。下面是实现方案:一.项目结构设计1.1项目架构设计my-vue-project/├──public/│├──index.html│└──favicon.ico├──src/│├──assets/││└──logo.png││├──main.css│├──components/││
- 怎样学习2.0(也就是怎样实现自己的梦想)?希望是终结版
gjf05_05
初学者综合google百度
2$*******************************************************************324.怎样学习?41.前期:整体规划与局部规划52.中期:提出问题与解决问题与同行交流!63.后期:笔记(总结)。7******************************8解释1.整体规划:了解怎样实现梦想?9(也就是实现梦想大致应该做些什么?也就是把梦
- 前端——HTML
哪里不会点哪里.
前端html前端
目录HTML简介HTML基本框架JavaScript内嵌JavaScript外引JavaScriptCSS内部样式外部样式HTML简介HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。超文本是
- 数据库管理-第349期 Oracle DB 23.9新特性一览(20250717)
胖头鱼的鱼缸(尹海文)
Oracle数据库oracle
数据库管理349期2025-07-17数据库管理-第349期OracleDB23.9新特性一览(20250717)1JavaScript过程和函数的编译时语法检查2不再需要JAVASCRIPT上的EXECUTE权限3GROUPBYALL4使用SQL创建并测试UUID5IVF索引在线重组6JSON到二元性迁移器:使用JSONschema进行模式推理7数据库认证的多因素认证8多语言引擎支持数据库驻留连
- 数据库学习笔记——14组合查询
Love零O
本课学习如何利用UNION操作符将多条SELECT语句组合成一个结果集。1组合查询多数SQL查询只包含从一个或多个表中返回数据的单条SELECT语句。但是,SQL也允许执行多个查询(多条SELECT语句),并将结果作为一个查询结果集返回。这些组合查询通常称为并(UNION)或复合查询(compoundquery)。主要有两种情况需要使用组合查询:在一个查询中从不同的表返回结构数据;对一个表执行多个
- 反躬自省:用手中的笔让世界变得更美好的文学家——读《品格之路》笔记(2021年11月22日)
敏于事而慎于言
今天阅读了本书第九章内容,主题为:反躬自省——用手中的笔让世界变得更美好的文学家。这一章的主人公是塞缪尔·约翰逊——英国作家、文学评论家和诗人,最让他得以扬名的是他用九年的时间编著而成的《英语大辞典》。婴儿期就由于感染淋巴结核导致一只眼睛永久失明,另一只眼睛弱视,一只耳朵失聪。后来,天花又使他变得丑陋无比。这就是作者开篇对塞缪尔.约翰逊的描写。用这幅形象来映衬他后期通过艰难成长而取得的了不起的成就
- Vue3 - 实现一个雨水滴落的动画效果
程序员的成长之路
Vue3html5javascriptvue
在Vue3中实现一个雨水滴落的动画效果,可以使用HTML5的元素和JavaScript来绘制和控制动画。以下是一个实现雨水滴落效果的示例:创建一个Vue3项目首先,确保你已经创建了一个Vue3项目。如果还没有,可以使用VueCLI来创建:vuecreaterain-animationcdrain-animation添加Canvas组件创建一个新的Vue组件来包含我们的元素和动画逻辑。创建一个名为R
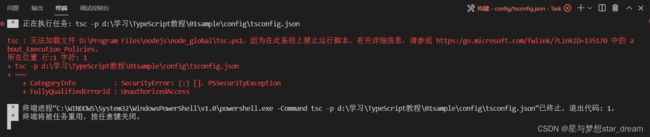
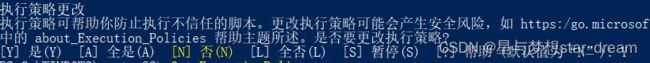
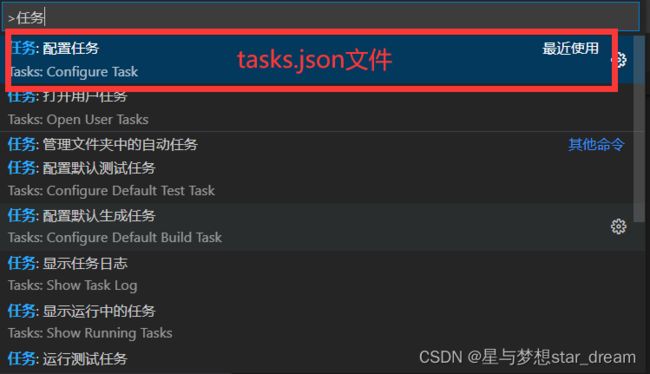
- TypeScript 完全指南:实战与前沿技术深度解析
老三不说话、
前端typescriptjavascript前端
一、企业级项目架构1.微前端架构的类型治理随着微前端架构在大型项目中普及,多团队协作开发的类型统一成为难题。想象一个电商平台,购物车、商品详情等模块由不同团队开发,若类型不一致,数据交互时极易出错。通过共享d.ts声明文件,定义全局类型,如User接口、Product类型,各子应用引用统一的类型定义,确保数据格式一致。此外,借助模块联邦技术,在子应用间安全传递类型化数据,例如://主应用定义全局类
- Axios泛型参数解析与使用指南
编程随想▿
TypeScriptTSaxios前端web开发语言
目录一、Axios泛型参数的核心价值二、基本用法解析1.响应数据泛型参数2.POST请求中的泛型应用三、高级泛型参数配置1.自定义响应结构2.完整AxiosResponse泛型3.错误处理泛型四、实战应用示例1.封装带泛型的API客户端2.带分页的泛型响应处理五、最佳实践与注意事项六、总结一、Axios泛型参数的核心价值Axios的泛型参数允许我们为HTTP响应数据指定类型,使TypeScript
- 【乳腺超声、乳腺钼靶、宫颈癌、CT骨折】等项目数据调研,及相关参考内容整理汇总
钱多多先森
人工智能(AI)医学影像深度学习乳腺钼靶乳腺超声宫颈癌
文章目录一、乳腺超声内容整理1.1、数据集1.2、可以参考的论文1.3、可以参考的GitHub代码1.4、可以参考的博客1.5、简单任务需求二、宫颈癌风险智能诊断2.1、数据集2.2、KFB读取文件显示三、乳腺钼靶3.1、数据集3.2、拍摄方式:3.3、拍摄和观察视图3.4、DDSM标注文件解析四、CT骨折4.1、数据集五、总结本博客是一个笔记类的记录文档,主要是记录了在调研各个项目的过程中,遇到
- 5商学习笔记
爱英思谭523
【Jocelyn1月25日习得小结:】1.知识划重点(R):快速学习:如何用20小时,快速学习?2.我的理解(I):润总这个快速学习,跟李笑来老师的最小必要知识很类似,都是通过快速掌握入门的知识,完成从0到1的跨越。时间越快,掌握大概知识越多进门就越快。3.我的相关经验或经历(A1):复述其实是帮助自己去理解概念的绝佳方式。自己带课这几年,对于教材中的概念从浅入深的学习和理解,跟我面对无数个不一样
- 2022-04-18团练笔记(第三次)
花火喜珠
昨天上午团练摸打滚爬三小时,不觉得累,难道是我体能有增?今天左右臀部,后腰,大臂酸疼,看样子老师还是加了些量,不过还不够过瘾!因为,课后我又步行四十分钟回家了。挑战了一个一直以来很惧怕的动作,有一点点心得,还是比较怕。慢慢来吧。左右侧后翻需要做出分解慢动作。横线组合地面旋转一圈半,一直是摸鱼混过去的,需要多练练。改掉耸肩毛病,动作再舒展一些。呼吸带动动作,听着容易,看老师做的也容易,为啥自己做起来
- 遥感云平台-GEE下载Landsat8/9影像数据(python)
内容介绍上期文章介绍如何在网页端导出Landsat8/9数据,本期主要介绍如何在本地GEE-python端导出数据以及出图。环境配置:Vscode+Jupyternotebook+gee+geemap+python3.10#导出所需要的包,注意提前安装ee和geemapimporteeimportosimportnumpyasnpimportgeemapfromgeemap.datasetsimp
- 2023-08-27
每天都微笑
20230827《会痛的不是爱》273笔记及摘抄笔记及摘抄1我们来到世间,就是为了做自己。经历体验,合作创造属于自己独特的生活与功课。尽管信任笃定,安心欢喜的做自己吧。因为这是我们来此,你我他终究要做的。不必比较评判,无需预设强求,我们都尽管做好自己。2一个人,不能控制另外一个人,也因此不能推动另外一个人。每个人都只能自己推动自己,所以应当给别人一些空间。3学习真实、自由、负责任地做自己,并通过同
- 这个冬天格外的冷,格外的长(第十一章)
麦芒律师
看似平静地回到家,她躲到房间里,还是往外瞄了瞄,其实黑漆漆的,啥也看不到。小心翼翼地从包里慢慢抽出那个笔记本,凑近煤油灯,用手反复摩挲着光滑的封面,晃一晃,反射出晶莹剔透的光,太阳下肯定更漂亮。她谨慎地翻开封面,第一页有一行蓝色钢笔字,字体刚劲有力:好好学习,好好生活!她双手轻轻地抚摸着这几个字,眼泪不受控制地往外涌,她赶紧用袖口抹去,不然会落到本子上,可是为什么越抹越多呢?婆婆催着睡觉,她吹灭了
- 淘宝优惠券app排名前十(最受欢迎的10款省钱优惠劵app)
直返APP淘宝优惠券
随着网购的普及,越来越多的人开始寻找各种省钱的方法。其中,使用淘宝优惠券APP就是一种非常受欢迎的省钱方式。在这篇文章中,我们将为你介绍淘宝优惠券APP排名前十的app,帮助你省钱购物。月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)一、直返直返的口号是“返利就用直返”,它强调没有上级赚差价,直接为用户提供商家和消费者之间的综合优惠券返利平台。用户可以在直返上
- 2023-06-18
每天都微笑
20230618《会痛的不是爱》203笔记所有的自我破坏都隐藏了对更大牺牲的恐惧笔记1带着牺牲的付出,不是真的付出。这些牺牲里面,可能是我们的不配得感,讨好感,想要对方对自己有好的回应或是获得好的评价等等。这样的付出,其实是交换,是算计。而交换与算计,往往不是落空就是很难完全如愿,同时,很累很累。带着牺牲的付出,双方都无法真的受益。有的时候,有意识无意识的自我破坏,就是在暂停这样的局面,在表达,我
- Valentino大衣怎么买便宜?Valentino华伦天奴2024秋季系列
直返APP抖音优惠券
Valentino的这件大衣简直是时尚界的瑰宝!它完美地将经典与时尚融合在一起,剪裁精致,线条流畅,上身效果超赞。月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)通过直返APP买化妆用品(没有上级赚差价)购物,领券还能返佣!超级便宜~!分享赚钱,自用省钱!几款华伦天奴的大衣:VALENTINOCHAIN1967DOUBLECREPECOUTURE大衣:这款大衣
- 美嫺读书笔记
美嫺
家长希望孩子快人一步,固有提前训练,欲揠苗助长。其实,从能力发展的过程来看,不必让孩子提前"预习",顺其自然是最好的法则之一。人类有许多与生俱来的能力,每个年龄阶段自然就会掌握那个技能,就如走路一样。支配儿童心理发展的因素有两个:一个是成熟,另一个是学习。美国著名儿童心理学家格塞尔著名的——双胞胎爬梯实验表明:儿童的心理主要是一个自然成熟的过程,孩子的成长是受到生理和心理成熟机制制约的,教育并不能
- 业余时间干点什么副业?精选16个业余时间就能做的副业,建议收藏
氧惠佣金真的高
许多小伙伴都在网上找副业或者兼职,但是不知道做什么好,今天小编我就来给大家介绍16个副业项目,看看是否适合你,我们往下看吧。一、信息差难度★1、月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)氧惠APP是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(训练营导师每天出单带货几万单)。注册即可
- DP学习笔记(8):完全背包求方案数,01背包求具体方案
完全背包求方案数常规分析在上一篇我们学习了01背包求方案数,今天我们学习完全背包求方案数。首先我们要区分一下01背包和完全背包的区别,01背包中的物品只有一个只有选或不选,完全背包中的物品有无限件实际有m/w[i]件,可以多选。我们在学习01背包求方案数时,要将j倒序来避免多选问题,在完全背包上我们需要多选,所以将j改为正序循环就可以满足我们的需求核心的状态和状态转移方程都是一样的状态:dp[j]
- (新手友好)MySQL学习笔记(11):索引(前缀索引,聚簇索引,覆盖索引,最左前缀原则,索引设计原则,索引使用原则,索引失效的常见场景)
李白洗一夜
学习笔记
目录前缀索引聚簇索引覆盖索引(索引覆盖)最左前缀原则索引设计原则索引使用原则索引失效的常见场景前缀索引索引开头的部分字符,可以大大节约索引空间,提高索引效率。如TEXT数据类型必须使用前缀索引,因为MySQL不允许索引这些列的完整长度。InnoDB索引最大长度为767字节。最简单的理解就是在索引表中存储的不是索引字段的完整字段值,而是索引字段的前一部分字段值,比如:createindexIn_sn
- DP学习笔记(7):有依赖背包,背包求方案数
李白洗一夜
学习笔记算法
有依赖背包常规分析有依赖背包特点:有主件,有附件,每种物品只有一件设主件的重量main_w[N]价值main_c[N],附件的重量sec_w[N][N],价值sec_c[N][N]那么01背包是不是可以看作特殊的有依赖背包,全是主件,没有附件的有依赖背包01背包的状态转移方程if(j>=w[i])dp[j]=max(dp[j],dp[j-w[i]]+c[i])是不是就可以看成只选主件的有依赖背包的
- 2024淘宝618口令红包大全(最新天猫淘宝618红包口令领取使用方法)
直返APP淘客项目
2024年淘宝618活动的红包口令是消费者们非常关注的一个方面,因为它们可以在购物时提供额外的优惠。以下是一些关于淘宝618红包口令的领取方法和使用指南:都在挣钱!推荐几个月入几千到几万的靠谱副业项目!返利就用直返APP,没有上级赚差价。粉丝亲切称呼:返利大王——直返app;「善士笔记」(shanshi2024)主理人+「直返」APP创始人曾白手起家,15个月赚到500W。互联网创业13年,目前月
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>