SpringBoot+Vue实现前后端分离的乒乓球馆预约管理系统
文末获取源码
开发语言:Java
开发工具:IDEA /Eclipse
数据库:MYSQL5.7/8.0
应用服务:Tomcat7/Tomcat8
是否Maven项目:是
后端框架:SpringBoot
前端框架:vue+element等
JDK版本:jdk1.8
项目架构:B/S架构
前言介绍
随着信息化时代的到来,管理系统都趋向于智能化、系统化,乒乓球馆预约管理系统
也不例外,但目前国内仍都使用人工管理,市场规模越来越大,同时信息量也越来越庞大,人工管理显然已无法应对时代的变化,而乒乓球馆预约管理系统能很好地解决这一问题,轻松应对乒乓球馆预约平时的工作,既能提高人力物力财力,又能加快工作的效率,取代人工管理是必然趋势。
本乒乓球馆预约管理系统以springboot作为框架,b/s模式以及MySql作为后台运行的数据库,同时使用Tomcat用为系统的服务器。本系统主要包括首页,个人中心,用户管理,乒乓球场管理,场地类型管理,场地预约管理,暂离申请管理,离开申请管理,管理员管理,留言反馈,系统管理等功能,通过这些功能的实现基本能够满足日常乒乓球馆预约管理的操作。
本文着重阐述了乒乓球馆预约管理系统的分析、设计与实现,首先介绍开发系统和环境配置、数据库的设计,接着说明功能模块的详细实现,最后进行了总结。
总体设计
根据乒乓球馆预约管理系统的功能需求,进行系统设计。
前台功能:用户进入系统可以实现首页,乒乓球场,公告信息,留言反馈,个人中心,后台管理等功能进行操作;
后台由管理员和用户,主要功能包括首页,个人中心,用户管理,乒乓球场管理,场地类型管理,场地预约管理,暂离申请管理,离开申请管理,管理员管理,留言反馈,系统管理等功能;
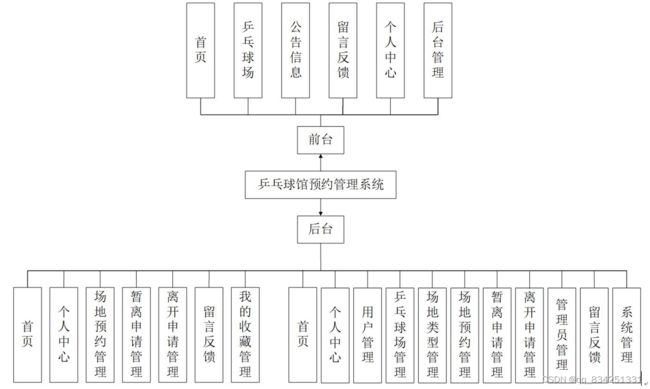
系统对这些功能进行整合,产生的功能结构图如下:
前台功能模块
乒乓球馆预约管理系统,用户进入到平台首页,乒乓球场,公告信息,留言反馈,个人中心,后台管理等内容进行操作,如图
用户注册
在用户注册页面中输入用户账号,密码,确认密码,用户姓名,邮箱,用户手机,等内容进行用户注册操作;如图
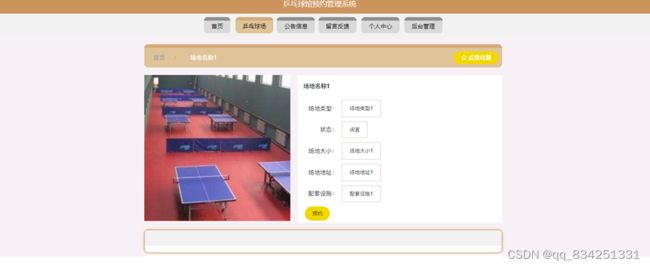
乒乓球场
在乒乓球场页面中可以查看场地名称,场地类型,状态,场地大小,场地地址,配套设施、封面等内容;并进行场地预约,收藏操作;如图
平台公告
在平台公告页面中可以查看标题,图片、内容等内容,如图
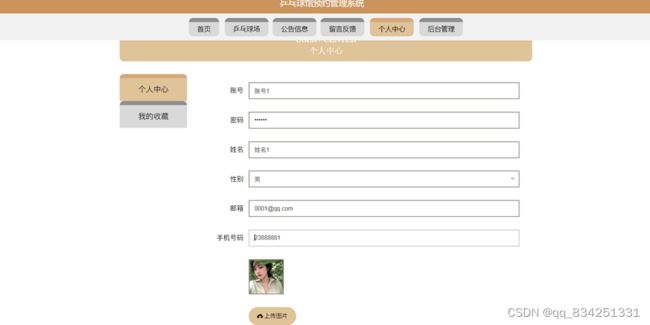
个人中心
在个人中心页面中输入用户账号,密码,用户姓名,性别,上传图片,用户手机,等内容进行更新信息,并可以根据需要对我的收藏进行详细的操作管理,如图
后台功能模块
后台用户登录,通过填写注册时输入的用户名、密码、选择角色等信息进行登录操作,如图
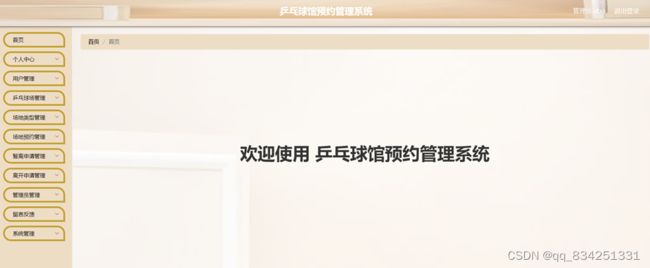
管理员功能
管理员登录进入乒乓球馆预约管理系统可以查看首页,个人中心,用户管理,乒乓球场管理,场地类型管理,场地预约管理,暂离申请管理,离开申请管理,管理员管理,留言反馈,系统管理等功能进行详细操作,如图
用户管理
在用户管理页面中可以查看索引,用户账号,用户姓名,性别,头像,用户手机等内容,并进行详情,修改和删除等操作;如图
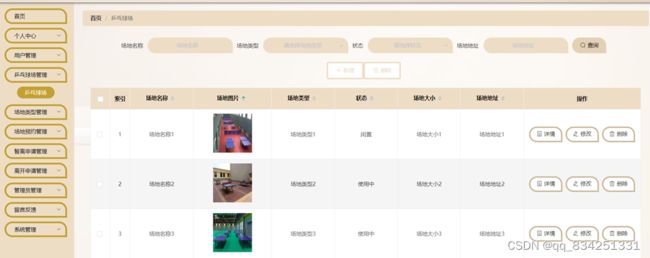
乒乓球场管理
在乒乓球场管理页面中可以查看索引,场地名称,场地图片,场地类型,场地状态,场地大小,场地地址等内容,并进行修改和删除等操作;如图
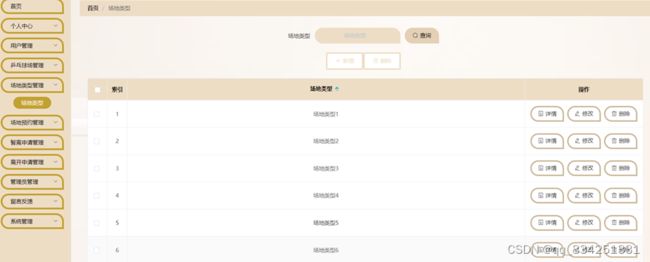
场地类型管理
在项目场地类型管理页面中可以查看索引,场地类型等内容,并进行修改和删除等操作;如图
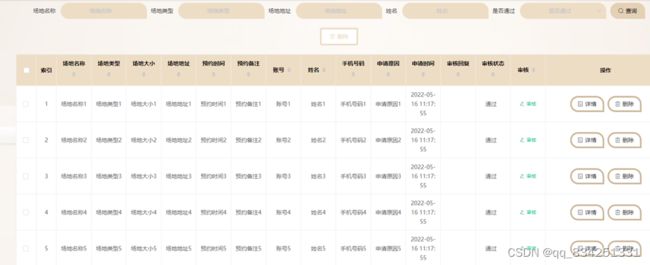
场地预约管理
在场地预约管理页面中可以查看索引,场地名称,场地类型,场地大小,场地地址,预约时间,预约备注,使用状态,账号,姓名,手机号码,审核回复,审核状态,审核,并进行详情,查看,修改和删除等操作;如图
暂离申请管理
在暂离申请管理页面中可以查看索引,场地名称,场地类型,场地大小,场地地址,预约时间,预约备注,账号,用户姓名,用户手机,申请原因,申请时间,审核回复,审核状态,审核等内容,并进行详情,修改和删除等操作;如图
离开申请管理
在离开申请管理页面中可以查看索引,场地名称,场地类型,场地大小,场地地址,预约时间,预约备注,账号,用户姓名,用户手机,离开备注,,离开时间,审核回复,审核状态,审核等内容,并进行详情,修改和删除等操作;如图
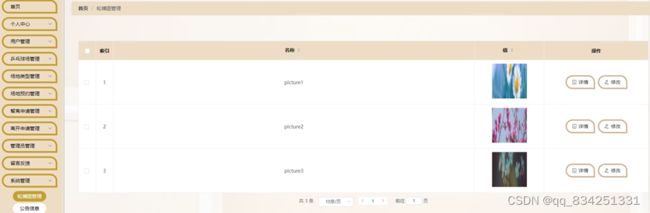
系统管理
在平台公告页面中可以查看索引,标题,图片等内容,并进行详情,修改和删除等操作;还可对轮播图管理进行详细操作;如图
用户功能
用户登录进入乒乓球馆预约管理系统可以查看首页,个人中心,场地预约管理,暂离申请管理,离开申请管理 ,留言反馈,我的收藏管理等功能进行详细操作,如图
个人中心
在个人中心页面通过填写用户账号,用户姓名,性别,年龄,头像,用户手机,等内容进行个人信息修改操作;如图 
场地预约管理
在场地预约管理页面中可以查看索引,场地名称,场地类型,场地大小,场地地址,预约时间,预约备注,使用状态,账号,姓名,手机号码,审核回复,审核状态,并进行详情,暂离,离开,修改和删除等操作;如图
部分核心代码
* 后端接口
* @author
* @email
* @date 2022-03-26 17:54:50
*/
@RestController
@RequestMapping("/diannaoxinxi")
public class DiannaoxinxiController {
@Autowired
private DiannaoxinxiService diannaoxinxiService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,DiannaoxinxiEntity diannaoxinxi,
HttpServletRequest request){
EntityWrapper ew = new EntityWrapper();
PageUtils page = diannaoxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, diannaoxinxi), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map params,DiannaoxinxiEntity diannaoxinxi,
HttpServletRequest request){
EntityWrapper ew = new EntityWrapper();
PageUtils page = diannaoxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, diannaoxinxi), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( DiannaoxinxiEntity diannaoxinxi){
EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( diannaoxinxi, "diannaoxinxi"));
return R.ok().put("data", diannaoxinxiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(DiannaoxinxiEntity diannaoxinxi){
EntityWrapper< DiannaoxinxiEntity> ew = new EntityWrapper< DiannaoxinxiEntity>();
ew.allEq(MPUtil.allEQMapPre( diannaoxinxi, "diannaoxinxi"));
DiannaoxinxiView diannaoxinxiView = diannaoxinxiService.selectView(ew);
return R.ok("查询电脑信息成功").put("data", diannaoxinxiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
DiannaoxinxiEntity diannaoxinxi = diannaoxinxiService.selectById(id);
return R.ok().put("data", diannaoxinxi);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
DiannaoxinxiEntity diannaoxinxi = diannaoxinxiService.selectById(id);
return R.ok().put("data", diannaoxinxi);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody DiannaoxinxiEntity diannaoxinxi, HttpServletRequest request){
diannaoxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(diannaoxinxi);
diannaoxinxiService.insert(diannaoxinxi);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody DiannaoxinxiEntity diannaoxinxi, HttpServletRequest request){
diannaoxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(diannaoxinxi);
diannaoxinxiService.insert(diannaoxinxi);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody DiannaoxinxiEntity diannaoxinxi, HttpServletRequest request){
//ValidatorUtils.validateEntity(diannaoxinxi);
diannaoxinxiService.updateById(diannaoxinxi);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
diannaoxinxiService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper wrapper = new EntityWrapper();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
int count = diannaoxinxiService.selectCount(wrapper);
return R.ok().put("count", count);
}