ASP.NET - MVC框架及搭建教程
一、MVC简介
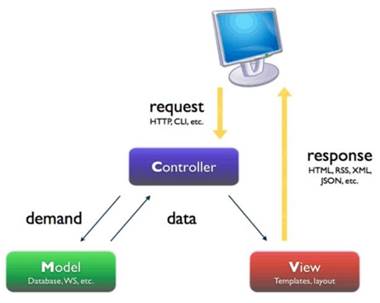
MVC:Model-View-Controller(模型-视图-控制器),MVC是一种软件开发架构模式。
1、模型(Model)
模型对象是实现应用程序数据域逻辑的应用程序部件。 通常,模型对象会检索模型状态并将其存储在数据库中。 例如,Product 对象可能会从数据库中检索信息,操作该信息,然后将更新的信息写回到数据库内的 Product 表中。
2、视图(View)
视图是显示应用程序用户界面 (UI) 的组件。通常,此 UI 是用模型数据创建的。Product表的编辑视图便是一个视图示例,该视图基于 Product 对象的当前状态显示文本框、下拉列表和复选框。
3、控制器(Controller)
控制器是处理用户交互、使用模型并最终选择要呈现的视图来显示 UI 的组件。 在MVC 应用程序中,视图仅显示信息;控制器则用于处理和响应用户输入和交互。 例如,控制器处理查询字符串值,并将这些值传递给模型,而模型可能会使用这些值来查询数据库。
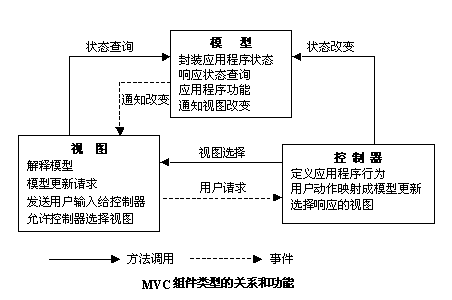
4.附上关系图:
二、为什么会有 MVC,有什么优点,缺点
1、为什么会有 MVC
Asp.net Web Form 存在的问题:
1. 响应时间:服务请求的耗时
2. 带宽消耗:同时可传输多少数据:
ASP.NET 开发人员都非常熟悉 ViewStates,因为它能够自动保存 post 返回的状态,减少开发时间。但是这种开发时间的减少会带来巨大的消耗,Viewstate 增加了页面的大小。在做的加载测试中,与 MVC 对比,我们发现 Viewstate 增加了两倍的页面存储。
3. 单元测试:无法执行自动化测试,必须手动测试:
Asp.net webform 页面都继承了“System.Web.UI.Page”类。但是这些类并不像普通的类一样能够到处复用和实例化。换句话来讲,在 Weform 类中永远都不可能执行以下代码中的操作:
WebForm1 obj = new WebForm1();
obj.Button1_Click();
既然无法实例化后台代码类,单元测试也是非常困难的,也无法执行自动化测试。必须手动测试。
2、MVC 框架的优点
• 通过将应用程序分为模型、视图和控制器,化繁为简的工作更加轻松。
• 它不使用视图状态或基于服务器的窗体。 这使得 MVC 框架特别适合想要完全控制应用程序行为的开发人员。
• 它使用一种通过单一控制器处理 Web 应用程序请求的前端控制器模式。 这使您可以设计一个支持丰富路由基础结构的应用程序。
• 它为测试驱动的开发 (TDD) 提供了更好的支持。
• 它非常适合大型开发团队支持的 Web 应用程序,以及需要对应用程序行为进行严格控制的 Web 设计人员。
3、MVC 框架的缺点
• 视图(View)与控制器(Controller)之间连接过于紧密:视图与控制器是相互分离,却是联系紧密的部件,不能独立重用。
• 视图(View)对模型(Model)数据访问低效:依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。
三、三层框架搭建
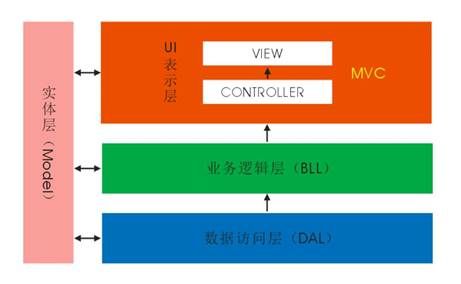
1、概述
a. 数据访问层(EntityFramework):主要负责对数据的访问管理,而不必管其他操作,为业务逻辑层提供方法调用。
b. 业务逻辑层:主要负责业务逻辑的处理,对数据层的操作。也就是说把一些数据层的操作进行组合。
c. 表示层:主要对用户的请求接受,以及数据的返回,为客户端提供应用程序的访问。
d. 三层框架引用关系图:
2、搭建 MVC三层框架项目
一、创建 ASP.NET MVC项目
a. 打开 Visual Studio
b. 操作:文件 -> 新建 -> 项目 -> 确定
c. 在弹出的窗体上选择: MVC -> 确定 即可
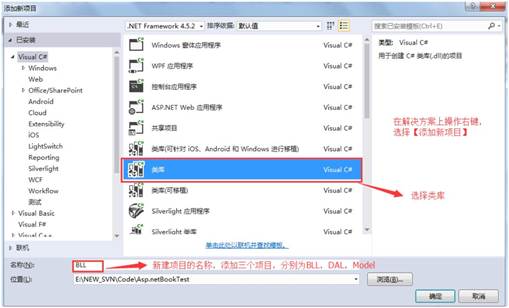
二、添加三层项目
1.BLL(业务层)、2.DAL(数据层)、3.Model(实体层)
在解决方案上操作右键,选择【添加项目】
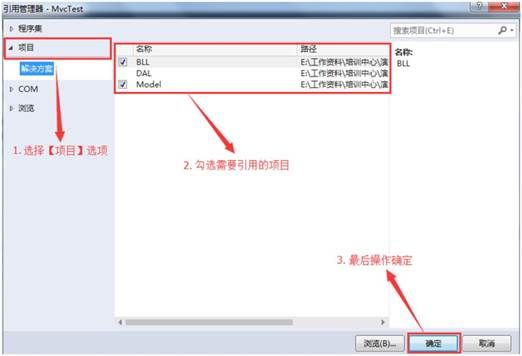
三、添加三层引用关系
1. 三层间的引用关系如下:
♢ DAL 引用 Model
♢ BLL 引用 DAL 和 Model
♢ 创建的 ASP.NET MVC 项目引用 BLL 和 Model
2. 引用方法:在对应的项目上操作右键,选择【引用】(也可直接在项目中的“引用”上操作右键)
四、了解目录结构及作用
/******************创建第一个MVC项目**********************/
- 初始化开发环境
- 创建第一个ASP.NETMVC应用程序
- 控制器、活动和视图
- 简单数据访问
本章我们将引入贯穿本书第1部分的示例程序——GuestBook。通过GuestBook,用户向网站中发布他们的名字以及消息,同时可以浏览其他用户发布的消息。虽然GuestBook比较简单,但我们将用它学习ASP.NET MVC的核心概念。
本书的第1部分,我们将构建这个示例。我们将从检查进行ASP.NETMVC开发所必须的开发工具开始,接下来创建GuestBook网站的初始架构,并研究新建一个MVC程序时,默认产生的组件。最后将学习如何使用Entity Framework 4.1的新特性访问SQL SERVER COMPACT数据库。
第3章将在本章内容的基础上引入视图的概念,同时介绍如何使用Razor视图引擎和HTML辅助方法构建用户界面元素。第4章将会深入学习控制器,同时介绍如何对MVC程序进行单元测试。
现在,我们就开始学习如何搭建开发环境。
2.1 初始化开发环境
在你开始创建GuestBook程序之前,首先要保证你的开发环境已经正确配置。首先你需要安装Visual Studio 2010。你可以通过以下几种方式获取Visual Studio。
-
安装试用版,下载地址:h ttp://www.microsoft.com/visualstudio/en-us/try (本书翻译时,可以安装 VisualStudio 2012试用版了)。
-
使用免费的Visual Web Developer 2010 Express,马上我们将学习如何安装它。
在VS2010中,默认提供了ASP.NET MVC2.0,所以你必须安装独立的安装包才能在VS2010中开发MVC3和4应用程序。最简单的方式就是通过微软的Web PlatForm Installer安装。
2.1.1 通过Web PlatForm Installer安装MVC
Web PlatForm Installer可以帮助你非常轻松的通过微软网站安装不同的组件到你的机器上,其中包括:IIS Express,SQL SERVER EXPRESS,SQL SERVER COMPACT,MVC以及Visual Web Developer Express。
Web PlatForm Installer允许你独立安装各个工具,同时你也可以通过Visual Studio sp1 Pack for Visual Studio and Visual Web Developer安装包一次安装上述所有工具。你可以在HTTP://www.ASP.NET/MVC中单击绿色的按钮下载安装。如图2.1。
图2.1 单击安装按钮将开始下载Web PlatForm Installer,并开始安装必须的组件
单击此按钮,将下载一个Web PlatForm Installer引导程序,并开始安装ASP.NET MVC以及其他组件,包括IIS EXPRESS,SQL SERVER COMPACT 4,SQL SERVER EXPRESS和Web Deploy Tool.如果你已经安装Visual Studio 2010,将会安装Visual Studio Sp1,反之,将会下载Visual Web Developer 2010 Express 并安装。(MVC在两个开发环境中没有任何差别)。在翻译本书时,微软已发布Visual Studio 2012,安装过程与前述一致。
如果你想自定义安装需要的包,你可以单击安装页面左下角的“Items to Be Installed”按钮。
如果你不想使用Web PlatForm Installer安装,你可以收到安装ASP.NET MVC以及必须的组件。独立安装包可以在HTTP://www.ASP.NET/MVC处下载。
Web PlatFormInstaller——不仅局限于微软技术
除了可以获取最新版本的微软的网络工具,还可以利用Web Platform Installer快速安装许多其他的Web应用程序。包括:基于.NET的应用程序(开源的Umbraco CMS,DotNetNuke),使用PHP开发的程序(WordPress,一个流行的博客平台)。
至此,你应该安装了开发ASP.NET MVC程序所必须的软件环境。接下来我们将创建你的第一个应用程序。
2.2 创建第一个MVC应用程序
我们将使用默认模板创建一个新的应用程序,然后让其显示一些动态内容。最后我们将查看组成一个标准MVC项目的不同组件。
2.2.1 创建新项目
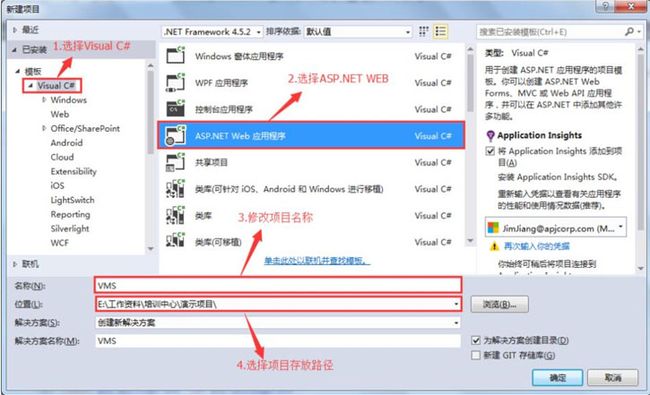
打开Visual Studio 2010(或visual Web Developer Express),选择“文件”—“新建项目”,如图2.2。
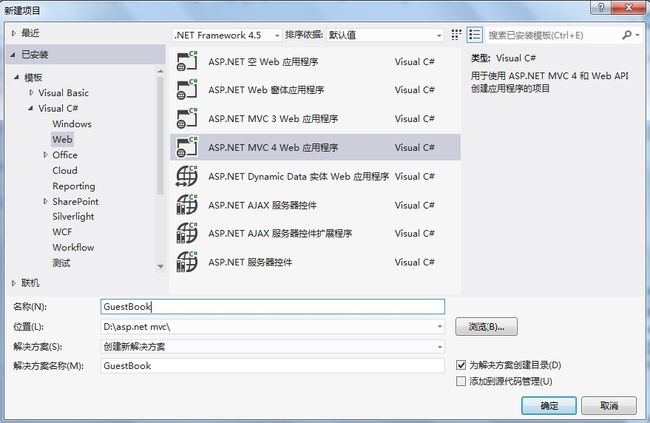
选择左边的“Visual C#”—“Web”,在右边将出现很多用于Web 应用程序开发的模板,本例中,需要选中ASP.NET MVC 4 WEB 应用程序。如果没有看到此模板,检查在对话框的顶端,模板框架是否选中.NET Framework 4(下图是4.5)。
将项目名称改为:GuestBook,并保存到恰当的位置。(默认是C:\users\
图2.2 新建项目对话框,此处选择ASP.NET MVC 4 Web应用程序
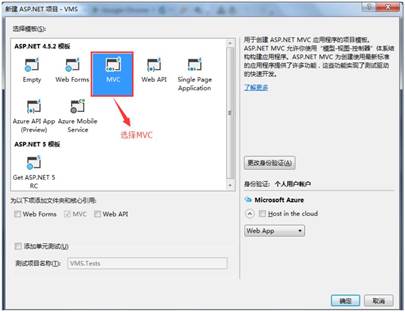
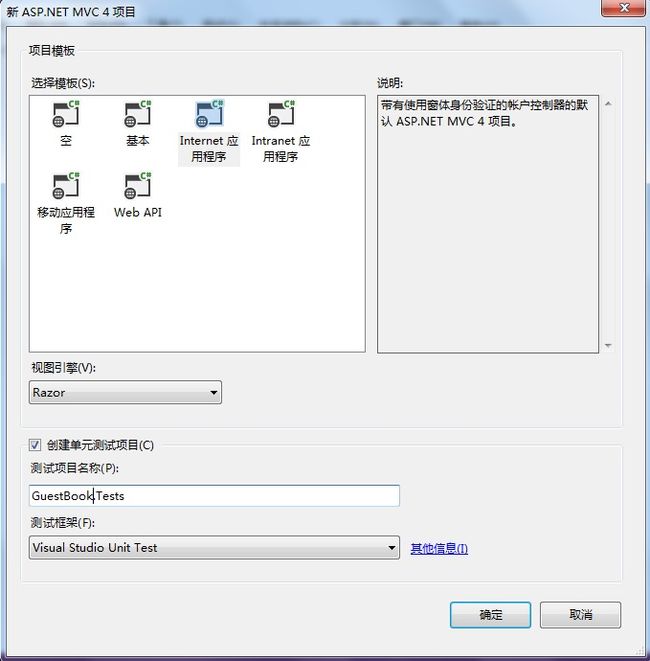
单击“确定”按钮,Visual Studio将打开另外一个对话框,如图2.3。
你可以选择开发所需的模板。“空”模板默认创建空的项目架构,“Internet应用程序”创建了一些基础的布局和验证。“Intranet应用程序”有点类似“Internet应用程序”,但是使用Windows验证,而不是Internet应用程序使用的Forms验证。简单起见,选择“Internet应用程序”模板。
接下来,你可以选择视图引擎。本例中,使用默认视图引擎,即Razor视图引擎(在MVC3发布时引入)。当然,你也可以选择传统的Web Form视图引擎(在MVC1和2中只能使用此引擎)。我们将会在第3章和17章,更深入学习视图引擎。
最后,你可以决定是否要创建一个单元测试项目。对大多数程序而言,为了保证程序的正确性,建议创建单元测试项目,并进行单元测试。虽然我们直到第4章才开始学习单元测试的内容,但此处先把单元测试项目一起创建出来。单击“确定”创建项目。
图2.3 新建项目对话框,你可以选择项目模板和是否创建对应的测试项目
创建项目成功后,就可以运行项目。你可以通过ctrl+f5快捷键或者单击Visual Studio 工具栏中的debug,运行项目。这将会启动ASP.NET Development Server,并在默认的浏览器中打开应用程序。如图2.4。
图2.4 新建的项目包含一些默认页面,可以帮助我们快速开始
在我们继续深入之前,先浏览一下默认项目模板中的各个组成部分。
2.2.2 默认项目模板一览
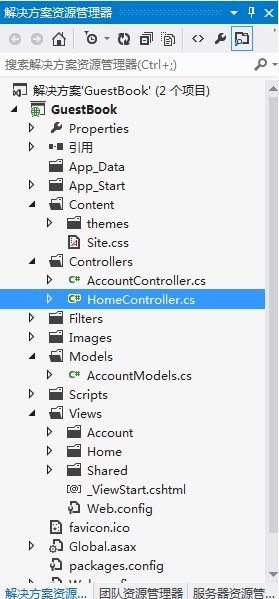
当你打开新建的项目,在解决方案资源管理器中,会发现在默认项目中包含几个文件夹和相应的文件。如图2.5。
图2.5 使用默认项目模板创建的项目包含的控制器、模型、视图和脚本文件。
默认项目模板中的每个文件和文件夹都担当不同的角色。接下来将顺次学习:
App_Data文件夹
可以使用App_Data文件夹存放数据库、XML文件或任何其他应用程序所使用的数据。ASP.NET运行时默认支持该文件夹并阻止用户直接访问该文件中的文件。只有应用程序可以读写此文件夹中的内容。
Content文件夹
该文件存放了项目部署时需要的非代码资源文件。典型资源文件包括图片和CSS文件。默认情况下,该文件夹包含一个网站使用的默认的css文件(Site.css),还包含一个名为themes子文件夹,其中放置了jQuery UI(用于用户界面的客户端框架,我们将在第7章学习它)需要的一些图片和css。
Controller文件夹
回顾一下第1章,控制器充当桥梁作用,它接收请求,处理输入并选择一个恰当的活动执行(比如:显示一个视图)。在ASP.NET MVC中,控制器以类的形式出现在Controller文件夹中。在本例中,该文件夹包含两个控制器——HomeController(用于处理对Home页面的请求),另一个是AccountController(用于处理验证),我们将会在2.2.3节再次学习控制器。
Model文件夹
该文件中包含了表示应用程序业务逻辑核心概念的一些类,或者是为特定视图封装数据的一些类(即视图模型)。随着应用程序处理功能的增加,你可能更愿意用一个类库项目来存放这些类,但对于一些小型项目而言,将这些类放在本文件夹是个不错的选择。在本例中,只有一个模型类文件——AccountModels.cs,该文件定义了默认项目模板中与验证相关的几个类。
Scripts文件夹
你可以把项目中用到的javascript文件放在此文件中,本例中,该文件夹包含很多js文件,包括开源的jQuery库(我们将在第7章深入学习jQuery)和用于客户端验证的一些脚本。
Views文件夹
本文件夹包括呈现用户界面用到的模板,每一个模板都表示为一个Razor视图(以.csHTML为后缀的文件),这些文件放置在特殊命名的子文件中,这些子文件夹的名称与控制这些视图模板显示的控制器的名称相同。如果听起来有些拗口,不用担心,我们将会在2.2.3节深入研究控制器、活动和视图之间的关系。
Global.asax
Global.asax文件位于网站根目录下,包含了应用程序启动时,首先要执行的一些初始化代码,例如路由注册代码(下一节将学习什么是路由)。
Web.config
Web.config文件位于网站根目录下,包含了ASP.NET MVC程序正确运行所必须的配置细节信息。
至此,我们已经快速的浏览了默认项目模板生成的一些文件夹和文件。接下来,将会更深入的学习作为核心概念的控制器、活动和视图之间的交互。在创建我们自己的控制器之前,将使用系统默认创建的HomeController来演示这个交互过程。
2.2.3 控制器、活动和动态显示
通过第1章的学习,我们知道控制器充当协调员的角色。它可以接受各种输入,比如通过表单数据或者通过URL,并将委托给特定的视图呈现页面。
控制器和活动方法
在ASP.NETMVC中,使用类表示控制器,这些控制器类都继承自Controller。这些类中的每个方法(即所谓的活动)都与特定的URL想对应。我们将使用Controller文件夹下的HomeController演示这种映射关系。HomeController类的代码如下:
-
代码2.1 默认的HomeController -
using System.Web.MVC; -
namespace Guestbook.Controllers -
{ -
public class HomeController : Controller -
{ -
public ActionResult Index() -
{ -
ViewBag.Message = "Modify this template to jump-start"; -
return View(); -
} -
public ActionResult About() -
{ -
ViewBag.Message = "Your quintessential. . . "; -
return View(); -
} -
public ActionResult Contact() -
{ -
ViewBag.Message = "Your quintessential contact. . . "; -
return View(); -
} -
} -
}
HomeController是非常简单的控制器类 ,如果一个类继承自Controller而且类名以Controller为后缀,则说明该类是控制器类。
该类还有其他的两个活动方法。活动是控制器类中的公共(public)方法,用来处理特定的URL请求。在此处,活动被命名为Index和About。由于这些活动在HomeController类中,所以可以通过以下URL:/Home/Index和/Home/About分别访问。如果你的网站的域名为MySite.com,那么访问Home活动的完整的URL就是HTTP://MySite.com/Home/Index。如果用户在浏览器的地址栏中输入以上URL,ASP.NET MVC框架就会初始化一个HomeController类的实例,而且会调用其中的Index活动方法。
路由机制——映射URL到活动
你可能会问,框架是如何知道将特定的url映射到对应的控制器活动的呢?你可以通过查看Global.asax文件的RegisterRoutes方法找到答案,该方法定义了路由规则,指定了如何将URL映射到一个控制器或活动。下面是该方法的定义。
-
代码2.2 路由定义 -
public static void RegisterRoutes(RouteCollection routes) -
{ -
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); -
routes.MapHTTPRoute( -
name: "DefaultApi", -
routeTemplate: "api/{controller}/{id}", -
defaults: new { id = RouteParameter.Optional } -
); -
routes.MapRoute( -
name: "Default", -
url: "{controller}/{action}/{id}", -
defaults: new { controller = "Home", -
action = "Index", id = UrlParameter.Optional } -
); -
}
DefaultApi代码段是专门针对Web API的 ,我们将在第24章深入学习。在代码中我们看到定义了两个入口,第1个是IgnoreRoute,主要用于通知框架匹配一些特殊的路径,此处告知框架不应处理任何以.axd为后缀的文件,比如Trace.axd。第2个是MapRoute,定义了URL的处理方式。默认的路由暂时可以满足我们的需要,但以后你可以添加更多的路由规则以映射应用程序特定格式的url。
每个路由都有一个名称①,一个url定义模式②和可选择的默认值③。当我们请求“/”时,它不匹配任何URL片段,所以将使用默认值:
- Controller——“Home”
- Action—“Index”
- id——可选,可以在url中省略掉id。
由于有默认值的存在,你可以省略部分url片段,但实现相同的效果。再一次假设你的网站域名是MySite.com,以下url:HTTP://MySite.com/Home/Index,HTTP://MySite.com/Home和HTTP://MySite.com都将会触发HomeController的Index活动方法。
注意:
路由模板{controller}/{action}/{id}是一个通用的路由,可以用来响应不同的Web请求。用花括号{}表示的标记和单词将匹配MVC框架能够理解的值。
我们感兴趣的最通用的值是controller和action。Controller路由值由框架传递给controller factory,用于实例化控制器。这也将是本章剩余的内容要使用的路由,所以我们将使用如下格式的url, HTTP://域名/controllername/actionname。我们将在第9章更深入学习路由。
在代码2.1中,Index活动方法包含两行代码:
ViewBag.Message ="Modify this template to jump-start your ASP.NET MVC application.";
return View();
第1行代码向ViewBag随意指定了一些文本。第2行通知框架应该呈现一个视图。
ViewBag本质上是一个字典(Dictionary)数据结构,它用来存储数据,这些数据以后可以在视图中访问。它使用了.NET4中的动态语言特性,可以在其中快速的定义属性。例如你只需要一行代码就可以为ViewBag添加另一个属性:
public ActionResult Index()
{
ViewBag.Message ="Modify this template to jump-start your ASP.NET MVC
application.";
ViewBag.CurrentDate =DateTime.Now;
return View();
}
这里我们为ViewBag创建了一个属性CurrentDate,用来存储当前的日期和时间。我们不用修改类的定义就可以快速创建该属性。现在我们就可以在视图中访问该属性了,当我们调用return view()语句时,视图将呈现。
View()方法(返回值是一个ViewResult的实例)通知框架应该呈现一个视图。此处,我们并没有指定要呈现的视图的名称,因此框架将尝试寻找项目Views文件夹下面的与控制器同名(此处为Home)的子文件夹,并调用与活动名称(即Index)相同的视图,然后呈现。
视图
在图2.4中,你会发现在Views/Home子文件夹中,确实存在一个名为Index.csHTML的文件。打开后,你会看到如下标记语言:
@{
ViewBag.Title ="Home Page";
}
@section featured {
@ViewBag.Title.
@ViewBag.Message
The current date [email protected]()
To learn more about ASP.NET MVC visit MVC" title="ASP.NET MVC Website">HTTP://ASP.NET/MVC. ...
}
…
Index视图中混合了C#代码和HTML标记语言,文件的顶端包含的代码块用来设定页面的标题,同时在
元素中显示消息,通过调用@ViewBag.Message将在控制器中设定的ViewBag的Message属性的内容输出。
你还可以修改视图以显示我们添加到ViewBag中的CurrentDate属性信息。只需要添加如下代码即可:
Thecurrent date is @ViewBag.CurrentDate.ToLongDateString()
注意@前缀用于在C#代码和HTML标记之间转换。最终显示结果如图2.6。
图2.6 在页面显示ViewBag中自定义的内容
我们通过默认的HomeController演示了在MVC项目中控制器和视图的基本用法,但只是向页面输出一个简单的字符串消息是没有多大的吸引力的,下一节我们将为应用程序添加交互功能,将允许用户通过程序添加一些信息条目到GuestBook。