前端学习笔记:Node.js学习-Express创建服务器-路由-中间件-跨域处理
1 Express
1.1 简介
Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。
Express 的本质:就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。
Express 的中文官网: http://www.expressjs.com.cn/
1.2 Express的基本使用
1.2.1安装
在项目所处的目录中,运行如下的终端命令,即可将 express 安装到项目中使用:
npm i express
1.2.2 创建基本的web服务器
//1.导入express
const express = require('express')
//2.创建web服务器
const app = express()
//3.调用app.listen(端口号,启动成功后的回调),启动服务器
app.listen(80,() => {
console.log('express server running at http://127.0.0.1')
})
1.2.3 监听GET/POST请求
通过 app.get() 方法,可以监听客户端的 GET 请求
//req:请求对象(包含与请求相关的属性和方法)
//res:响应对象(包含与响应相关的属性和方法)
app.get('请求url',(req,res) => {
//处理函数
})
通过 app.post() 方法,可以监听客户端的 POST 请求
//req:请求对象(包含与请求相关的属性和方法)
//res:响应对象(包含与响应相关的属性和方法)
app.post('请求url',(req,res) => {
//处理函数
})
1.2.4 把内容响应给客户端
通过 res.send() 方法,可以把处理好的内容,发送给客户端
- 既能发送JSON对象也能发送文本内容
app.get('/user',(req,res) => {
//向客户端发送JSON对象
res.send({name:'zs',age:20})
})
app.get('/user',(req,res) => {
//向客户端发送文本内容
res.send('请求成功')
})
1.2.5 获取url中携带的查询参数
通过 req.query 对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数
app.get('/',(req,res) => {
//req默认为一个空对象
//客户端使用 ?name=zs&age=20 这种查询字符串形式,发送到服务器的参数
//可以通过 req.query 对象访问到:
//例如:req.query.name req.query.age
console.log(req.query)
})
1.2.6 获取url中的动态参数
通过 req.params 对象,可以访问到 URL 中,通过 : 匹配到的动态参数
app.get('/user/:id',(req,res) => {
//req.params 默认是一个空对象
//通过 req.params.id 访问动态匹配的参数值
console.log(req.params)
})
- 可以匹配多个动态参数,如:
/user/:id/:age
1.3 托管静态资源
1.3.1 express.static()
通过express.static()可以创建一个静态资源服务器。
例如,通过如下代码就可以将 public 目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:
app.use(express.static('public'))
可以访问 public 目录中的所有文件了:
http://localhost:3000/images/bg.jpg
http://localhost:3000/css/style.css
http://localhost:3000/js/login.js
- Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。因此,存放静态文件的目录名不会出现在 URL 中
1.3.2 托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用 express.static() 函数。
访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
app.use(express.static('public'))
app.use(express.static('files'))
1.3.3 挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
app.use('/public',express.static('public'))
以通过带有 /public 前缀地址来访问 public 目录中的文件了。
http://localhost:3000/public/images/bg.jpg
http://localhost:3000/public/css/style.css
http://localhost:3000/public/js/login.js
1.4 nodemon
1.4.1 安装nodemon
在终端中,运行如下命令,即可将 nodemon 安装为全局可用的工具
npm install nodemon -g
1.4.2 使用nodemon
使用 nodemon app.js 来启动项目代替node app.js 命令
nodemon app.js
1.4.3 出现的问题
2 Express路由
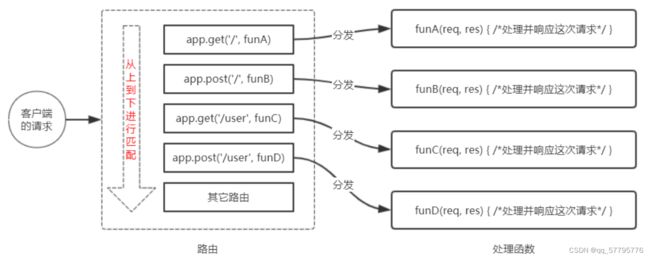
2.1 Express路由的概念
在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express 中的路由分 3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数
app.METHOD(PATH,HANDLER)
2.2 路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理。

- 按照定义的先后顺序进行匹配
- 请求类型和请求的URL同时匹配成功,才会调用对应的处理函数
2.3 路由的使用
2.3.1 挂载到服务器实例上
const express = require('express')
const app = express()
//挂载路由
app.get('/',(req,res) => { res.send('Hello World.')})
app.post('/',(req,res) => { res.send('Post Request.')})
app.listen(80,() => {console.log('express server running at http://127.0.0.1')}
2.3.2 模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到服务器实例上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
- 创建路由模块对应的 .js 文件
- 调用 express.Router() 函数创建路由对象
- 向路由对象上挂载具体的路由
- 使用 module.exports 向外共享路由对象
- 使用 app.use() 函数注册路由模块
// router/user.js文件
var express = requrie('express')
//创建路由对象
var router = express.Router()
//挂载获取用户列表的路由
router.get('/user/list',(req,res) => {
res.send('Get user list.')
})
//挂载添加用户的路由
router.post('/user/add',(req,res) => {
res.send('Add new user.')
})
//向外导出路由对象
module.exports = router
// 使用路由的文件
//导入路由模块
const userRouter = require('./router/user.js')
//使用app.use()注册路由模块
app.use(userRouter)
为路由模块添加前缀
路由模块添加前缀的方式类似于托管静态资源时,为静态资源统一挂载访问前缀一样。
在使用app.use()注册路由模块时,添加同意的访问前缀
app.use('/api',userRouter)
3 Express中间件
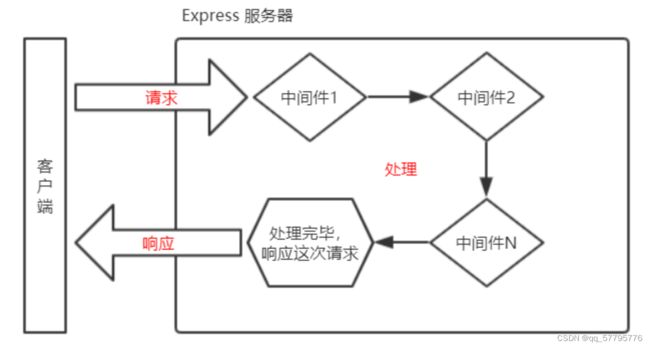
3.1 中间件的概念
中间件(Middleware ),特指业务流程的中间处理环节。
当一个请求到达 Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。

3.1.1 Express中间件的格式
中间件函数的形参列表中,必须包含 next 参数。而路由处理函数中只包含 req 和 res。

next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。
3.2 中间件的使用
3.2.1 定义中间件函数
const mw = (req,res,next) => {
console.log('这是一个中间件函数')
//在当前中间件业务处理完毕后哦,必须调用next()函数,表示把流转关系交给下一个中间件或路由
next()
}
3.2.2 全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
通过调用 app.use(中间件函数),即可定义一个全局生效的中间件。
app.use(mw)
简化形式:
app.uxe((req,res,next) => {
console.log('这是一个中间件函数')
//在当前中间件业务处理完毕后哦,必须调用next()函数,表示把流转关系交给下一个中间件或路由
next()
})
3.2.3 定义多个全局中间件
可以使用 app.use() 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行。
3.2.4 局部生效的中间件
不使用 app.use() 定义的中间件,叫做局部生效的中间件。
app.get('/',mw,(req,res) => {
res.send('Home Page.')
})
3.2.5 定义多个局部中间件
可以在路由中,通过如下两种等价的方式,使用多个局部中间件:
app.get('/',mw1,mw2,(req,res) => {
res.send('Home Page.')
})
app.get('/',[mw1,mw2],(req,res) => {
res.send('Home Page.')
})
3.2.6 中间件的作用
多个中间件之间,共享同一份 req 和 res。
基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。
3.2.7 中间件的注意事项
- 一定要在路由之前注册中间件
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完中间件的业务代码之后,不要忘记调用 next() 函数
- 为了防止代码逻辑混乱,调用 next() 函数后不要再写额外的代码
- 连续调用多个中间件时,多个中间件之间,共享 req 和 res 对象
3.3 中间件的分类
Express 官方把常见的中间件用法,分成了 5 大类,分别是:
- 应用级别的中间件
通过 app.use() 或 app.get() 或 app.post() ,绑定到 app 实例上的中间件,叫做应用级别的中间件。 - 路由级别的中间件
绑定到 express.Router() 实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上。 - 错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别中间件的 function 处理函数中,必须有 4 个形参,形参顺序从前到后,分别是 (err, req, res, next)。
- 错误级别的中间件,必须注册在所有路由之后!
app.get('/',(req,res) => {
//抛出一个自定义错误
throw new Error('服务器内部发生了错误!')
res.send('Home Page.')
})
app.use((err,req,res,next) => {
console.log('发生了错误' + err.message)
res.send('Error!' + err.message)
})
- Express 内置的中间件
自 Express 4.16.0 版本开始,Express 内置了 3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验:- express.static 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性)
- express.json 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用
- express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
- 第三方的中间件
非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。
使用步骤:- 运行 npm install body-parser 安装中间件
- 使用 require 导入中间件
- 调用 app.use() 注册并使用中间件
4 跨域处理
解决接口跨域问题的方案主要有两种:
- CORS(主流的解决方案,推荐使用)
- JSONP(有缺陷的解决方案:只支持 GET 请求)
4.1 使用 cors 中间件解决跨域问题
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题。
使用步骤:
- 运行 npm install cors 安装中间件
- 使用 const cors = require(‘cors’) 导入中间件
- 在路由之前调用 app.use(cors()) 配置中间件
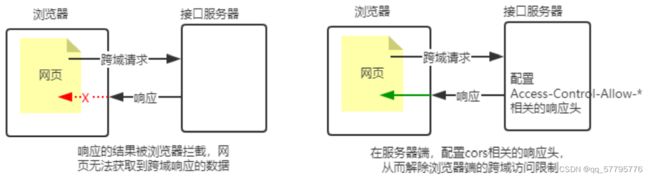
4.1.1 什么是CORS
CORS (Cross-Origin Resource Sharing,跨域资源共享)由一系列 HTTP 响应头组成,这些 HTTP 响应头决定浏览器是否阻止前端 JS 代码跨域获取资源。
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了 CORS 相关的 HTTP 响应头,就可以解除浏览器端的跨域访问限制。

4.1.2 CORS 的注意事项
- CORS 主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了 CORS 的接口。
- CORS 在浏览器中有兼容性。只有支持 XMLHttpRequest Level2 的浏览器,才能正常访问开启了 CORS 的服
务端接口(例如:IE10+、Chrome4+、FireFox3.5+)。
4.1.3 CORS 响应头部 - Access-Control-Allow-Origin
响应头部中可以携带一个 Access-Control-Allow-Origin 字段,其中,origin 参数的值指定了允许访问该资源的外域 URL。
下面的字段值将只允许来自 http://itcast.cn 的请求:
res.setHeader('Access-Control-Allow-Origin','http://itcast.cn')
如果指定了 Access-Control-Allow-Origin 字段的值为通配符 *,表示允许来自任何域的请求,示例代码如下:
res.setHeader('Access-Control-Allow-Origin','*')
4.1.4 CORS 响应头部 - Access-Control-Allow-Headers
默认情况下,CORS 仅支持客户端向服务器发送如下的 9 个请求头:
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type (值仅限于 text/plain、multipart/form-data、application/x-www-form-urlencoded 三者之一)
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过 Access-Control-Allow-Headers 对额外的请求头进行声明,否则这次请求会失败!
//允许客户端额外向服务器发送Content-Type请求头和X-Custom-Header请求头
res.setHeader('Access-Control-Allow-Headers','Content-Type,X-Custom-Header')
4.1.5 CORS 响应头部 - Access-Control-Allow-Methods
默认情况下,CORS 仅支持客户端发起 GET、POST、HEAD 请求。
如果客户端希望通过 PUT、DELETE 等方式请求服务器的资源,则需要在服务器端,通过 Access-Control-Alow-Methods来指明实际请求所允许使用的 HTTP 方法。
//只允许POST,GET,DELETE,HEAD请求方法
res.setHeader('Access-Control-Allow-Methods','POST,GET,DELETE,HEAD')
//允许所有的HTTP请求方法
res.setHeader('Access-Control-Allow-Methods','*')
4.1.6 CORS请求的分类
客户端在请求 CORS 接口时,根据请求方式和请求头的不同,可以将 CORS 的请求分为两大类,分别是:
-
简单请求
同时满足以下两大条件的请求,就属于简单请求:- 请求方式:GET、POST、HEAD 三者之一
- HTTP 头部信息不超过以下几种字段:无自定义头部字段、Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type(只有三个值application/x-www-form-urlencoded、multipart/form-data、text/plain)
-
预检请求
只要符合以下任何一个条件的请求,都需要进行预检请求:- 请求方式为 GET、POST、HEAD 之外的请求 Method 类型
- 请求头中包含自定义头部字段
- 向服务器发送了 application/json 格式的数据
在浏览器与服务器正式通信之前,浏览器会先发送 OPTION 请求进行预检,以获知服务器是否允许该实际请求,所以这一次的 OPTION 请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据。
简单请求和预检请求的区别
简单请求的特点:客户端与服务器之间只会发生一次请求。
预检请求的特点:客户端与服务器之间会发生两次请求,OPTION 预检请求成功之后,才会发起真正的请求。
