Silverlight 5 beta新特性探索系列:9.视频快进快退和TextSearch对象对文字项查询
本节讲诉两个新特性:一、在Silverlight 5中可以控制MediaElement对象播放的视频进行快进快退控制。二、在Silverlight 5中的文字项进行搜索查询。
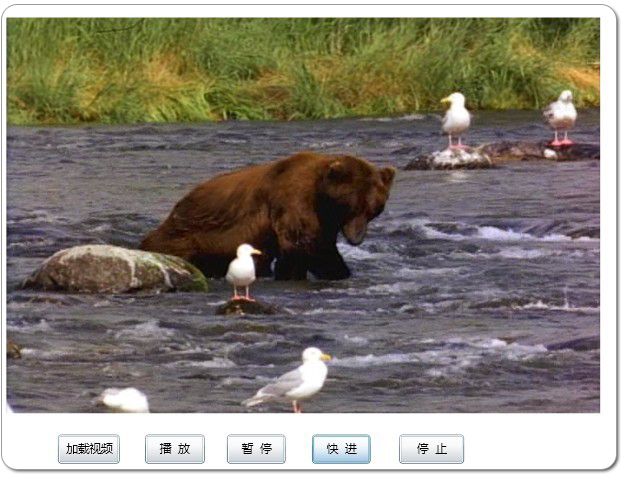
一、对于MediaElement媒体播放对象的视频进行快退快进控制
它是通过MediaElement.PlaybackRate属性进行控制的。当前此属性只支持-8.0、-4.0、0.5、1.0、2.0、4.0、8.0七个参数,也就是快退8倍速、快退4倍速、慢放0.5倍速、正常速度、快进2倍速、快进4倍速、快进8倍速。现在我们看本实例中的MediaElement对象控制源码如下:
//
控制播放速度
int
flag
=
0
;
private
void
button6_Click(
object
sender, RoutedEventArgs e)
{
if
(flag
==
0
)
{
this
.showVideo.PlaybackRate
=
0.5
;
}
else
if
(flag
==
1
)
{
this
.showVideo.PlaybackRate
=
1.0
;
}
else
if
(flag
==
2
)
{
this
.showVideo.PlaybackRate
=
2.0
;
}
else
if
(flag
==
3
)
{
this
.showVideo.PlaybackRate
=
4.0
;
}
else
if
(flag
==
4
)
{
this
.showVideo.PlaybackRate
=
8.0
;
flag
=
0
;
return
;
}
flag
++
;
}
其效果预览图如下:

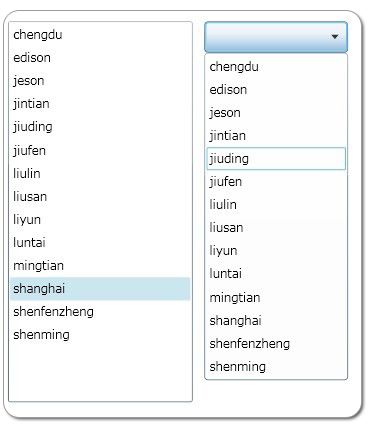
二、TextSearch对象对文字项查询
它是在Silverlight 5中新增的一个类TextSearch,在所有的具有Item属性的文字控件中(比如ComboBox,ListBox)设置TextSearch.TextPath="FirstName"即可。当然FirstName是被绑定源类的一个字段。下面我们来看XAML源码如下:
<ListBox ItemsSource="{Binding}"
TextSearch.TextPath="FirstName"
Width="176"
Height="363"
HorizontalAlignment="Center"
VerticalAlignment="Center"
DisplayMemberPath="FirstName" Margin="610,31,214,106" />
<ComboBox ItemsSource="{Binding}"
TextSearch.TextPath="FirstName"
Width="137"
Height="30"
HorizontalAlignment="Center"
VerticalAlignment="Center"
DisplayMemberPath="FirstName" Margin="797,31,66,439" />
在cs代码中需要如下绑定:
public
partial
class
MainPage : UserControl
{
public
MainPage()
{
InitializeComponent();
BindListData();
private
void
BindListData()
{
DataContext
=
new
List
<
User
>
()
{
new
User()
{
FirstName
=
"
liusan
"
,
Age
=
20
},
new
User()
{
FirstName
=
"
liyun
"
,
Age
=
20
},
new
User()
{
FirstName
=
"
liulin
"
,
Age
=
20
},
new
User()
{
FirstName
=
"
mingtian
"
,
Age
=
20
},
new
User()
{
FirstName
=
"
jintian
"
,
Age
=
20
},
new
User()
{
FirstName
=
"
shanghai
"
,
Age
=
20
},
new
User()
{
FirstName
=
"
chengdu
"
,
Age
=
20
},
new
User()
{
FirstName
=
"
luntai
"
,
Age
=
20
},
new
User()
{
FirstName
=
"
shenming
"
,
Age
=
20
},
new
User()
{
FirstName
=
"
edison
"
,
Age
=
20
},
new
User()
{
FirstName
=
"
jeson
"
,
Age
=
20
},
new
User()
{
FirstName
=
"
jiufen
"
,
Age
=
20
},
new
User()
{
FirstName
=
"
jiuding
"
,
Age
=
20
},
new
User()
{
FirstName
=
"
shenfenzheng
"
,
Age
=
20
}
}.OrderBy(x
=>
x.FirstName);
}
}
public
class
User
{
public
String FirstName
{
get
;
set
;
}
public
Int32 Age
{
get
;
set
;
}
}
最后我们在ComboBox或者ListItem取得焦点的时候在键盘上敲英文字符即可自动查找对焦到相应的Item项。本实例采用VS2010+Silverlight 5 beta编写,如需源码请点击 SLTextSearch.zip 下载,现在我们来看运行效果图如下: