【微信小程序】小程序云开发实现数据库增删改查(小白速度Get起来!!一步步教你如何实现)
文章目录
- 前言
- 一、开启云开发模式
-
- 1.1新建项目
- 1.2打开云开发控制台新建数据库集合、存储及云函数
- 二、编写代码
-
- 2.1新建页面
- 2.2编写wxml,js以及云函数代码
- 三、总结
前言
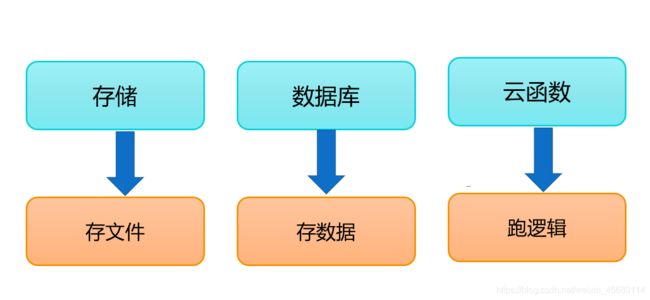
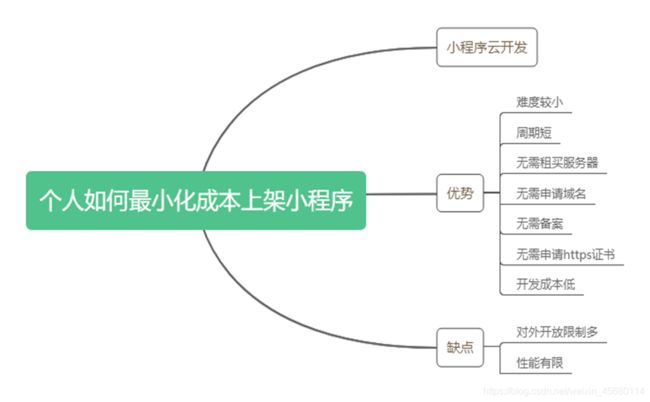
1.小程序云开发好处

相比传统开发模式,云开发免去了搭建、维护服务器等步骤,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,让开发更简单、效率更高、运维更省事。
一、开启云开发模式
1.1新建项目
1.2打开云开发控制台新建数据库集合、存储及云函数
a.新建云函数(点击云开发=>打开了云开发控制台)



输入云函数名称之后即可生成一个云函数
b.新建数据库集合,以便后面进行数据库的增删改查操作
点击数据库之后点击“+”新建集合,我这里添加的是users集合
二、编写代码
2.1新建页面
(在miniprogram的pages文件夹下新建文件夹(包括wxml,wxss,js,json文件)),我这边新建的是tera文件夹**
2.2编写wxml,js以及云函数代码
2.2.1在tera.wxml写页面
<!--pages/tera/tera.wxml-->
<view class="add">
<input
type="text"
value="{{username}}"
placeholder="请输入用户名"
bindblur="inputname"
/>
<input
type="text"
value="{{age}}"
bindblur="inputage"
placeholder="请输入年龄"
/>
<button bindtap="add" type="primary">插入数据</button>
</view>
<view class="delete">
<input
value="{{delname}}"
placeholder="请输入要删除的数据"
bindblur="inputdelname"
/>
</view>
<button type="primary" bindtap="removeDataFn">删除</button>
<view class="get">
<input
value="{{getname}}"
placeholder="请输入要查询名字所对应的数据"
bindblur="inputgetname"
/>
</view>
<button type="primary" bindtap="searchDataNameFn">按名字查询</button>
<view>
<view wx:for="{{array}}" wx:key="key">
<view>姓名:{{item.username}}</view>
<view>年龄:{{item.age}}</view>
</view>
</view>
<view class="update">
<input
value="{{updatename}}"
placeholder="请输入要修改的对象名字"
bindblur="inputupdatename"
/>
</view>
<view class="update">
<input
value="{{updateage}}"
placeholder="请输入修改之后的年龄"
bindblur="inputupdateage"
/>
</view>
<button type="primary" bindtap="updateDataFn">修改数据</button>
2.2.2写逻辑代码
a.云函数逻辑代码
由于需要对数据库的批量操作,需要用到云函数编写代码,此时需要新建一个云函数文件夹
![]()
鼠标右击后点击“新建Node.js云函数”并命名,我这边是命名为useroption
//注意:与在前面提及到的1.1新建云函数是一样的,你可以二者选其一
下一步编写代码
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
//写有关于数据库操作的地方
//获取数据库的连接对象
const db = cloud.database();
//在一个云函数里面有4种数据库操作。所以要先判断是什么操作:增删改查
//增
if(event.option=='add'){
return await db.collection('users').add({
//花括号里面是你要添加的对象
data:event.addData
//可添加多条或一条
//event:包含传过来的所有数据的一个对象
});
//删
else if(event.option=="delete"){
return await db.collection('users').where({
//将要删除的值赋给name
username:event.delname
}).remove();
}
//查
else if(event.option=="get"){
return await db.collection('users').where({
username:event.getname
}).get({
success:function(res){
return res
}
})
}
//改
else if(event.option=="update"){
return await db.collection('users').where({
username:event.updatename
}).update({
data:{
age:event.updateage
}
})
}
}
每次编写修改完代码之后,切记要上传并部署!!
![]()
鼠标右击之后点击上传并部署:云端安装依赖(不上传node_modules)
b.在tera.js编写代码进行调用云函数
// pages/tera/tera.js
//连接数据库
const db = wx.cloud.database()
Page({
/**
* 页面的初始数据
*/
data: {
username:'',
age:'',
delname:'',
getname:'',
array:[],
updatename:'',
updateage:''
},
//监听并修改用户名和年龄的输入
inputname:function(e){
this.setData({
username:e.detail.value
})
},
inputage:function(e){
this.setData({
age:e.detail.value
})
},
//使用云函数
//插入数据(增)
add:function(e){
//要添加的数据是一个对象
// var user={
// username:this.data.username,
// age:this.data.age
// };
console.log(e);
wx.cloud.callFunction({
name: 'useroption',
data: {
option: 'add',
addData:{
username:this.data.username,
age:this.data.age
}
},
success: res => {
wx.showToast({
title: '数据添加成功',
})
console.log("添加成功")
console.log(res)
},
fail: err => {
console.log("添加失败")
}
})
},
//删除数据(删)
inputdelname:function(e){
this.setData({
delname:e.detail.value
})
},
removeDataFn:function(){
wx.cloud.callFunction({
name: 'useroption',
data: {
option: 'delete',
//要删除的数据
delname:this.data.delname
},
success: res => {
wx.showToast({
title: '数据删除成功',
})
console.log(res)
},
fail: err => {
console.log("删除失败")
}
})
},
//查询数据(查)
inputgetname:function(e){
this.setData({
getname:e.detail.value
})
},
searchDataNameFn:function(){
wx.cloud.callFunction({
name: 'useroption',
data: {
option: 'get',
getname:this.data.getname
},
success: res => {
this.setData({
array: res.result.data
})
wx.showToast({
title: '数据查询成功',
})
console.log(res.result.data)
},
fail: err => {
console.log(err)
}
})
},
//修改数据(改)
inputupdatename:function(e){
this.setData({
updatename:e.detail.value
})
},
inputupdateage:function(e){
this.setData({
updateage:e.detail.value
})
},
updateDataFn(){
wx.cloud.callFunction({
name: 'useroption',
data: {
option: 'update',
updatename:this.data.updatename,
updateage:this.data.updateage
},
success: res => {
wx.showToast({
title: '数据修改成功',
})
},
fail: err => {
console.log(err)
}
})
},
})
三、总结
总的来说,微信小程序云函数操作数据库分为三大块:
a. wxml编写页面渲染
b. 云函数编写数据库操作的逻辑
c. js调用云函数所写的逻辑代码
需注意哦:
1.数据的批量操作是需要在云函数写代码进行实现的
2.每次在云函数端编写修改代码后要点击“上传并部署”~
如果此篇博客能帮得到你,欢迎大家关注,点赞,评论,收藏,转发呀~
如有不足也请在评论区提出批评指正!多多指教!