Cocos与Cocos2d-x协作教程——多分辨率适配
http://www.cocoachina.com/bbs/read.php?tid-288123.html
Cocos v2.1开始新增了一种新的多分辨率适配方案:流式布局。
这种布局相比CocosStudio v1.x时代简单纯粹得多,没那么多复杂的概念也没那么难理解,上手更简单,这篇教程就是来教大家怎么使用这个功能的。
实际上之前也写过一篇布局教程,不过反响感觉不太好,不少人看完之后还有不少疑问,尤其是跟2d-x协作相关的疑问。因此,这次提供一个更给力的版本,从Cocos编辑配置到与Cocos2d-x协作的一个完整教程。
____________________________________________________________________________
目录:
1. Cocos编辑器配置部分。
2. Cocos2d-x(CocosFramework)中的相关概念及代码设置。
____________________________________________________________________________
一、Cocos编辑器配置部分。
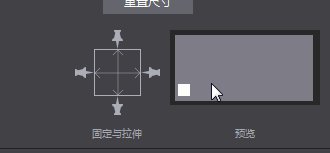
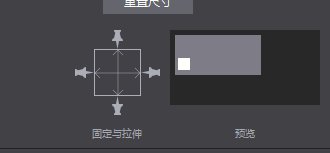
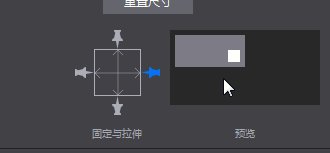
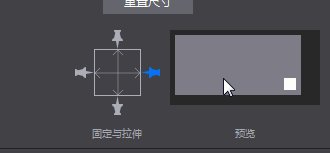
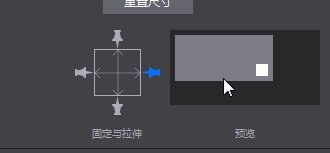
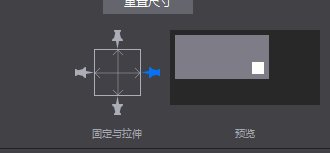
自动布局系统主要涉及固定与拉伸属性: 
如图,总共可以修改控件的上下左右四个图钉和中间的两个拉伸条六个属性。
效果
1.当打开其中的任意一个图钉时,当前节点与父节点的对应边的距离即被固定。当父节点的大小修改时,当前节点与父节点对应边的距离总是不变。 
2.当打开其中的任意两个相对的图钉时,当前节点与父节点对应的两边的距离成固定比例。即当修改父节点的大小时,当前节点到父节点对应两条边的距离之比总是不变的。 
3.当开启中间任意一条拉伸条,如横向拉伸条,节点的宽度与父节点的宽度之比固定不变。 
其他
1. 不开启上述任意属性时,对象默认相对左下角位置不变。
2. 当前仅控件对象(文本、FNT字体也没有)和容器两种类型有拉伸条属性。
其实据我观察根据上述描述大部分人已经能够完全了解这个东西的配置方法了。所以这里我不再赘述。
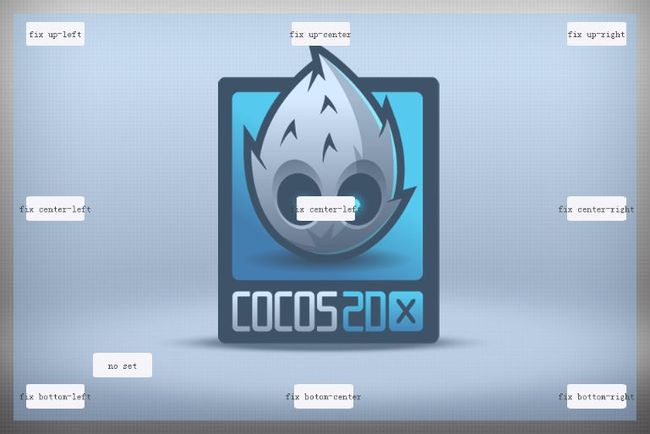
接下来我们拉一个这样的界面出来,并用固定图钉、拉伸条将其中的控件固定在相应的位置上:

其中除了no set那个按钮其他所有控件都有布局相关的设置。附件中有这个界面的工程和第二部分的代码(以下简称demo)。具体可以自己打开去看。看的话最好调整调整左上角的场景大小,看看效果。
二、Cocos2d-x(Cocos Framework)中的相关概念及代码设置。
设计分辨率和屏幕分辨率:
首先我们需要了解两个概念:在Cocos2d-x中有两种分辨率:设备分辨率、屏幕分辨率。设备分辨率即当前游戏所运行平台的实际分辨率;设计分辨率就是我们设计的游戏的分辨率。
设计分辨率是可设置的,是我们的游戏程序能够“感知到”的分辨率大小,我们的界面超过这个区域的部分都不会显示。
设计分辨率一般在启动时进行设置,demo里边的相关设置在AppDelegate:: applicationDidFinishLaunching中进行,代码如下:
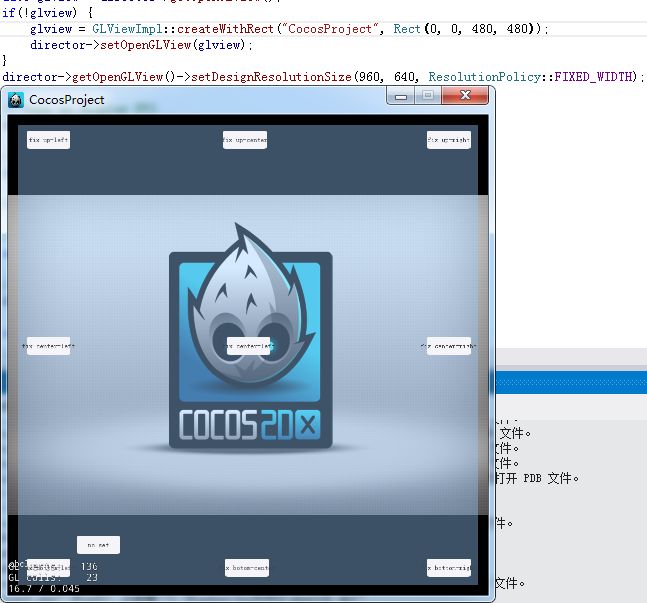
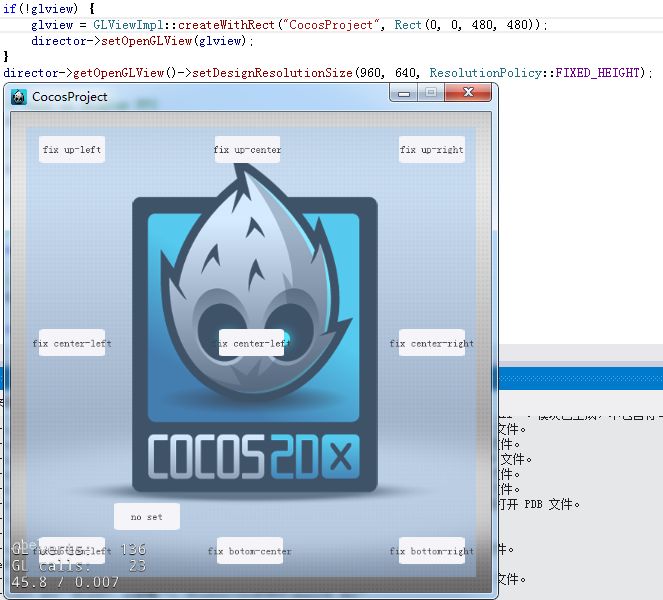
director->getOpenGLView()->setDesignResolutionSize(960,640,ResolutionPolicy::FIXED_HEIGHT);
(这句代码上边还有一句createWithRect这个是在桌面系统上,创建游戏模拟器用的。可以修改里边的Rect的后边两个值来修改设备分辨率,但这个值在移动设备上是无效的。)
这句代码什么意思呢?
这里把设计分辨率设置为960,640,并把游戏界面调整方案设置为固定宽度。但这么设置之后,我们后边再获取设计分辨率时得到的大小却不一定是960,640。这又是为什么呢?
看看源码(侯捷大爷那句“源码面前,了无秘密~”在耳边缭绕。):
转到setDesignResolutionSize的定义看看。里边做了一些判断和赋值,最终调用了updateDesignResolutionSize,继续转到updateDesignResolutionSize里边,这个函数的部分代码如下:
_scaleX = _scaleY = MAX(_scaleX,_scaleY);
_scaleX = _scaleY = MIN(_scaleX,_scaleY);
_scaleX = _scaleY;//将X、Y轴缩放值固定为Y轴缩放值,调整设计分辨率的宽度,使设计分辨率的宽度在缩放后依然能够充满屏幕。
_designResolutionSize . width = ceilf ( _screenSize . width / _scaleX );
_scaleY= _scaleX;//将X、Y轴缩放值固定为X轴缩放值,调整设计分辨率的高度,使设计分辨率的高度在缩放后依然能够充满屏幕。
_designResolutionSize.height= ceilf(_screenSize.height/_scaleY);
demo:(我这么辛苦,还给你们讲段子。不收你们钱,帮我顶顶贴总可以吧?)
本部分设定了隐藏,您已回复过了,以下是隐藏的内容
http://pan.baidu.com/s/1bnFADHl
PS:枚举类型 ResolutionPolicy 是框架提供给我们的方便的默认方案。其实我们在设置设计分辨率之前可以获取设备分辨率,然后自己根据设备分辨率调整设计分辨率。