本文转录自云智慧前端开发工程师 Martel Sun 的视频课程。
FlyFish介绍
FlyFish 是云智慧开源的一款数据可视化编排平台。通过配置数据模型为用户提供上百种可视化图形组件,零编码即可实现符合自己业务需求的炫酷可视化大屏。需注意,本教程仅适用于云智慧开源数据可视化平台FlyFish。如果喜欢我们的项目,请点击 FlyFish 代码仓库地址,在 GitHub / Gitee 仓库上点个 Star。
使用方式一: 线上Demo环境体验
使用方式二: Gitee本地下载部署使用
使用方式三: GitHub本地下载部署使用
数据可视化大屏制作
相较于 FlyFish 2.1,FlyFish 2.2.1 的整体大屏编辑页面均作了优化,因此编辑大屏的时候体验会更好。FlyFish 2.2.1 支持在同一应用中添加多张大屏,并可以在多张大屏中来回跳转以及实现大屏轮播数据。除此之外,FlyFish 2.2.1 增加了数据查询以及PostgreSQL、ClickHouse等更多数据源,方便开发者们在使用大屏中组件的时候接入数据。最后,FlyFish 2.2.1 也增加了大屏辅助线,以此方便开发者们更快捷、更准确地拖拽以及调整大屏中组件的位置。
大屏配置
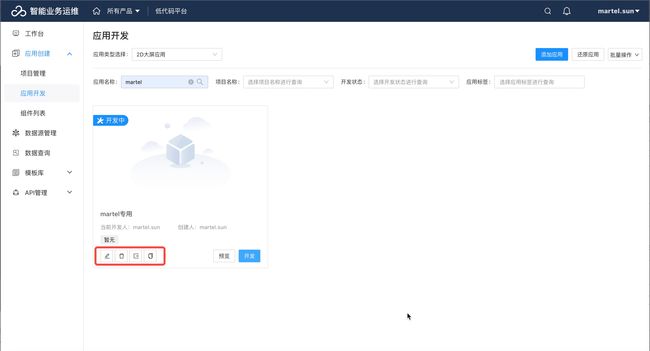
下图为大屏构建页面,“martel专用”为新添加应用。下方标红按钮分别代表编辑应用、删除应用、导出应用、复制应用,以及预览与开发。
点击开发按钮后,可进入到大屏编辑页面。左侧是大屏页面编辑区,通过点击左上方的添加按钮即可新增一个页面,若想删除该新增页面,只需将鼠标移至页面标题位置待显示出删除按钮后,点击删除即可。
左下角为 FlyFish 的组件区,FlyFish 将组件分为基础组件和项目组件。在基础组件中,FlyFish 内置了一批开箱即用的高质量组件,能够应付绝大部分的业务应用场景。包括各类折线图、柱状图、饼图、散点图等图表类组件;自定义中国地图、地图路线图等地图类组件;图片、视频、导航栏、流动箭头等媒体布局组件。项目组件即单独项目开发中所用到的组件。
中间区域为大屏编辑区,正上方按钮为组件相关编辑按钮,包括组件置顶、置底、组合、拆解等操作选项。然后我们可以拖拽一个组件过来,可通过 Ctrl+C/V 可复制粘贴组件。此外,该大屏编辑页面的辅助线可以确保开发者们在拖拽组件的时候可以保证能精确对齐,同时也能可以看到每个组件的区域分布情况。
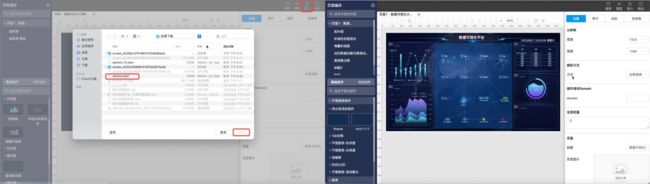
右上角为大屏保存、预览、导入、导出相关按钮。为防止开发者重新进入界面出现已开发大屏丢失的情况,因此在开发大屏时开发者需实时查看大屏预览效果并进行保存。点击预览时,由于大屏的分辨率基本上为 1920*1080 像素,与部分电脑上的分辨率不相匹配,因此会看到大屏预览界面下方有滚动条。如开发者无需滚动条,可通过在缩放方式选项中选择全屏铺满即可。当开发者选择导出大屏时,此时会导出一个 JSON 文件,若要重新导入,则只需将之前导出的JSON操作导入即可。
右下方为大屏设置、事件、函数、数据集相关按钮。点击设置,开发者可以对大屏的分辨率、缩放方式进行设置。组件请求 Domain 用于设置组件请求前缀,在组件发出请求中会组合接口和前缀发送请求,需注意,请求前缀要求必须包含 http://或 https://。此外,开发者可以设置一些全局变量。通过设置页面和标题以此变更页面名称和浏览器页签 icon。
自定义 CSS 主要是改变组件的样式。设置自定义 CSS 会挂载在可视化预览区域全局,可设置全局 CSS 覆盖组件默认样式。如下图所示,可以通过设置自定义 CSS 将组件背景色改为红色。
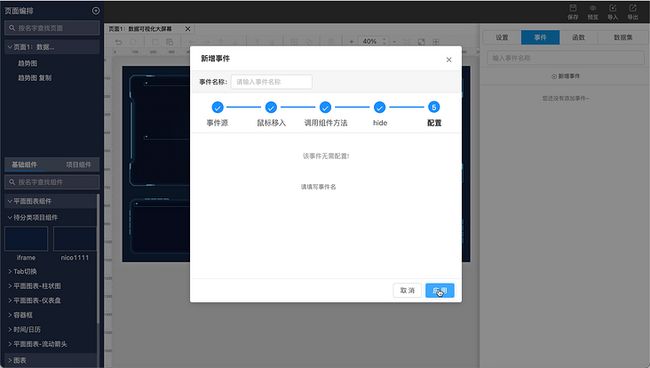
事件主要用途为监听页面或者组件的行为,触发相应的动作。常用于页面和组件的交互、组件间相互通信。需注意,设置的自定义事件只能提供给当前页面使用。如下图所示,开发者可通过完成设置事件源(趋势图)➡️ 事件类型(鼠标移入)➡️ 操作(调用组件方法(趋势图 复制))➡️ 时间动作(hide)➡️ 配置系列动作达到移入鼠标趋势图消失的目的。
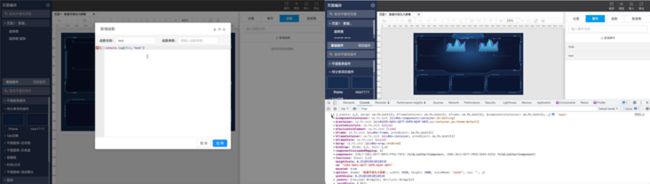
函数通常与事件搭配使用,开发者可对函数进行增删改查。需注意,设置的自定义函数只能提供给当前页面使用。如下图所示,开发者可通过编写相关函数以及设置相关事件达成大屏this的日志的打印。
数据集目的是为大屏提供数据支撑。主要解决多组件公用数据情况,支持静态数据、数据查询、数据模型、HTTP数据。
组件配置
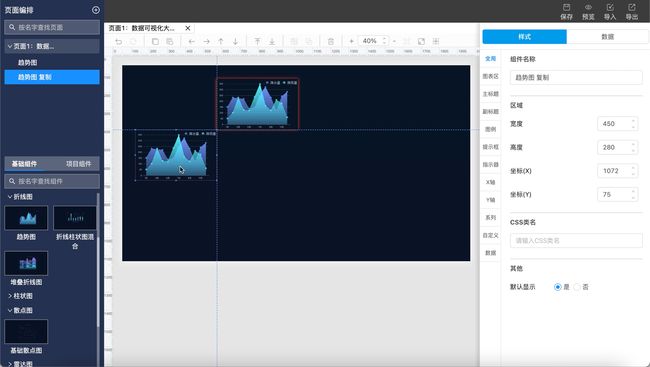
在组件配置中,当开发者选中目标组件时便可以操作样式和数据等相关配置。样式配置中,开发者可以对组件的区域、CSS类名、组件显示/隐藏以及其他等内容进行配置更改。
- 区域:单击选中实时预览区域中的组件,设置区域中设置组件宽高,输入相应的宽高。在实时预览区域拖拽改变组件宽高位置与此处输入框数值一致。
- CSS类名:单击选中实时预览区域中的组件,设置区域中设置组件 css 类名。
- 组件显示/隐藏:单击选中实时预览区域中的组件,设置组件的显示/隐藏状态。
- 其他:根据组件不同和实际需求,配置个性化组件。
数据方面主要提供组件数据支撑。支持组件绑定数据,支持 静态数据、数据查询、http 请求、绑定全局数据集。
完整大屏构建
上述讲解了大屏及组件的基础配置,本小节将讲解如何构建一张完整大屏。
第一步:拖动组件
在拖动组件的同时可完成组件相关样式配置。
第二步:数据配置
通过数据查询配置数据
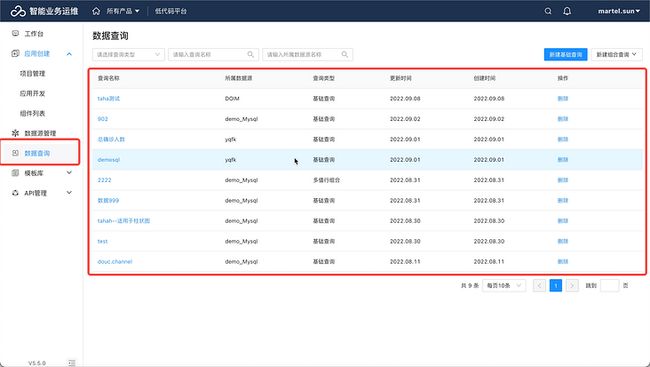
数据查询是在下拉列表中选择数据查询信息。在飞鱼平台接入数据源后,开发者可以通过数据查询功能筛选目标数据,随后组成新的数据集合。此外,也可以其他多个数据重新组合成一个新的数据集合,这便是数据查询中数据列表的来源。
在通过数据查询配置组件数据时,首先需点击数据查询列表中的相关数据,随后点击新增表格并点击执行查询,此时相关数据表格已显示在结果预览界面。若只需选择部分数据,则只需通过添加自定义字段完成数据抽取。
目标数据抽取完成后,在数据查询中点击新建基础查询选择对应数据源中的数据表,执行查看数据表详情无误后,点击保存即可。随后点击大屏中相对应组件,点击数据,在数据查询中选择目标数据表点击应用即可看到数据已被应用到相对应组件中。
通过全局数据集配置数据
在通过全局数据集配置数据时,首先需新增一个数据集,此时数据类型可选择数据查询,数据选择上述数据查询中的数据表即可。随后选择大屏中相对应组件,点击数据,在全局数据集数据中选择目标数据集,完成X轴与Y轴显示数据设置(如无X轴和Y轴,亦可通过数据结构处理,对返回数据做进一步处理,以适配到对应组件中),点击应用,即可看到数据已被应用到相对应组件中。
大屏应用
在完成大屏组件拖动与数据配置后,若想部署大屏只需点击应用下方的导出按钮,随后将导出的包解压后部署到Apache等任意环境即可。
开源福利
上述便是完成大屏制作流程,如果喜欢我们的项目,请不要忘记点击下方代码仓库地址,在 GitHub / Gitee 仓库上点个 Star,我们需要您的鼓励与支持。此外,即刻参与 FlyFish 项目贡献成为 FlyFish Contributor 的同时更有万元现金等你来拿。
GitHub 地址: https://github.com/CloudWise-...
Gitee 地址:https://gitee.com/CloudWise/f...
FlyFish贡献指南:http://bbs.aiops.cloudwise.co...
FlyFish 模版中心: https://www.cloudwise.ai/flyF...
微信搜索xiaoyuerwise或扫描识别下方二维码,备注【飞鱼】加入AIOps社区飞鱼开发者交流群,与 FlyFish 项目 PMC 面对面交流。