视频互动直播是当前比较热门的玩法,我们经常见到有PK 连麦、直播答题、一起 KTV、电商直播、互动大班课、视频相亲等。本文将演示如何通过声网 视频 SDK 在 Web 端实现一个视频直播应用。话不多说,我们开始动手实操。
前提准备
在声网开发者控制台 Console https://console.agora.io 注册声网开发者账号后,需要获取项目 AppID。另外,开发者每个月可获得 10000 分钟的免费使用额度,可实现各类实时音视频场景。
先来体验下 Demo
我们在 GitHub 上提供一个开源的基础视频通话示例项目,在开始开发之前你可以通过该示例项目体验音视频通话效果。
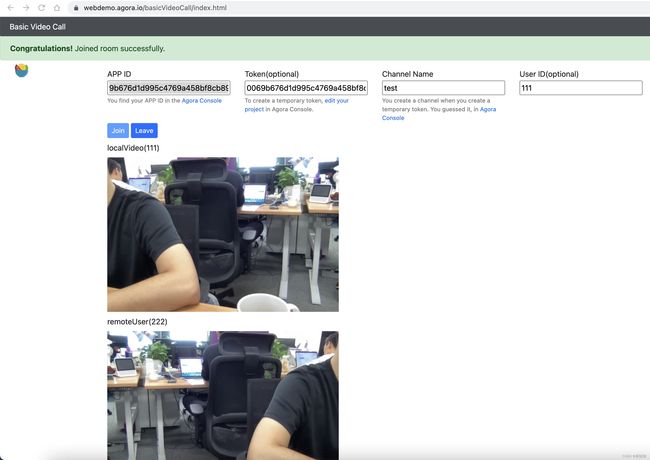
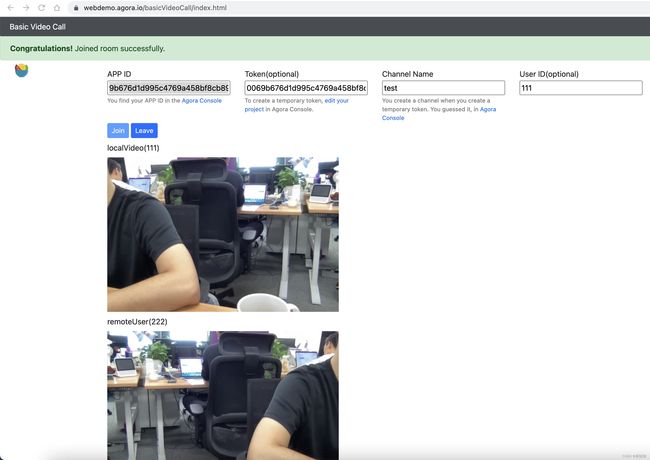
- 在线 demo:https://webdemo.agora.io/basicVideoCall/index.html
- 源码 Github 地址:https://github.com/AgoraIO/API-Examples-Web/tree/main/Demo/basicVideoCall

动手实践
从 Web 前端页面引入声网 SDK,发起视频通话。
开发环境
声网 SDK 的兼容性良好,对硬件设备和软件系统的要求不高,开发环境和测试环境满足以下条件即可,以下是本文的开发环境和测试环境:
- 浏览器:Chrome、Firefox、Safari 及 Edge
开发环境
- MacBook Pro (13-inch, M1, 2020)
- Visual Studio Code (1.67.1)
- AgoraWebSDK (4.12.2)
测试环境
- Chrome (101.0.4951.64)
手动集成设置
文件组织结构
实现视频通话之前,参考如下步骤设置你的项目:
如需创建新项目,可以在 Visual Studio Code 里 File > New Window,创建 Web 项目。完整的目录结构如下,根据个人经验会有所变化。
.
├── index.css # 用于设计 Web 应用的用户界面样式
├── index.html # 用于设计 Web 应用的用户界面
├── index.js # 通过 AgoraRTCClient 实现具体应用逻辑的代码。
└── vendor # 第三方前端插件,辅助页面布局和交互,本教程中是下载到本地使用,你也可以使用 CDN 的方式
├── bootstrap.bundle.min.js
├── bootstrap.min.css
└── jquery-3.4.1.min.js前端页面集成声网 SDK
声网可以下载到本地使用,也可以直接使用声网的 CDN 引入, 本文推荐使用 CDN 方式集成Agora SDK。
在 index.html 中添加以下代码
...
...
...最终完整代码为
可以直接复制运行。
Basic Video Call -- Agora
Congratulations! You can invite others join this channel by click here
Congratulations! Joined room successfully.
Congratulations! Joined room successfully.
视频通话逻辑
注:以下代码都将在 index.js 中添加
1)初始化Client
var client = AgoraRTC.createClient({ mode: "rtc", codec: "vp8" });2)加入RTC 频道并创建本地音频轨道
// Join a channel and create local tracks. Best practice is to use Promise.all and run them concurrently.
[ options.uid, localTracks.audioTrack, localTracks.videoTrack ] = await Promise.all([
// Join the channel.
client.join(options.appid, options.channel, options.token || null, options.uid || null),
// Create tracks to the local microphone and camera.
AgoraRTC.createMicrophoneAudioTrack(),
AgoraRTC.createCameraVideoTrack()
]);3)播放本地视频
// Play the local video track to the local browser and update the UI with the user ID.
localTracks.videoTrack.play("local-player");4)发布本地音视频到频道中
// Publish the local video and audio tracks to the channel.
await client.publish(Object.values(localTracks));5)监听远端用户音视频
// Add an event listener to play remote tracks when remote user publishes.
client.on("user-published", handleUserPublished);
client.on("user-unpublished", handleUserUnpublished);
function handleUserPublished(user, mediaType) {
const id = user.uid;
remoteUsers[id] = user;
subscribe(user, mediaType);
}
function handleUserUnpublished(user, mediaType) {
if (mediaType === 'video') {
const id = user.uid;
delete remoteUsers[id];
$(`#player-wrapper-${id}`).remove();
}
}
async function subscribe(user, mediaType) {
const uid = user.uid;
// subscribe to a remote user
await client.subscribe(user, mediaType);
console.log("subscribe success");
if (mediaType === 'video') {
const player = $(`
remoteUser(${uid})
`);
$("#remote-playerlist").append(player);
user.videoTrack.play(`player-${uid}`);
}
if (mediaType === 'audio') {
user.audioTrack.play();
}
}6)离开频道
async function leave() {
for (trackName in localTracks) {
var track = localTracks[trackName];
if(track) {
track.stop();
track.close();
localTracks[trackName] = undefined;
}
}
// Remove remote users and player views.
remoteUsers = {};
$("#remote-playerlist").html("");
// leave the channel
await client.leave();
}最终完整的代码
// create Agora client
var client = AgoraRTC.createClient({ mode: "rtc", codec: "vp8" });
var localTracks = {
videoTrack: null,
audioTrack: null
};
var remoteUsers = {};
// Agora client options
var options = {
appid: null,
channel: null,
uid: null,
token: null
};
// the demo can auto join channel with params in url
$(() => {
var urlParams = new URL(location.href).searchParams;
options.appid = urlParams.get("appid");
options.channel = urlParams.get("channel");
options.token = urlParams.get("token");
if (options.appid && options.channel) {
$("#appid").val(options.appid);
$("#token").val(options.token);
$("#channel").val(options.channel);
$("#join-form").submit();
}
})
$("#join-form").submit(async function (e) {
e.preventDefault();
$("#join").attr("disabled", true);
try {
options.appid = $("#appid").val();
options.token = $("#token").val();
options.channel = $("#channel").val();
await join();
if(options.token) {
$("#success-alert-with-token").css("display", "block");
} else {
$("#success-alert a").attr("href", `index.html?appid=${options.appid}&channel=${options.channel}&token=${options.token}`);
$("#success-alert").css("display", "block");
}
} catch (error) {
console.error(error);
} finally {
$("#leave").attr("disabled", false);
}
})
$("#leave").click(function (e) {
leave();
})
async function join() {
// add event listener to play remote tracks when remote user publishs.
client.on("user-published", handleUserPublished);
client.on("user-unpublished", handleUserUnpublished);
// join a channel and create local tracks, we can use Promise.all to run them concurrently
[ options.uid, localTracks.audioTrack, localTracks.videoTrack ] = await Promise.all([
// join the channel
client.join(options.appid, options.channel, options.token || null),
// create local tracks, using microphone and camera
AgoraRTC.createMicrophoneAudioTrack(),
AgoraRTC.createCameraVideoTrack()
]);
// play local video track
localTracks.videoTrack.play("local-player");
$("#local-player-name").text(`localVideo(${options.uid})`);
// publish local tracks to channel
await client.publish(Object.values(localTracks));
console.log("publish success");
}
async function leave() {
for (trackName in localTracks) {
var track = localTracks[trackName];
if(track) {
track.stop();
track.close();
localTracks[trackName] = undefined;
}
}
// remove remote users and player views
remoteUsers = {};
$("#remote-playerlist").html("");
// leave the channel
await client.leave();
$("#local-player-name").text("");
$("#join").attr("disabled", false);
$("#leave").attr("disabled", true);
console.log("client leaves channel success");
}
async function subscribe(user, mediaType) {
const uid = user.uid;
// subscribe to a remote user
await client.subscribe(user, mediaType);
console.log("subscribe success");
if (mediaType === 'video') {
const player = $(`
remoteUser(${uid})
`);
$("#remote-playerlist").append(player);
user.videoTrack.play(`player-${uid}`);
}
if (mediaType === 'audio') {
user.audioTrack.play();
}
}
function handleUserPublished(user, mediaType) {
const id = user.uid;
remoteUsers[id] = user;
subscribe(user, mediaType);
}
function handleUserUnpublished(user) {
const id = user.uid;
delete remoteUsers[id];
$(`#player-wrapper-${id}`).remove();
}运行效果
在浏览器开两个 tab 运行网页,使用两个用户加入同一个频道,如果能看见两个自己,说明你成功了。
完整代码工程下载
https://download.agora.io/sdk/release/Agora_Web_SDK_v4_14_0_FULL.zip
以上就是基于声网 Web SDK 实现一对一视频通话的全部内容。有问题欢迎到「RTE 开发者社区」https://www.agora.io/cn/community/ 交流吐槽。