简单回顾一下这个系列的前两节,前两节花了大量的篇幅介绍了Vue的选项合并,选项合并是Vue实例初始化的开始,Vue为开发者提供了丰富的选项配置,而每个选项都严格规定了合并的策略。然而这只是初始化中的第一步,这一节我们将对另一个重点的概念深入的分析,他就是数据代理,我们知道Vue大量利用了代理的思想,而除了响应式系统外,还有哪些场景也需要进行数据代理呢?这是我们这节分析的重点。
2.1 数据代理的含义
数据代理的另一个说法是数据劫持,当我们在访问或者修改对象的某个属性时,数据劫持可以拦截这个行为并进行额外的操作或者修改返回的结果。而我们知道Vue响应式系统的核心就是数据代理,代理使得数据在访问时进行依赖收集,在修改更新时对依赖进行更新,这是响应式系统的核心思路。而这一切离不开Vue对数据做了拦截代理。然而响应式并不是本节讨论的重点,这一节我们将看看数据代理在其他场景下的应用。在分析之前,我们需要掌握两种实现数据代理的方法: Object.defineProperty 和 Proxy。
2.1.1 Object.defineProperty
官方定义:Object.defineProperty()方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
基本用法:
Object.defineProperty(obj, prop, descriptor)
Object.defineProperty()可以用来精确添加或修改对象的属性,只需要在descriptor对象中将属性特性描述清楚,descriptor的属性描述符有两种形式,一种是数据描述符,另一种是存取描述符,我们分别看看各自的特点。
- 数据描述符,它拥有四个属性配置
configurable:数据是否可删除,可配置enumerable:属性是否可枚举value:属性值,默认为undefinedwritable:属性是否可读写- 存取描述符,它同样拥有四个属性选项
configurable:数据是否可删除,可配置enumerable:属性是否可枚举get:一个给属性提供getter的方法,如果没有getter则为undefined。set:一个给属性提供setter的方法,如果没有setter则为undefined。
需要注意的是: 数据描述符的value,writable 和 存取描述符中的get, set属性不能同时存在,否则会抛出异常。 有了Object.defineProperty方法,我们可以方便的利用存取描述符中的getter/setter来进行数据的监听,这也是响应式构建的雏形。getter方法可以让我们在访问数据时做额外的操作处理,setter方法使得我们可以在数据更新时修改返回的结果。看看下面的例子,由于设置了数据代理,当我们访问对象o的a属性时,会触发getter执行钩子函数,当修改a属性的值时,会触发setter钩子函数去修改返回的结果。
var o = {}
var value;
Object.defineProperty(o, 'a', {
get() {
console.log('获取值')
return value
},
set(v) {
console.log('设置值')
value = qqq
}
})
o.a = 'sss'
// 设置值
console.log(o.a)
// 获取值
// 'qqq'
前面说到Object.defineProperty的get和set方法是对对象进行监测并响应变化,那么数组类型是否也可以监测呢,参照监听属性的思路,我们用数组的下标作为属性,数组的元素作为拦截对象,看看Object.defineProperty是否可以对数组的数据进行监控拦截。
var arr = [1,2,3];
arr.forEach((item, index) => {
Object.defineProperty(arr, index, {
get() {
console.log('数组被getter拦截')
return item
},
set(value) {
console.log('数组被setter拦截')
return item = value
}
})
})
arr[1] = 4;
console.log(arr)
// 结果
数组被setter拦截
数组被getter拦截
4
显然,已知长度的数组是可以通过索引属性来设置属性的访问器属性的。但是数组的添加确无法进行拦截,这个也很好理解,不管是通过arr.push()还是arr[10] = 10添加的数据,数组所添加的索引值并没有预先加入数据拦截中,所以自然无法进行拦截处理。这个也是使用Object.defineProperty进行数据代理的弊端。为了解决这个问题,Vue在响应式系统中对数组的方法进行了重写,间接的解决了这个问题,详细细节可以参考后续的响应式系统分析。
另外如果需要拦截的对象属性嵌套多层,如果没有递归去调用Object.defineProperty进行拦截,深层次的数据也依然无法监测。参考Vue3源码视频讲解:进入学习
2.1.2 Proxy
为了解决像数组这类无法进行数据拦截,以及深层次的嵌套问题,es6引入了Proxy的概念,它是真正在语言层面对数据拦截的定义。和Object.defineProperty一样,Proxy可以修改某些操作的默认行为,但是不同的是,Proxy针对目标对象会创建一个新的实例对象,并将目标对象代理到新的实例对象上,。 本质的区别是后者会创建一个新的对象对原对象做代理,外界对原对象的访问,都必须先通过这层代理进行拦截处理。而拦截的结果是我们只要通过操作新的实例对象就能间接的操作真正的目标对象了。针对Proxy,下面是基础的写法:
var obj = {}
var nobj = new Proxy(obj, {
get(target, key, receiver) {
console.log('获取值')
return Reflect.get(target, key, receiver)
},
set(target, key, value, receiver) {
console.log('设置值')
return Reflect.set(target, key, value, receiver)
}
})
nobj.a = '代理'
console.log(obj)
// 结果
设置值
{a: "代理"}
上面的get,set是Proxy支持的拦截方法,而Proxy 支持的拦截操作有13种之多,具体可以参照ES6-Proxy文档,前面提到,Object.defineProperty的getter和setter方法并不适合监听拦截数组的变化,那么新引入的Proxy又能否做到呢?我们看下面的例子。
var arr = [1, 2, 3]
let obj = new Proxy(arr, {
get: function (target, key, receiver) {
// console.log("获取数组元素" + key);
return Reflect.get(target, key, receiver);
},
set: function (target, key, receiver) {
console.log('设置数组');
return Reflect.set(target, key, receiver);
}
})
// 1. 改变已存在索引的数据
obj[2] = 3
// result: 设置数组
// 2. push,unshift添加数据
obj.push(4)
// result: 设置数组 * 2 (索引和length属性都会触发setter)
// // 3. 直接通过索引添加数组
obj[5] = 5
// result: 设置数组 * 2
// // 4. 删除数组元素
obj.splice(1, 1)
显然Proxy完美的解决了数组的监听检测问题,针对数组添加数据,删除数据的不同方法,代理都能很好的拦截处理。另外Proxy也很好的解决了深层次嵌套对象的问题,具体读者可以自行举例分析。
2.2 initProxy
数据拦截的思想除了为构建响应式系统准备,它也可以为数据进行筛选过滤,我们接着往下看初始化的代码,在合并选项后,vue接下来会为vm实例设置一层代理,这层代理可以为vue在模板渲染时进行一层数据筛选,这个过程究竟怎么发生的,我们看代码的实现。
Vue.prototype._init = function(options) {
// 选项合并
...
{
// 对vm实例进行一层代理
initProxy(vm);
}
...
}
initProxy的实现如下:
// 代理函数
var initProxy = function initProxy (vm) {
if (hasProxy) {
var options = vm.$options;
var handlers = options.render && options.render._withStripped
? getHandler
: hasHandler;
// 代理vm实例到vm属性_renderProxy
vm._renderProxy = new Proxy(vm, handlers);
} else {
vm._renderProxy = vm;
}
};
首先是判断浏览器是否支持原生的proxy。
var hasProxy =
typeof Proxy !== 'undefined' && isNative(Proxy);
当浏览器支持Proxy时,vm._renderProxy会代理vm实例,并且代理过程也会随着参数的不同呈现不同的效果;当浏览器不支持Proxy时,直接将vm赋值给vm._renderProxy。
读到这里,我相信大家会有很多的疑惑。 1. 这层代理的访问时机是什么,也就是说什么场景会触发这层代理 2. 参数options.render._withStripped代表着什么,getHandler和hasHandler又有什么不同。 3. 如何理解为模板数据的访问进行数据筛选过滤。到底有什么数据需要过滤。 4. 只有在支持原生proxy环境下才会建立这层代理,那么在旧的浏览器,非法的数据又将如何展示。
带着这些疑惑,我们接着往下分析。
2.2.1 触发代理
源码中vm._renderProxy的使用出现在Vue实例的_render方法中,Vue.prototype._render是将渲染函数转换成Virtual DOM的方法,这部分是关于实例的挂载和模板引擎的解析,笔者并不会在这一章节中深入分析,我们只需要先有一个认知,Vue内部在js和真实DOM节点中设立了一个中间层,这个中间层就是Virtual DOM,遵循js -> virtual -> 真实dom的转换过程,而Vue.prototype._render是前半段的转换,当我们调用render函数时,代理的vm._renderProxy对象便会访问到。
Vue.prototype._render = function () {
···
// 调用vm._renderProxy
vnode = render.call(vm._renderProxy, vm.$createElement);
}
那么代理的处理函数又是什么?我们回过头看看代理选项handlers的实现。 handers函数会根据 options.render._withStripped的不同执行不同的代理函数,当使用类似webpack这样的打包工具时,通常会使用vue-loader插件进行模板的编译,这个时候options.render是存在的,并且_withStripped的属性也会设置为true(关于编译版本和运行时版本的区别可以参考后面章节),所以此时代理的选项是hasHandler,在其他场景下,代理的选项是getHandler。getHandler,hasHandler的逻辑相似,我们只分析使用vue-loader场景下hasHandler的逻辑。另外的逻辑,读者可以自行分析。
var hasHandler = {
// key in obj或者with作用域时,会触发has的钩子
has: function has (target, key) {
···
}
};
hasHandler函数定义了has的钩子,前面介绍过,proxy的钩子有13个之多,而has是其中一个,它用来拦截propKey in proxy的操作,返回一个布尔值。而除了拦截 in 操作符外,has钩子同样可以用来拦截with语句下的作用对象。例如:
var obj = {
a: 1
}
var nObj = new Proxy(obj, {
has(target, key) {
console.log(target) // { a: 1 }
console.log(key) // a
return true
}
})
with(nObj) {
a = 2
}
那么这两个触发条件是否跟_render过程有直接的关系呢?答案是肯定的。vnode = render.call(vm._renderProxy, vm.$createElement);的主体是render函数,而这个render函数就是包装成with的执行语句,在执行with语句的过程中,该作用域下变量的访问都会触发has钩子,这也是模板渲染时之所有会触发代理拦截的原因。我们通过代码来观察render函数的原形。
var vm = new Vue({
el: '#app'
})
console.log(vm.$options.render)
//输出, 模板渲染使用with语句
ƒ anonymous() {
with(this){return _c('div',{attrs:{"id":"app"}},[_v(_s(message)+_s(_test))])}
}
2.2.2 数据过滤
我们已经大致知道了Proxy代理的访问时机,那么设置这层代理的作用又在哪里呢?首先思考一个问题,我们通过data选项去设置实例数据,那么这些数据可以随着个人的习惯任意命名吗?显然不是的,如果你使用js的关键字(像Object,Array,NaN)去命名,这是不被允许的。另一方面,Vue源码内部使用了以$,_作为开头的内部变量,所以以$,_开头的变量名也是不被允许的,这就构成了数据过滤监测的前提。接下来我们具体看hasHandler的细节实现。
var hasHandler = {
has: function has (target, key) {
var has = key in target;
// isAllowed用来判断模板上出现的变量是否合法。
var isAllowed = allowedGlobals(key) ||
(typeof key === 'string' && key.charAt(0) === '_' && !(key in target.$data));
// _和$开头的变量不允许出现在定义的数据中,因为他是vue内部保留属性的开头。
// 1. warnReservedPrefix: 警告不能以$ _开头的变量
// 2. warnNonPresent: 警告模板出现的变量在vue实例中未定义
if (!has && !isAllowed) {
if (key in target.$data) { warnReservedPrefix(target, key); }
else { warnNonPresent(target, key); }
}
return has || !isAllowed
}
};
// 模板中允许出现的非vue实例定义的变量
var allowedGlobals = makeMap(
'Infinity,undefined,NaN,isFinite,isNaN,' +
'parseFloat,parseInt,decodeURI,decodeURIComponent,encodeURI,encodeURIComponent,' +
'Math,Number,Date,Array,Object,Boolean,String,RegExp,Map,Set,JSON,Intl,' +
'require' // for Webpack/Browserify
);
首先allowedGlobals定义了javascript保留的关键字,这些关键字是不允许作为用户变量存在的。(typeof key === 'string' && key.charAt(0) === '_' && !(key in target.$data)的逻辑对以$,_开头,或者是否是data中未定义的变量做判断过滤。这里对未定义变量的场景多解释几句,前面说到,代理的对象vm.renderProxy是在执行_render函数中访问的,而在使用了template模板的情况下,render函数是对模板的解析结果,换言之,之所以会触发数据代理拦截是因为模板中使用了变量,例如proxy拦截,并定义为不合法的变量使用。
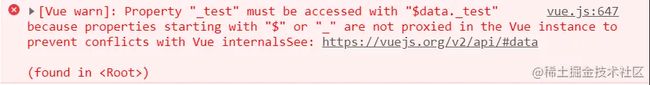
我们可以看看两个报错信息的源代码(是不是很熟悉):
// 模板使用未定义的变量
var warnNonPresent = function (target, key) {
warn(
"Property or method \"" + key + "\" is not defined on the instance but " +
'referenced during render. Make sure that this property is reactive, ' +
'either in the data option, or for class-based components, by ' +
'initializing the property. ' +
'See: https://vuejs.org/v2/guide/reactivity.html#Declaring-Reactive-Properties.',
target
);
};
// 使用$,_开头的变量
var warnReservedPrefix = function (target, key) {
warn(
"Property \"" + key + "\" must be accessed with \"$data." + key + "\" because " +
'properties starting with "$" or "_" are not proxied in the Vue instance to ' +
'prevent conflicts with Vue internals' +
'See: https://vuejs.org/v2/api/#data',
target
);
};
分析到这里,前面的疑惑只剩下最后一个问题。只有在浏览器支持proxy的情况下,才会执行initProxy设置代理,那么在不支持的情况下,数据过滤就失效了,此时非法的数据定义还能正常运行吗?我们先对比下面两个结论。
// 模板中使用_开头的变量,且在data选项中有定义
{{_test}}
new Vue({
el: '#app',
data: {
_test: 'proxy'
}
})
- 支持
proxy浏览器的结果
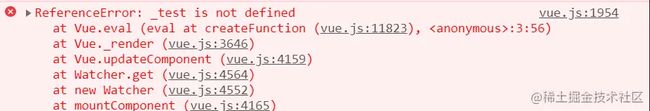
- 不支持
proxy浏览器的结果
显然,在没有经过代理的情况下,使用_开头的变量依旧会
报错,但是它变成了js语言层面的错误,表示该变量没有被声明。但是这个报错无法在Vue这一层知道错误的详细信息,而这就是能使用Proxy的好处。接着我们会思考,既然已经在data选项中定义了_test变量,为什么访问时还是找不到变量的定义呢?
原来在初始化数据阶段,Vue已经为数据进行了一层筛选的代理。具体看initData对数据的代理,其他实现细节不在本节讨论范围内。
function initData(vm) {
vm._data = typeof data === 'function' ? getData(data, vm) : data || {}
if (!isReserved(key)) {
// 数据代理,用户可直接通过vm实例返回data数据
proxy(vm, "_data", key);
}
}
function isReserved (str) {
var c = (str + '').charCodeAt(0);
// 首字符是$, _的字符串
return c === 0x24 || c === 0x5F
}
vm._data可以拿到最终data选项合并的结果,isReserved会过滤以$,_开头的变量,proxy会为实例数据的访问做代理,当我们访问this.message时,实际上访问的是this._data.message,而有了isReserved的筛选,即使this._data._test存在,我们依旧无法在访问this._test时拿到_test变量。这就解释了为什么会有变量没有被声明的语法错误,而proxy的实现,又是基于上述提到的Object.defineProperty来实现的。
function proxy (target, sourceKey, key) {
sharedPropertyDefinition.get = function proxyGetter () {
// 当访问this[key]时,会代理访问this._data[key]的值
return this[sourceKey][key]
};
sharedPropertyDefinition.set = function proxySetter (val) {
this[sourceKey][key] = val;
};
Object.defineProperty(target, key, sharedPropertyDefinition);
}
2.3 小结
这一节内容,详细的介绍了数据代理在Vue的实现思路和另一个应用场景,数据代理是一种设计模式,也是一种编程思想,Object.defineProperty和Proxy都可以实现数据代理,但是他们各有优劣,前者兼容性较好,但是却无法对数组或者嵌套的对象进行代理监测,而Proxy基本可以解决所有的问题,但是对兼容性要求很高。Vue中的响应式系统是以Object.defineProperty实现的,但是这并不代表没有Proxy的应用。initProxy就是其中的例子,这层代理会在模板渲染时对一些非法或者没有定义的变量进行筛选判断,和没有数据代理相比,非法的数据定义错误会提前到应用层捕获,这也有利于开发者对错误的排查。