大家好,我是你们懂点技术的cho老师。
如果你觉得刚刚过去的7天很短暂的话,那么恭喜你。
接下来的7天,一定会让你感觉很漫长。
今天我们来聊聊一个经典话题——
最好的编程语言是什么?
编程语言的划分
据百度百科显示,有接近2500种编程语言,连汉字都可以成为编程语言
(易语言到底哪个天才想出来的)。
即便是有这么多语言,其实也可以简单划分成两类。
一种是我在学 or 在用的,另一种是垃圾。
好吧,不开玩笑。
其实,我们可以依据变量类型的处理方式,将众多编程语言区分成两类——静态类型语言和动态类型语言。
从名字上来看,静态类型语言是在编译时就已经确定变量的类型。
因此编译时就可以进行较为完备的类型检查,减少运行时的错误。
而动态类型语言的变量类型则要到程序运行时,变量被赋予某个值之后,才会具有某种类型。
使用变量前不需要声明其类型。
这两种方式,差别很大。
JS VS TS
以前端领域最著名的TS和JS为例。
JavaScript 就是一门非常典型的动态类型语言,也是各位前端切图仔最最最最熟悉的语言(之一)。
JS的优点很明显——比如简单、安全、具备动态性、跨平台性,JS 的开发者社区也很成熟和完善。
发展到现在,JavaScript 几乎无所不能,其应用场景从早的网站前端开发,到现在服务端开发、命令行工具开发、桌面应用、移动开发、插件开发等等。
但是 JavaScript 作为一种动态类型语言,依然存在先天缺陷。
比如,无法合并类型,在编译时缺少错误检查,如果在企业和大型代码库中作为服务器端代码的语言,可能会导致出错。
在大型项目开发中,JS 代码会更显杂乱,且调试困难。
为了解决这些缺陷,微软又开发了 TypeScript 语言,专用于为大型项目开发而生。
TS诞生之时,前端逻辑还相对比较简单,因此部分开发者并不觉得TS实用,纷纷吐槽不实用。
时过境迁,随着最近几年前端项目越来越复杂,各类开发者也终于转投微软怀抱,在项目中纷纷引入TS,并直呼“真香”。
TS好在哪里?
我们可以把 TypeScript 简单理解为 JavaScript 的超集,可以编译为纯 JavaScript。
它包含了 JavaScript 的所有元素,可以载入 JavaScript 代码运行,并扩展了 JavaScript 的语法,增加了静态类型、类、模块、接口和泛型等概念。
从技术来讲,TS 就是具有静态类型的 JS,意思是编译后的 TS 可以在任何可以使用 JS 的地方使用。
TS 类型的定义和编译器的引入,使得 TS 可以避免 JS 无法合并类型的缺陷,以及在编译时进行类型检查。
因此,TS 可以帮助开发者构建更加健壮和安全的代码。
有项研究表明,TypeScript 可以检测到所有 JavaScript 错误的 15%。
在不严重破坏代码的情况下,我们可以更轻松地避免错误并进行代码重构。
除了能够帮助我们构建更加安全可靠的代码之外,TS 还能帮我们进行类似 babel 的转换。
编码过程中,我们可以尽情地使用新语法。编译时,我们可以选择具体编译到哪个 JS 版本,即便不使用 TS 的类型系统,只作为转换工具,也是非常好用的。
因此,TS 具备很明显的优点:
- 兼容 JS 所有语法规则
- 让开发者的代码更加清晰、安全
- 更容易他人理解代码与代码重构
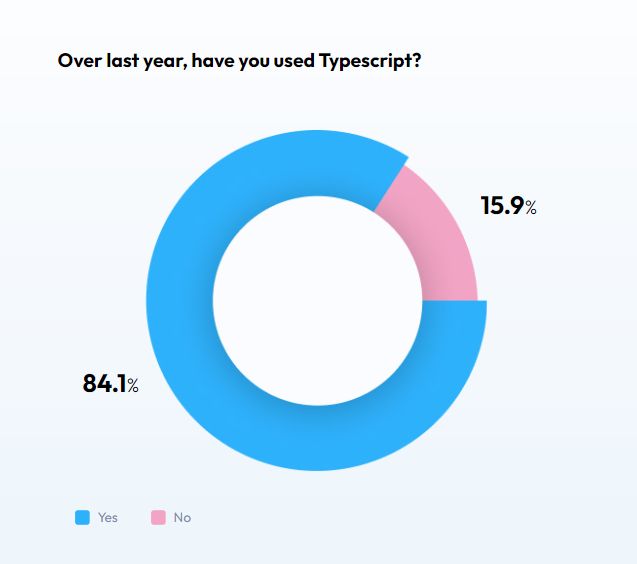
在《2022 前端开发者现状报告》中, 84% 的被调研者表示使用过 TypeScript。
可见这门语言已被越来越多的前端开发者所接受,其热度和应用也在不断超越 JS 本身。
像 VUE 3 和 Angular 等框架也都已经引入了 TS 编码。
静态语言 VS 动态语言
TS对JS的胜利,其实就是静态语言对动态语言的胜利。
动态语言和静态语言的最大区别,在于可读性、可维护性的不同。
简单来说,你可以把动态语言理解成一套密码,可以通过很小的编码量解释非常复杂的东西。
(比如通过6位数密码保护4位数存款)
我定义一个A,这个A指代的是 “国庆节连放7天”。
简洁意味着歧义,意味着更高的门槛,意味着检查难度的提升。
所以这个A也有可能指代 “回来连上7天班”。
这种时候注释就显得非常重要。因为连程序员自己,都不记得昨天是怎么定义的这个代码。
在软盘最大容量仅为1.4M,内存和性能可谓寸土寸金的年代,动态语言因为其语法简洁,深受大家青睐。
但进入图形化时代后,动态语言的劣势就很明显了。
程序越来越大,要表述的越来越多,静态语言这种一目了然的代码自然更受欢迎了。
TS是最好的编程语言吗?
上面讲了TS的非常多的优点,那TS就是最好用的编程语言了吗?
并不是。
TS 并不完美,甚至仍有开发者嫌弃。
比如某库开发者认为类型让他浪费了太多时间,降低开发效率。
作为端开发者,其实我挺喜欢 TypeScript,它大大削减了手动编写自动化测试的需求,把劳动力解放出来投入到更能创造价值的地方。
但从库开发的角度来看,我又很讨厌 TypeScript。它烦人的地方很多,但归根结底,TypeScript 的原罪就是降低库开发者的工作效率。
从本质上讲,TypeScript 就是把复杂性从端开发者那转移给了库开发者,最终显著增加了库开发流程侧的工作负担。
这个开发者说的其实也有一定的道理,其实TS也不是万能的。
TS的短板有——
1. 需要编译,且编译速度比较慢
浏览器和 Nodejs 并不支持 TypeScript,所以多了一步编译操作。对于普通项目来说通常不长,其实还好。
2. 不适用于小型项目
对于小型的项目,灵活的 JS 就够了,使用 TS 反而有可能增加太多的开发成本,因为在开发时有很多的类型声明。
3. 有一定学习成本
TS 引入了太多新的概念,如类型泛型等,对于开发者来说还是有着不小的学习成本。
但因为兼容JS,所以语法上和 JavaScript 的语法并没有明显的区别,这就意味着你无需学习很多知识就可以开始无缝编写 TypeScript 代码。
但综合考虑,TS依旧是前端领域的最优解之一。
没有万能的银弹
其实不仅是前端,任何方向都有着上述问题。
编程领域从来没有万能的银弹。
每种编程语言都有着自身的特性,也有其独特的短板。只有在特定的场景应用下,才能发挥最大优势。
比如,Python是一门非常容易入门和上手的语言,被广泛用于数据领域。
但是也被人吐槽慢、执行速度不够快、各版本不兼容等。
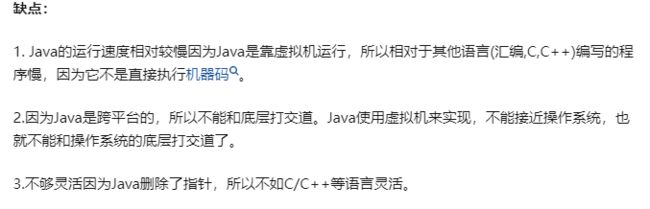
Java虽然是后端开发最最常用的语言,是研发领域最重要的工具,但同样有部分缺点。
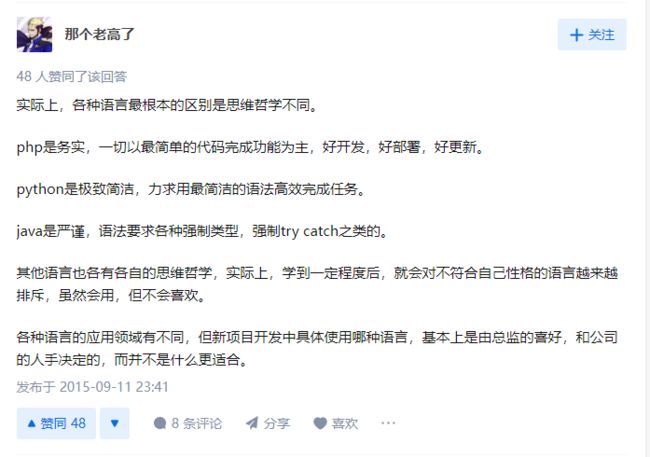
老铁们常说PHP是世界上最吼的语言。
但说实话,从一线城市的岗位需求来看,PHP的需求确实不如Java大,这也在侧面说明了PHP本身确实有一些缺陷和问题。
当然,这并不影响我们继续信仰,来,跟我一起念出那十二个字——
!
每一种编程语言的诞生,都是因为某种需求而出现,归根结底,语言只是我们实现想法的工具。
工具本身并没有对错,每一种技术都应该放在特定的应用场景下去讨论。
承认优势,正视短板,并不可耻。
祝大家打工快乐!
本文由mdnice多平台发布