阮一峰flex 布局
loading..
基本布局
display: flex 设置弹性布局,在九宫格中默认在靠左对其(第一行第一个)
justify-content:center; 设置水平线上的元素居中
justify-content: flex-end; 设置水平线上的元素靠右
align-items: center; 元素垂直移动,垂直居中,靠左对其
justify-content:center;
align-items:center; 元素水平垂直居中
justify-content: center; 设置元素水平居中
align-items:flex-end; 设置元素垂直向下对齐
注意: 这里是 先水平居中,再垂直向下对齐
justify-content: flex-end;
align-items: flex-end; 设置元素在最右下角位置上
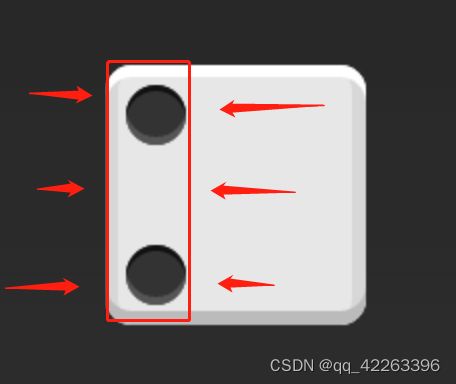
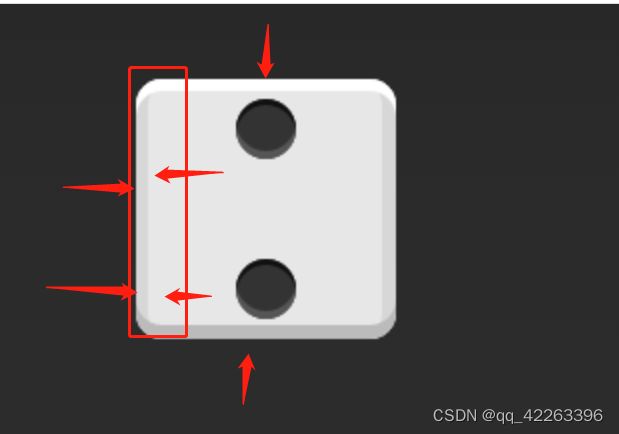
双元素
display:flex;
justify-content: space-between; 设置元素靠两边居中对齐
flex-direction: column; 设置元素垂直显示
justify-content: space-between; 设置元素 靠两边居中对齐
由于只是把布局设置为垂直显示,所以flex 默认还是在第一 行第一个,元素 从横线变成竖线(往下挤)
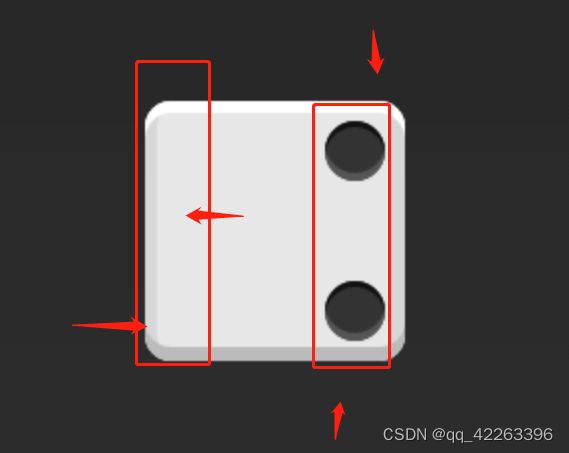
flex-direction :column; 同理,先设置为垂直显示
justify-content: space-between 设置水平元素居中对齐
align-items: center; 设置垂直元素居中对齐
flex-direction : column; 同理,向设为列向
justify-content: space-betwenn; 水平元素靠两边居中对齐
align-items: flex-end; 元素垂直靠右下角对齐
display: flex 设布局为弹性布局,元素默认在第一行
.item:nth-child(2){ 设 第二个 item 元素位于容器的中心
align-self: center;
}
justify-content : space-between; 先设元素靠两边居中对齐
item:nth-chlid(2){ 设第二个 item 靠右下角对齐,九宫格最后一个
align-self: flex-end;
}
三个元素
.box{
display: flex;
} //第一个黑点排序
.item:nth-child(2){
align-self:center;
} //第二个 item 追加属性,让他居中
.item:nth-child(3){
align-self:flex-end; // 追加第三的 itme 属性,让他定位在最后
}
注意:align-self 属性定义了flex 子项单独在侧轴(纵轴)方向上的对齐属性
四个元素
.box{
display: flex; 设置弹性布局
flex-wrap: wrap; 溢出的元素自动换行
justify-content: flex-end; 元素考右对齐
align-item : space-between; 元素垂直上下对齐
}
.box{
display: flex;
flex-wrap: wrap; 溢出自动换行
align-content: space-between; 对齐
}
.column{
flex-basis: 100%l
display; flex;
justify-content: space-between;
}
注意: flex-basis 定义了在分配多余的空间以前,项目占据主轴的空间。
100% 就是全部空间
六个元素
.box{
display: flex;
flex-wrap: wrap; 超出换行
align-content: space-between; 元素对齐
}
.box{
display: flex;
flex-direction : column; 横向变成纵向(竖)
flex-wrap: wrap; 溢出换行
align-content: space-between; 对齐
}
.box{
display: flex;
flex-wrap: wrap;
}
.row{
flex-basis: 100%;
display: flex;
}
.row:nth-child(2){
justify-content: conter;
}
.row: nth-child(3){
justify-content: space-between;
}
注意: 属性相同的class命,避免搞混,用child 追加属性增加代码的可读性
.box{
display: flex;
flex-wrap: wrap;
}
注意: 设置items 的宽高,溢出的items 直接换行就行了
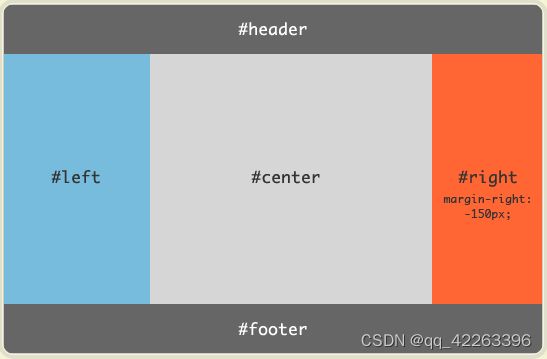
圣杯布局主要分头header(头部)、body(身体)和 footer(脚)三部分,而body 又分left 、center 和 right
原理:首先写一个大容器box,里面装三个div,box 设置display:flex 弹性布局再给flex-direction:column 排序变成列。然后给flex:1; 按比列分三块。
body同理,设置弹性布局,给center 分flex:1;其他两块自动填充,模型就基本好。
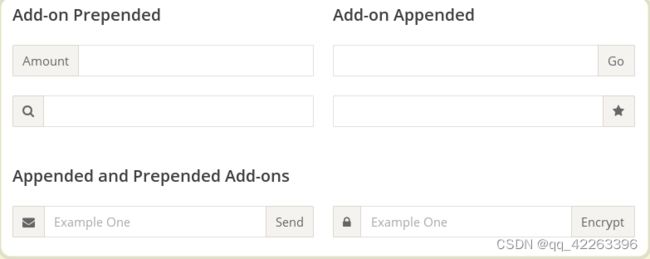
输入框布局
思维要打开,首先要把每个模块分开,每个搜索框分为三部分
第一个是图片(一般是矢量图),第二个是搜索框,第三个按钮
做完基本布局之后再优化,后面学
输入框布局
图片