Vue.js 学习笔记(十一)UI组件库和常用插件(1)
一、ElementPlus
1、简介
Element Plus是一个基于Vue3的组件库,此组件库提供了丰富的PC端组件
2、NPM安装(我使用的是Vue3)
请注意,Vue3安装的是ElementPlus,而Vue2安装的是Element-UI
-
在命令行中输入命令:npm install element-plus --save
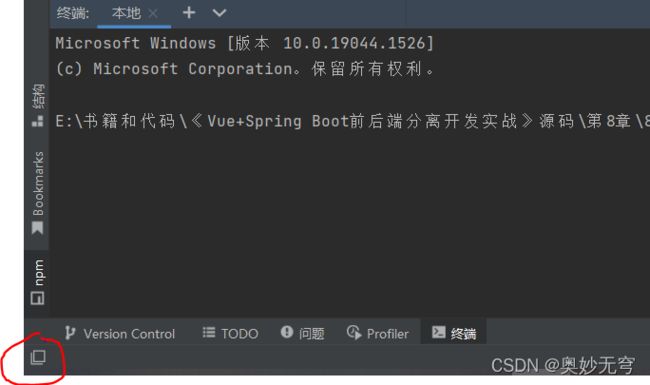
如果使用的是IDEA,则需要打开命令行界面
打开方式如下,点击左下角的小图标,然后选择Terminal(终端)

-
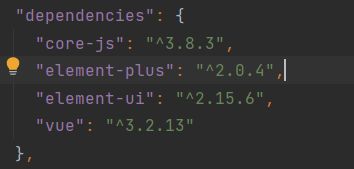
打开package.json,查看是否有Element-Plus组件的版本号

之前因为用的是Vue3,而安装的是Element-ui而吃了不少亏,记住一定要安装对应的版本 -
在main.js文件中完整引入Element-Plus组件库
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from "element-plus";
import "element-plus/theme-chalk/index.css"
const app=createApp(App)
app.use(ElementPlus)
app.mount('#app')
二、Vue-router
1、简介
Vue-router:Vue Router 是 Vue.js 官方的路由管理器。. 它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。
Vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来
传统的页面应用使用一些超链接比如a标签实现页面切换和跳转,在Vue-router单页面应用中,通过路径之间的切换,也就是组件的切换实现页面切换和跳转,路由模块的本质就是建立起URL和页面之间的映射关系
2、基本用法
- 安装路径依赖
npm install -save vue-router
- 在src目录下建立router/index.js文件,此文件专门用于管理路由核心文件
//引入页面组件,命名为HelloWorld。@代表绝对路径
import HelloWorld from '@/components/HelloWorld'
import Hi from '@/components/Hi'
//引入Vue-router路由依赖
import { createRouter, createWebHistory } from "vue-router"
//定义路由设置,注意这里是一个数组
const routes = [
//每一个链接都是一个对象
{
//path表示链接路径,这里把默认的8080设置链接到HelloWorld.vue组件
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path:'/hi',
name:'Hi',
component: Hi
}
]
//定义路由配置,注意export导出,只有导出了别的文件才能import导入
export const router = createRouter({
//createWebHistory路由模式路径不带#号,createWebHashHistory路由模式路径带#号,而且默认是Hash
history: createWebHistory(),
routes: routes
})
export default router
- 在系统入口文件main.js中导入router
//引入Vue框架
import { createApp } from 'vue'
import App from './App.vue'
//引入路由,自动会寻找index.js
import Router from './router'
import ElementPlus from "element-plus"
import "element-plus/theme-chalk/index.css"
//自动创建Vue
const app=createApp(App)
app.use(ElementPlus)
app.use(Router)
// 手动挂载到id为app的dom中的意思
app.mount('#app')
//关闭生产模式下给出的提示
app.config.productionTip=false
- 用router-view占位符定义路由出口,路由匹配到的组件内容将渲染到这里,在App.vue中应用
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<!--路由占位符:将路由路径所指定的组件渲染到页面中,即可以根据自己的需要,更换并渲染不同的组件,但是这都是在同一个页面下渲染的,不用渲染新的页面-->
<router-view/>
</div>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
// components: {
// HelloWorld
// }
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
- 简化HelloWorld.vue组件内容
<template>
<div class="hello">
<h1>HelloWorld.vue组件</h1>
<h1>{{msg}}</h1>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
//组件中必须是data函数
data(){
return{
msg:'Welcome to Your Vue.js App'
}
}
}
</script>
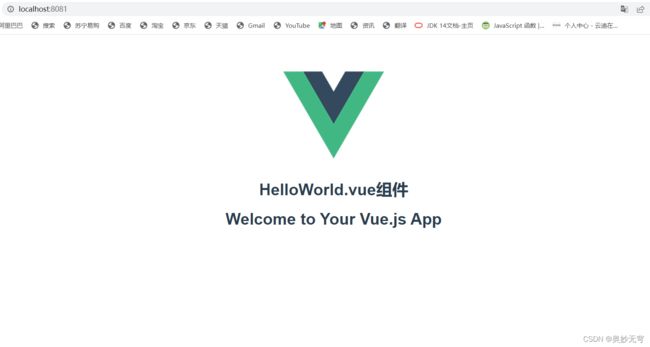
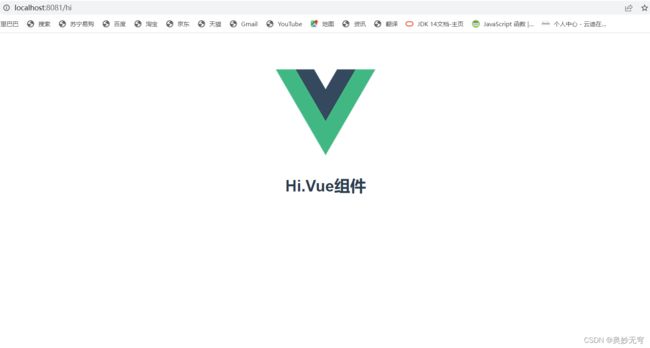
- 启动服务(注意地址不同)


- 让我们捋一下逻辑,看看它是怎么运行的
首先我们打开系统入口文件main.js,也就是说页面时最先进入的就是这个文件,去看看代码
在main.js文件中,我们先是引入了App.vue,然后再引入路由依赖,最后把app挂载到#app的dom中,这样程序运行时就会从对应的依赖中去寻找它们需要知道的信息
然后看我们输入localhost:8080时,我们进入的是index.html,根据div里面的id="app"我们在main.js中去寻找挂载的Vue,即我们创建的Vue,app(这里我们也可以换一个名字试试)
然后根据路径依赖我们可以知道这里的app指代的就是项目中的App.vue
根据代码我们知道显示的是图标加上后面的路由占位符
然后根据地址localhost:8080,我们去找路由地址,即去router文件夹里面index.js文件中的路由链接路径,即path:’/’
然后可以看到对应的组件是HelloWorld,所以渲染的就是HelloWorld组件
因此图标和HelloWorld组件模板渲染出来,然后就出现最终效果
3、跳转
- 准备工作
在component目录下创建Home.vue、News.vue和Nav.vue
<template>
<div id="Home">
<h1>我是首页:</h1>
</div>
</template>
<script>
export default {
name: "HomeVue"
}
</script>
<style >
</style>
<template>
<div id="News">
<h3>{{title}}</h3>
<ul class="ulnews">
<li v-for="(data,index) in newslist" :key="index">{{data}}</li>
</ul>
</div>
</template>
<script>
export default {
name: "NewsVue",
data(){
return{
title:'新闻栏目',
newslist:[
'新闻1',
'新闻2',
'新闻3'
]
}
}
}
</script>
<style scoped>
.ulnews li{
display: block;
}
</style>
<template>
<div id="box">
<ul>
<!-- <li><router-link to="/home" active-class="router-link-active">首页</router-link></li>-->
<!--v-bind动态设置-->
<!-- <li><router-link v-bind:to="home">首页</router-link></li>-->
<!--同上-->
<!-- <li><router-link :to="{ path: 'home' }">首页</router-link></li>-->
<!-- <button @click="goHome">首页</button>-->
<!-- <li><router-link to="/news" >新闻</router-link></li>-->
<li>首页</li>
<li>新闻</li>
</ul>
</div>
</template>
<script>
export default {
name: "navVue"
}
</script>
<!--scoped该样式只能适用于当前组件元素-->
<style scoped>
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
overflow: hidden;
}
#box{
width: 600px;
margin: 100px auto;
}
#box ul{
padding: 0 100px;
background-color: #2dc3e8;
}
#box ul li {
display: block;
width: 100px;
height: 50px;
background-color: #2dc3e8;
color: #fff;
float: left;
line-height:50px;
text-align: center;
}
#box ul li:hover{
background-color: #00b3ee;
}
</style>
在index.js中完成路由配置
//引入页面组件,命名为HelloWorld。@代表绝对路径
import HelloWorld from '@/components/HelloWorld'
import Hi from '@/components/Hi'
import Home from '@/components/Home'
import News from '@/components/News'
//引入Vue-router路由依赖
import { createRouter, createWebHistory } from "vue-router"
//定义路由设置,注意这里是一个数组
const routes = [
//每一个链接都是一个对象
{
//path表示链接路径,这里把默认的8080设置链接到HelloWorld.vue组件
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path:'/hi',
name:'Hi',
component: Hi
},
{
path: '/home',
name: 'Home',
component: Home,
},
{
path: '/news',
name: 'News',
component: News
}
]
//定义路由配置,注意export导出,只有导出了别的文件才能import导入
export const router = createRouter({
//createWebHistory路由模式路径不带#号,createWebHashHistory路由模式路径带#号,而且默认是Hash
history: createWebHistory(),
routes: routes
})
export default router
在App.vue组件中导入
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Nav></Nav>
<!--路由占位符:将路由路径所指定的组件渲染到页面中,即可以根据自己的需要,更换并渲染不同的组件,但是这都是在同一个页面下渲染的,不用渲染新的页面-->
<router-view/>
</div>
</template>
<script>
import Nav from '@/components/Nav.vue'
export default {
name: 'App',
components: {
Nav
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
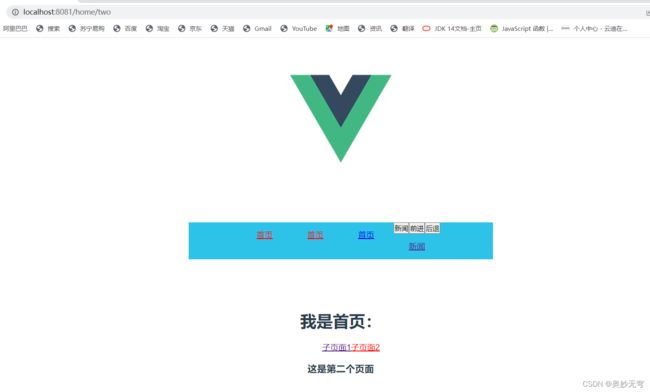
- router-link标签跳转
三个属性
to:表示目标路由的链接,当元素被单击后,内部会立刻把to的值传到router.push()
replace:不会留下history记录,所以导航后就不能使用后退键返回上一个页面
active-class:当路由匹配成功时,会自动给当前元素设置一个名为router-link-active的class值,通俗意义上来讲,就是选中后会兼容上述类对应的CSS样式,可以通过修改这个类来显示当前页面对应的导航菜单项
<template>
<div id="box">
<ul>
<!--router-link会被渲染成<a>标签-->
<li><router-link to="/home" active-class="router-link-active">首页</router-link></li>
<!--v-bind动态设置,:即v-bind相当于a标签的href,即绑定地址-->
<li><router-link :to="{ path: 'home' }">首页</router-link></li>
<li><router-link to="/news" >新闻</router-link></li>
</ul>
</div>
</template>
<script>
export default {
name: "navVue"
}
</script>
<!--scoped该样式只能适用于当前组件元素-->
<style scoped>
.router-link-active{
color: red;
}
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
overflow: hidden;
}
#box{
width: 600px;
margin: 100px auto;
}
#box ul{
padding: 0 100px;
background-color: #2dc3e8;
}
#box ul li {
display: block;
width: 100px;
height: 50px;
background-color: #2dc3e8;
color: #fff;
float: left;
line-height:50px;
text-align: center;
}
#box ul li:hover{
background-color: #00b3ee;
}
</style>
redirect:重定向
router/index.js
{
//path表示链接路径,这里把默认的8080设置链接到HelloWorld.vue组件
path: '/',
//访问localhost:8081时会自动跳转到/home
redirect:'/home',
name: 'HelloWorld',
component: HelloWorld
}
- JS代码内部跳转
一种方法是router.push()
具体用法是:
先在页面中添加单击事件
<button @click="goNews">新闻</button>
然后在< script >里面写
methods: {
goNews(){
this.$router.push('/news');
},
}
最终能够实现点击按钮然后跳转
另一种方法是router.go
goBefore(){
//后退一步记录
this.$router.go(-1);
},
goAfter(){
//前进一步记录
this.$router.go(1);
}
对应浏览器历史记录里的前进和后退
4、路由嵌套
顾名思义,就是多层页面叠加,采用在children后跟路由数组来实现
- Home.vue(父页面)
<template>
<div id="Home">
<h1>我是首页:</h1>
<ul>
<!--路径要写完整路径:父路径+子路径-->
<span><router-link to="/home/one">子页面1</router-link></span>
<span><router-link to="/home/two">子页面2</router-link></span>
</ul>
<!-- 子页面展示部分 -->
<router-view/>
</div>
</template>
<script>
export default {
name: "HomeVue"
}
</script>
<style >
.router-link-active{
color: red;
}
</style>
- 新建pages目录,并建立one.vue和two.vue两个子页面
<template>
<div id="one">
<h3>{{msg}}</h3>
<!-- <h2>{{$route.params.username}}</h2>-->
</div>
</template>
<script>
export default {
name: "OneVue",
data(){
return {
msg:'这是第一个子页面'
}
}
}
</script>
<style scoped>
</style>
<template>
<div id="two">
<h3>{{msg}}</h3>
</div>
</template>
<script>
export default {
name: "twoVue",
data(){
return{
msg:'这是第二个页面'
}
}
}
</script>
<style scoped>
</style>
- index.js中进行路由配置
{
path: '/home',
name: 'Home',
component: Home,
children:[
{
path: 'one',
component: One
},
{
path:'two',
component: Two
}
]
}
5、路由嵌套
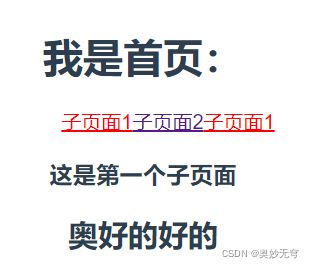
- 通过< router-link >标签中的to传参
name:对应的是路由配置文件中所使用的name值,叫做路由名称
params:要传的参数
//Home.vue
<span><router-link :to="{name: 'One', params:{username:'奥好的好的'}}">子页面1</router-link></span>
//index.js
{
path: 'one',
name: 'One',
component: One
}
//One.vue
<h2>{{$route.params.username}}</h2>
- 在URL中传递参数
以冒号形式传递
//index.js
{
path:'two/:id/:name', // 子页面2
component:Two
}
//Two.vue
<p>ID:{{ $route.params.id}}</p>
<p>名称:{{ $route.params.name}}</p>
//Home.vue
<span><router-link to="/home/two/666/奥好的好的" >子页面2</router-link></span>
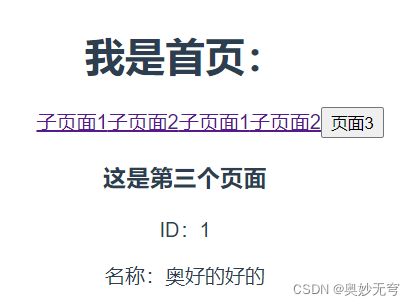
- 编程式导航params传递参数
//index.js
{
path:'three/:id/:name', // 子页面3
name: 'three',
component: Three
}
//新建一个Three.vue
<template>
<div id="three">
<h3>{{msg}}</h3>
<p>ID:{{ $route.params.id}}</p>
<p>名称:{{ $route.params.name}}</p>
</div>
</template>
<script>
export default {
name: "threeVue",
data(){
return{
msg:'这是第三个页面'
}
}
}
</script>
<style scoped>
</style>
//Home.vue
<button @click="toThreePage">页面3</button>
export default {
name: "HomeVue",
methods: {
toThreePage() {
this.$router.push({name: 'three', params: {id: 1, name: '奥好的好的'}})
}
}
}
6、router和route的区别
router:是一个全局的对象,它包含了所有的路由
$router.push({path:'home'}); //切换路由,有history记录
$router.replace({path:'home'}); //替换路由,没有历史记录
route:是一个跳转的路由对象,是一个局部对象,存在对应的name、path、params、query等属性