QT实现窗口渐变消失QPropertyAnimation+QProgressBar进度条
遇到一个需求,有关FTP的上传,打算做一个进度条显示,最后渐变消失这样的一个效果。那首先就是要验证渐变消失的可能性,于是查到QPropertyAnimation这个东西。
一、QPropertyAnimation动画渐变消失
具体的代码如下:
QPropertyAnimation *animation = new QPropertyAnimation(this,"windowOpacity");
animation->setDuration(1000);
animation->setStartValue(1);
animation->setEndValue(0);
animation->start();
connect(animation,SIGNAL(finished()),this,SLOT(animation_close()));//效果显示完后关闭
可以看到,代码非常简洁,几句话就能做完渐变消失的效果了。
1.new时,windowOpacity也就是窗口/部件的不透明度,意思是接下来的动画效果所对应的是不透明度的属性
2.setDuration,设置持续时间,1000也就是一秒钟
3.setStartValue和setEndValue,分别设置了开始值和结束值
4.connect,动画结束后跳转到自定义槽函数animation_close(),退出程序。
需要说明的是,针对windowOpacity来说,1是完全不透明,而0是完全透明,你可以设置成从0.5到0,也可以设置0.3到0,但如果设置成10到0,那么在接下来的1秒钟内,前900毫秒都是没变化的,最后的100会迅速走完从1到0的渐变消失过程。
而对于其他类型的属性设置,例如geometry,他的setValue就不是1和0了,而是QRect矩形类,例如下面这段,在10秒钟内从(0,0)到(250,250),顺便还把尺寸给放大了。
QPropertyAnimation *animation = new QPropertyAnimation(this, "geometry");
animation->setDuration(10000);
animation->setStartValue(QRect(0, 0, 30, 30));
animation->setEndValue(QRect(250, 250, 100, 100));
至于为什么setStartValue可以传递不同的参数,那就得了解一下QVariant这个类了。
还有this,意思是传递的对象,这段动画所作用的对象。
这样的话,你就可以对某个对象,设置对应的位置、尺寸、透明度,和指定帧率的动画了。
可以预想到,如果你设计一个圆形或球形的窗口部件,通过一系列自定义的动画触发,甚至可以做成一段相当不错的滚动动画(瞎猜的)
参考:
QT动画框架
QT属性动画仿真QPropertyAnimation的使用
二、QProgressBar进度条
这个部件QT Designer里面就有的,直接哪来用就好了

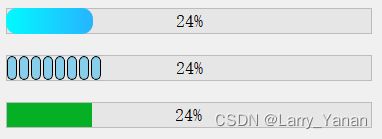
我是觉得它默认的样式就已经很好看了的,绿色的,还有一点流动的渐变效果。

感兴趣的可以去搜一下它的样式设置,应该还有挺多种类的。

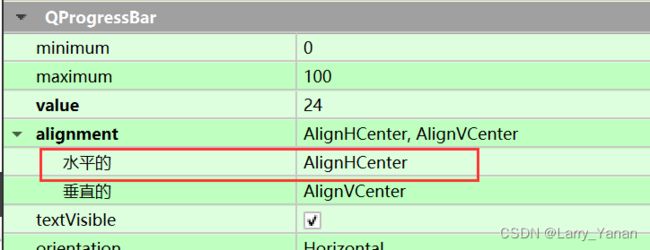
有关中间的数字,我这边默认是在右边外侧的,但样式表里面可以设置成内部和中间
//样式表
QProgressBar#progressBar
{
text-align:center;
}
如何做到进度条的动画显示呢,很简单,直接代码
timer = new QTimer;
connect(timer,&QTimer::timeout, this, &MainWidget::timer_timeout);
ui->progressBar->setRange(0,100);
i= 0;
ui->progressBar->setValue(i);
timer->start(1000);
......
void MainWidget::timer_timeout()
{
i+=10;
ui->progressBar->setValue(i);
if(i==100)
{
timer->stop();
i=0;
on_closeButton_clicked();
}
}
ui->progressBar->setRange(0,100);是设置范围,ui->progressBar->setValue(i);是设置当前值
做了个定时器,模拟了一下进度条的动画显示,效果还行。
记录一下进度条的样式:
QProgressBar{
font:9pt;
border-radius:5px;
text-align:center;
border:1px solid #E8EDF2;
background-color: rgb(255, 255, 255);
border-color: rgb(180, 180, 180);
}
QProgressBar:chunk{
border-radius:5px;
background-color:#1ABC9C;
}