- 提名 Apache ShardingSphere Committer,说说方法
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统文章首发在公众号(龙台的技术笔记),之后同步到博客园和个人网站:xiaomage.info就在前几天,收到了ApacheS
- uniapp(vue3) - 实现天气预报气象温度双折线图一周气温变化曲线图,uniApp使用秋云uCharts图表插件做天气预报折线图示例代码(全端兼容H5网页、小程序、安卓/苹果app、nvue)
十一猫咪爱养鱼
前端组件与功能(开箱即用)uniapp常见问题解决uni-app天气预报未来一周天气温度天气预报温度折线图表uniapp做天气预报曲线图绘制最低温度和最高温度曲线图uniapp天气预报示例代码
效果图在uni-app手机h5网页网站/支付宝微信小程序/安卓app/苹果app/nvue等(全平台兼容)开发中,实现uniapp天气预报双折线图温度图表示例源码,展示未来7天一周的天气温度情况点状折线图天气预报,Uniapp全平台实现气象监测页面查看温度变化,可自行修改优化线条颜色、粗细、数值及背景图等自由修改,提供完整源码!新手小白直接复制源码运行后简单修改即可。引入插件如果你已经引入过了,这
- uniapp__微信小程序使用秋云ucharts折线图双轴
技术需要沉淀gogo
秋云echartsuni-app微信小程序小程序
1、子组件exportdefault{props:{chartData:{type:Object,required:true},color:{type:Array,default:()=>["#1890FF","#91CB74"]},yAxisMax:{type:Number,default:5},yAxisMin:{type:Number,default:0}},computed:{comput
- 【微信小程序学习笔记】
微信小程序学习笔记环境介绍分包加载小程序用户登录条件编译指令环境介绍uni-app,vue,c#文档:https://zh.uniapp.dcloud.io/分包加载为什么要分包加载分包加载是小程序的加载速度手段小程序的单个包不能超过2m启用分包加载subPackages:下载app.json文件中root:分包所在的目录pages:分包包含的页面"subPackages":[{"root":"p
- 网络请求——微信小程序学习笔记
十年之少
微信小程序学习笔记微信小程序学习笔记
1.前言发起网络请求,即发起HTTPS网络请求,注意必须是HTTPS。2.使用前注意事项使用前注意事项可参考官网文档:基础能力/网络/使用说明简单的来说,为了安全,服务器域名必须要备案,如果只是想测试一下,可以设置项目属性中设置不校验域名。2.1测试版-项目配置不校验域名微信开发者工具中打开需要配置的项目,点击【详情】,选择【本地设置】,勾选【不校验合法域名……】。2.2配置request合法域名
- 微信小程序学习笔记:选项卡
uMson_n
微信小程序
第一步:在.js文件里定义数据:data:{tabs:["选项1","选项2","选项3","选项4"],checked:0},tabs表示有几个选项,checked表示当前选中的是哪一页的索引。第二步:在.wxml编写代码:{{item}}页面{{index+1}}
- 微信小程序学习笔记(7)
。。。。。.....
微信小程序前端
一、小程序API的3大分类①事件监听API特点:以on开头,用来监听某些事件的触发举例:wx.onWindowResize(functioncallback)监听窗口尺寸变化的事件②同步API特点1:以Sync结尾的API都是同步API特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常举例:wx.setStorageSync(‘key’,’value’)向本地存储中写
- 微信小程序|流浪动物救助小程序的设计与实现
qq_469603589
微信小程序小程序微信小程序
作者主页:编程指南针作者简介:Java领域优质创作者、CSDN博客专家、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、腾讯课堂常驻讲师主要内容:Java项目、Python项目、前端项目、人工智能与大数据、简历模板、学习资料、面试题库、技术互助收藏点赞不迷路关注作者有好处文末获取源码项目编号:L-BS-XZBS-30一,环境介绍语言环境:Java:jdk1
- 基于uniapp微信小程+SpringBoot+Vue的流浪动物救助领养系统设计和实现(源码+论文+部署讲解等)
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- 推客系统小程序终极指南:从0到1构建自动化分销帝国,让客户疯狂帮你卖货!
ywyy6798
推客系统推客小程序小程序推客分销系统短剧推客系统开发推客小程序开发
前言:为什么你需要一个推客系统?在流量成本飙升的今天,企业面临三大核心挑战:获客难:传统广告投放ROI持续下降,单客成本突破行业警戒线留存差:用户忠诚度低,复购率不足20%增长慢:依赖少数销售精英,无法形成规模化裂变推客系统的本质:通过“社交关系+智能激励”重构商业增长模型,让每个客户都成为你的“销售员”。数据证明:使用分销系统的企业,客户终身价值(LTV)平均提升3-5倍裂变获客成本比广告投放低
- 基于开源AI大模型AI智能名片S2B2C商城小程序的流量转化与价值沉淀研究
说私域
开源人工智能小程序
摘要:在数字化商业生态中,公域流量转化已成为企业竞争的核心战场。本文以开源AI大模型AI智能名片S2B2C商城小程序为研究对象,结合服装、健康食品、快时尚等行业的实践案例,系统分析其通过技术赋能实现精准获客、用户留存与商业闭环的机制。研究发现,该系统通过“AI算法+用户行为分析”双轮驱动,将公域流量转化为高黏性私域用户,同时提出“尊重用户价值”的伦理框架,警示企业需警惕流量霸凌与数据滥用风险。研究
- 基于开源链动2+1模式AI智能名片S2B2C商城小程序的场景零售创新研究
说私域
开源人工智能小程序
摘要:本文聚焦场景消费逻辑,探讨开源链动2+1模式AI智能名片S2B2C商城小程序在场景零售中的应用。通过分析场景消费中消费者体验的关键作用,结合该技术组合的特性,阐述其如何优化场景内容、增强场景美感,为消费者创造超乎预期的体验,进而为零售企业场景零售创新提供理论支持与实践路径。研究表明,该技术组合通过数字化工具与商业模式的创新融合,有效提升了场景零售的运营效率与用户体验,推动了零售行业的转型升级
- uniapp app打开小程序/app分享小程序卡片
不法
uniapp小程序uni-app小程序
app打开小程序plus.share.getServices(function(services){varservice=services.find(function(service){returnservice.id==='weixin';});if(service){service.launchMiniProgram({id:'gh_**********02',//替换为实际的小程序"原始id
- 推客小程序系统开发全解析:从概念到落地的完整指南
ywyy6798
小程序微信小程序推客分销推客系统推客小程序短剧系统推客系统开发
一、推客小程序概述:新时代社交电商利器推客小程序是近年来在社交电商领域兴起的一种创新型营销工具,它结合了小程序轻量级、易传播的特点与社交裂变营销的强大势能,为企业提供了一种低成本、高效率的用户增长和商品销售解决方案。核心价值体现:用户裂变引擎:通过社交分享激励机制,实现用户几何级数增长销售转化加速器:缩短用户从认知到购买的路径,提升转化率私域流量沉淀池:帮助企业构建可持续运营的用户资产数据驱动决策
- C语言比较三个数的大小
a_Dragon1
C语言学习记录
C语言入门基础小程序(一)输入3个数,并且比较大小#includevoidmain(){floata,b,c,t;printf("请输入三个数:");scanf("%f,%f,%f",&a,&b,&c);if(a>b){t=a;a=b;b=t;}if(a>c){t=a;a=c;c=t;}if(b>c){t=b;b=c;c=t;}printf("%.2f,%.2f,%.2f\n",a,b,c);}
- 关于微信小程序实例源码的研究过程(一)
tommy___2005
微信小程序小程序
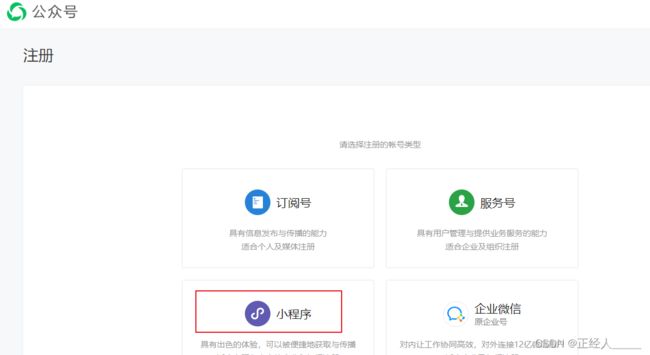
1部署微信小程序示例源码通过开始|微信开放文档指引,申请微信小程序账号、安装开发者工具,就可以在开放文档的帮助下,进行微信小程序开发了。在了解微信小程序的运行的基础逻辑和框架后,就可以学习微信小程序实例源码了。该源码的git地址为:https://github.com/wechat-miniprogram/miniprogram-demo。根据超级完整的Git的下载、安装、配置与使用以及命令_gi
- 2024全新版视频短剧SAAS系统/影视短剧小程序/短剧APP小程序源码
酷讯网络_240870160
酷讯部落格小程序
2024最新版视频短剧SAAS系统源码影视短剧小程序源码附完整搭建教程1.依旧采用saas版本2.目前支持微信小程序和公众号h53.fenxiao商等级自定义价格配置4.二级fenxiao功能5.vip会员功能6.强大的卡密兑换(vip卡密,积分卡密,经销商卡密)7.多个云存储平台配置,自己的视频可自由选择存储平台8.支持批量导入9.支持接口采集系统凭借其裂变式传播特性,成为众多企业流量变现的核心工具。本文将全面剖析推客小程序系统的开发全流程,从产品设计到技术实现,再到运营优化,为开发者提供一站式解决方案。一、系统架构设计:构建稳固基石一个完整的推客小程序系统需要前后端协同工作,采用分层架构设计是保证系统可扩展性的关键。前端展示层主要负责用户界面交互,采用组件化开发模式提升
- 推客小程序开发定制全攻略:从概念到落地的完整指南
wx_ywyy6798
小程序java推客系统推客分销系统推客小程序推客系统开发推客小程序开发
在当今移动互联网时代,小程序已成为企业营销和服务的重要阵地。推客小程序作为一种结合社交分享与电商转化的创新工具,正在帮助众多企业实现用户增长与业绩提升。本文将全面解析推客小程序的开发定制过程,为您提供从策划到上线的完整解决方案。一、推客小程序的核心价值与市场定位1.1什么是推客小程序?推客小程序是一种基于微信生态的社交电商工具,它通过激励机制鼓励用户分享商品或服务,形成裂变式传播。与传统电商平台不
- 推客系统小程序全栈开发:从架构设计到功能落地实践
wx_ywyy6798
pythonjava编辑器推客系统推客系统开发推客微小店推客系统开发
在流量为王的时代,推客系统作为高效的营销裂变工具,正成为企业数字化转型的关键抓手。本文将结合实战案例,深度拆解推客系统小程序从0到1的开发全流程,涵盖需求分析、技术选型、核心功能实现及性能优化方案,为技术人提供可复用的开发思路。一、项目背景与需求剖析推客系统小程序旨在构建一个“用户推广-佣金结算-数据追踪”的闭环生态。某电商平台的实际需求中,需要实现多级分销机制、实时订单同步、智能佣金计算、可视化
- 2025年6月微信推客小程序系统源码开发指南:低成本构建社交裂变引擎,独立部署源码交付
v:HeDian-DuanJu
微信小程序
在社交电商蓬勃发展的今天,微信推客小程序成为商家快速引流、裂变获客的利器。如果你正计划开发这样一套系统,基于成熟源码进行二次开发是高效且经济的选择。下面分享核心开发思路与功能模块:一、系统核心功能模块1.用户裂变体系-多级分销:灵活配置1-3级分销关系(符合微信规范),通过parent_id字段记录上下级关系树-专属推广码:自动生成用户小程序码(调用wxacode.getUnlimited接口),
- 小程序学习笔记:导航、刷新、加载、生命周期
在小程序开发的领域中,掌握视图与逻辑相关的技能是打造功能完备、用户体验良好应用的关键。今天,咱们就来深入梳理一下小程序视图与逻辑的学习要点,并结合代码示例,让大家有更直观的理解。一、页面之间的导航跳转在小程序里实现页面跳转主要有声明式导航和编程式导航这两种方式。声明式导航:借助navigator组件就能轻松实现。假设现在有两个页面,分别是index页面和detail页面,想要从index页面跳转到
- 《微信生态裂变增长利器:推客小程序架构设计与商业落地》
wx_ywyy6798
微信小程序推客系统java推客小程序推客系统开发推客小程序开发
一、推客小程序概述与市场前景推客小程序作为一种新兴的社交电商模式,正在重塑移动互联网时代的营销格局。这类小程序本质上是一种基于社交关系的分销系统,通过用户自发分享商品或服务链接,实现裂变式传播和精准营销。市场现状分析:2023年中国社交电商市场规模已达4.5万亿元,年增长率超过30%微信小程序日活用户突破6亿,为推客模式提供了庞大流量基础头部推客平台如拼多多、京东芬香等已验证商业模式的可行性核心价
- 用户留存低?支付宝小程序优化这样做才有效
Ciling710
小程序
当支付宝小程序出现用户留存低的问题,需系统性地从界面体验、服务价值、用户互动等多方面深入优化,构建起能让用户持续驻足的强吸引力生态。优化界面体验是提升用户留存的基础。界面布局要简洁直观,将用户常用功能置于显眼位置,避免过多层级跳转与复杂操作路径,让用户能以最少操作成本达成目标。注重视觉设计的统一性与美观性,采用符合支付宝平台风格与用户审美的配色、图标,增强视觉舒适度。同时,确保小程序在不同设备上的
- 小程序学习笔记:判断分页数据边界,优化性能
you4580
学习笔记小程序
在小程序开发过程中,数据分页展示是常见的功能需求。但如果处理不当,可能会出现无效的数据请求,影响程序性能。今天咱们就来深入探讨如何在小程序开发里精准判断是否还有下一页数据,并避免发起多余请求。一、问题引入假设有80条美食数据,每页展示10条,理论上8页就能展示完。但在实际操作时,你有没有想过,会不会出现请求第9页、第10页数据这种情况呢?答案是肯定的。就像在开发美食类小程序时,用户不断上拉加载新数
- 小程序学习笔记:实现分页加载商铺列表数据并渲染 UI
you4580
学习笔记小程序
在微信小程序开发中,实现分页加载指定分类下的商铺列表数据,并进行UI渲染是常见的功能需求。本文将详细介绍这一功能的实现过程,包括API接口调用、数据请求、数据处理以及UI渲染和样式美化,同时附上相应代码,帮助大家更好地理解和实践。一、API接口与数据请求(一)API接口地址我们要调用的API接口地址包含一个动态参数:cat_id,这个参数用于指定分类的ID。例如,如果要请求美食分类下的所有商铺列表
- 微信小程序实现下拉刷新首页数据、上拉加载下一页数据
花铛
微信小程序微信小程序
下拉刷新首页数据:使用页面的下拉,刷新首页数据:首先需要在页面对应的JSON文件中配置"enablePullDownRefresh":true。然后在页面对应的JS文件中使用微信小程序提供的onPullDownRefresh(){}监听用户下拉动作。//本质是获取首页的数据onPullDownRefresh(){this.setData({pageNum:1},this.getList)},get
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$
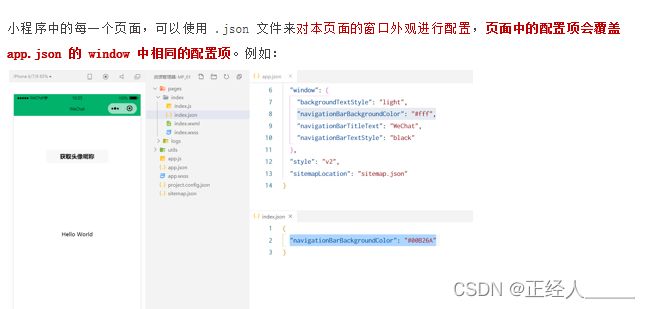
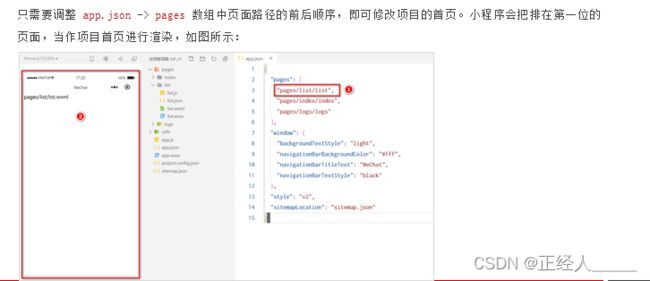
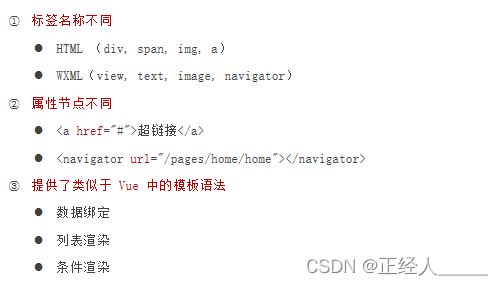
 2. WXML 和 HTML 的区别
2. WXML 和 HTML 的区别