Python:图像处理——使用Pillow对图像做基本变化
目录
一、图像处理
1. 灰度图像
2. 二值图像
3. 索引图像
4. RGB彩色图像
5. 图像存储方式
二、图像处理基础操作
1.查看图片属性
2. 显示RGB不同通道
3.PGB和HSV的转换
三、实例
1.导入第三方库
2.修改显示的图像大小的方法
3.打开一张图片
4.转换为灰阶图像
5.对图像进行增强处理
6.提高图像清晰度
7.提高图像对比度
8.提高图像色彩饱和度
9.提高图像亮度
一、图像处理
1. 灰度图像
灰度图像矩阵元素的取值范围通常为
[0,255]。因此其数据类型一般为8位无符号整数的(int8),这就是人们经常提到的256灰度图像。“0”表示纯黑色,“255”表示纯白色,中间的数字从小到大表示由黑到白的过渡色。在某些软件中,灰度图像也可以用双精度数据类型(double)表示,像素的值域为[0,1],0代表黑色,1代表白色,0到1之间的小数表示不同的灰度等级。二值图像可以看成是灰度图像的一个特例。
2. 二值图像
一幅二值图像的二维矩阵仅由0、1两个值构成,“0”代表黑色,“1”代白色。由于每一像素(矩阵中每一元素)取值仅有0、1两种可能,所以计算机中二值图像的数据类型通常为1个二进制位。二值图像通常用于文字、线条图的扫描识别(OCR)和掩膜图像的存储。
3. 索引图像
索引图像的文件结构比较复杂,除了存放图像的二维矩阵外,还包括一个称之为颜色索引矩阵MAP的二维数组。MAP的大小由存放图像的矩阵元素值域决定,如矩阵元素值域为
[0,255],则MAP矩阵的大小为256x3,用MAP=[RGB]表示。MAP中每一行的三个元素分别指定该行对应颜色的红、绿、蓝单色值,MAP中每一行对应图像矩阵像素的一个灰度值,如某一像素的灰度值为64,则该像素就与MAP中的第64行建立了映射关系,该像素在屏幕上的实际颜色由第64行的[RGB]组合决定。也就是说,图像在屏幕上显示时,每一像素的颜色由存放在矩阵中该像素的灰度值作为索引通过检索颜色索引矩阵MAP得到。索引图像的数据类型一般为8位无符号整形(int8),相应索引矩阵MAP的大小为256x3,因此一般索引图像只能同时显示256种颜色,但通过改变索引矩阵,颜色的类型可以调整。索引图像的数据类型也可采用双精度浮点型(double)。索引图像一般用于存放色彩要求比较简单的图像,如Windows中色彩构成比较简单的壁纸多采用索引图像存放,如果图像的色彩比较复杂,就要用到RGB真彩色图像。
4. RGB彩色图像
RGB图像与索引图像一样都可以用来表示彩色图像。与索引图像一样,它分别用红(R)、绿(G)、蓝(B)三原色的组合来表示每个像素的颜色。但与索引图像不同的是,RGB图像每一个像素的颜色值(由RGB三原色表示)直接存放在图像矩阵中,由于每一像素的颜色需由R、G、B三个分量来表示,M、N分别表示图像的行列数,三个M x N的二维矩阵分别表示各个像素的R、G、B三个颜色分量。RGB图像的数据类型一般为8位无符号整形,通常用于表示和存放真彩色图像,当然也可以存放灰度图像。
5. 图像存储方式
数字化图像数据有两种存储方式:位图存储(Bitmap)和矢量存储(Vector)
我们平常是以图像分辨率(即像素点)和颜色数来描述数字图象的。
例如:一个800*600的图像大小为:
彩色RGB:(800*600*3)/1024/1024=1.3733MB
灰度:1.373/3=0.46MB
二值图:0.46/8=0.057MB
二、图像处理基础操作
1.查看图片属性
from skimage import io
#导入io模块,以读取目标路径下的图片
img = io.imread( ' ./tupian.jpg ')#读取tupian.jpg文件
print(type(img ))
#显示类型
print( img .shape)
#显示尺寸
print(img. shape[0])#显示高度print( img . shape[1])#显示宽度
print( img . shape[2])#显示图片通道数print( img.size)
#显示总像素数
print(img .max( ) )
#显示最大像素值
print(img .min( ) )
#显示最小像素值
print(img.mean( ))
#像素平均值
print( img[e][0])
#指定像素点的像素值
io.imshow( img)
#io模块下显示图像
io.show( )
#显示图像
2. 显示RGB不同通道
img_r=image[:,, :,o]
img_g=imagel:,:,1]
img_b=image[:,:,2]
plt.subplot(2,2,1)
io.imshow(image)
plt.subplot(2,2,2)
io.imshow(img_r)
plt.subplot(2,2,3)
io.imshow(img_g)
plt.subplot(2,2,4)
io.imshow(img_b)
plt.show()
3.PGB和HSV的转换
#RGB→HSV
max=max(R,G,B);
min=min(R,G,B);
V=max(R,G,B);
S=(max-min)/max;
if (R = max) H =(G-B)/(max-min)* 60;
if (G = max) H = 120+(B-R)/(max-min)* 60;
if (B = max) H = 240 +(R-G)/(max-min)* 60;
if (H < 0) H = H+ 360;
#HSV→RGB
if (s = 0)
R=G=B=V;
else
H /= 60;
i = INTEGER(H);
f = H - i;
a = V * ( 1 - s );
b = V * ( 1 - s * f );
c = V * ( 1 - s * (1 - f ) );
switch(i)
case 0: R = V; G = c; B = a;
case 1: R = b; G = v; B = a;
case 2: R = a; G = v; B = c;
case 3: R = a; G = b; B = v;
case 4: R = c; G = a; B = v;
case 5: R = v; G = a; B = b;
三、实例
1.导入第三方库
from PIL import Image
from matplotlib import pyplot as plt
from PIL import ImageFilter
from PIL import ImageEnhance安装第三方库的方法:
pip install xxx
2.修改显示的图像大小的方法
print("默认图片大小是 ", plt.rcParams["figure.figsize"])
plt.rcParams["figure.figsize"] = (20, 10)
print("修改后默认图片大小是", plt.rcParams["figure.figsize"])3.打开一张图片
img=Image.open(r'C:\Users\20415\Desktop\03.png')
plt.imshow(img)
plt.show()4.转换为灰阶图像
#去色处理
img_L=Image.open(r'C:\Users\20415\Desktop\03.png').convert("L")
plt.imshow(img_L)
plt.show()5.对图像进行增强处理
#图像增强处理
out = img.filter(ImageFilter.DETAIL)
plt.subplot(121),plt.imshow(img),plt.title("befor")
plt.subplot(122),plt.imshow(out),plt.title("after")
plt.imshow(out)
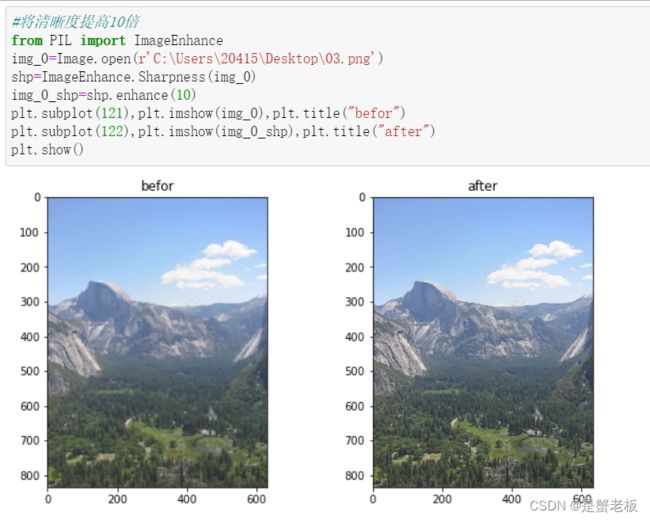
plt.show()6.提高图像清晰度
#将清晰度提高10倍
img_0=Image.open(r'C:\Users\20415\Desktop\03.png')
shp=ImageEnhance.Sharpness(img_0)
img_0_shp=shp.enhance(10)
plt.subplot(121),plt.imshow(img_0),plt.title("befor")
plt.subplot(122),plt.imshow(img_0_shp),plt.title("after")
plt.show()7.提高图像对比度
#将对比度提高1.8倍
img_0=Image.open(r'C:\Users\20415\Desktop\03.png')
enh = ImageEnhance.Contrast(img_0)
img_0_cont=enh.enhance(1.8)
plt.subplot(121),plt.imshow(img_0),plt.title("befor")
plt.subplot(122),plt.imshow(img_0_cont),plt.title("after")
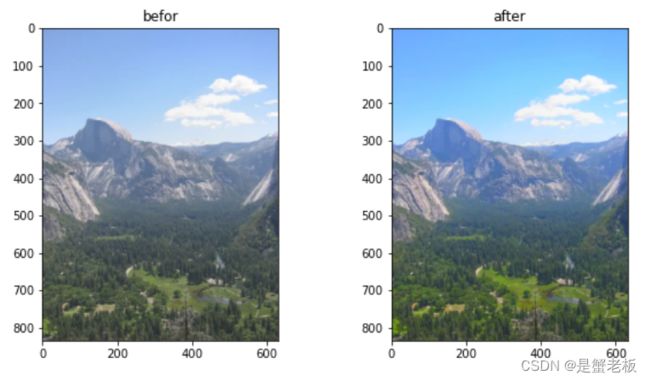
plt.show()8.提高图像色彩饱和度
#将色彩饱和度提高1.8倍
img_1=Image.open(r'C:\Users\20415\Desktop\03.png')
color=ImageEnhance.Color(img_1)
img_1_cont=color.enhance(1.8)
plt.subplot(121),plt.imshow(img_1),plt.title("befor")
plt.subplot(122),plt.imshow(img_1_cont),plt.title("after")
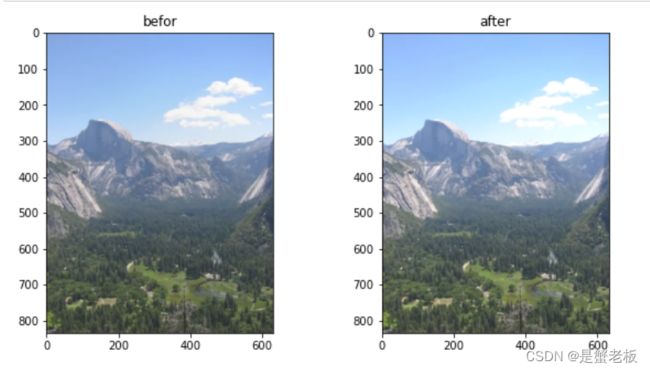
plt.show()9.提高图像亮度
#亮度
img2=Image.open(r'C:\Users\20415\Desktop\03.png')
brg=ImageEnhance.Brightness(img2)
img2_brg=brg.enhance(1.1)
plt.subplot(121),plt.imshow(img2),plt.title("befor")
plt.subplot(122),plt.imshow(img2_brg),plt.title("after")
plt.show()pillow官网
Pillow (PIL Fork) 9.2.0 documentation