一幅长文细学node.js——一幅长文系列
文章目录
- 1 Node.js概述
-
- 1.1 初识Node.js
- 1.2 Node.js简介
- 1.3 Node.js安装
- 1.4 使用Node.js运行JS代码
- 2 fs文件系统模块
-
- 2.1 读取文件
- 2.2 写入文件
- 2.3 路径问题
- 3 Path路径模块
-
- 3.1 Path模块概述
- 3.2 路径拼接
- 3.3 获取路径的文件名
- 4 Http模块
-
- 4.1 Http概述
- 4.2 服务器相关的概念
- 4.3 创建Web服务器!!!!!!
- 4.4 根据不同的url响应不同的html内容
- 5 模块化
-
- 5.1 模块化概述
- 5.2 Node.js的模块化
-
-
- 模块分类
- 加载模块
- 模块作用域
- module对象
- module.exports对象
- exports对象
- 模块化规范
-
- 5.3 npm和包
-
-
- 包
- Npm初体验
- Npm下载的其他问题
- package.json中的节点
- 解决包下载慢的问题
- 包的分类
- 推荐的包!
- 模块的加载机制
-
- 6 Express
-
- 6.1 Express概述
- 6.2 Express基本使用
- 6.3 监听Get和post请求
- 6.4 托管静态资源
- 6.4 使用nodemon
- 6.5 路由
-
-
- 路由的使用
- 模块化路由
-
- 6.6 中间件
-
-
- 中间件的调用流程
- 中间件的格式
- next函数的作用
- 中间件的基本使用
- 中间件的作用
- 定义多个中间件
- 局部生效的中间件
- 中间件的注意事项
- 中间件的分类
- 错误级别中间件演示
- 内置中间件演示
-
- 6.7 接口
- 6.8 跨域
-
-
- 基于cors解决接口跨域问题
- CORS响应头
-
- 7 数据库
-
- 7.1 数据库模块的安装及配置
-
-
- 安装mysql模块
- 配置mysql模块
-
- 7.2 数据库基本操作
-
-
- 查询和插入数据
- 插入数据的便捷方式
- 更新数据
- 更新语句的快捷方式
- 删除数据
- 标记删除
-
- 8 前后端身份认证
-
- 8.1 Web开发模式
-
-
- 服务端渲染开发
- 前后端分离开发
-
- 8.2 身份认证
-
-
- 不同开发模式下的身份认证
- HTTP协议的无状态性
- 突破HTTP无状态的限制
-
- 8.3 Session认证机制
-
-
- Cookie
- Cookie不具有安全性
- 提高身份认证的安全性
- Session认证原理
- Session的使用
-
- 8.4 JWT认证机制
-
-
- Session的局限性
- JWT工作原理
- JWT组成部分
- JWT使用方式
- JWT的安装
- 定义secret秘钥
- 在登录后生成JWT字符串
-
1 Node.js概述
1.1 初识Node.js
后端开发可以使用Java、Python、PHP,但JavaScript也可以做后端开发,但要借助node.js这个运行环境。
1.2 Node.js简介
Node.js是一个基于Chrome V8引擎的JS运行环境。
浏览器是JS的前端运行环境
Node.js是JS的后端运行环境
Node.js无法调用DOM和BOM等浏览器内置API
1.3 Node.js安装
官网:Node.js (nodejs.org)
查看Nodejs版本:node -v
1.4 使用Node.js运行JS代码
(一)写入下面代码
console.log("hello Node.js");
(二)在项目下按shift+右键点击PowerShell打开终端,输入node 文件路径即可。
2 fs文件系统模块
2.1 读取文件
// // 1.请求模块
// const fs = require('fs');
// // 2.读取文件 read(path[,options],callback)
// fs.readFile('./2_1.txt','utf8',function(err,dataStr){
// // 打印读取失败后的结果
// console.log(err);
// console.log('------');
// // 打印读取成功后的结果
// console.log(dataStr);
// })
// 改良代码
// 1.请求模块
const fs = require('fs');
// 2.读取文件 read(path[,options],callback)
fs.readFile('./2_1.txt','utf8',function(err,dataStr){
// 打印读取失败后的结果
if (err) {
console.log('文件读取失败:'+err);
}
// 打印读取成功后的结果
else{
console.log('文件读取成功,文件内容是:'+dataStr);
}
})
2.2 写入文件
const fs = require('fs');
// 1.文件不存在时,使用node的API可以使得先创建文件然后再写入数据
// 2.指定编码是可选的,默认为utf-8
fs.writeFile('./2_1_2.txt','abcd',function(err){
if(err) console.log('文件写入失败'+err.message);
else console.log('文件写入成功');
})
2.3 路径问题
我们在上面文件的读取和写入过程中,路径使用的都是相对路径,但是如果我们的node不是位于文件下使用shell执行js的话,则代码会报错。比如我js代码中写的是./2_1_2.txt。我位于C:\UserWorkstation\代码\Node下执行shell指令是没问题的,因为路径会被拼接为node C:\UserWorkstation\代码\Node\2_1_2.txt。但是如果你不在Node目录下执行shell指令,则会拼接失败。
解决方法是在JS代码中使用绝对路径而不是相对路径,这样就可以避免路径动态拼接错误问题。
3 Path路径模块
3.1 Path模块概述
path模块是由Nodejs官方提供的、用来处理路径的模块,它提供了一系列的方法和属性,用来满足于用户对路径的处理需求。
3.2 路径拼接
// C:\UserWorkstation\代码\Node
// 1.导入path包
const fs = require('fs')
const path = require('path')
// 2.拼接路径 拼接时若包含有../,则它的拼接后路径所处的上一层会被抵消
const pathStr = path.join('C:','../UserWorkstation/我是要被抵消的路径片段','../','代码')
console.log(pathStr);
//3 读取文件采用join方法来读取
fs.readFile(path.join(__dirname,'/3_2.txt'),'utf-8',function(err,dataStr){
if(err) console.log(err);
else console.log(dataStr);
})
3.3 获取路径的文件名
const fs = require('fs')
const path = require('path')
// 1.获取路径中的文件名
const fpath = 'C:/UserWorkstation/代码/Node/3_3.js'
var fullName = path.basename(fpath)
console.log(fullName);
// 2.去掉文件末尾扩展名
var nameWithoutExt = path.basename(fpath,'.js')
console.log(nameWithoutExt);
4 Http模块
4.1 Http概述
客户端:在网络节点中,负责消费资源的电脑
服务器:负责对外提供网络资源的电脑
电脑变服务器:只需使用Node.js官方提供的http模块即可把自己的电脑变成Web服务器。
4.2 服务器相关的概念
IP地址:互联网上每台计算机的唯一地址
IP地址格式:使用点分十进制表示成(a,b,c,d)的形式,其中a,b,c,d都是0~255之间的十进制整数。例如:192.168.1.1。
域名:IP和域名一一对应,对应关系存放在域名服务器(DNS)中。如https://www.baidu.com
本机IP和本机域名:127.0.0.1为本机域名,localhost为本机域名。
端口号:一台服务器上可以有多个服务,端口号和服务一一对应。80端口是可以省略不写的。
4.3 创建Web服务器!!!
// 1.导入Http模块
const http = require('http')
// 2.创建web服务器实例
const server = http.createServer()
// 3.为服务器实例绑定request请求,监听客户端请求
// req为请求对象,包含了客户端相关的数据和属性
server.on('request', (req, res) => {
const url = req.url //客户端请求url
const method = req.method //客户端请求方式
const str = `你的请求url为${url},你的请求方法是${method}`
console.log(str);
// 调用res.send()方法,向客户端响应一些内容
// 当调用res.send()方法会出现乱码,此时我们需要手动设置内容的编码格式
res.setHeader('Content-Type', 'text/html; charset=utf-8')
res.send(str)
})
// 4.启动服务器
server.listen(8080, () => {
console.log('http server running at http://127.0.0.1:8080');
})
4.4 根据不同的url响应不同的html内容
const http = require('http')
const server = http.createServer()
server.on('request',(req,res)=>{
// 1.获取请求的url地址
const url = req.url
// 2.设置默认的响应内容为 404 Not found
let content = '404 Not found!'
// 3.判断用户请求的是否为/或/indexe.html首页
if(url == '/' || url == '/index.html'){
content = '首页'
}else if(url === '/about.html'){
content = '关于页面
'
}
// 4.设置响应头
res.setHeader('Content-Type','text/html;charset=utf-8')
// 5.发送内容给客户端
res.end(content)
})
server.listen(80,()=>{
console.log('server running at http://127.0.0.1');
})
5 模块化
5.1 模块化概述
模块化:解决一个复杂问题时,自顶向下把系统划分成若干模块的过程,对于整个系统来说,模块是可组合、分解和更换的单元。
编程领域中的模块化:遵守一定的规则,把一个大文件拆分成独立并互相依赖的多个小模块。
模块化规范:对代码进行模块化的拆分和组合时,需要遵守的基本规则。
5.2 Node.js的模块化
模块分类
内置模块:Node.js官方提供的,如fs、path、http。
自定义模块:用户创建的每个.js文件
第三方模块:第三方开发的模块,使用前需下载
加载模块
使用require()方法加载即可,且模块的js后缀可省略。
模块作用域
与函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
module对象
每个模块中都存在一个module对象。
console.log(module);
module.exports对象
// 外界用require()方法导入自定义模块时,得到的就是module.exports所指向的对象
const m = require('./5_2_2_test')
console.log(m);
// 在自定义模块中,可以使用module.exports对象将模块内的成员共享出去给外界使用。
// 向module.exports 对象上挂载username属性
module.exports.username = 'zs'
// 向module.exports对象上挂载sayHello方法
module.exports.sayHello = ()=>{
console.log('Hello!');
}
const age = 20
module.exports.age = age
exports对象
exports对象和module.exports对象是同一个对象,只是为了简化书写。如果同时存在exports和module.exports,require最终导入的还是以module.exports为准。
在以下的误区中,只要你清楚地认识对象即地址和深浅拷贝原理,就不难理解。
为了防止混乱,不建议在同一个模块中使用exports和module.exports,这样就巧妙地避开了这个问题。
误区一:
// exports和module.exports同时指向name
exports.name = "John"
// 通过赋值的形式,使得module.exports指向该对象所在的地址
module.exports = {
gerder:'男',
age:22
}
const m = require('./5_2_3_test')
// module.exports所在地址的对象中只有两个属性,没有name
console.log(m);
误区二:
// 往exports所在地址的对象中添加name属性
exports.name = 'ArimaMisaki'
// 往module.exports所在地址的对象中添加age属性
module.exports.age = 12
const m = require('./5_2_4_test')
// 所得结果应为两个属性,应为exports和module.exports最初是指同一个对象
console.log(m);
误区三:
// exports指向包含username,gender的对象地址
exports = {
username:'zs',
gender:'男'
}
// module.exports指向了exports所在的地址
module.exports = exports
// exports往该地址的对象中添加了属性
module.exports.age = 22
const m = require('./5_2_5_test')
// 最终结果有三个属性
console.log(m);
模块化规范
- CommonJS规定了Node.js的模块化规范
- 每个模块内部,module变量代表当前模块
- module变量是一个对象,它的exports属性是对外的接口
- 加载某个模块,其实是加载该模块的module.exports属性,require()方法用于加载模块
5.3 npm和包
包
第三方模块就是包,其基于内置模块封装出来的。
Node.js的内置模块仅提供了一些底层的API,导致基于内置模块进行项目开发时效率很低。
全球最大的包共享平台:https://www.npmjs.com
下载包的服务器:https://registry.npmjs.org
下载包的网址是无法直接打开的,但是我们可以通过node.js自带的包管理工具Node Package Manager来下载包。通过npm -v可以查看这个工具的版本号。
Npm初体验
格式化时间的传统做法
利用npm格式化时间
- 使用npm i moment下载第三方包moment
- 使用require()导入
- 使用moment的官方API对时间进行格式化
// 1.导入包
const moment = require('moment')
// format中写入你想要的时间格式
const dt = moment().format('YYYY-MM-DD HH:mm:ss')
console.log(dt);
Npm下载的其他问题
使用npm下载后项目多出的文件
- node_modules:用于存放所有已安装到项目中的包
- package_lock.json:记录package.json下每一个包的下载信息,例如包的名字、版本号、下载地址等
- package.json:用于记录项目中用到的包
使用npm进行下载
- 安装命令:npm i/install 包名[@指定版本]
- 卸载命令:npm uninstall 包名
包的语义化版本规范
以2.24.0为例
- 第一位数字:大版本
- 第二位数字:功能版本
- 第三位数字:Bug修复版本
多人协作问题
上传方:在上传源代码时,第三方包可能过大,导致源代码总体变大。解决的方案是删除node_modules或者将其添加到.gitgnore忽略文件中,保留package.json和package_lock.json以方便查看包信息。
接收方:接收方下载源码,依靠package.json提供的信息,可以使用命令npm i一次性下载所有项目所需的包。
package.json中的节点
- 如果包只在项目开发阶段用到,我们将包记录在devDependencies。使用
npm i 包名 -D即可将包下载到该节点。 - 如果包一直会被用到,则记录在dependencies。使用npm下载命令不添加-D参数即可。
解决包下载慢的问题
切换镜像源
npm下包时默认从国外的https://registry.npmjs.org服务器下载,这样经过海底光缆下载速度较慢。使用淘宝NPM镜像服务器可以解决这个问题。
- 查看当前的下包镜像源:npm config get registry
- 切换为淘宝镜像:npm config set registry=https://registry.npm.taobao.org
- 检查镜像源是否下载成功:npm config get registry
nrm
使用nrm可以快速查看和切换下包的镜像源
- 下载nrm工具:npm i nrm -g
- 查看自身所拥有的所有镜像源:nrm ls
- 切换镜像源:nrm use taobao
包的分类
- 项目包:安装到node_modules的包
- 开发依赖包:记录在devDependencies的包
- 核心依赖包:记录在dependencies的包
- 全局包:提供-g参数则会将包安装为全局包。全局包保存在C:\Users\用户\AppData\Roaming\npm\node_modules
推荐的包!
i5ting_toc:可以将md文档转为html文件
模块的加载机制
模块在第一次加载后就会被缓存,所以无需加载多次
内置模块的加载机制最高,这意味着node_modules有和内置模块同名的包时,默认优先加载内置模块
加载自定义模块时我们要写入相对路径,这样才不会被误以为是包,如果单纯写模块名,则系统会跑去node_modules开始寻找包,找不到包再去找自定义模块
如果没有指定node命令的后缀,则系统会按.js>.json>.node的方式依次填入后缀并尝试运行,如果都失败则报错
6 Express
6.1 Express概述
Express 是一个保持最小规模的灵活的 Node.js Web 应用程序开发框架,为 Web 和移动应用程序提供一组强大的功能。
官网:Express - 基于 Node.js 平台的 web 应用开发框架 - Express 中文文档 | Express 中文网 (expressjs.com.cn)
本质:是一个第三方包
作用:用于创建Web服务器,相比于http模块来说更加强大
安装:npm i express
6.2 Express基本使用
// 1.导入包
const express = require('express')
// 2.创建web服务器
const app = express()
// 3.调用app.listen启动服务器
app.listen(8080,()=>{
console.log('express server running at http://127.0.0.1:8');
})
6.3 监听Get和post请求
要完成监听,我们可以下载postman工具。当然,现在已经有浏览器内置扩展了,以edge为例:
// 1.导入包
const express = require('express')
// 2.创建web服务器
const app = express()
// 3.调用app.listen启动服务器
app.listen(8080,()=>{
console.log('express server running at http://127.0.0.1');
})
//4 监听get请求
app.get('/user',(req,res)=>{
// 调用res.send方法,向客户端发送json对象数据
res.send({name:'zs',age:20,gender:'男'})
})
//5 监听post请求
app.post('/user',(req,res)=>{
// 调用res.send方法,向客户端响应一个文本字符串
res.send('请求成功')
})
// 6 通过req.query获取客户端发送过来的查询参数
app.get('/',(req,res)=>{
// 默认是一个空对象
console.log(req.query);
res.send(req.query)
})
// 7 通过req.params可以访问URL中通过:匹配到的动态参数
// :一定要,表示动态匹配,id表示动态值的键,可以自己命名。
// 我们可以通过:id/:name书写多个动态参数匹配
app.get('/user/:id/:name',(req,res)=>{
console.log(req.params);
res.send(req.params)
})
6.4 托管静态资源
// 1.导入包
const express = require('express')
const path = require('path')
// 2.创建web服务器
const app = express()
// 3.express提供了express.static()来创建一个静态资源服务器
// 如果有多个静态资源目录,只需调用多次static即可
// 访问静态资源文件时,express.static()函数会根据多个静态资源目录顺序查找所需文件
app.use(express.static('./public'))
// 通过这种方式创建的静态服务器我们已经指定托管静态资源的文件夹,故url中无需输入\public
// 如访问9.jpg,我们只需http://127.0.0.1:8080/9.jpg,而不是http://127.0.0.1:8080/public/9.jpg
// 如果希望出现public,可以通过以下方式挂载
// app.use('./public',express.static('public'))
// 4.调用app.listen启动服务器
app.listen(8080,()=>{
console.log('express server running at http://127.0.0.1');
})
6.4 使用nodemon
- 在前面的源码修改中,我们一旦修改代码就必须将服务器关掉重启非常麻烦,为此,nodemon为我们带来了福音。
- nodemon可以监听项目文件,当源码修改,则自动重启服务器。
- 通过
npm i -g nodemon可以下载该工具。 - 以后启动项目时,采用
nodemon 文件名来启动服务器。
6.5 路由
路由的使用
const express = require('express')
// 路由格式:app.METHOD(PATH,HANDLER)
// 当定义了多个路由,我们会按定义的顺序来匹配路由。
// 匹配必须是请求方式和url同时满足才可匹配成功,一旦匹配成功则不会继续匹配下去
const app= express()
// 挂载路由
app.get('/',(req,res)=>{
res.send('hello world')
})
app.post('/',(req,res)=>{
res.send('Post Request')
})
app.listen(8080,()=>{
console.log('server running at http://127.0.0.1:8080');
})
模块化路由
// 自定义路由模块的书写
// 1. 导入express
const express = require('express')
// 2. 创建路由对象
const router = express.Router()
// 3. 挂载具体的路由
router.get('/user/list',(req,res)=>{
res.send('Get user list')
})
router.post('/user/add',(req,res)=>{
res.send('Add user list')
})
// 4.向外导出路由
module.exports = router
const express = require('express')
const app = express()
// 1.导入自定义路由模块
const router = require('./6_5_2_routemodule')
// 2.注册路由模块
app.use(router)
// 可以像使用托管静态资源那样给路由前缀
// app.use('/api',router)
app.listen(8080,(req,res)=>{
console.log('server running at http://127.0.0.1:8080');
})
6.6 中间件
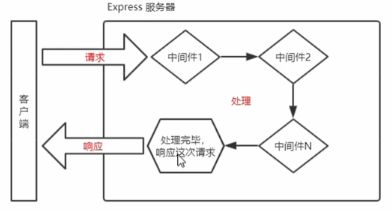
中间件的调用流程
当一个请求到达Express的服务器之后,可以连续调用多个中间件来对这次请求进行预处理。
中间件的格式
Express的中间件本质上就是一个function函数。格式如图所示:
需要注意的是,中间件函数的形参列表中,必须包含next参数,而路由处理函数中只包含req和res。
next函数的作用
next函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。
中间件的基本使用
const express = require('express')
const app = express()
// // 1.定义一个中间件函数
// const mw = function(req,res,next){
// console.log('一个简单的中间件函数');
// next()
// }
// // 2.将mw注册为全局生效的中间件
// app.use(mw)
/* 简化写法 */
app.use((req,res,next)=>{
console.log('一个简单的中间件函数');
next()
})
// 此后,我们定义的任何路由都会结果中间件的处理后再生效
app.get('/',(req,res)=>{
res.send('Home page')
})
app.get('/user',(req,res)=>{
res.send('User page')
})
app.listen(8080,(req,res)=>{
console.log('server running at http://127.0.0.1:8080');
})
中间件的作用
多个中间件之间共享同一份req和res。基于这样的特性,我们可以在上游的中间件中,统一为req和res添加一些自定义属性和方法,供下游使用。
const express = require('express')
const app = express()
app.use((req,res,next)=>{
// 为req对象挂载自定义属性,从而把时间共享给后面的所有路由
const time = Date.now()
req.startTime = time
next()
})
// 欲在中间件中访问时间
app.get('/',(req,res)=>{
res.send('Home page'+req.startTime)
})
app.get('/user',(req,res)=>{
res.send('User page'+req.startTime)
})
app.listen(8080,()=>{
console.log('server running at http://127.0.0.1:8080');
})
定义多个中间件
const express = require('express')
const app = express()
// 定义第一个全局中间件
app.use((req,res,next)=>{
console.log('调用了第一个全局中间件');
next()
})
// 定义第二个全局中间件
app.use((req,res,next)=>{
console.log('调用了第二个全局中间件');
next()
})
app.get('/user',(req,res)=>{
res.send('User page')
})
app.listen(8080,()=>{
console.log('server running at http://127.0.0.1:8080');
})
局部生效的中间件
不使用app.use()定义的中间件叫做局部生效的中间件。
const express = require('express')
const app = express()
// 定义局部中间件
const mw = (req,res,next)=>{
console.log('局部中间件被执行');
}
// 没有挂载中间件的路由
app.get('/',(req,res)=>{
res.send('Home page')
})
// 挂载了局部中间件的路由
app.get('/user',mw,(req,res)=>{
res.send('User page')
})
app.listen(8080,()=>{
console.log('server running at http://127.0.0.1:8080');
})
说明:定义多个局部中间件在get请求里按顺序添加中间件常量名作为参数即可。
中间件的注意事项
- 必须在定义路由之前定义中间件
- 客户端发送过来的请求可以连续调用多个中间件进行处理
- 执行完中间件的业务代码之后,不要忘记调用next()函数
- 为了防止代码混乱,next()后不要再写代码
- 连续调用多个中间件,多个中间件之间共享req和res对象
中间件的分类
应用级别中间件:通过app.use()或app.get()或app.post()绑定到app实例上的中间件。
路由级别中间件:绑定到express.Router()实例上的中间件,用法和应用级别中间件无区别
错误级别中间件:本质是一个拦截器,用于捕获整个项目中发生的异常错误,从而防止项目异常奔溃
Express内置中间件:
- express.static:静态资源内置中间件
- express.json:解析json格式的请求体数据,有兼容性,仅在4.16.0+可用
- express.urlencoded:解析url-encoded格式的请求体数据,有兼容性,仅在4.16.0+可用
第三方的中间件:在[email protected]之前,我们经常使用body-parser第三方中间件来解析数据。
- 运行npm install body-parser安装中间件
- 使用require导入中间件
- 调用app.use()注册并使用中间件
错误级别中间件演示
const express = require('express')
const app = express()
app.get('/',(req,res)=>{
// 人为制造错误
throw new Error('服务器内部发生了错误')
// 此时send不会执行,因为上一句代码出现问题
res.send('Home Page')
})
// 定义错误级别中间件捕获整个项目的异常错误,从而防止程序崩溃
// 错误中间件必须放在所有路由之后才能捕获错误
app.use((err,req,res,next)=>{
console.log('发生错误!'+err.message);
res.send('Error:'+err.message)
})
app.listen(8080,()=>{
console.log('server running at http://127.0.0.1:8080');
})
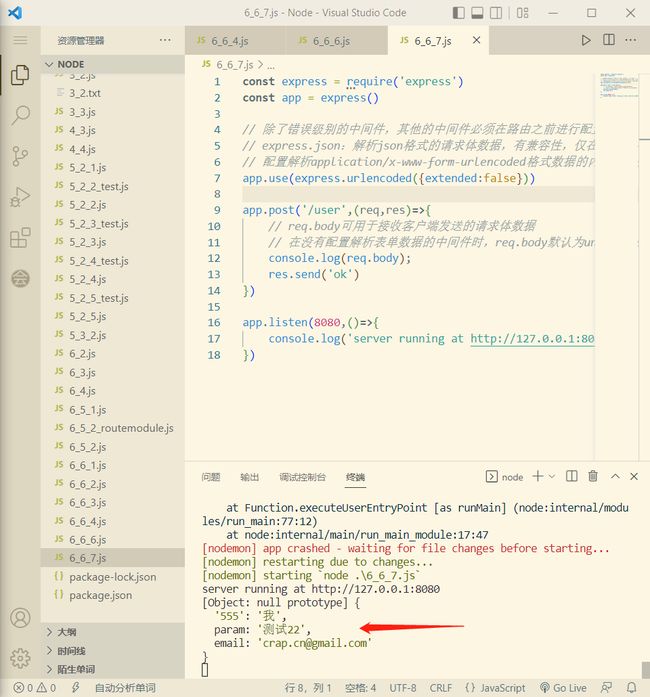
内置中间件演示
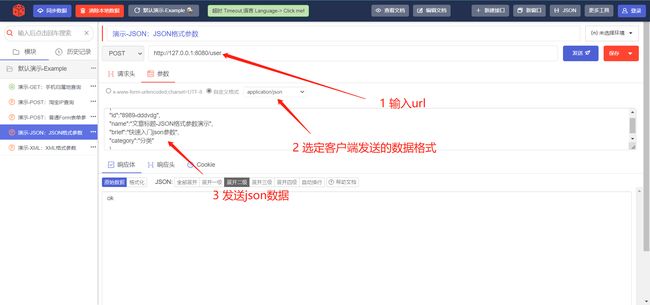
express.json演示
const express = require('express')
const app = express()
// 除了错误级别的中间件,其他的中间件必须在路由之前进行配置
// express.json:解析json格式的请求体数据,有兼容性,仅在4.16.0+可用
app.use(express.json())
app.post('/user',(req,res)=>{
// req.body可用于接收客户端发送的请求体数据
// 在没有配置解析表单数据的中间件时,req.body默认为undefined
console.log(req.body);
res.send('ok')
})
app.listen(8080,()=>{
console.log('server running at http://127.0.0.1:8080');
})
express.urlencoded演示
const express = require('express')
const app = express()
// 除了错误级别的中间件,其他的中间件必须在路由之前进行配置
// express.json:解析json格式的请求体数据,有兼容性,仅在4.16.0+可用
// 配置解析application/x-www-form-urlencoded格式数据的内置中间件
app.use(express.urlencoded({extended:false}))
app.post('/user',(req,res)=>{
// req.body可用于接收客户端发送的请求体数据
// 在没有配置解析表单数据的中间件时,req.body默认为undefined
console.log(req.body);
res.send('ok')
})
app.listen(8080,()=>{
console.log('server running at http://127.0.0.1:8080');
})
6.7 接口
// 路由模块
const express = require('express')
const router = express.Router()
router.get('/get',(req,res)=>{
// 通过req.query获取客户端通过查询字符串,发送到服务器的数据
const query = req.query
res.send({
status:0,
msg:'Get请求成功',
data:query
})
})
router.post('/post',(req,res)=>{
const body = req.body
res.send({
status:0,
msg:'POST请求成功',
data:req.body
})
})
module.exports = router
const express = require('express')
const app = express()
app.use(express.urlencoded({extended:false}))
//导入路由模块
const router = require('./6_7_1_router')
app.use('/api',router)
app.listen(8080,(req,res)=>{
console.log('server running at http://127.0.0.1:8080');
})
6.8 跨域
基于cors解决接口跨域问题
以上编写的GET和POST接口存在的问题是不支持跨域请求。为此,我们有以下两种方案可用于解决:
- CORS
- JSONP(不支持get请求)
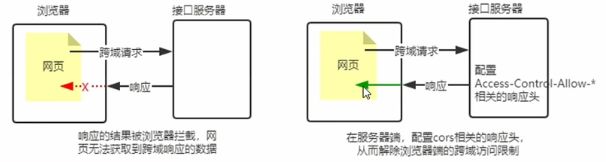
CORS(Cross-Origin Resource Sharing,跨域资源共享)是Express的一个第三方中间件,其由一系列HTTP响应头组成,这些HTTP响应头决定浏览器是否阻止前端JS代码跨域获取资源。
浏览器的同源安全策略默认会阻止网页跨域获取资源,但如果接口服务器配置了CORS相关的HTTP响应头,就可以解除浏览器端的跨域访问限制。
通过安装和配置cors中间件,可以很方便地解决跨域问题。。
- 运行
npm i cors安装中间件 - 使用const cors = require(‘cors’)导入
- 使用app.use(cors())配置中间件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./jquery.min.js">script>
head>
<body>
<button id="btn-get">GETbutton>
<button id="btn-post">POSTbutton>
<script>
$('#btn-get').on('click',()=>{
$.ajax({
type:'GET',
url:'http://127.0.0.1:8080/api/get',
data:{name:'zs',age:23},
success:(res)=>{
console.log(res);
}
})
})
$('#btn-post').on('click',()=>{
$.ajax({
type:'POST',
url:'http://127.0.0.1:8080/api/post',
data:{bookname:'水浒传',author:'施耐庵'},
success:(res)=>{
console.log(res);
}
})
})
script>
body>
html>
此时出现跨域问题,我们可以在服务器端配置cors。
const express = require('express')
const app = express()
app.use(express.urlencoded({extended:false}))
const cors = require('cors')
app.use(cors())
//导入路由模块
const router = require('./6_7_1_router')
app.use('/api',router)
app.listen(8080,(req,res)=>{
console.log('server running at http://127.0.0.1:8080');
})
CORS响应头
Access-Control-Allow-Origin
响应头部可以携带一个Access-Control-Allow-Origin字段。
Access-Control-Allow-Origin: | *
其中origin参数指定了允许访问该资源的外域URL。我们可以通过res.setHeader来设置请求头。
res.serHeader('Access-Control-Allow-Origin','*')
其中*表示通配符,表示接受任何域的请求。
Access-Control-Allow-Methods
默认情况下,CORS仅支持客户端发起GET、POST、HEAD请求。如果客户端希望通过PUT、DELETE等方式请求服务器的资源,则需要在服务器端,通过Access-Control-Allow-Meethods来指明实际请求所允许使用的HTTP方法。
7 数据库
7.1 数据库模块的安装及配置
安装mysql模块
npm i mysql
配置mysql模块
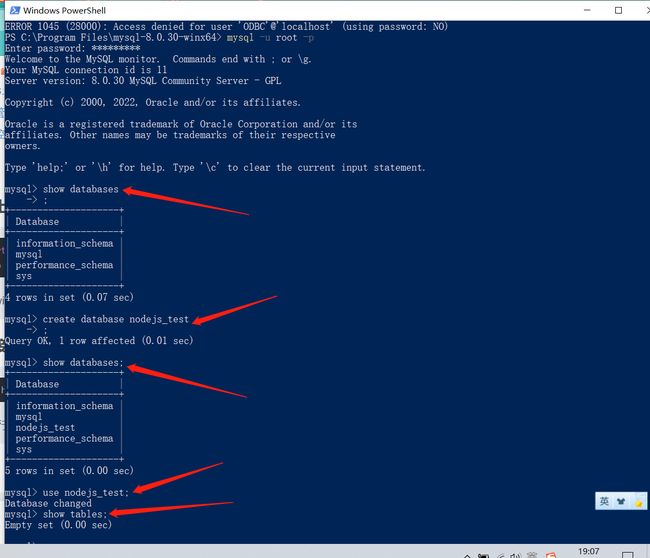
先创建一个数据库
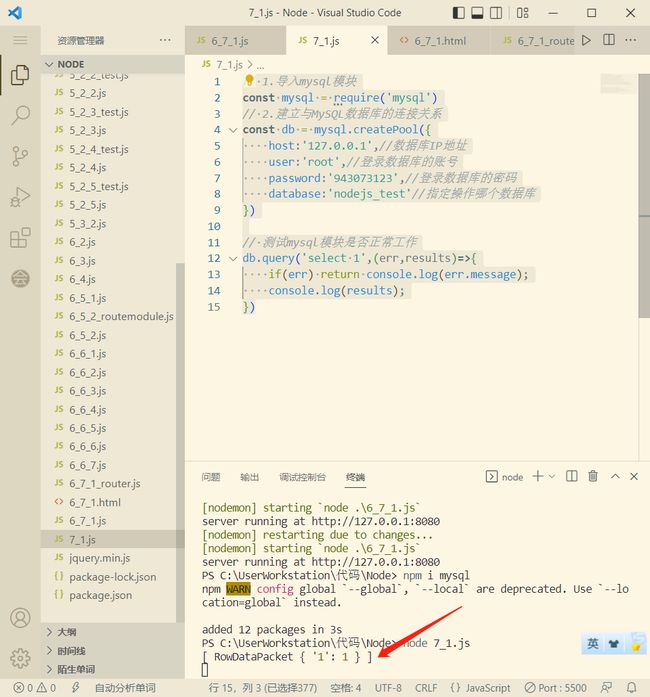
在VC中写入代码
// 1.导入mysql模块
const mysql = require('mysql')
// 2.建立与MySQL数据库的连接关系
const db = mysql.createPool({
host:'127.0.0.1',//数据库IP地址
user:'root',//登录数据库的账号
password:'943073123',//登录数据库的密码
database:'nodejs_test'//指定操作哪个数据库
})
// 测试mysql模块是否正常工作
db.query('select 1',(err,results)=>{
if(err) return console.log(err.message);
console.log(results);
})
执行,若返回结果如下图则成功
7.2 数据库基本操作
查询和插入数据
const mysql = require('mysql')
const db = mysql.createPool({
host:'127.0.0.1',
user:'root',
password:'943073123',
database:'nodejs_test'
})
// 1.查询
db.query('select * from user',(err,results)=>{
if(err) console.log('Error:'+err.message);
else console.log(results);
})
// 2.插入数据
// 定义要插入user的数据对象
const u1 = {username:'ls',password:'13695'}
// 执行sql语句,?位表示占位符,防止sql注入
const sqlStr = 'insert into user (username,password) values (?,?)'
// 使用数组的形式依次为?指定具体的值
db.query(sqlStr,[u1.username,u1.password],(err,results)=>{
if(err) console.log('Error:'+err.message);
if(results.affectedRows === 1) console.log('插入数据成功');
})
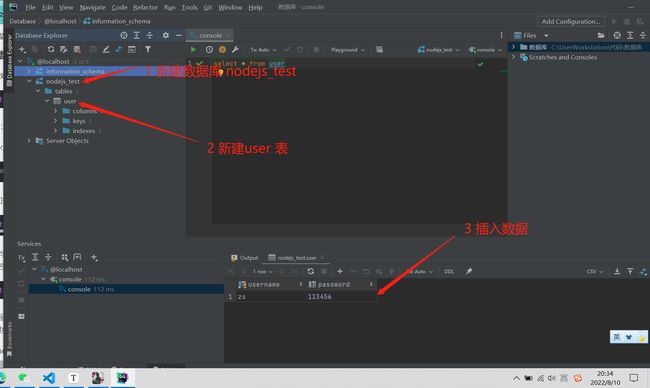
插入数据的便捷方式
向表中新增数据时,如果数据对象的每个属性和数据表字段一一对应,则可以通过如下方式快速插入数据,这里不再演示,如下图:
更新数据
const mysql = require('mysql')
const db = mysql.createPool({
host:'127.0.0.1',
user:'root',
password:'943073123',
database:'nodejs_test'
})
// 1.准备要更新的数据对象
const u1 = {username:'aaa',password:'000',updateUsername:'ls'}
// 2.要执行的sql语句
const sqlStr = 'update user set username = ? , password = ? where username = ?'
// 3.调用db.query()执行sql语句的同时,使用数组依次为占位符指定具体的值
db.query(sqlStr,[u1.username,u1.password,u1.updateUsername],(err,results)=>{
if(err) console.log(err.message);
if(results.affectedRows === 1) console.log('更新数据成功');
})
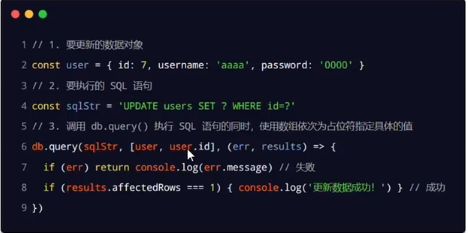
更新语句的快捷方式
同插入,这里不再赘述。
删除数据
const mysql = require('mysql')
const db = mysql.createPool({
host:'127.0.0.1',
user:'root',
password:'943073123',
database:'nodejs_test'
})
// 1.要执行的sql语句
const sqlStr = 'delete from user where username = ?'
// 3.调用db.query()执行sql语句的同时,使用数组依次为占位符指定具体的值
db.query(sqlStr,'zs',(err,results)=>{
if(err) console.log(err.message);
if(results.affectedRows === 1) console.log('删除数据成功');
})
标记删除
使用delete语句会把数据从表中删掉,为了保险起见,推荐使用标记删除的形式,来模拟删除的动作。
所谓的标记删除就是在表中设置status的状态字段,来标记当前这条数据是否被删除。
当用户执行了删除的动作时,我们并没有执行delete语句把数据删除掉,而是执行update语句,将这条数据的status字段标记为删除。
8 前后端身份认证
8.1 Web开发模式
服务端渲染开发
概念:服务器发送给客户端的HTML页面,是在服务器通过字符串的拼接动态生成的,因此,客户端不需要使用ajax这样的技术来额外请求页面的数据。
优点:前端耗时少,有利于SEO。
缺点:占用服务端资源,不利于前后端分离,开发效率低。
前后端分离开发
概念:依赖ajax,后端只负责提供API接口,前端使用ajax调用接口的开发模式。
优点:开发体验好,用户体验好,减轻了服务器端的渲染压力。
缺点:不利于SEO,但利用Vue和React的SSR可以解决这个问题。
8.2 身份认证
不同开发模式下的身份认证
服务端渲染:推荐使用Session认证机制
前后端分离:推荐使用JWT认证机制
HTTP协议的无状态性
HTTP协议无状态性指的是客户端的每次HTTP请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次HTTP请求的状态。
突破HTTP无状态的限制
使用Cookie可以突破这种限制。
8.3 Session认证机制
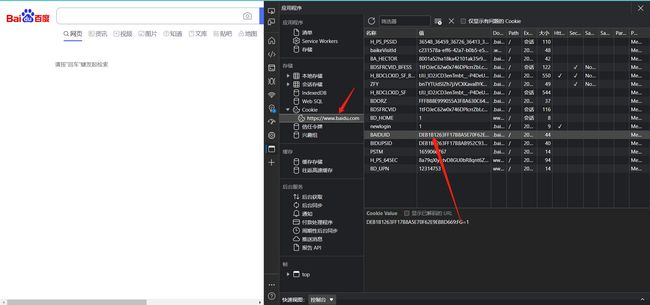
Cookie
Cookie是存储在用户浏览器中一段不超过4KB的字符串,它是一个名称、一个值和其他几个用于控制Cookie有效期、安全性、适用范围的可选属性组成。
不同域名下的Cookie各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的Cookie一同发送到服务器。
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的Cookie,客户端会自动将Cookie保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证的Cookie通过请求头的形式发送给服务器,服务器可验明客户端的身份。
Cookie不具有安全性
Cookie存于浏览器,且浏览器也提供了读写Cookie的API,因此Cookie很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过Cookie的形式发送给服务器。
提高身份认证的安全性
为了防止Cookie被伪造,我们需要进行认证,而Cookie+认证的设计理念正是Session认证机制的精髓。
Session认证原理
Session的使用
下载:npm i express-session
配置:通过app.use()来注册该中间件
const session = require('express-session')
app.use(
session({
secret: 'Bruce', // secret 的值为任意字符串
resave: false,
saveUninitalized: true,
})
)
向session中存数据:
app.post('/api/login', (req, res) => {
req.session.user = req.body
req.session.isLogin = true
res.send({ status: 0, msg: 'login done' })
})
向session中取数据
app.get('/api/username', (req, res) => {
if (!req.session.isLogin) {
return res.send({ status: 1, msg: 'fail' })
}
res.send({ status: 0, msg: 'success', username: req.session.user.username })
})
清空session
app.post('/api/logout', (req, res) => {
// 清空当前客户端的session信息
req.session.destroy()
res.send({ status: 0, msg: 'logout done' })
})
8.4 JWT认证机制
Session的局限性
Session认证需要配合Cookie才能实现。由于Cookie默认不支持跨域访问,所以当涉及到前端跨域请求后端接口的时候需要做很多额外的配置,才能实现跨域Session认证。
- 当前端请求后端接口不存在跨域问题的时候,推荐使用Session身份认证机制。
- 当前端需要跨域请求后端接口的时候,不推荐使用Session身份认证机制,推荐使用JWT认证机制。
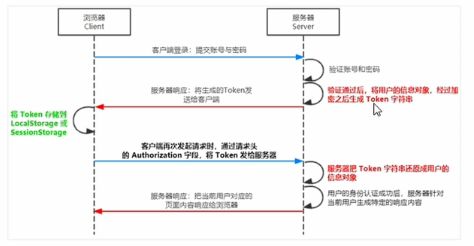
JWT工作原理
JWT(Json Web Token)是目前最流行的跨域解决方案,其工作原理如下:
总结就是:用户的信息通过Token字符串的形式保存在客户端浏览器中,服务器通过还原Token字符串的形式来认证用户的身份。
JWT组成部分
JWT通常由三部分组成,分别是Header、Payload、Signature。三者使用英文的.分隔。
- Header:安全性相关部分
- Payload:真正的用户信息,它是用户信息经过加密之后生成的字符串
- Signature:安全性相关部分
JWT使用方式
客户端受到服务器返回的JWT时候,通常会将其存储在localStorage或sessionStorage中。此后,服务器每次与服务端通信,都要带上这个JWT的字符串,从而进行身份验证。推荐的做法是把JWT放在HTTP请求头的Authorization字段中。
格式:Authorization: Bearer
JWT的安装
安装:npm i jsonwebtoken express-jwt
说明:
- jsonwebtoken:用于生成JWT字符串
- express-jwt:将JWT字符串解析还原为JSON对象
定义secret秘钥
为了保证JWT字符串的安全性,防止JWT字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的secret秘钥:
- 当生成JWT字符串的时候,需要使用secret秘钥对用户的信息进行加密,最终得到加密好的JWT字符串。
- 当把JWT字符串解析还原为JSON对象的时候,需要使用secret秘钥进行解密。
在登录后生成JWT字符串
调用jsonwebtoken包提供的sign方法,将用户的信息加密成JWT字符串,响应给客户端。
导入jwt包
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')
// 密钥为任意字符串
const secretKey = 'Bruce'
生成 JWT 字符串
app.post('/api/login', (req, res) => {
...
res.send({
status: 200,
message: '登录成功',
// jwt.sign() 生成 JWT 字符串
// 参数:用户信息对象、加密密钥、配置对象-token有效期
// 尽量不保存敏感信息,因此只有用户名,没有密码
token: jwt.sign({username: userInfo.username}, secretKey, {expiresIn: '10h'})
})
})
JWT 字符串还原为 JSON 对象
/ unless({ path: [/^\/api\//] }) 指定哪些接口无需访问权限
app.use(expressJWT({ secret: secretKey }).unless({ path: [/^\/api\//] }))
获取用户信息
app.get('/admin/getinfo', (req, res) => {
console.log(req.user)
res.send({
status: 200,
message: '获取信息成功',
data: req.user,
})
})
捕获解析JWT失败后产生的错误
app.use((err, req, res, next) => {
if (err.name === 'UnauthorizedError') {
return res.send({ status: 401, message: 'Invalid token' })
}
res.send({ status: 500, message: 'Unknown error' })
})