vue + element-ui 聊天_vue网页版聊天Vue+ElementUI仿微信界面聊天实例

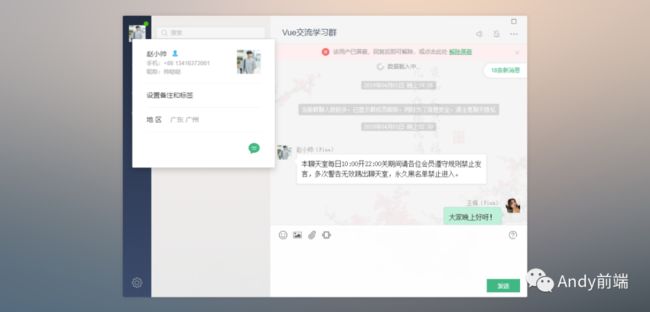
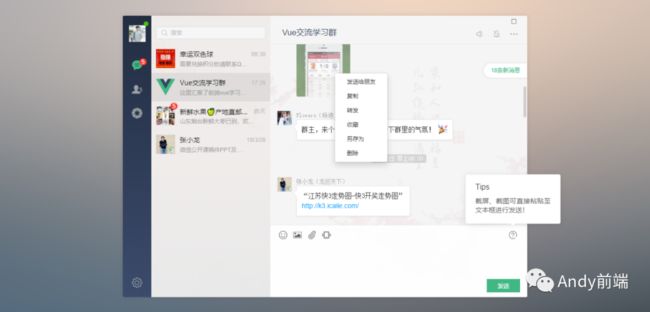
vue+vuex+vue-cli+vue-router+element-ui+swiper等技术开发仿微信pc端界面聊天应用,实现了发送消息+表情(动图gif)、图片/视频预览、右键长按菜单、红包/朋友圈、截图发送等功能。
技术栈
vue版本:Vue2.5.6
状态管理:Vuex
页面路由:Vue-router
iconfont图标:阿里巴巴字体图标库
自定义滚动条:vue-gemini-scrollbar
UI组件库:element-ui(饿了么UI库)
高德地图:vue-amap
图片预览:vue-photo-preview
饿了么UI组件库
Element | 是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
https:https:安装
install 使用
import Vue vue引入公共/全局组件
/* 引入公共及全局组件配置 | Q:282310962*/// 引入侧边栏及联系人import winBar from './components/winbar'import sideBar from './components/sidebar'import recordList from './components/recordList'import contactList from './components/contact'// 引入jqueryimport $ from 'jquery'// 引入wcPop弹窗插件import wcPop from './assets/js/wcPop/wcPop'import './assets/js/wcPop/skin/wcPop.css'// 引入饿了么pc端UI库import elementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css'// 引入图片预览插件import photoPreview from 'vue-photo-preview'import 'vue-photo-preview/dist/skin.css'// 引入自定义滚动条插件import geminiScrollbar from 'vue-gemini-scrollbar'// 引入加载更多插件import infiniteLoading from 'vue-infinite-scroll'// 引入高德地图import vueAMap from 'vue-amap'const install = Vue => { // 注册组件 Vue.component('win-bar', winBar) Vue.component('side-bar', sideBar) Vue.component('record-list', recordList) Vue.component('contact-list', contactList) // 应用实例 Vue.use(elementUI) Vue.use(photoPreview, { loop: false, fullscreenEl: true, //是否全屏 arrowEl: true, //左右按钮 }); Vue.use(geminiScrollbar) Vue.use(infiniteLoading) Vue.use(vueAMap) vueAMap.initAMapApiLoader({ key: "e1dedc6bdd765d46693986ff7ff969f4", plugin: [ "AMap.Autocomplete", //输入提示插件 "AMap.PlaceSearch", //POI搜索插件 "AMap.Scale", //右下角缩略图插件 比例尺 "AMap.OverView", //地图鹰眼插件 "AMap.ToolBar", //地图工具条 "AMap.MapType", //类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制 "AMap.PolyEditor", //编辑 折线多,边形 "AMap.CircleEditor", //圆形编辑器插件 "AMap.Geolocation" //定位控件,用来获取和展示用户主机所在的经纬度位置 ], uiVersion: "1.0" });}export default install效果图
vue主页面配置
/* * 主页面js */import Vue from 'vue'import App from './App.vue'import router from './router'import store from './vuex'// 引入公共Jsimport './common.js'// 引入全局组件// 方式一:// Vue.component('headerBar', resolve => require(['./common/header'], resolve))// Vue.component('tab-bar', resolve => require(['./common/footer'], resolve))// 方式二:import _g_component from './components.js'Vue.use(_g_component)new Vue({ el: '#app', router, store, render: h => h(App)})App.vue页面模板
/* 引入公共样式 */@import './assets/fonts/iconfont.css';@import './assets/css/reset.css';@import './assets/css/layout.css';vue路由配置
/* * 页面地址路由js */ import Vue from 'vue'import Router from 'vue-router'import store from '../vuex'// 通过改写router.go方法,当new Router 实例就包含back方法Router.prototype.back = function(){ window.history.go(-1)}Vue.use(Router)const router = new Router({ routes: [ // 登录、注册 { path: '/login', component: resolve => require(['../views/auth/login'], resolve), meta: { hideSideBar: true }, }, { path: '/register', component: resolve => require(['../views/auth/register'], resolve), meta: { hideSideBar: true }, }, //... // 聊天页面 { path: '/chat', component: resolve => require(['../views/chat/group-chat'], resolve), meta: { requireAuth: true } }, //... ]});export default routervue中router.beforeEach和next实现路由拦截验证
// 注册全局钩子(拦截登录状态)router.beforeEach((to, from, next) => { const token = store.state.token // 判断该路由地址是否需要登录权限 if(to.meta.requireAuth){ // 判断token是否存在 if(token){ next() }else{ next() // 未登录授权 wcPop({ content: '还未登录授权!', anim: 'shake', style: 'background:#e03b30;color:#fff;', time: 2, end: function(){ next({ path: '/login' }) } }); } }else{ next() }})END
最后附上两个最近实战项目
flutter+dart仿微信App界面聊天实例
uniapp+nvue仿抖音效果|小视频直播室
 转载是一种动力 分享是一种美德
转载是一种动力 分享是一种美德