Kooboo中怎么新增一个关联的Details 动态页面。
Kooboo中怎么新增一个关联的Details 动态页面。
有几个要点:
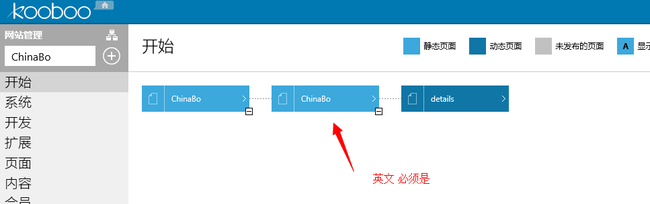
1. Sub Page的Parent Page 必须是英文书写。如果是中文会出现找不到页面 500错误
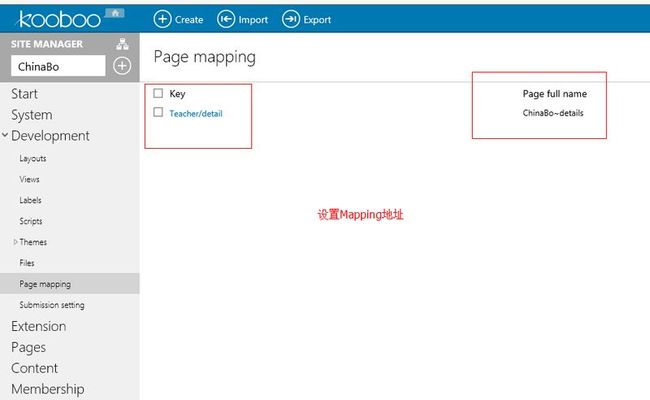
2. 要在Page Mapping中设置 url和page的关联
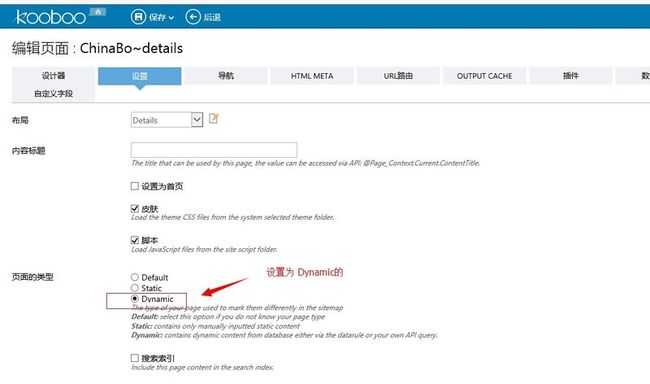
3. page要改成dynamices的。
Dynamic pages I
A dynamic web page is a kind of web page that has been prepared with fresh information (content and/or layout), for each individual viewing.
Kooboo provides two easy ways to create dynamic pages. You can directly add a data folder to a page, create both a content list page and a content detail page. A more advanced way is using view and datarule. Please see below steps.
1. Adding data folder to a page.
Go to Start page of Kooboo CMS, select Add sub page to create a new page.
In the page designer, name the page Article click Add a data folder
The data folder selection windows open, select the folder and check List
Click OK and then click Save to save your page. You have created a new article list page. Next we will create the article detail page.
In the Start page, click on the Article page we just created, select Add sub page and then select the two_column layout
Call this page Detail, and also select the Add a data folder.
Click Ok, then Click Save. We have created the new article list and article detail. Click preview in the dropdown menu to preview them.
Action mapping
If you name the list page name according the content type name and the detail page as a sub page of the list page with the page name of detail, all the page linking will be generated correctly. If you name the page in a different way, Kooboo CMS may not able to generate the link to detail page correctly. If kooboo CMS did not find the destination page, it will record the missing link in the action mapping, you can manually make the adjustment.
Change the default content display template
In the list and detail pages created above, it use the system default display template to display list and detail content. If you wish to change how it is displayed, you can turn on the Custom template and modify it at the content type edit page.
In the database setting page, check Custom template, and click Save
Go to content type edit page, you can see the template tab now.
Click the Templates tab, you can modify the front end site content display template or even content editing page in the CMS backend.
2. Dynamic page with view and data rule
An more advanced way of making dynamic page is to create both list and detail view and then insert the views into corresponding pages. We will continue this topic in the dynamic pages II
Dynamic pages II
This is the second part of creating dynamic pages. In this tutorial, we will show you how you can create dynamic pages using MVC view and Kooboo Data rule.
Go to Views list page, click Create New and select Razor
In the view page, we first need to query content from database in order for view engine to render them. Data query is done by Kooboo Datarule. More information can be found at the Data rule document.
In the view editing page, click Add under the data rule section to create a new data rule.
In the data rule design page, first select the folder that contains the data we need, then select the correct return data type. We selected Article folder with the option of List of contents in the selected folder
Click Next to go to the data query filter design page. Give your datarule a name and define your content filters.
Click Save to save your datarule and return to view editing page. You can now see the datarule you created and also a few icons next to the datarule name. Click on the C# icon will insert the C# code sample to render the Datarule content.
You may modify the generated code. After modification, click Finish to finish the editing. You have created an article list view.
Using similar steps, you can create an article detail view as well. {UserKey} is used as default parameter to query content.
You have created both list and detail view for article folder now. Go to Start page, add two pages, one with the mylistview view, and the other add the mydetailview.
Action mapping
Same as adding a data folder to a page, you may want to check the Action mapping menu if there is a not a immediately link directly to detail page.
You have created the dynamic pages with view and kooboo datarule. You may now go to Start page and preview what you have made.
Merge fields
The following fields are merge fields:
- Content title
- All the fields on the "Html meta" tab on page editing form.
The merge fields used to merge the formulas with the view data in the page. For example, if you setting the "Content title" as a value is "{News.Title}", the field will be rendered as same as "ViewBag.News.Title" which code write by C#.