利用Django开发博客网站并在阿里云上利用 Nginx + Gunicorn 部署上线(部署篇)
上篇我们完成了一个本地的Django项目,实现了博客列表和详情的功能。
利用Django开发博客网站并在阿里云上利用 Nginx + Gunicorn 部署上线(开发篇)_李威威wiwi的博客-CSDN博客本文我们将通过Django+Mysql实现一个简单的个人博客网站,同时在阿里云上通过Nginx 和gunicorn实现网站的线上部署运行。https://blog.csdn.net/agelee/article/details/127425833
本篇我们将利用Nginx和Gunicorn实现网站项目在阿里云上面实现Django项目的在线部署。
开发时我们用的是 Django 自带的开发服务器,但那个性能太差了,不可能用到线上环境。所以线上部署时,我们不仅要安装 Django,还要安装 Nginx 和 Gunicorn,这三兄弟的工作流程如下:
- 客户端发来 http 请求,Nginx 作为直接对外的服务器接口,对 http 请求进行分析
- 如果是静态资源请求,则由Nginx自己处理(效率极高)
- 如果是动态资源请求,则把它转发给 Gunicorn
- Gunicorn 对请求进行预处理后,转发给 Django,最终完成资源的返回
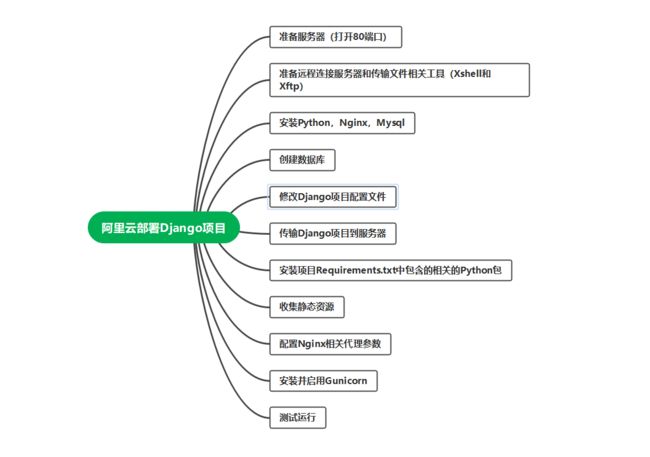
部署一个Django项目的步骤大概为如下:
- 准备服务器(打开80端口)
- 准备远程连接服务器和传输文件相关工具(Xshell和Xftp)
- 安装Python,Nginx,Mysql
- 创建数据库
- 修改Django项目配置文件
- 传输Django项目到服务器
- 安装项目Requirements.txt中包含的相关的Python包
- 收集静态资源
- 配置Nginx相关代理参数
- 安装并启用Gunicorn
- 测试运行
准备服务器
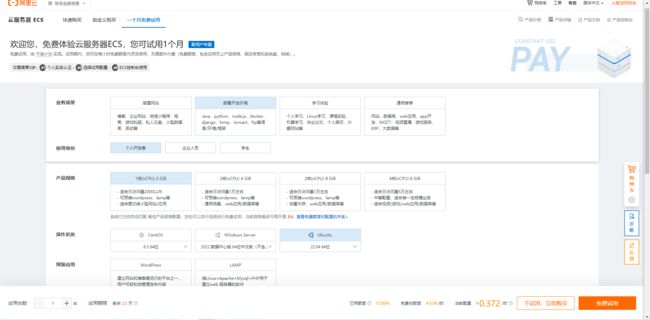
本文采用阿里云,阿里云服务器可以试用一个月,我们以试用服务器为例来实现项目的部署。
在开通服务的界面,其他的可以随便填,操作系统我们采用Ubuntu 22.04 64位版本。
开通的时候我们选择仅操作系统,先不预装其他应用。
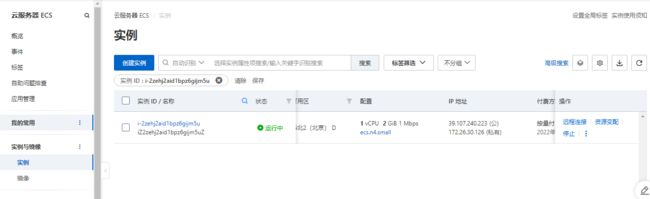
开通后进入管理实例界面,可以看到我们最关键的字段内容,公网IP:39.107.240.223
然后重置下我们的实例密码(否则登录服务器的时候默认会使用秘钥)
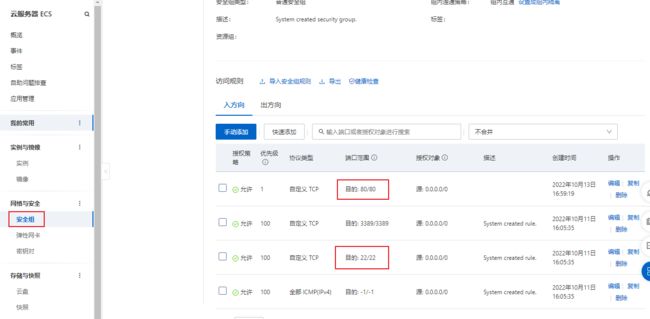
接着检查下我们的安全组内的入方向端口,至少需要80和22端口是打开的。
安装Xshell 和Xftp
Xshell和Xftp都是 NetSarang 开发的远程工具。
- Xshell可以远程连接并控制服务器
- Xftp可以远程传输文件到服务器
下载地址如下,个人使用使用免费版就行了。
家庭/学校免费 - NetSarang Websitehttps://www.xshell.com/zh/free-for-home-school/
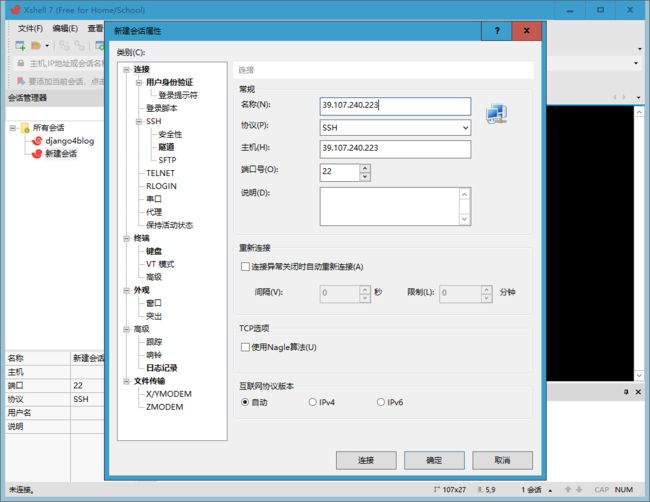
安装好软件之后,我们首先打开Xshell,新建一个会话,主机输入我们前面阿里云的公网地址。
选择用户身份验证,输入登录用户名和密码后点击连接按钮,完成登录。
Xftp和Xshell的安装和登录方式几乎一样,这里就不做特别介绍了。
服务器安装软件
安装软件之前,我们先升级下系统内库的版本,防止系统版本过旧导致问题。
~$ sudo apt-get update
~$ sudo apt-get upgrade安装必要的软件:Nginx,Python,PIP,同时 PIP 安装了Python虚拟环境virtualenv库。
~$ sudo apt-get install nginx
~$ sudo apt-get install python3
~$ sudo apt-get install python3-pip
~$ sudo pip3 install virtualenv安装Mysql
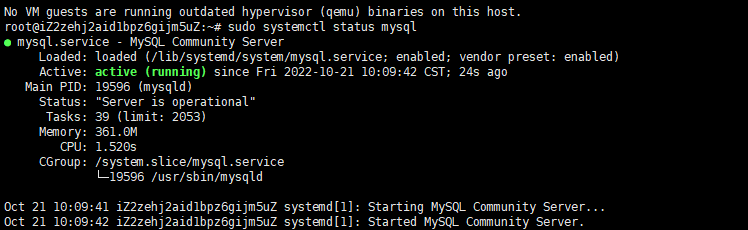
sudo apt install mysql-server检查运行状态
sudo systemctl status mysql安装完成后使用命令直接root用户登录
sudo mysql
(在MySQL 8.0上,root 用户默认通过auth_socket插件授权,无法使用密码登录,修改密码后才能启用密码登录。)
然后在mysql命令界面输入下面两条命令修改root用户的密码为你的最新密码:
mysql> ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'newpassword';
mysql> FLUSH PRIVILEGES;退出mysql:
mysql> exit然后检查下使用root密码登录是否成功:
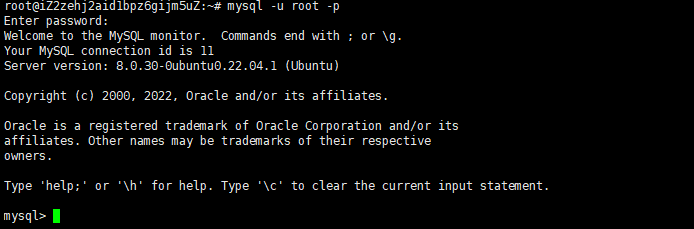
mysql -u root -p如下界面代表登录成功。
顺手我们把数据库也一起创建了(名字和我们本地创建的一样就好了):
mysql> CREATE DATABASE IF NOT EXISTS django_blog DEFAULT CHARSET utf8;修改Django项目配置文件
部署项目到线上去的话,我们需要修改下配置文件django4blog/settings.py。
DEBUG = False
ALLOWED_HOSTS = ['*']
# 静态文件收集目录
STATIC_ROOT = os.path.join(BASE_DIR, 'collected_static')主要涉及3点:
- 部署时要关闭调试模式,避免安全性问题(此时 Django 就不再处理静态资源了)。
- ALLOWED_HOSTS指明了允许访问的服务器名称或 IP,星号表示允许所有的请求。实际部署时请改成你的域名或 IP,比如ALLOWED_HOSTS = [ '127.0.0.1']。
- 项目中有很多静态文件,部署时需要找一个地方统一收集起来,也就是STATIC_ROOT指定的地址了,指定了这个地址后,Django在部署的时候可以通过命令将所有的(包括Django自带的Admin页面相关)静态资源(css,js等)全部收集到指定文件夹,便于我们在部署的时候统一加载。
接着我们需要修改下配置解决在线部署的跨域问题:
先PIP安装一下包django-cors-headers:
pip install django-cors-headers
然后修改下配置文件django4blog/settings.py
INSTALLED_APPS = [
......
'corsheaders', #解决浏览器跨域问题
......
]
MIDDLEWARE = [
......
'corsheaders.middleware.CorsMiddleware', #解决浏览器跨域问题
'django.middleware.common.CommonMiddleware', #解决浏览器跨域问题
......
]
CORS_ORIGIN_ALLOW_ALL = True #解决浏览器跨域问题
CORS_ALLOW_CREDENTIALS = True #解决浏览器跨域问题
SECURE_CROSS_ORIGIN_OPENER_POLICY = 'None' #Django4 特定解决浏览器跨域问题另外,如果我们服务器数据库密码和本地的数据库密码不一致,我们可以提前修改下配置文件的参数:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 数据库引擎
'NAME': 'django_blog', # 数据库名称
'HOST': '127.0.0.1', # 数据库地址,本机 ip 地址 127.0.0.1
'PORT': 3306, # 端口
'USER': 'root', # 数据库用户名
'PASSWORD': 'newpassword', # 数据库密码 修改为服务器数据库密码
}
}最后我们将我们本地项目需要用到的库列一个清单,以便在服务器上统一安装。
在本地虚拟环境中输入命令:pip freeze > requirements.txt
(env) E:\django_project\django4blog>pip freeze > requirements.txt得到库清单文件requirements.txt。
传输Django项目到服务器
本地项目参数修订好之后,我们登陆Xftp,直接将本地项目文件夹django_project复制到服务器
回到Xshell的服务器操作界面,进入我们的项目文件夹django_project
cd django_project接着在服务器生成虚拟环境:
virtualenv --python=python3.10 myenv进入虚拟环境:
source env/bin/activate进入到django4blog项目文件夹:
cd django4blog输入如下命令安装项目必要的Python库。
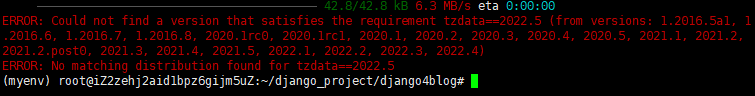
(env) ../django4blog# pip3 install -r requirements.txt如果在命令pip3 install -r requirements.txt的时候出现如下错误。
是因为本地的tzdata库的版本太高,阿里的镜像版本目前只支持到2022.4,这时我们可以直接修改requirements.txt内的tzdata的版本为2022.4。
Ubuntu修改文件命令如下:
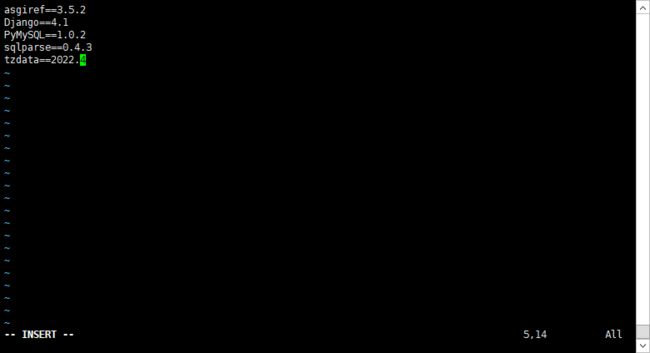
vi requirements.txt,打开文件
按Insert或者i键,可以开始修改文件,将tzdata版本修改为2022.4
修改完成后,先按下Esc键,然后输入命令:wq保存并退出文件。
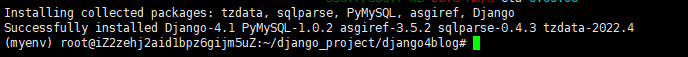
重新执行命令
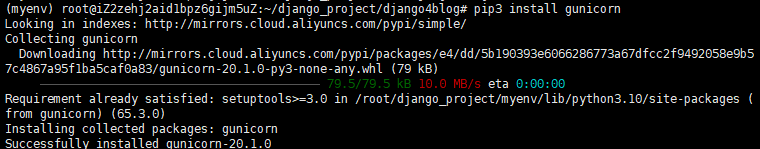
pip3 install -r requirements.txt安装成功
接着分别输入如下命令完成静态资源收集和数据迁移。
(env) ../django4blog# python3 manage.py collectstatic
(env) ../django4blog# python3 manage.py migrate至此,我们部署针对开发和代码这部分的工作已经结束了。
Nginx配置
接下来就是启用Nginx并配置相关代理。
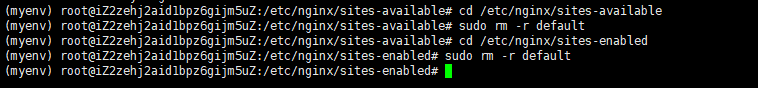
首先我们把Nginx的默认配置和连接文件default先删除。
分别进入/etc/nginx/sites-available,/etc/nginx/sites-enabled两个文件夹输入命令:
sudo rm -r default删除default文件。
然后我们进入/etc/nginx/sites-available新建一个我们自己的配置文件:django4blog
(myenv) root.../etc/nginx/sites-available# cd /etc/nginx/sites-available
(myenv) root.../etc/nginx/sites-available# vi django4blog输入如下配置内容:
server {
charset utf-8;
listen 80;
server_name 39.107.240.223; # 改成你的 IP
location /static {
alias /root/django_project/django4blog/collected_static;
}
location / {
proxy_set_header Host $host;
proxy_pass http://unix:/tmp/39.107.240.223.socket; # 改成你的 IP
}
} :wq 保存退出后输入命令
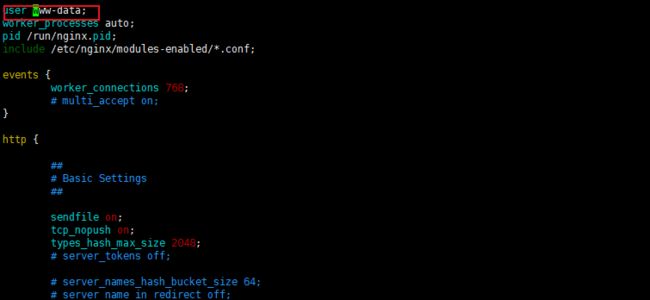
sudo ln -s /etc/nginx/sites-available/django4blog /etc/nginx/sites-enabled接着检查下Nginx的配置文件的用户信息:
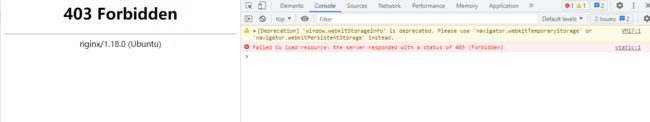
这个用户改成root,否则可能会报403权限错误。
cd /etc/nginx# ,vi nginx.conf 修改用户为root
最后刷新下Nginx配置信息:
sudo service nginx reload准备后台用户及启用Gunicorn
先回到项目所在的目录cd django_project/django4blog,并且进入虚拟环境,输入命令创建一个超级账户:
python manage.py createsuperuser然后安装gunicorn:
pip3 install gunicorn启动gunicorn,注意修改为自己的公网地址和自己的项目名称。
gunicorn --bind unix:/tmp/39.107.240.223.socket django4blog.wsgi:application测试及运行
回到本地系统中,在浏览器输入地址:http://39.107.240.223/
成功运行!!
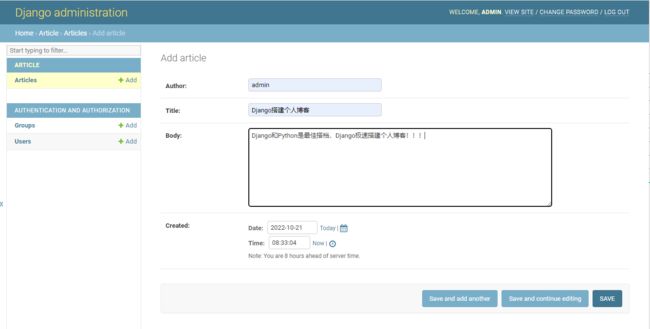
接着我们登录后台http://39.107.240.223/admin/ ,添加几条数据。
回到首页
阅读文章详情页