- linux脚本怎么访问http,如何使用现有的tcp连接从bash脚本访问http服务器?
玲珑阁玉韦
linux脚本怎么访问http
在bashshellscipt中,我使用几个命令行工具(wget,curl,httpie)来测试我的http服务器.当使用例如curl调用GET请求,我看到tcp连接打开到我的服务器并在http通信完成后立即关闭.$curlhttp://10.5.1.1/favicon.ico-o/dev/null为了更好地测试我的服务器的保持活动行为,我想在多个http请求/响应周期中保持tcp连接打开.我可以
- Linux部署模型报错OSError: Error no file named pytorch_model.bin, tf_model.h5, model.ckpt.index or flax_mod
dkgee
linuxpytorch运维
报错内容:OSError:Errornofilenamedpytorch_model.bin,tf_model.h5,model.ckpt.indexorflax_model.msgpackfoundindirectory主要原因是transformer版本不对,需要升级pipinstall--upgradehuggingface_hubpipinstalltransformers[torch]其
- Ubuntu实时读取音乐软件的音频流
冬瓜~
Linux开发ubuntu音视频数据库portaudio
文章目录一.前言二.开发环境三.具体操作四.实际效果一.前言起因是这样的,我需要在Ubuntu中,实时读取正在播放音乐的音频流,然后对音频进行相关的处理。本来打算使用的Pipewire+Helvum的方式实现,好处是可以直接利用Helvum图形化工具对软件输出的音频进行重定向,但是由于使用的是Ubuntu20.04,默认的音频服务器使用的是PulseAudio,替换为Pipewire后,播放的音频
- 应用程序编程接口API的类型与结构
恶霸不委屈
API程序人生
应用程序编程接口,ApplicationProgrammingInterface是一组定义不同软件组件如何相互交互的规则和协议。它为不同的软件应用程序提供了一种接口,使得它们能够相互通信和交互,而无需了解其内部实现细节。目录API的主要类型API的组成部分API的作用和优势使用API的例子如何使用API总结API的主要类型WebAPI:这是最常见的一种API类型,通常用于通过网络与远程服务器进行通
- OCR识别常见开源库
yxfamyself
计算机视觉opencv
OCR(OpticalCharacterRecognition,光学字符识别)技术是一种将印刷体或手写文字转化为可编辑文本的技术。亦即将图像中的文字进行识别,并以文本的形式返回。做OCR有很多库可以使用。免费开源库有:Tesseract,PaddleOCR。商业付费OCR有:腾讯云OCR,阿里云OCR。下面分别介绍。准确识别的前提是找到正确的字体进行训练,字体很重要,要覆盖所有识别的场景。Tess
- 利用docker部署单节点milvus并实现图像化管理
听说唐僧不吃肉
Linuxdockermilvus
Docker部署单机版milvus使用DockerCompose安装Milvusstandalone(即单机版),进行一个快速milvus的体验。1.前提条件系统可以使用centos或者ubuntu系统已经安装docker和docker-composemilvus版本这里选择2.3.12.启动etcd、minio、milvus由于milvus依赖etcd和minio,因此需要先启动这2个组件。同样
- nginx-部署Python网站项目
skyQAQLinux
pythonlinuxnginx服务器
一、部署Python网站项目实验要求配置Nginx使其可以将动态访问转交给uWSGI安装Python工具及依赖1)拷贝软件到proxy主机[root@server1~]#scp-r/linux-soft/s2/wk/python/192.168.99.5:/root2)安装python依赖软件[root@proxy~]#yum-yinstallgccmakepython3python3-devel
- 使用Docker部署Nacosv2.1.1
九思x
docker容器运维
第一步:拉取镜像dockerpullnacos/nacos-server:v2.1.1作用:从DockerHub拉取Nacos2.1.1官方镜像。第二步:启动容器dockerrun-d\-eMODE=standalone\#单机模式运行-p8848:8848\#HTTPAPI/UI端口-p9848:9848\#gRPC通信端口(客户端-服务端)-p9849:9849\#gRPC通信端口(集群间通信
- TSL 和 SSL 是什么?它们有何关系?
恶霸不委屈
网络服务器运维
1.SSL(SecureSocketsLayer)定义:SSL(安全套接层)是一种早期的加密协议,用于在互联网通信中保障数据传输的安全性。它通过加密和身份验证机制,确保客户端(如浏览器)与服务器之间的通信不被窃听或篡改。版本:SSL1.0(未发布)、SSL2.0(1995年,已废弃)、SSL3.0(1996年,已淘汰)。问题:SSL3.0及早期版本存在严重安全漏洞(如POODLE攻击),目前已被现
- Windows Server 2025 使用 IIS 搭建 ASP.NET 3.5 网站
少湖说
编程实践asp.netwindows
开启远程桌面参考文章Windowsserver开启远程桌面教程打开服务管理器。ECS配置安全组,开启3389Telnet验证网络联通性telnetx.x.x.x338安装WindowsApp,登录验证安装ASP.NET3.51.参考文章WindowsServer2012安装.NETFramework3.5和WindowsServer2012上安装.NETFramework3.5打开服务器管理器,选
- springBoot 和springCloud 版本对应关系
m0_74824894
面试学习路线阿里巴巴springbootspringcloud后端
请求下面链接:拿到的json数据,格式化https://start.spring.io/actuator/info[这里是图片001]https://start.spring.io/actuator/info云原生脚手架CloudNativeAppInitializer(aliyun.com)[这里是图片002]https://start.aliyun.com/idea阿里云脚手架插件:Aliba
- AJAX(Asynchronous JavaScript and XML)详解与应用
风亦辰739
javascriptajaxxml
一、什么是AJAX?AJAX(AsynchronousJavaScriptandXML,异步JavaScript和XML)是一种用于创建异步Web应用程序的技术。它可以在不重新加载整个网页的情况下,与服务器进行数据交换,从而提供更好的用户体验。1.1AJAX的核心特点异步通信:数据请求不会阻塞页面,提升用户体验。减少服务器负担:只获取需要的数据,减少流量。提升用户体验:网页响应速度更快,减少页面刷
- 【如何打包docker大镜像】
青柚~
docker容器运维
项目场景:需要将容器服务部署到离线服务器上;方案:本机的镜像进行打包,然后拷贝到服务器上部署问题描述提示:这里描述项目中遇到的问题:docker中镜像太大,以至于打包时电脑卡死解决方案:压缩打包dockersavemmyolo:v8|gzip>mmyolo.tar.gz拷贝到服务器上后先解压再加载#解压缩gunzipmmyolo.tar.gz#加载dockerload-immyolo.tar
- Docker-部署ES和Kibana
相逢太短,莫等茶凉
dockerelasticsearchmac
资料kibana和elasticserch兼容性表https://www.elastic.co/cn/support/matrix#matrix_compatibilityMac系统安装需要版本支持linux/arm64,需要两个都要支持有arm64,有些es支持,kibana不支持。ps:dockerpullelasticsearch出现elasticsearch:latestnotfound,
- Linux——Linux系统编程之基于TFTP实现服务器与开发板间的文件传输实战总结
Winter_world
Linux系统TFTP服务器搭建TFTP文件传输
目录0引言1TFTP服务器搭建1.1TFTP基础1.2Ubuntu搭建TFTP服务器1.3测试TFTP服务器2开发板实现TFTP文件传输2.1同一网段2.2配置2.3客户端与服务器的通信0引言我们前面总结的Linux字符设备、串口编程博文中,在虚拟机中编译得到可执行文件后,都是通过U盘连接开发板进行测试验证的,或者就是把可执行文件编译到最小系统中,再OTG烧写进开发板,这两种方法都比较麻烦,这里我
- H200架构升级与实战解析
智能计算研究中心
其他
内容概要作为新一代高性能计算平台的核心载体,H200架构通过系统性硬件重构实现了计算性能的显著跃迁。本文将从芯片级设计革新出发,剖析其多维度升级路径:首先解读计算单元拓扑重组带来的并行效率提升,阐释内存子系统的带宽优化策略;继而拆解面向AI训练场景的混合精度加速机制,以及科学计算工作负载的动态资源调度方案。通过比对行业典型部署案例中的能效曲线与吞吐表现,系统化呈现H200在模型训练加速、大规模仿真
- 模型优化驱动产业应用创新
智能计算研究中心
其他
内容概要当前模型优化技术的迭代正沿着多维路径快速演进,其核心驱动力在于突破算法性能与产业需求间的适配瓶颈。以自适应学习机制与迁移学习框架为基础的优化策略,显著提升了模型在跨场景应用中的泛化能力,而超参数自动调优技术则通过PyTorch、TensorFlow等主流框架的接口标准化,降低了复杂模型的开发门槛。在部署层面,边缘计算与联邦学习的协同应用不仅缩短了金融预测、医疗影像分析等场景的响应延迟,更通
- LabVIEW实现LoRa通信
不脱发的程序猿
LabVIEW物联网开发实战labview
目录1、LoRa通信原理2、硬件环境部署3、程序架构4、前面板设计5、程序框图设计6、测试验证本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。结合实际案例,展示如何利用LabVIEW和常用模块实现物联网系统的快速开发与原型设计,助你从基础到实战,全面掌握物联网开发技能。开源免费LabVIEW学习专栏分享:L
- Swoole v6 要来了!即将增加多线程支持
phpswoole
在PHP+Swoole的服务器编程开发中,协程的支持已经解决了大部分难题,但是我们发现跨进程读写数据依然很难,需要借助进程间通信(IPC)、Redis、Swoole\Table或其他共享内存实现。Redis、IPC进程间通信方式性能较差。而Swoole\Table的问题是需要固定分配内存,无法扩容,存在诸多限制。除此之外,多进程的调试非常麻烦,例如我们要使用gdb就需要gdb-p逐个进程去追踪,而
- MMO基础服务器架构(四):线程安全的对象池
晴空~蓝兮
MMO双端游戏架构c#游戏服务器
更多代码细节,球球各位观众老爷给鄙人的开源项目点个Star,持续更新中~项目开源地址4.线程安全的对象池类(采用线程安全的单例模式)压测过~需要实现对象池的对象都要继承IPool接口namespaceCommon.Summer.core;publicinterfaceIPool{voidReturnPool();//放回对象池,释放持有的引用}usingSystem.Collections.Con
- MMO基础游戏服务器架构(三):多线程消息队列
晴空~蓝兮
MMO双端游戏架构游戏服务器架构c#
更多代码细节,球球各位观众老爷给鄙人的开源项目点个Star,持续更新中~[项目开源地址]3.单例消息分发类:MessageRouter消息包MessageBlock:使用值类型Struct降低GCpublicstructMessageBlock{publicBaseConnectionsender;publicIMessagemessage;}BaseManager:泛型类型安全的单例对象类,继承
- 使用Docker部署MySQL8.0.29
九思x
docker
第一步:拉取镜像dockerpullmysql:8.0.29作用:从DockerHub拉取MySQL8.0.29官方镜像。第二步:启动容器dockerrun--nameshare_mysql\--restart=always\-vmysql-data:/var/lib/mysql\-p3306:3306\-eMYSQL_ROOT_PASSWORD=root\-dmysql:8.0.29参数说明:-
- DeepSeek R1 本地部署指南 (3) - 更换本地部署模型 Windows/macOS 通用
Eric Woo X
人工智能AIDeepSeekmacoswindowsdeepseekai
0.准备完成Windows或macOS安装:DeepSeekR1本地部署指南(1)-Windows本地部署-CSDN博客DeepSeekR1本地部署指南(2)-macOS本地部署-CSDN博客以下内容Windows和macOS命令执行相同:Windows管理员启动:命令提示符CMDmacOS启动:Terminal1.查看已安装模型ollamalist如图,已安装1.5b版本:ollamarunde
- facefusion AI换脸软件的本地部署过程记录
kfrealme
人工智能
tags:AI驾驭facefusion我的环境Win10+N卡安装步骤安装Python3.10方案手动安装Python官网下载安装包安装PythonReleasesforWindows|Python.org我的蓝奏云分享https://www.lanzoub.com/i9La81s1o5gb密码:h17b命令行安装1以管理员身份打开「命令提示符」2删除Microsoft官方源wingetsourc
- 「JavaScript深入」Socket.IO:基于 WebSocket 的实时通信库
八了个戒
JavaScript系列面试宝典大前端javascriptwebsocket开发语言前端
Socket.IOSocket.IO的核心特性Socket.IO的架构解析Socket.IO的工作流程Socket.IO示例:使用Node.js搭建实时聊天服务器1.安装Socket.IO2.服务器端代码(Node.js)3.客户端代码(HTML+JavaScript)4.房间功能高级功能实现1.命名空间2.中间件3.二进制传输性能优化策略1.负载均衡2.资源管理3.监控与调试安全与可靠性1.安全
- Vue.js 模板语法全解析:从基础到实战应用
予安灵
前端vue.js前端javascriptvue生命周期vue指令vue项目结构vue插值
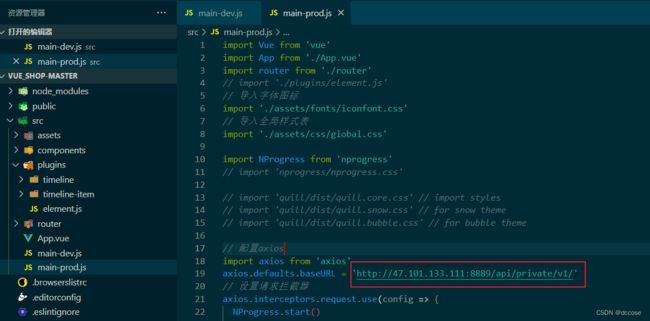
引言在Vue.js的开发体系中,模板语法是构建用户界面的核心要素,它让开发者能够高效地将数据与DOM进行绑定,实现动态交互效果。通过对《Vue.js快速入门实战》中关于Vue项目部署章节(实际围绕Vue模板语法展开)的深入研读,我们将全面剖析Vue项目结构、应用程序实例、生命周期、插值、指令以及自定义指令等关键内容,并通过实战案例加深理解。1.Vue项目详解项目目录结构以常见的vite-app项目
- 6.5840 Lab 2: Key/Value Server
idMiFeng
githubgo
在这个实验中,你将构建一个单机版的键值服务器,该服务器能够确保每个操作在网络故障的情况下依然能被精确地执行一次,并且这些操作是线性化的。在后续实验中,你将实现类似的服务器以支持服务器崩溃的情况下进行复制。客户端可以向键值服务器发送三种不同的RPC调用:Put(key,value)、Append(key,arg)和Get(key)。服务器维护一个内存中的键值映射,键和值均为字符串:Put(key,v
- 【Hive】-- hive 3.1.3 伪分布式部署(单节点)
oo寻梦in记
ApachePaimon大数据服务部署hive分布式hadoop
1、环境准备1.1、版本选择apachehive3.1.3apachehadoop3.1.0oraclejdk1.8mysql8.0.15操作系统:Macos10.151.2、软件下载https://archive.apache.org/dist/hive/https://archive.apache.org/dist/hadoop/1.3、解压tar-zxvfapache-hive-4.0.0-
- Squid 代理服务器应用
Z__Cheng
linux服务器网络
Squid代理服务器应用一、Squid服务基础1.1缓存代理概述(一)代理的工作机制(二)代理的基本类型1.2编译安装及运行步骤(理论)1.3编译安装及运行具体操作(实操)二、构建代理服务器2.1传统代理2.1.1搭建传统代理的步骤(理论)2.1.2搭建传统代理的具体操作步骤(实操)2.2透明代理2.2.1搭建透明代理的步骤(理论)2.2.1搭建透明代理的具体实验步骤(实操)2.3ACL访问控制2
- 后端登录校验(一)——会话技术
develop_lost
服务器运维
一、登录校验1.什么是登录校验登录校验是服务器端对浏览器端(就是客户端)发送的请求进行校验。校验用户的登录情况,如果用户已经登录,则允许进行用户需要的业务操作,反之则禁止用户操作业务操作,并返回给用户一个错误的提示,让客户端跳转到的登录页面,进行登录操作。2.如何进行登录校验-先认清http协议:http协议是无状态协议,无状态是客户端的每一次请求都是独立的,这次的请求不会携带上一次的数据,服务器
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>