前端命名规范及常用命名整理
思维导图
基本命名准则
- 贴合业务
- 简洁、语义化,能够英文释义
- 始终保持一种命名方法。项目中可能多人协同开发,而命名方式有多种都是可行的,进行开发时应保持原来代码命名风格
常用命名方法
- Pascal命名法:所有单词的首字母都大写,其他字母小写
- Camel命名法:除首字母外,其他单词的首字母大写,其他字母小写
- 下划线命名法:单词与单词间用下划线做间隔
- kebab-case:横线连接
Vue命名规范
自定义指令
v-开头,后面跟小写,基本上单个单词
组件
单文件组件文件
单文件组件的文件名应该要么始终是单词大写开头 (PascalCase),要么始终是横线连接 (kebab-case)。
基础组件名
应用特定样式和约定的基础组件 (也就是展示类的、无逻辑的或无状态的组件) 应该全部以一个特定的前缀开头,比如 Base、App 或 V。
单例组件名
只应该拥有单个活跃实例的组件应该以 The 前缀命名,以示其唯一性。
components/
|- TheHeading.vue
|- TheSidebar.vue
紧密耦合的组件名
和父组件紧密耦合的子组件应该以父组件名作为前缀命名。
components/
|- TodoList.vue
|- TodoListItem.vue
|- TodoListItemButton.vue
组件名中的单词顺序
组件名应该以高级别的 (通常是一般化描述的) 单词开头,以描述性的修饰词结尾。
components/
|- SearchButtonClear.vue
|- SearchButtonRun.vue
|- SearchInputQuery.vue
|- SearchInputExcludeGlob.vue
|- SettingsCheckboxTerms.vue
|- SettingsCheckboxLaunchOnStartup.vue
自闭合组件
在单文件组件、字符串模板和 JSX 中没有内容的组件应该是自闭合的——但在 DOM 模板里永远不要这样做。
<!-- 在单文件组件、字符串模板和 JSX 中 -->
<MyComponent/>
<!-- 在 DOM 模板中 -->
<my-component></my-component>
模板中的组件名
对于绝大多数项目来说,在单文件组件和字符串模板中组件名应该总是 PascalCase 的——但是在 DOM 模板中总是 kebab-case 的。
<!-- 在单文件组件和字符串模板中 -->
<MyComponent/>
<!-- 在 DOM 模板中 -->
<my-component></my-component>
<!-- 在所有地方 -->
<my-component></my-component>
JS/JSX 中的组件名
JS/JSX 中的组件名应该始终是 PascalCase 的,尽管在较为简单的应用中只使用 Vue.component 进行全局组件注册时,可以使用 kebab-case 字符串。
Vue.component('MyComponent', {
// ...
})
Vue.component('my-component', {
// ...
})
import MyComponent from './MyComponent.vue'
export default {
name: 'MyComponent',
// ...
}
完整单词的组件名
组件名应该倾向于完整单词而不是缩写。
Prop 名大小写
在声明 prop 的时候,其命名应该始终使用 camelCase,而在模板和 JSX 中应该始终使用 kebab-case。
props: {
greetingText: String
}
<WelcomeMessage greeting-text="hi"/>
引用组件时
禁止使用别名,模板内组件标签名遵循html 标签命名规范,或者使用组件名
组件名必须避免使用Vue保留标签名(包括HTML标签和Vue内部标签)
组件文件和组件
使用相同的名字
store
Store 中的Module
使用“小驼峰命名法”
Store 中的Mutation
使用 全部大写的下划线命名法
Store 中的state/getters/action
使用“小驼峰命名法”
路由路径
path
小写
name
大驼峰
component
大驼峰
JS命名规范
常量
全部大写,使用大写字母和下划线来组合命名,下划线用以分割单词,语义化,布尔值前缀应为is(is+动词)
变量
- 小驼峰,前缀名词
- 临时变量
swapData: '临时交换数据',
tempData: '临时数据',
dataSnapshot: '数据快照'
- 特殊变量
- 'ID’在变量名中全大写
- 'Android’在变量名中大写第一个字母
- 'iOS’在变量名中小写第一个,大写后两个字母
var thisIsMyName;
var goodID;
var AndroidVersion;
var iOSVersion;
var MAX_COUNT = 10;
function Person(name) {
this.name = name;
}
数组
单词复数(options、maps、entities、collections)或者以有列表含义单词单数结尾
Boolean
不同场景选择不同命名方式
可见性状态(组件显示场景)
is+动词(现在进行时)/形容词
isShow:是否显示
isVisible:是否可见
isLoading:是否处于加载中
isConnecting:是否处于连接中
isValidating:正在验证中
isRunning:正在运行中
isListening:正在监听中
属性状态(实体属性)
形容词
disabled:是否禁用
editable:是否可编辑
clearable:是否可清除
readonly:只读
expandable:是否可展开
checked:是否选中
enumberable:是否可枚举
iterable:是否可迭代
clickable:是否可点击
draggable:是否可拖拽
配置项(功能开启)
allow、with、enable、no等动词为前缀的小驼峰
//是否带选项卡
withTab
//不带选项卡
withoutTab
//开启过滤
enableFilter
//允许自定义缩放
allownCustomScale
//是否清除
shouldClear
//是否能选中元素
canSelectItem
//不显示label后面的冒号
noColon
//检查Js
checkJs
自定义事件
动词过去式+Event
//分配事件
assignedEvent
//关闭事件
closedEvent
//标签事件
labeledEvent
//锁事件
lockedEvent
//部署事件
deployedEvent
函数
命名方式
小驼峰式命名法。
命名规范
前缀应当为动词。
事件处理
- 原生事件 on开头
- 自定义事件 handle开头
//提交表单
onSubmit
//处理分页页数改变
handleSizeChange
//处理分页每页大小改变
handlePageChange
//按下键
onKeydown
异步函数
根据curd划分为get|set、fetch|delete、remove|update|add、create前缀
get 获取/set 设置,
add 增加/remove 删除
create 创建/destory 移除
start 启动/stop 停止
open 打开/close 关闭,
read 读取/write 写入
load 载入/save 保存,
create 创建/destroy 销毁
begin 开始/end 结束,
backup 备份/restore 恢复
import 导入/export 导出,
split 分割/merge 合并
inject 注入/extract 提取,
attach 附着/detach 脱离
bind 绑定/separate 分离,
view 查看/browse 浏览
edit 编辑/modify 修改,
select 选取/mark 标记
copy 复制/paste 粘贴,
undo 撤销/redo 重做
insert 插入/delete 移除,
add 加入/append 添加
clean 清理/clear 清除,
index 索引/sort 排序
find 查找/search 搜索,
increase 增加/decrease 减少
play 播放/pause 暂停,
launch 启动/run 运行
compile 编译/execute 执行,
debug 调试/trace 跟踪
observe 观察/listen 监听,
build 构建/publish 发布
input 输入/output 输出,
encode 编码/decode 解码
encrypt 加密/decrypt 解密,
compress 压缩/decompress 解压缩
pack 打包/unpack 解包,
parse 解析/emit 生成
connect 连接/disconnect 断开,
send 发送/receive 接收
download 下载/upload 上传,
refresh 刷新/synchronize 同步
update 更新/revert 复原,
lock 锁定/unlock 解锁
check out 签出/check in 签入,
submit 提交/commit 交付
push 推/pull 拉,
expand 展开/collapse 折叠
begin 起始/end 结束,
start 开始/finish 完成
enter 进入/exit 退出,
abort 放弃/quit 离开
obsolete 废弃/depreciate 废旧,
collect 收集/aggregate 聚集
路由跳转
to、go开头
//跳转到模版详情页面
toTplDetail
//导航到首页
navigateToHome
//跳转首页
jumpHome
//跳转首页
goHome
//重定向到登录页
redirectToLogin
//切换Tab选项卡
switchTab
//回到主页
backHome
数据处理
- 获取数据用get或者query
- 格式化数据有format、convert、toggle、inverse、pharse、flat等
//根据ID获取数据元素
getItemById
//根据传入的已选列表ID来获取列表全部数据
getItemsBySelected
//根据UID查询用户
queryUserByUid
//格式化日期
formatDate
//转换货币单位
convertCurrency
//反转数据列表
inverseList
//切换所有已选择数据状态
toggleAllSelected
//解析XML数据
parseXml
//展开选择数据
flatSelect
//按降序排序
sortByDesc
方法参数
- 新旧value
oldVal
newVal
- 上一个,下一个,当前
- 异步数据返回
- 一些使用不多,但是在编程时约定成俗的命名方式。例如
- ch 表示单个字符,
- str 表示字符串,
- n 代表次数,
- reg 表示正则,
- expr 表示表达式,
- lens 表示数组长度,
- count 表示数量,
- p 表示数据的精度,
- q 表示查询(query),
- src 表示数据源(source),
- no 表示数字(number),
- rate 表示比率,
- status 表示状态,
- bool 表示布尔值,
- arr 表示数组值,
- obj 表示对象值,
- x 和 y 表示坐标两轴,
- func 表示函数,
- ua表示User Agent,
- size 表示大小,
- unit 表示单位, hoz 表示水平方向, vert 表示垂直方向, radix 表示基数
构造函数
- 命名方式:大驼峰式命名法,首字母大写
- 命名规范:前缀为名称。
- 公共属性和方法:跟变量和函数的命名一样。
- 私有属性和方法:前缀为_(下划线),后面跟公共属性和方法一样的命名方式。
其他
- 原则上公有接口的命名为首字母大写,私有接口的命名为首字母小写
- 使用单引号定义字符串
- 不要混用tab和space,或在一处使用多个tab或space
- 对上下文this的引用只能使用’_this’, ‘that’, 'self’其中一个来命名
- 行尾不要有空白字符
- switch的falling through和no default的情况一定要有注释特别说明
- 不允许有空的代码块
HTML命名规范
标签语义化
- 头部:header
- 内容:content/container
- 尾部:footer
- 导航:nav
- 侧栏:sidebar
- 栏目:column
- 整体布局:wrapper
- 左右中:left / right / center
- 标签页:tab
- 文章列表:list
- 栏目标题:title
标签名和属性名
- 所有的标签名和属性应该都为小写,属性值应该使用双引号闭合
- 给所有的关键元素定义元素的id和class,便于和CSS、JavaScript交互
- alt标签不为空
CSS命名规范
id
采用小驼峰式
class
命名规范
- 使用小写字母,以中划线分隔
- 为了避免class命名的重复,命名时取父元素的class名作为前缀
- 如果class名称仅作为JavaScript调用的“钩子”,则可在名称中添加“js”前缀
- 使用语义化方法替代结构化方法
- 要使用可以反应元素目的和用途的名称,或其他通用的名称。
常用命名
页面结构
- 容器: container
- 页头:header
- 内容:content/container
- 页面主体:main
- 页尾:footer
- 导航:nav
- 侧栏:sidebar
- 栏目:column
- 页面外围控制整体布局宽度:wrapper
- 左右中:left right center
导航
- 导航:nav
- 主导航:mainbav
- 子导航:subnav
- 顶导航:topnav
- 边导航:sidebar
- 左导航:leftsidebar
- 右导航:rightsidebar
- 菜单:menu
- 子菜单:submenu
- 标题: title
- 摘要: summary
功能
- 标志:logo
- 广告:banner
- 登陆:login
- 登录条:loginbar
- 注册:regsiter
- 搜索:search
- 功能区:shop
- 标题:title
- 加入:joinus
- 状态:status
- 按钮:btn
- 滚动:scroll
- 标签页:tab
- 文章列表:list
- 提示信息:msg
- 当前的: current
- 小技巧:tips
- 图标: icon
- 注释:note
- 指南:guild
- 服务:service
- 热点:hot
- 新闻:news
- 下载:download
- 投票:vote
- 合作伙伴:partner
- 友情链接:link
- 版权:copyright
scss
scss中的变量、函数、混合、placeholder采用驼峰式命名。
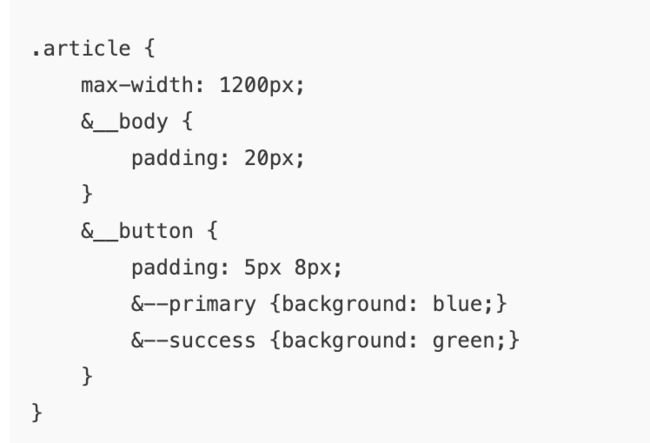
连接符(采用BEM)
- 短横线- :仅作为连字符使用,表示某个块或者某个子元素的多单词之间的连接记号。(自己用的)
- __ 双下划线:双下划线用来连接块和块的子元素
- _ 单下划线:单下划线用来描述一个块或者块的子元素的一种状态
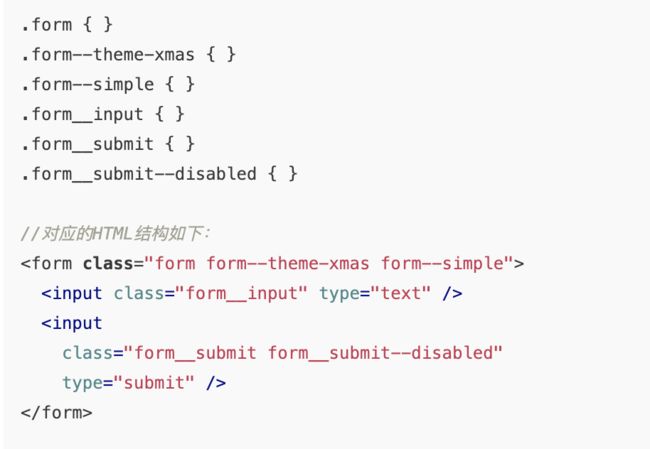
BEM
- block+element+modifier
- 命名模式 .block {} .block__element {} .block–modifier {}
- 场景:明确关联性的模块关系
- 避免深层嵌套
- 公共的单独样式,就不用写成BEM
其他
- 样式声明的顺序按字母顺序排序,不考虑浏览器前缀
- 命名中尽量避免使用中文拼音,应该采用更简明有语义的英文单词进行组合
- 不允许通过1、2、3等序号进行命名
- 主要的、重要的、特殊的、最外层的盒子用“#”(井号)选择符号开头命名,其它都用“.”(小写句号)选择符号开头命名
- 选择器避免使用标签名
- 去除小数点前面0,且为0时不带单位
- 根据语义和DOM树的层级关系来定义合适的名称
- 尽量使用缩写属性
项目命名规范
小写,单词之间_隔开,my_project_name
文件命名规范
小写开头、驼峰命名
css文件
- 主要的 master.css
- 布局,版面 layout.css
- 专栏 columns.css
- 文字 font.css
- 打印样式 print.css
- 主题 themes.css
目录命名规范
全小写
Git命名规范
分支branch
git 分支分为集成分支、功能分支和修复分支,分别命名为 develop、feature 和 hotfix,均为单数。不可使用 features、future、hotfixes、hotfixs 等错误名称。
- master(主分支,永远是可用的稳定版本,不能直接在该分支上开发)
- develop(开发主分支,所有新功能以这个分支来创建自己的开发分支,该分支只做只合并操作,不能直接在该分支上开发)
- feature-xxx(功能开发分支,在develop上创建分支,以自己开发功能模块命名,功能测试正常后合并到develop分支)
- feature-xxx-fix(功能bug修复分支,feature分支合并之后发现bug,在develop上创建分支修复,之后合并回develop分支。PS:feature分支在申请合并之后,未合并之前还是可以提交代码的,所以feature在合并之前还可以在原分支上继续修复bug)
- hotfix-xxx(紧急bug修改分支,在master分支上创建,修复完成后合并到 master)
提交记录commit
type
feat: 新特性,新功能
fix: 修改问题
docs: 文档修改
style: 代码格式修改, 注意不是 css 修改
refactor: 代码重构
chore: 其他修改, 比如构建流程, 依赖管理
scope
-l 修改内容只影响一个功能模块
-m 修改内容影响两个及以上模块
-g 修改内容会影响所有模块
subject:
使用 “动词+名词” 结构,简短文件修改部分的内容。eg. feat -g 新增系列直播
常用实体命名
基础命名
标题: title
摘要: summary
箭头: arrow
商标: label
网站标志: logo
转角/圆角: corner
横幅广告: banner
子菜单: subMenu
搜索:search
搜索框: searchBox
登录: login
登录条:loginbar
工具条: toolbar
下拉: drop
标签页: tab
当前的: current
列表: list
滚动:scroll
服务: service
提示信息: msg
热点:hot
新闻: news
小技巧: tips
下载: download
栏目标题: title
热点: hot
加入: joinus
注册: regsiter
指南: guide
友情链接: friendlink
状态: status
版权: copyright
按钮: btn
合作伙伴: partner
投票: vote 左/右/中:left/right/center
简介:profiles
评论:comment
ID命名
页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
导航
导航:nav
主导航:mainbav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:regsiter
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
组件命名
基础
Layout 布局
Container 布局容器
Color 色彩
Typography 字体
Border 边框
Icon 图标
Button 按钮
Link 文字链接
表单
Radio 单选框
Checkbox 多选框
Input 输入框
InputNumber 计数器
Select 选择器
Cascader 级联选择器
Switch 开关
Slider 滑块
TimePicker 时间选择器
DatePicker 日期选择器
DateTimePicker 日期时间选择器
Upload 上传
Rate 评分
ColorPicker 颜色选择器
Transfer 穿梭框
Form 表单
数据
Table 表格
Tag 标签
Progress 进度条
Tree 树形控件
Pagination 分页
Badge 标记
Avatar 头像
Skeleton 骨架屏
Empty 空状态
Descriptions 描述列表
Result 结果
通知框
Alert 警告
Loading 加载
Message 消息提示
MessageBox 弹框
Notification 通知
导航
NavMenu 导航菜单
Tabs 标签页
Breadcrumb 面包屑
PageHeader 页头
Dropdown 下拉菜单
Steps 步骤条
其他
Dialog 对话框
Tooltip 文字提示
Popover 弹出框
Popconfirm 气泡确认框
Card 卡片
Carousel 走马灯
Collapse 折叠面板
Timeline 时间线
Divider 分割线
Calendar 日历
Image 图片
Backtop 回到顶部
InfiniteScroll 无限滚动
Drawer 抽屉
常用变量及函数命名
Pagination 分页
//变量
prev//上一页
next//下一页
jumper//跳页元素
pageSize//每页显示条目个数
total//总条目数
pageCount//总页数
pagerCount//页码按钮的数量,当总页数超过该值时会折叠
currentPage//当前页数
prevText//替代图标显示的上一页文字
nextText//替代图标显示的下一页文字
hideOnSinglePage//只有一页时是否隐藏
//数组/集合/对象
pager//页码列表
pageSizes//每页显示个数选择器的选项设置
//函数
handleSizeChange
handleCurrentChange
//事件
size-change
current-change
prev-click
next-click
Table 表格
//变量
showHeader//是否显示表头
highlightCurrentRow//是否要高亮当前行
currentRowKey//当前行的 key,只写属性
emptyText//空数据时显示的文本内容
//数组/集合/对象
tableData//显示的数据
treeProps//渲染嵌套数据的配置选项
defaultSort//默认的排序列的 prop 和顺序。它的prop属性指定默认的排序的列,order指定默认排序的顺序
//函数
clearSelection//用于多选表格,清空用户的选择 —
toggleRowSelection//用于多选表格,切换某一行的选中状态,如果使用了第二个参数,则是设置这一行选中与否(selected 为 true 则选中) row, selected
toggleAllSelection//用于多选表格,切换所有行的选中状态 -
toggleRowExpansion//用于可展开表格与树形表格,切换某一行的展开状态,如果使用了第二个参数,则是设置这一行展开与否(expanded 为 true 则展开) row, expanded
setCurrentRow//用于单选表格,设定某一行为选中行,如果调用时不加参数,则会取消目前高亮行的选中状态。 row
clearSort//用于清空排序条件,数据会恢复成未排序的状态 —
clearFilter//不传入参数时用于清空所有过滤条件,数据会恢复成未过滤的状态,也可传入由columnKey组成的数组以清除指定列的过滤条件 columnKey
doLayout//对 Table 进行重新布局。当 Table 或其祖先元素由隐藏切换为显示时,可能需要调用此方法 —
sort//手动对 Table 进行排序。参数prop属性指定排序列,order指定排序顺序。 prop: string, order: string
//事件
select//当用户手动勾选数据行的 Checkbox 时触发的事件 selection, row
select-all//当用户手动勾选全选 Checkbox 时触发的事件 selection
selection-change//当选择项发生变化时会触发该事件 selection
cell-mouse-enter//当单元格 hover 进入时会触发该事件 row, column, cell, event
cell-mouse-leave//当单元格 hover 退出时会触发该事件 row, column, cell, event
cell-click//当某个单元格被点击时会触发该事件 row, column, cell, event
cell-dblclick//当某个单元格被双击击时会触发该事件 row, column, cell, event
row-click//当某一行被点击时会触发该事件 row, column, event
row-contextmenu//当某一行被鼠标右键点击时会触发该事件 row, column, event
row-dblclick//当某一行被双击时会触发该事件 row, column, event
header-click//当某一列的表头被点击时会触发该事件 column, event
header-contextmenu//当某一列的表头被鼠标右键点击时触发该事件 column, event
sort-change//当表格的排序条件发生变化的时候会触发该事件 { column, prop, order }
filter-change//当表格的筛选条件发生变化的时候会触发该事件,参数的值是一个对象,对象的 key 是 column 的 columnKey,对应的 value 为用户选择的筛选条件的数组。 filters
current-change//当表格的当前行发生变化的时候会触发该事件,如果要高亮当前行,请打开表格的 highlight-current-row 属性 currentRow, oldCurrentRow
header-dragend//当拖动表头改变了列的宽度的时候会触发该事件 newWidth, oldWidth, column, event
expand-change//当用户对某一行展开或者关闭的时候会触发该事件(展开行时,回调的第二个参数为 expandedRows;树形表格时第二参数为 expanded) row, (expandedRows | expanded)
Input 输入框
//变量
queryString
showWordLimit//是否显示输入字数统计
clearable//是否可清空
prefixIcon//输入框头部图标
suffixIcon//输入框尾部图标
rows//输入框行数
//数组/集合/对象
restaurants
results
//函数
querySearch返回输入建议
querySearchAsync//从服务端搜索数据
createStateFilter
loadAll
handleSelect
handleIconClick
//事件
blur//在 Input 失去焦点时触发 (event: Event)
focus//在 Input 获得焦点时触发 (event: Event)
change//仅在输入框失去焦点或用户按下回车时触发 (value: string | number)
input//在 Input 值改变时触发 (value: string | number)
clear//在点击由 clearable 属性生成的清空按钮时触发
Dialog 对话框
//变量
title
dialogVisible
dialogTableVisible
dialogFormVisible
outerVisible//外层 Dialog
innerVisible//内层 Dialog
centerDialogVisible
formLabelWidth
fullScreen
//数组/集合/对象
gridData
form
//函数
handleClose
//事件
open//Dialog 打开的回调 —
opened//Dialog 打开动画结束时的回调 —
close//Dialog 关闭的回调 —
closed//Dialog 关闭动画结束时的回调 —
Checkbox 多选框
//变量
checked
checkAll
isIndeterminate//表示 checkbox 的不确定状态,一般用于实现全选的效果
checkedCount
//数组/集合/对象
checkList
cityOptions
checkedCities
//函数
handleCheckAllChange
handleCheckedCitiesChange
//事件
change//当绑定值变化时触发的事件
URL 路径
//变量
baseURL
oldURL
newURL
hashchangeCalled
state
hashName
//函数
onHashChange
displayHash
changeHash
getLocationHash
waitForHashchange
getHash
//事件
hashChange