Android声纹识别程序
最近和朋友开发一款在Android平台上的声纹识别应用程序,前期到完成整整花费了几个月时间,名称定义为:SuperLock 中文名称为:声纹锁。
博客园的朋友们,可以通过:http://code.google.com/p/voiceprint-model-builder-for-superlock/downloads/list下载。
下面让我简单介绍一下开始计划:
问题的提出主要从Android现在作为主流手机操作系统,锁屏和开屏应用上还是传统的密码、焦点激活、手摇,还有最近4.0才推出的人脸识别。而除了moto推出的真正指纹识别外(具备指纹取模器),市场上的指纹识别都是扯谈的东西。所以想出了利用声纹进行识别的应用程序。
而开始遇到最大的问题就是担心手机处理的速度是否能跟得上,后来试验了,已经不是问题。但Android手机录音得出的语音频率有时候是不一致的,这个是最大的问题,所以在测试有时候会出现不匹配的现像。但大多数情况下还是一致的。
我们引用广东科技报的文章把声纹与指纹进行对比:
指纹锁PK声纹锁
安全隐患:
指纹采用单一固定的认证方式,存在永久性的失密隐患。
声纹采用“语意+声纹”的双因子认证,其中语意可动态调整,不存在永久性失密隐患。
使用方便性:
指纹必须试用手指接触,手指太脏、纹路太浅都无法使用,有局限性。
声纹属于非接触式开启方式,可彻底解放人的双手,卫生洁净。
入侵隐蔽性:
指纹很容易残留,在预先不知的情况下容易被窃取。
声纹对信道敏感,录音无用,模仿无效且在被入侵时需发出声音,有较强的心理震慑作用。
识别速度:
指纹在实际存储指纹容量过多时,识别速度会变慢。
声纹算法独特识别速度与人数无关,每次识别时间小于1秒。
设备易损性:
指纹光学式接触面容易磨损,硅感式接触面易受静电破坏,设备易受恶意破坏且使用维护成本高。
声纹用声音不接触设备不易受破坏,维护成本低。
可以看出声纹的独特之处了吧。
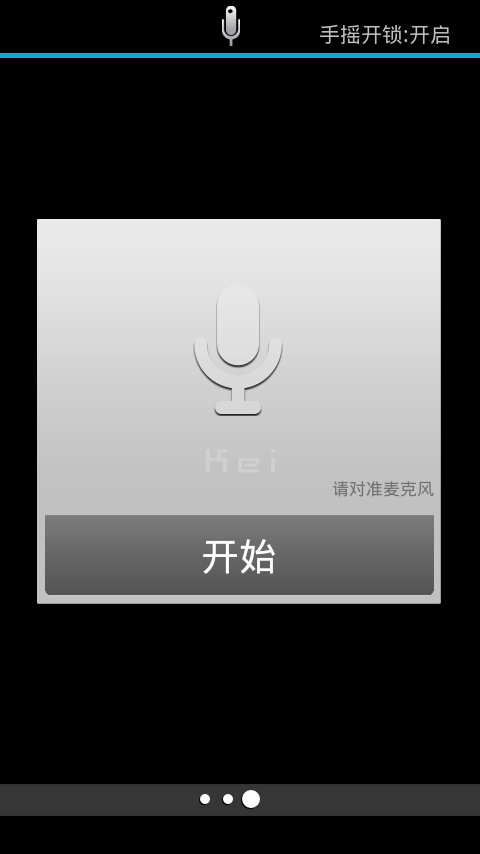
现附上主界面下翻页后圆点随着转换效果代码:
1 /************************ Copyright (c) 2011 ************************
2
3 作者:
4
5 Cheung.S.kei
6
7 联系方式:
8
9 [email protected]
10 QQ:757689594
11
12 修改时间:
13
14 2011-09-03
15
16 功能描述:
17
18 翻面效果圆形图标
19
20 版权声明:
21
22 请尊重开发者劳动,复制或修改本程序内容请注明地址。
23
24 ************************ Copyright (c) 2011 ************************/
25
26 package com.kei.android.superlock.ui;
27
28 import android.content.Context;
29 import android.graphics.Canvas;
30 import android.graphics.Color;
31 import android.graphics.Paint;
32 import android.util.Log;
33 import android.view.View;
34
35 public class CircleView extends View {
36
37 //输出log显示状态
38 private static final String LOG_TAG = "CircleView";
39 private static final boolean DBG = true;
40
41 private Paint mPaint;
42 //宽高
43 private int mBackgroundWidth;
44 private int mBackgroundHeight;
45 private int mScreenHeight;
46 private int mFinalCenter,mFinalHeight;
47 //半径
48 private int mCircleRadius;
49
50 private boolean isActive=false;
51
52 public CircleView(Context context,int ScreenWidth,int ScreenHeight,boolean isActive) {
53 super(context);
54 mPaint = new Paint();
55 //去锯齿
56 mPaint.setAntiAlias(true);
57 mScreenHeight=ScreenHeight;
58 mBackgroundHeight=mScreenHeight/36;
59 mBackgroundWidth=mBackgroundHeight*2;
60 mCircleRadius=mBackgroundHeight/2-2;
61 //中心点不变
62 mFinalCenter=mCircleRadius;
63 mFinalHeight=mBackgroundHeight;
64 this.isActive=isActive;
65 }
66
67 @Override
68 protected void onDraw(Canvas canvas) {
69 // TODO Auto-generated method stub
70 super.onDraw(canvas);
71 if(isActive){
72 //绘圆
73 mBackgroundHeight=mScreenHeight/38;
74 mCircleRadius=mBackgroundHeight/2-2;
75 }else{
76 mBackgroundHeight=mScreenHeight/60;
77 mCircleRadius=mBackgroundHeight/2-2;
78 }
79
80 mPaint.setColor(Color.BLACK);
81 canvas.drawCircle(mFinalCenter+1, mFinalCenter+3, mCircleRadius, mPaint);
82 mPaint.setColor(Color.WHITE);
83 canvas.drawCircle(mFinalCenter+2, mFinalCenter+2, mCircleRadius, mPaint);
84 }
85
86 @Override
87 protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
88 final int width=mBackgroundWidth;
89 final int height=mFinalHeight;
90 if (DBG) log("- width: " + width+" - height: " + height);
91 setMeasuredDimension(width, height);
92 }
93
94 private void log(String msg) {
95 Log.e(LOG_TAG, msg);
96 }
97
98 public void updateInvalidate(){
99 this.invalidate();
100 }
101
102 public void reset(){
103 isActive=false;
104 this.invalidate();
105 }
106
107 public void active(){
108 isActive=true;
109 this.invalidate();
110 }
111
112 }







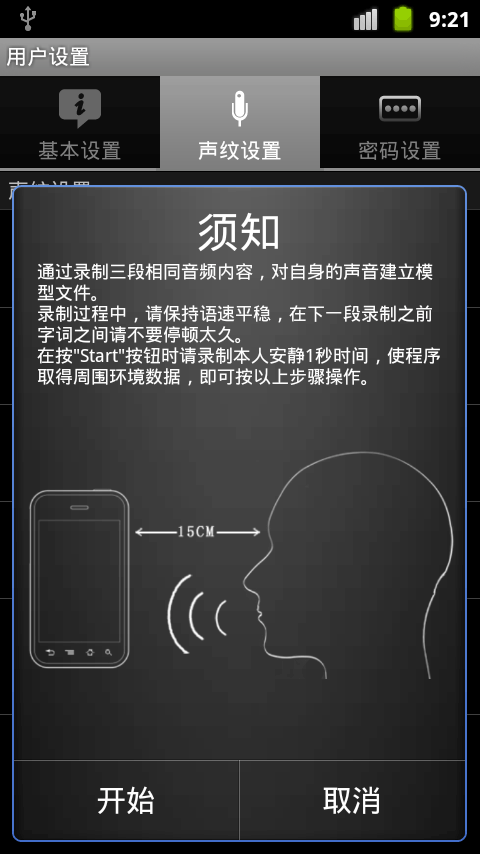
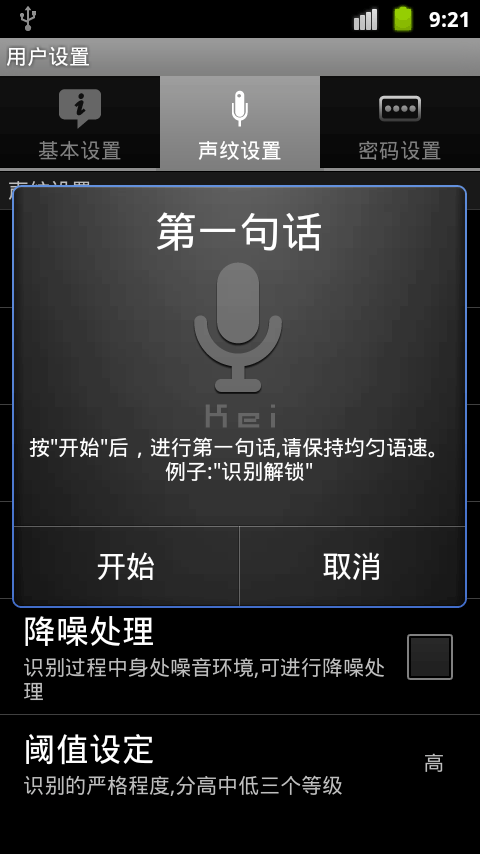
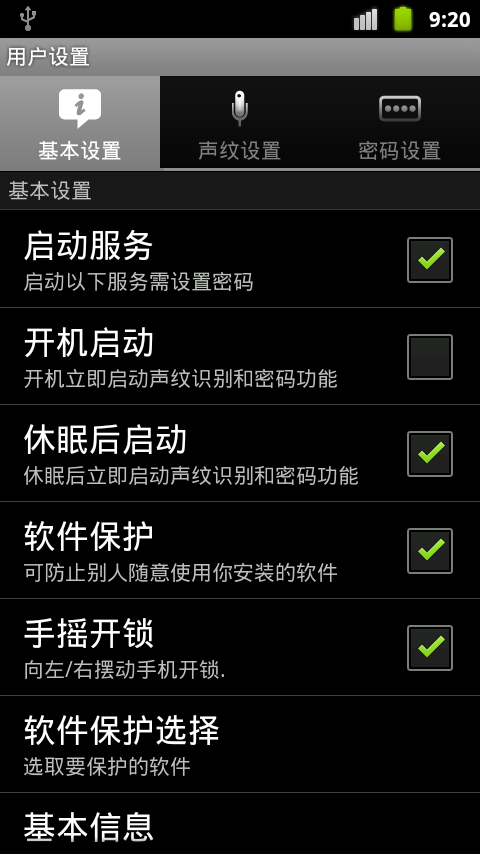
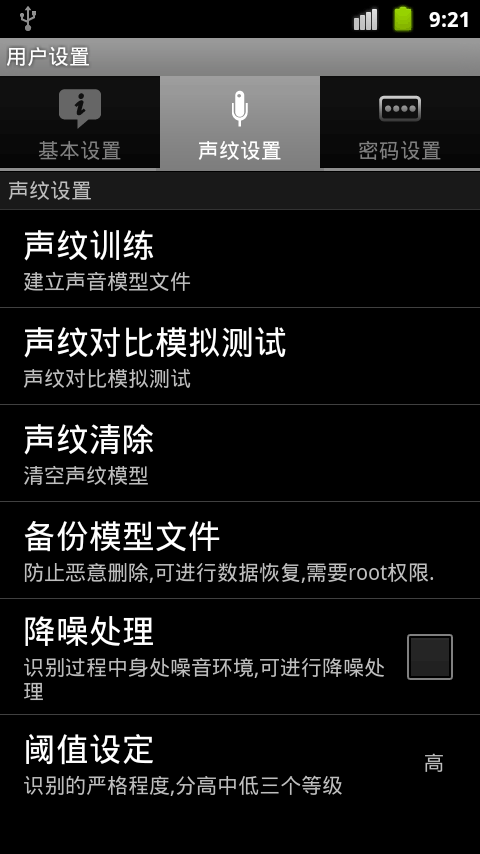
以上为程序预览图,欢迎各位下载试用。