Vue学习第27天——路由vue-router的详解及案例练习
目录
- 一、路由概念
-
- 1、概念
- 2、理解
- 3、用途
- 4、单页面应用特点
- 5、路由分类
- 二、搭建路由环境
-
- 1、下载并使用vue-router库
- 2、配置router配置项
- 3、实现组件切换
- 4、指定位置展示
- 三、案例练习
- 四、总结
- 五、多级路由
-
- 1、配置规则时,使用children配置项
- 2、跳转时要写完整路径
- 3、多级路由案例
一、路由概念
1、概念
在前端中,Vue路由是指根据路径URL匹配不同的组件,从而实现通过某些路径渲染与之关联的任何一个视图。
2、理解
一个路由(route)就是一组映射关系(key:value)。路由器(router)管理着多个路由

3、用途
构建单页面应用(SPA全称:Single Page Web Application)
4、单页面应用特点
① 整个应用只有一个完整的页面
② 局部刷新
③ 通过ajax请求获取数据
5、路由分类
① 前端路由
key是路径,value是组件(用于展示页面)
工作流程:当浏览器路径发生变化时,展示与之对应的组件
②后端路由
key是路径,value是function(用于处理客户端的请求)
工作流程:服务器接收一个请求时,根据请求路径找到匹配的函数来处理请求,返回响应数据
二、搭建路由环境
1、下载并使用vue-router库
① 下载vuex库
npm i vue-router
注意点:vue2中必须使用vue-router3版本,vue3中必须使用vue-router4版,否则报错
② 引入
import VueRouter from "vue-router"
③ 使用VueRouter
Vue.use(VueRouter)
④ 使用VueRouter之后,在创建vm的时候就可以传入一个router配置项
new Vue({
//使用VueRouter之后,创建vm的时候可以传入一个router配置项
router,
render:h=>h(App),
}).$mount("#app")
2、配置router配置项
路由器router管理着所有的路由router
① 创建文件
文件路径:src/router/index.js
import Vue from "vue";
//引入VueRouter
import VueRouter from "vue-router";
//引入路由组件
import Cats from "../components/Cats";
import Dogs from "../components/Dogs";
//使用路由
Vue.use(VueRouter)
//创建一个路由器,管理每一组的路由
export default new VueRouter({
routes:[
{
path:'/dogs',
component:Dogs
},
{
path:'/cats',
component:Cats
}
]
})
② 在main.js中引入router配置项
//引入vue
import Vue from "vue";
import App from "./App";
//引入路由器
import router from "./router";
new Vue({
router,
render:h=>h(App),
}).$mount("#app")
以上步骤完成之后,router就配置成功,接下来vm和组件实例身上都会出现router配置项,我们也能在浏览器URL中看到#
![]()
3、实现组件切换
原始html中,我们通过a标签搭配href实现路径切换:Cats
在router中,可以通过router-link标签搭配to实现路径切换:
router-link标签在页面中最终会被转换为a标签
4、指定位置展示
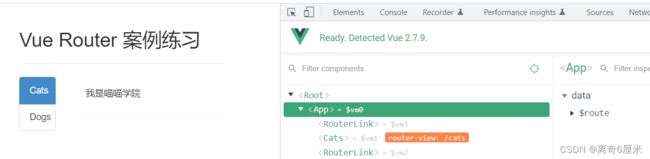
三、案例练习
需求:点击导航区,实现展示区内容切换
页面样式通过bootstrap实现,引入bootstrap在线css样式:http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css
src/router/index.js文件代码
import Vue from "vue";
//引入VueRouter
import VueRouter from "vue-router";
//引入路由组件
import Cats from "../pages/Cats";
import Dogs from "../pages/Dogs";
//使用路由
Vue.use(VueRouter)
//创建一个路由器,管理每一组的路由
export default new VueRouter({
routes:[
{
path:'/dogs',
component:Dogs
},
{
path:'/cats',
component:Cats
}
]
})
App.vue代码
<template>
<div id="app">
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router 案例练习h2>div>
div>
div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<router-link class="list-group-item " active-class="active" to="/Cats">Catsrouter-link>
<router-link class="list-group-item" active-class="active" to="/Dogs">Dogsrouter-link>
div>
div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<router-view>router-view>
div>
div>
div>
div>
div>
div>
template>
<script>
export default {
name: 'App',
}
script>
Cats路由组件代码
<template>
<p>我是喵喵学院p>
template>
<script>
export default {
name:"Cats",
}
script>
Dogs路由组件代码
<template>
<p>我是狗狗学院p>
template>
<script>
export default {
name: 'Dogs',
}
script>
四、总结
1、路由组件通常放在src/pages文件夹,一般组件放在components文件夹
2、整个应用只有一个router,可以通过$router属性获取到
3、每个组件都有自己的$route属性,里面存储着自身的路由信息
4、切换路由组件时,被隐藏的组件默认是被销毁的,需要的时候重新挂载
代码验证以上注意项
Cats路由组件添加两个生命周期函数
mounted(){
console.log("Cats组件被挂载");
window.catRoute = this.$route;
window.catRouter = this.$router;
},
beforeDestroy(){
console.log('切换到Dogs组件时,我会被销毁');
},
Dogs路由组件添加两个生命周期函数
mounted(){
console.log("Dogs组件被挂载");
window.dogRoute = this.$route;
window.dogRouter = this.$router;
},
beforeDestroy(){
console.log('切换到Cats组件时,我会被销毁');
}
五、多级路由
多级路由又叫嵌套路由
1、配置规则时,使用children配置项
routes:[
//一级路由
{
path:'/cats',
component:Cats,
//多级路由
children:[
{
//这里路径前面不要加/
path:'boniu',
component:Boniu,
}
]
}
]
2、跳转时要写完整路径
<router-link to="/cats/boniu">波妞信息router-link>
3、多级路由案例
在以上案例的基础上,增加多级路由
在Cats路由组件内增加子路由(hangua和boniu),其他代码不变
router/index.js路由规则代码
import Vue from "vue";
//引入VueRouter
import VueRouter from "vue-router";
//引入路由组件
import Cats from "../pages/Cats";
import Dogs from "../pages/Dogs";
import Hangua from "../pages/Hangua";
import Boniu from "../pages/Boniu";
//使用路由
Vue.use(VueRouter)
//创建一个路由器,管理每一组的路由
export default new VueRouter({
routes:[
{
path:'/dogs',
component:Dogs
},
//一级路由
{
path:'/cats',
component:Cats,
//多级路由
children:[
{
path:'hangua',
component:Hangua,
},
{
path:'boniu',
component:Boniu,
}
]
}
]
})
Cats路由组件代码
<template>
<div>
<h3>喵喵学院学员信息h3>
<div>
<ul class="nav nav-tabs">
<li><router-link class="list-group-item" active-class="active" to="/cats/hangua">憨瓜信息router-link>li>
<li><router-link class="list-group-item" active-class="active" to="/cats/boniu">波妞信息router-link>li>
ul>
<router-view>router-view>
div>
div>
template>
<script>
export default {
name:"Cats",
}
script>
Hangua路由组件代码
<template>
<ul>
<li>宠物名:憨瓜li>
<li>年龄:3岁li>
<li>性别:公猫(已绝育)li>
ul>
template>
<script>
export default {
name:"Hangua"
}
script>
Boniu路由组件代码
<template>
<ul>
<li>宠物名:波妞li>
<li>年龄:3岁li>
<li>性别:母猫(已绝育)li>
ul>
template>
<script>
export default {
name:"Boniu"
}
运行结果

注意点
1、在配置子路由时,path配置项里面的路径不要加/,否则组件不展示
2、在router-link标签中,to后面的路径要写完整路径
3、在开发中,路由嵌套达到4、5级就属于是极限嵌套,再往下嵌套没啥意义